학습한 내용
오늘은 지금까지 진행한 전체 작업 내용을 한번 쭉 둘러보았다
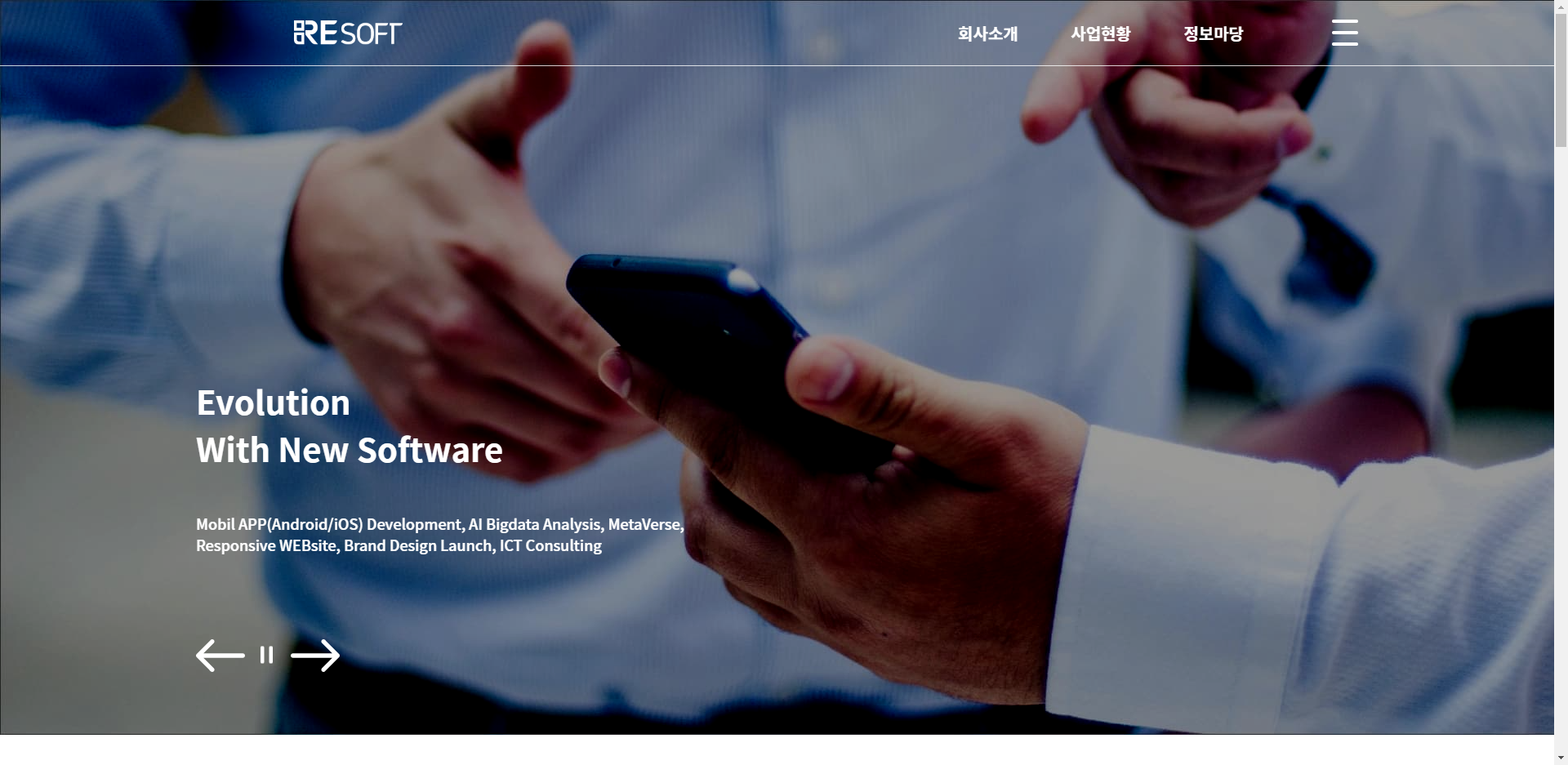
메인 화면
 헤더의 이미지가 슬라이드 되는 기능을 구현하였다
헤더의 이미지가 슬라이드 되는 기능을 구현하였다
가만 있으면 이미지가 자동적으로 슬라이드 되고, 화살표를 누르면 해당 방향으로 이미지 슬라이드, 일시정지 버튼을 누르면 슬라이드가 일시정지 되도록 구현하였다
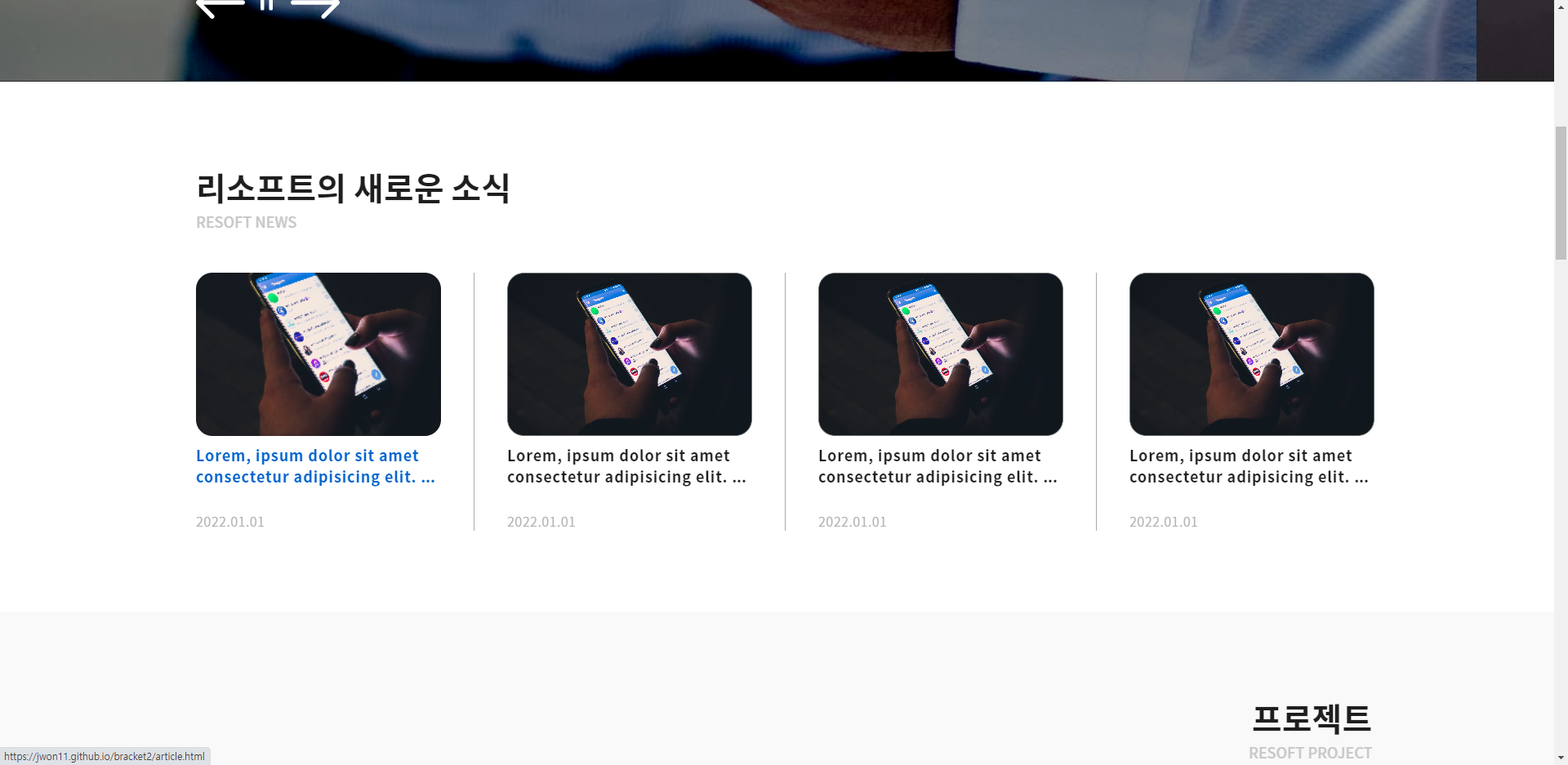
