CSS 1일차

1. CSS를 사용하는 이유
- CSS는 Cascading Style Sheet의 약어이며, HTML로 부터 디자인적인 요소를 분리해 정의할 수 있다.
- 내용과 디자인이 구분되어 있으면 사이트의 내용을 수정할 때에도 디자인에 전혀 영향을 미치지 않는다.
- 정의를 잘 시켰을 경우 서로 다른 여러 웹페이지에 적용할 수 있다. -> 템플릿/테마
- 자바스크립트와 연계해 동적인 콘텐츠 표현이나 디자인 적용이 가능하다.
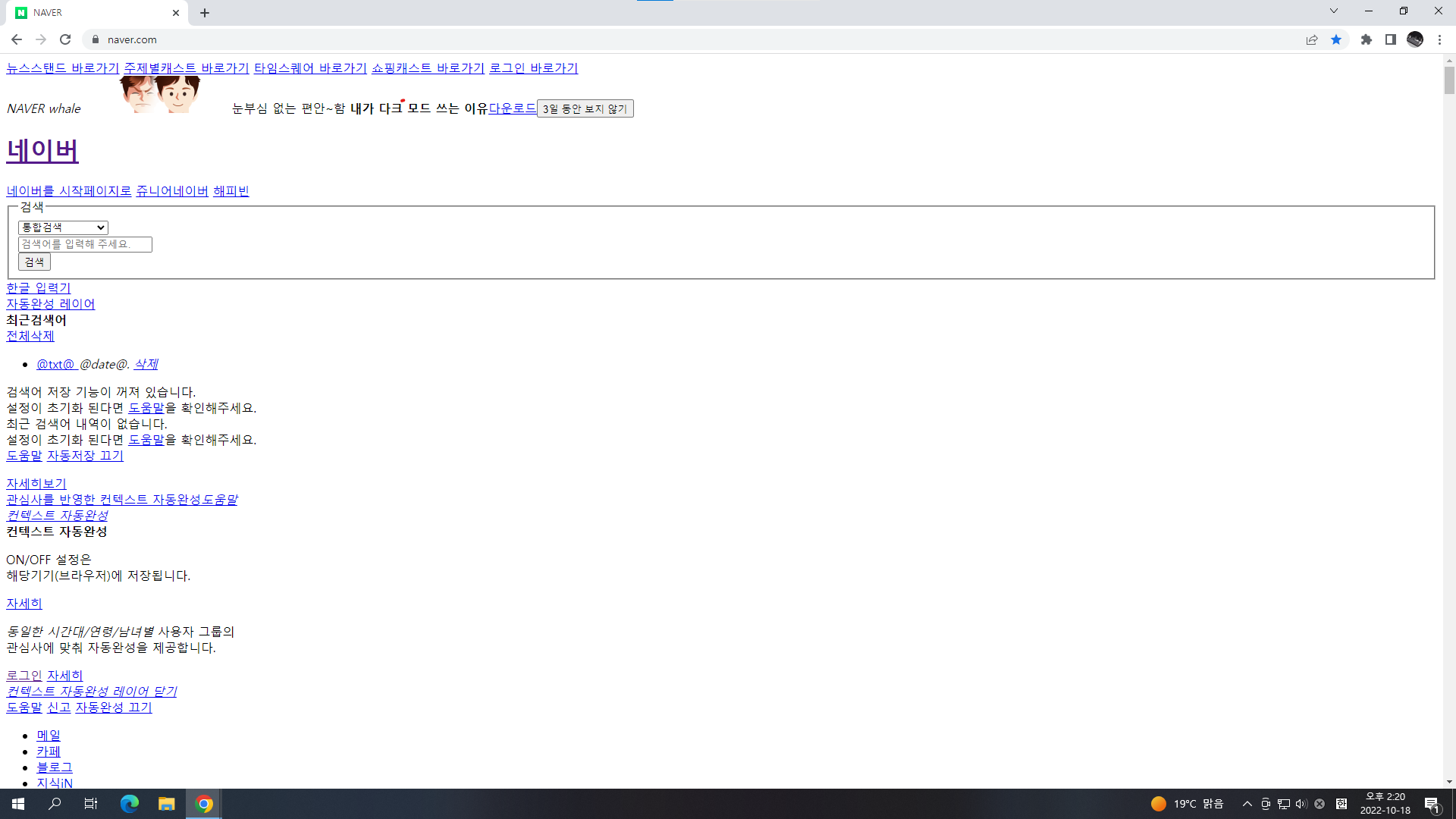
Web Developer
구글 확장프로그램인 Web Developer를 사용하면 CSS를 모두 제거한 웹사이트를 볼 수 있다.