 슬라이드 밑에는 기사 상세 페이지로 이동하는 링크가 걸려있는 이미지가 있다
슬라이드 밑에는 기사 상세 페이지로 이동하는 링크가 걸려있는 이미지가 있다
마우스를 올리면 이미지가 확대되고, 텍스트의 색깔이 바뀐다
 그 밑의 프로젝트 부분에는 애니메이션이 재생되는 기능이 있다
그 밑의 프로젝트 부분에는 애니메이션이 재생되는 기능이 있다
 서비스 부분에는 카드를 만들어서 마우스를 올리면 이미지가 확대되고, 숨겨진 텍스트가 보이도록 구현하였다
서비스 부분에는 카드를 만들어서 마우스를 올리면 이미지가 확대되고, 숨겨진 텍스트가 보이도록 구현하였다
 그리고 레퍼런스에는 스폰서들을 규칙적으로 배치하였다
그리고 레퍼런스에는 스폰서들을 규칙적으로 배치하였다
회사소개
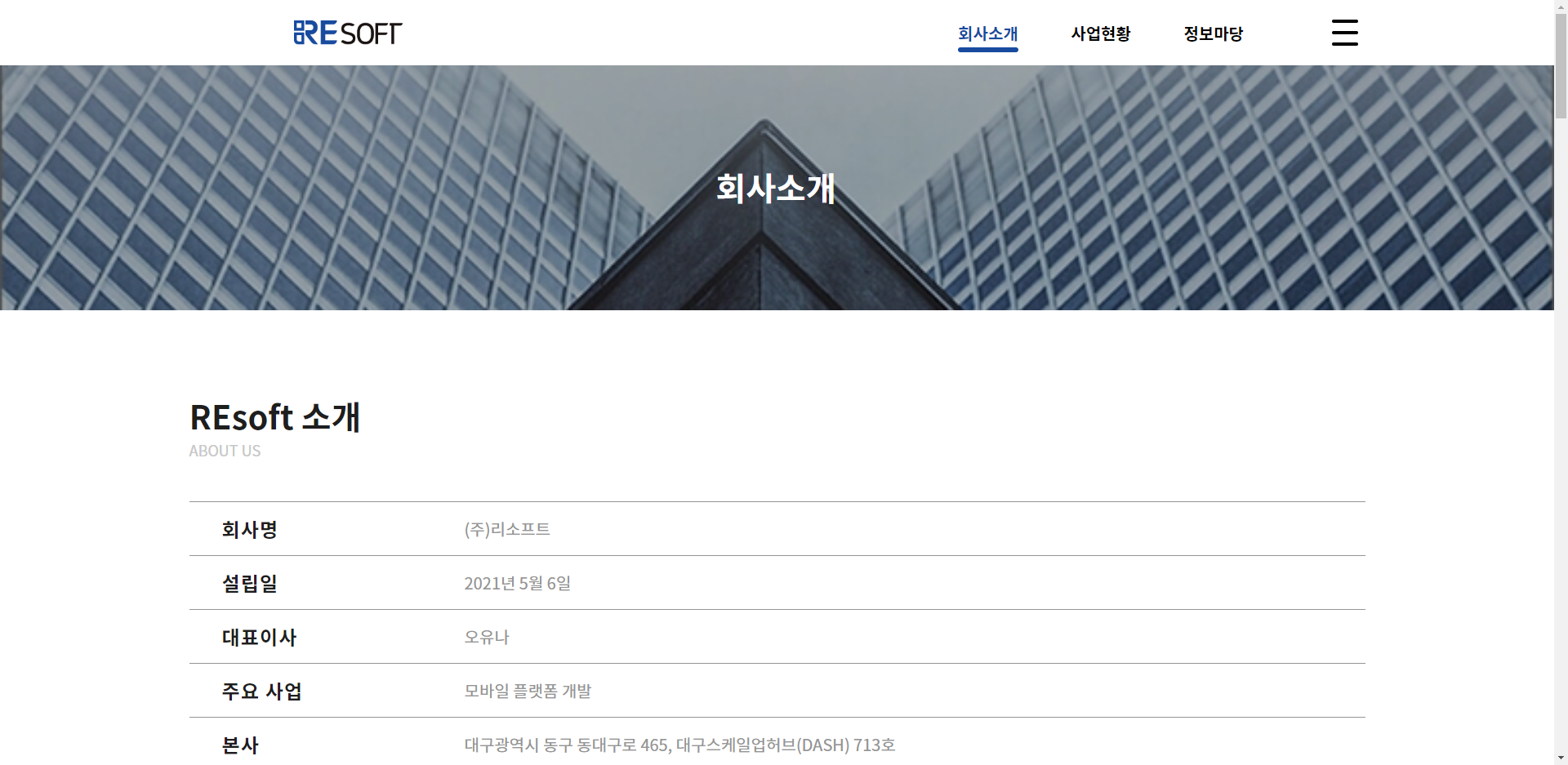
 회사소개는 헤더와 REsoft 소개를 간단히 적고
회사소개는 헤더와 REsoft 소개를 간단히 적고
 연혁을 보기 쉽게 그림으로 정리하였다
연혁을 보기 쉽게 그림으로 정리하였다
 조직도는 스크롤을 조직도 파트로 옮기면 페이드인 되도록 애니메이션을 설정하였고, 조직도 텍스트를 클릭하면 조직도 도표가 페이드인, 페이드아웃 되면서 나타나거나 사라지도록 구현하였다
조직도는 스크롤을 조직도 파트로 옮기면 페이드인 되도록 애니메이션을 설정하였고, 조직도 텍스트를 클릭하면 조직도 도표가 페이드인, 페이드아웃 되면서 나타나거나 사라지도록 구현하였다
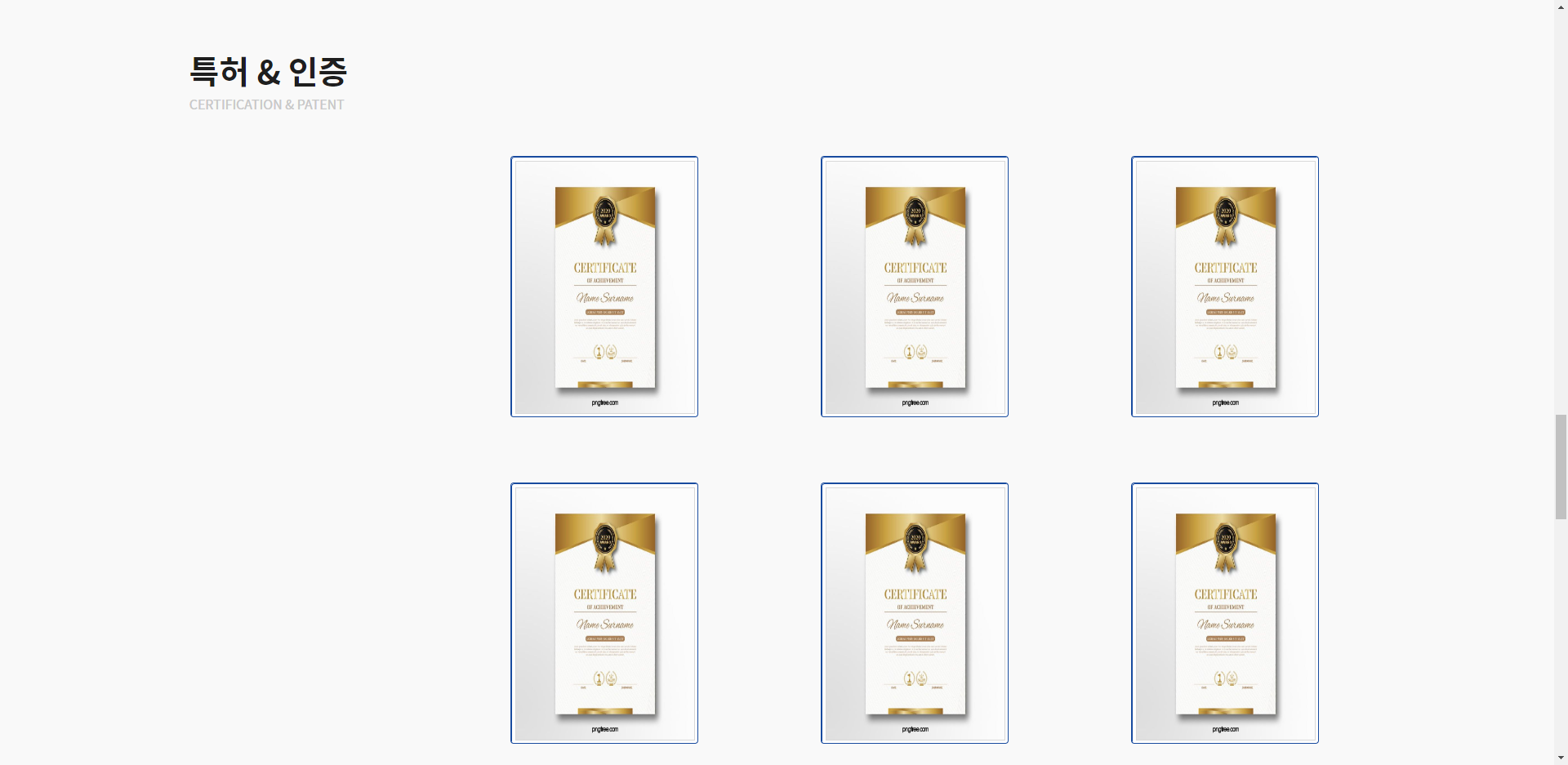
 특허 & 인증은 같은 이미지이지만 보기 좋게 이미지들을 배치해두었다
특허 & 인증은 같은 이미지이지만 보기 좋게 이미지들을 배치해두었다
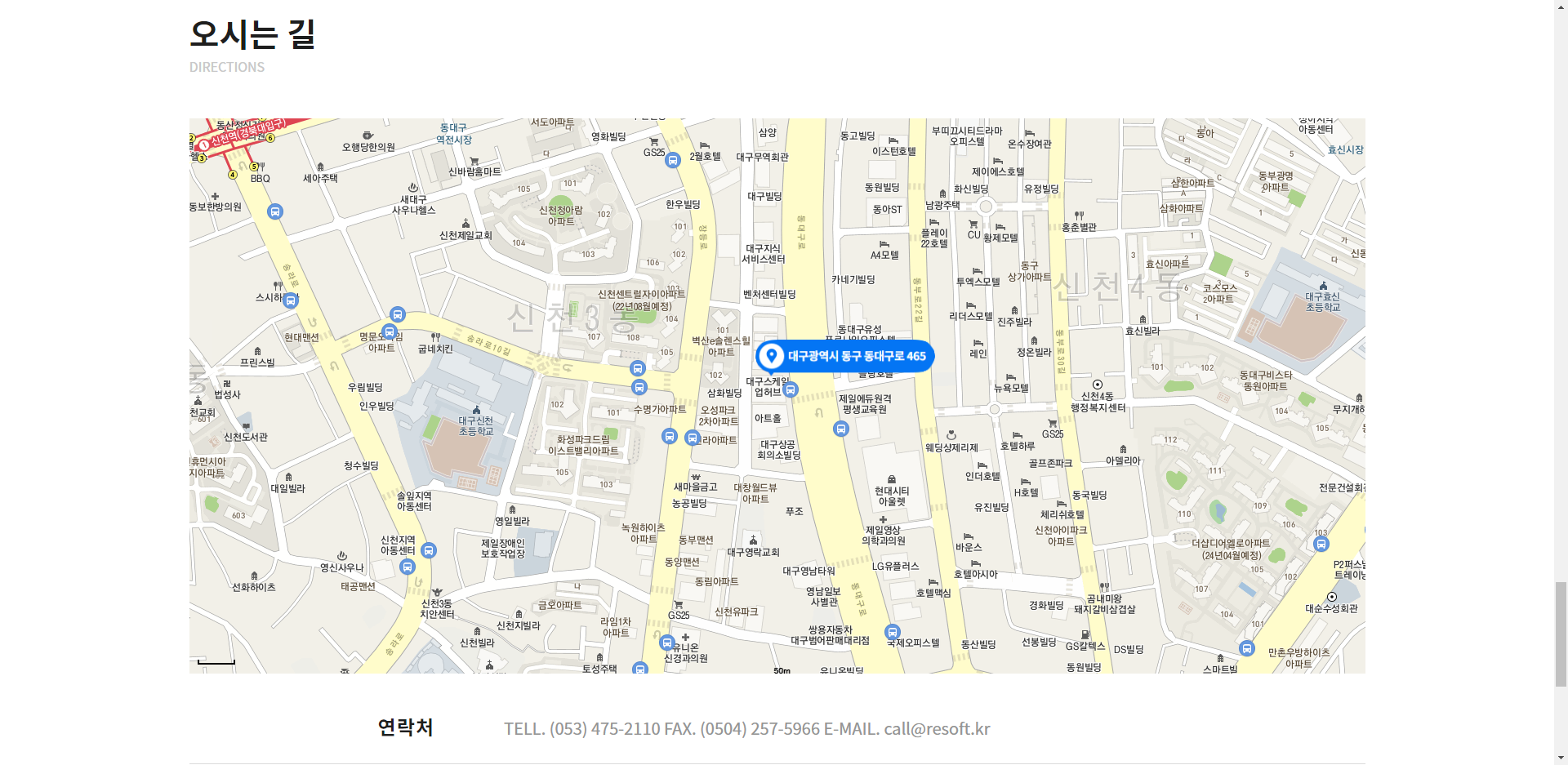
 오시는 길에는 지도를 불러오는 cdn을 가져와 실제로 지도를 볼 수 있도록 구현하였다
오시는 길에는 지도를 불러오는 cdn을 가져와 실제로 지도를 볼 수 있도록 구현하였다
사업현황


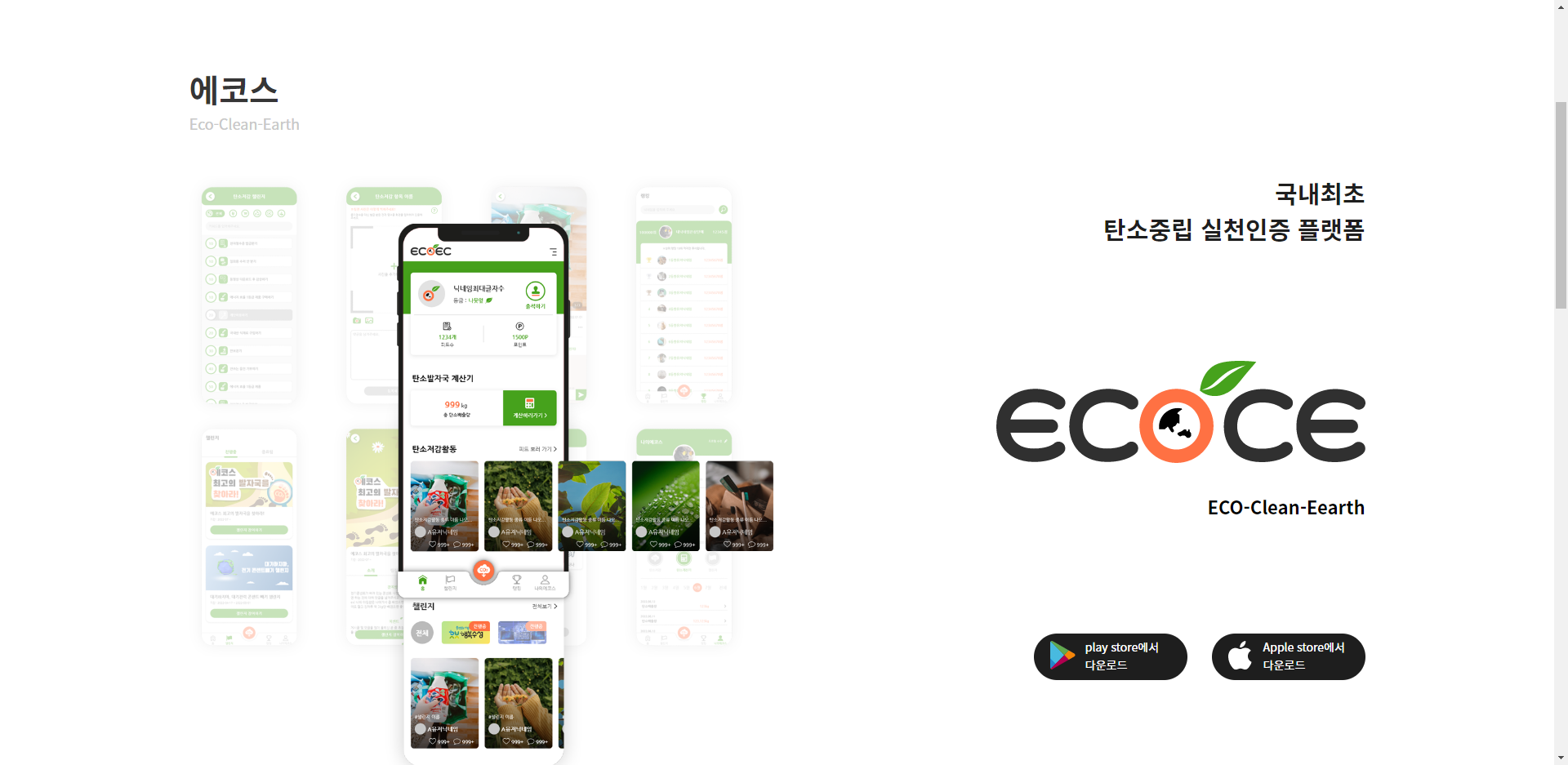
 사업현황은 css로 여러 요소들의 배치 구도를 잡는 작업이 주를 이루었는데 가장 늦게 작업이 완료되어서 혹여 기간 내에 작업을 마무리 못할까 걱정이 되었지만, 다행히 늦지 않게 완료가 되었다
사업현황은 css로 여러 요소들의 배치 구도를 잡는 작업이 주를 이루었는데 가장 늦게 작업이 완료되어서 혹여 기간 내에 작업을 마무리 못할까 걱정이 되었지만, 다행히 늦지 않게 완료가 되었다
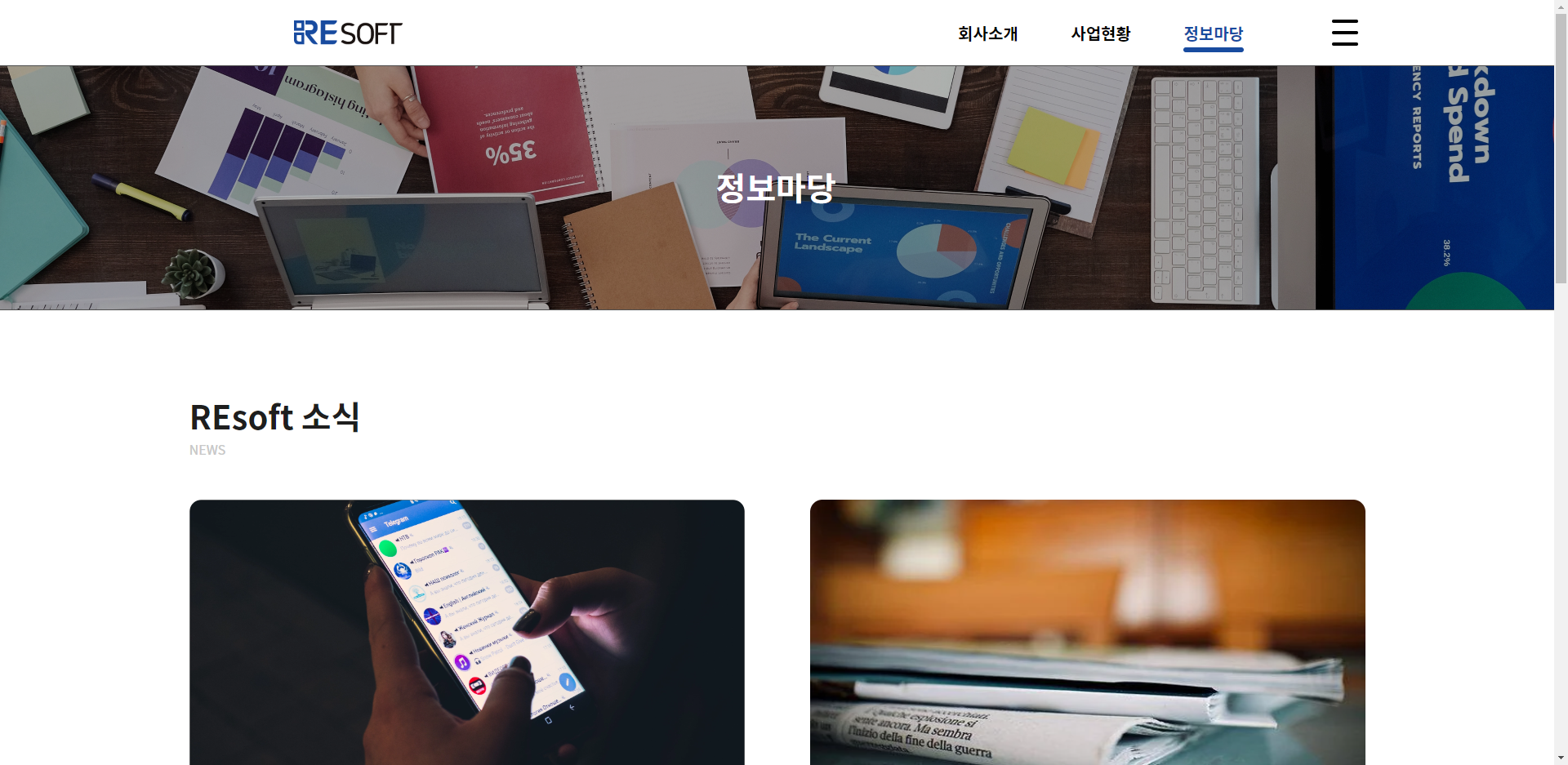
정보마당

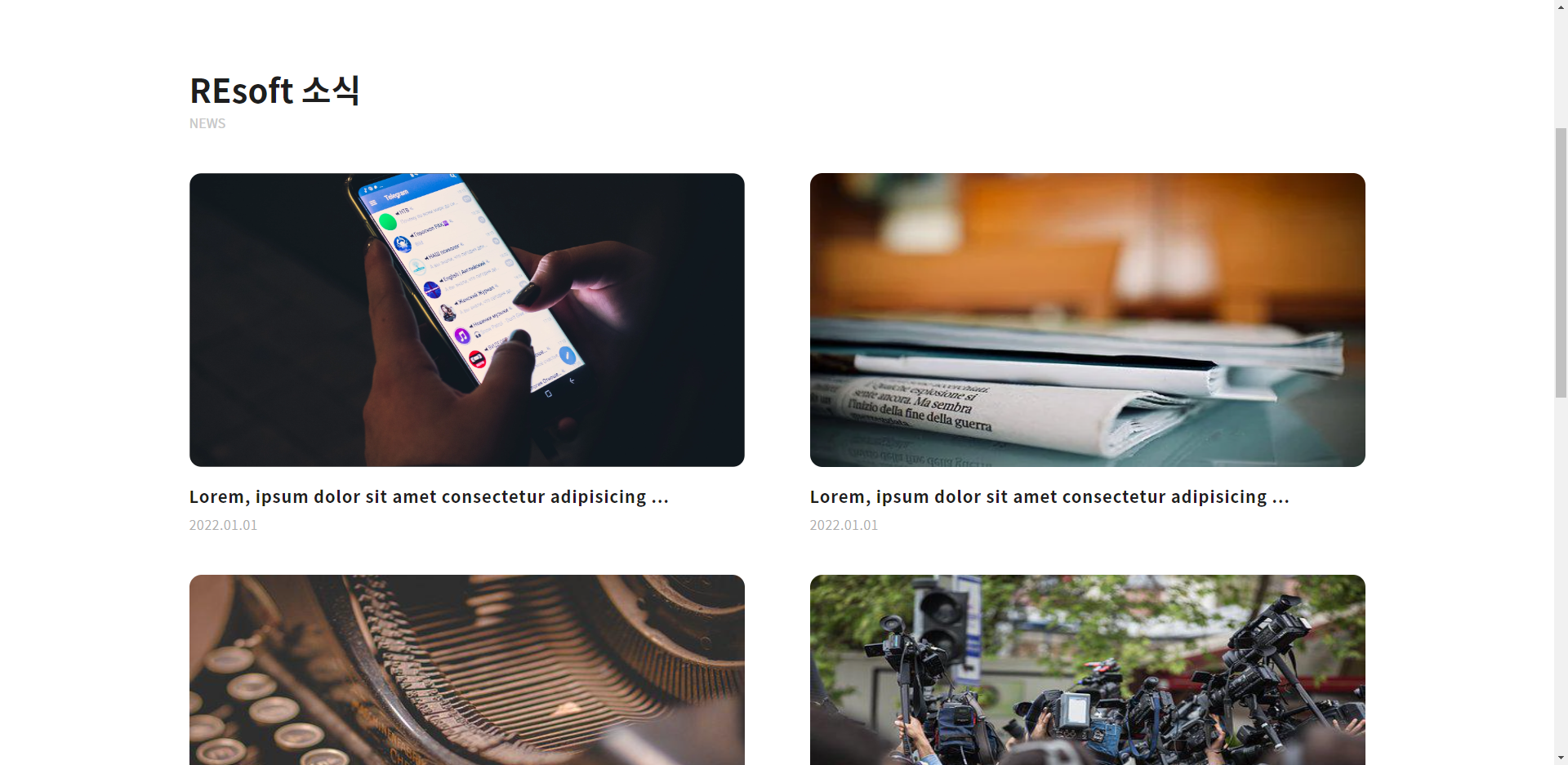
 정보마당은 기사 상세로 이동하는 미리보기 이미지와 제목, 날짜를 10개를 만들어 2열로 배치하였다
정보마당은 기사 상세로 이동하는 미리보기 이미지와 제목, 날짜를 10개를 만들어 2열로 배치하였다

 4개는 안 보이도록 숨겨두고, 더보기 버튼을 클릭하면 페이드인 되면서 나타나도록 구현하였다
4개는 안 보이도록 숨겨두고, 더보기 버튼을 클릭하면 페이드인 되면서 나타나도록 구현하였다

 그리고 기사 상세 페이지에는 목록 페이지로 되돌아가는 버튼과, 제목, 이미지, 본문, 그리고 이전글, 다음글로 넘어가는 버튼을 구현하였다
그리고 기사 상세 페이지에는 목록 페이지로 되돌아가는 버튼과, 제목, 이미지, 본문, 그리고 이전글, 다음글로 넘어가는 버튼을 구현하였다
이전글, 다음글 버튼은 실제로 이전 기사, 다음 기사로 넘어가는 기능까지는 구현하지 않았지만, 마우스를 올리면 화살표 색과 배경색, 텍스트 색이 바뀌도록 구현하였다
어려운 내용
해결방법
학습소감
이렇게 1차 미팅 전 작업내용들을 최종 확인하였다
기간이 넉넉하게 주어지긴 했지만, 6명의 팀원, 나중에는 5명이 되었지만 이런 소수의 인원으로 이렇게까지 구현을 완성해냈다
물론 적다면 적을 수 있는 작업 내용이지만, 겉보기에 그럴듯해 보이는 웹 페이지를 끝까지 완성하였다는 달성감을 느껴 아주 기분이 좋았다
이제 8월 17일 수요일에 있을 1차 미팅에서 나온 피드백을 해결하는 작업에 착수하게 될 것이다