※ 위의 사진은 웹사이트에 스타일을 적용하기 전 모습이다.
2. CSS의 스타일 형식
선택자 { 속성1: 속성값1;
속성2: 속성값2;
}
- ※ 한줄에 써도 되고 쓰는 방식은 자유지만 ;(세미콜론)을 사용하여 반드시 구별해줘야한다.
- 이와 같이 속성과 값이 하나의 쌍으로 이루어진 것을 스타일 규칙이라고 한다.
추가 팁) CSS 소스에 주석을 넣거나 줄 바꿈하는 것은 웹사이트 작성자가 알라보기 쉽도록 하는 것일 뿐 브라우저에는 전혀 연관이 없다.
하지만 CSS 소스는 네트워크를 이용해 파일로 내려받으므로 되도록이면 파일 크기가 작은 것이 좋다. 그래서 CSS 소스가 길면 주석이나 줄 바꿈, 공백 등을 제거하고 꼭 필요한 정보만 남겨서 파일을 작게 만들어 사용하게 되는데, 그 방법을 CSS 소스 경량화(minify)라고 한다.
인터넷에서 css minify 또는 css compress를 검색하면 CSS 소스 파일의 크기를 줄여주는 다양한 툴을 찾을 수 있다.
(그러나 저렇게 만들어진 코드는 왠만해선 알아볼 수 없으므로 지금과 같이 CSS를 공부하는 동안에는 절대로 사용하지 않도록 한다.)
브라우저 기본 스타일
CSS를 사용하지 않은 웹 문서라 하더라도 웹 브라우저에 표시할 때는 기본 스타일을 사용하게 된다.인라인 스타일
style 속성을 사용해 < style="속성: 속성값;"> 형태로 스타일을 바꿀 수 있다.내부 스타일 시트
웹문서 안에서 사용할 스타일을 같은 문서 안에 정리한 것을 내부 스타일 시트라고 한다. 스타일 정보는 웹 문서를 브라우저 화면에 표시하기 전에 결정해야 하므로 모든 스타일 정보는 head 태그 안에서 정의하고 style과 /style 태그 사이에 작성한다.외부 스타일 시트
서버공간과 문서를 내려받는 시간등을 아끼기 위해 여러 웹 문서에서 사용할 스타일을 별도 파일로 저장해 놓고 필요할 때마다 가져와서 사용하는 스타일 정보는 외부 스타일 시트라고 하ㅁ, .css라는 파일의 확장자를 사용한다.외부 웹사이트를 연결할 때 사용되는 태그는 link 태그 이며 아래와 같이 사용한다. < link rel="stylesheet" href="외부 스타일 시트 파일 경로" >
3. 태그와 요소의 차이
p /p 태그는 태그(tag) 자체를 말하는 것이고 태그를 포함해 p 태그를 적용한 "문장이 있는 부분" 을 p 요소라고 합니다. 그렇기에 p 태그를 적용한 스타일이라는 표현은 태그 자체를 적용하는 스타일이 아니므로 틀린 말이고, p 안에 속한 요소(element)에 적용하는 스타일로 표현하는 것이 옳다.
전체 선택자
전체 선택자(universal selector)는 말 그대로 스타일을 문서의 모든 요소에 적용할때 사용한다.
* { 속성: 값; }타입 선택자
타입 선택자(type selector)는 특정 태그를 사용한 모든 요소에 스타일을 적용한다.
태그명 { 스타일 규칙 }4. class 선택자와 id 선택자 사용하기
1. 클래스(class)
class 선택자는 문서에서 여러 번 적용할 수 있다.
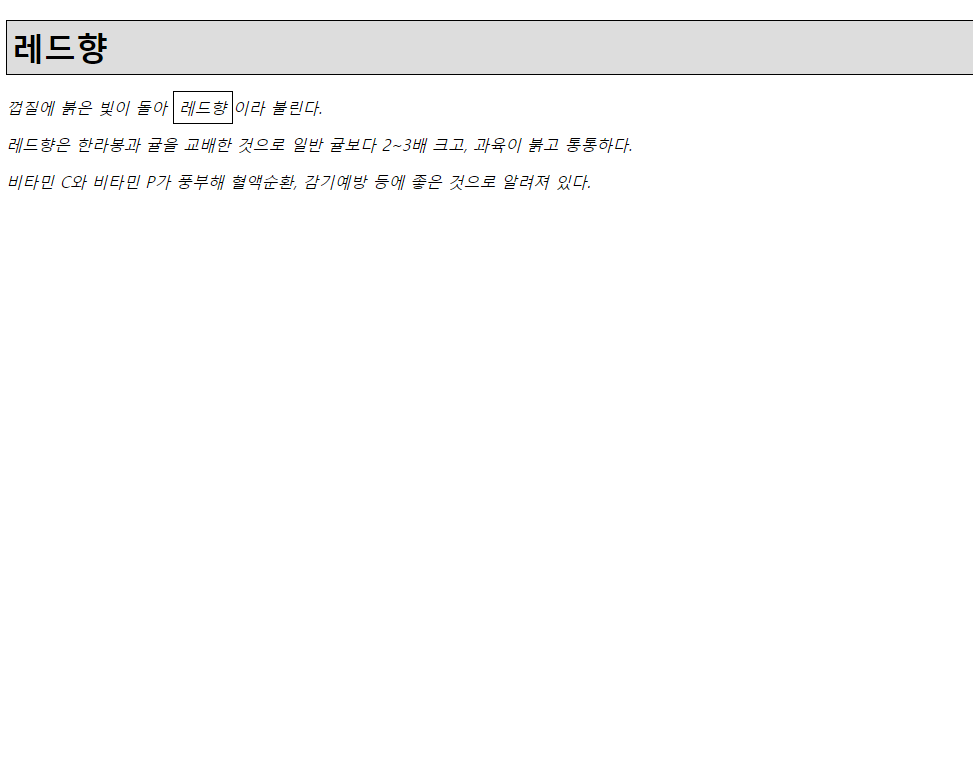
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>상품 소개 페이지</title> <style> p { font-style: italic; /* 이탤릭체 */ } .accent { border:1px solid #000; /* 테두리 */ padding:5px; /* 테두리와 내용 사이의 여백 */ } .bg { background-color:#ddd; /* 배경색 */ } </style> </head> <body> <div> <h1 class="accent bg">레드향</h1> <p>껍질에 붉은 빛이 돌아 <span class="accent">레드향</span>이라 불린다.</p> <p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p> <p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</p> </div> </body> </html> | cs |

위의 예시를 보면 h1요소가 accent와 bg 클래스를 모두 사용하고 있는데, 테두리, 여백, 그리고 배경색까지 모두 적용된걸 보여준다.
2. 아이디(id)
id 선택자는 문서에서 딱 한 번만 적용할 수 있다.
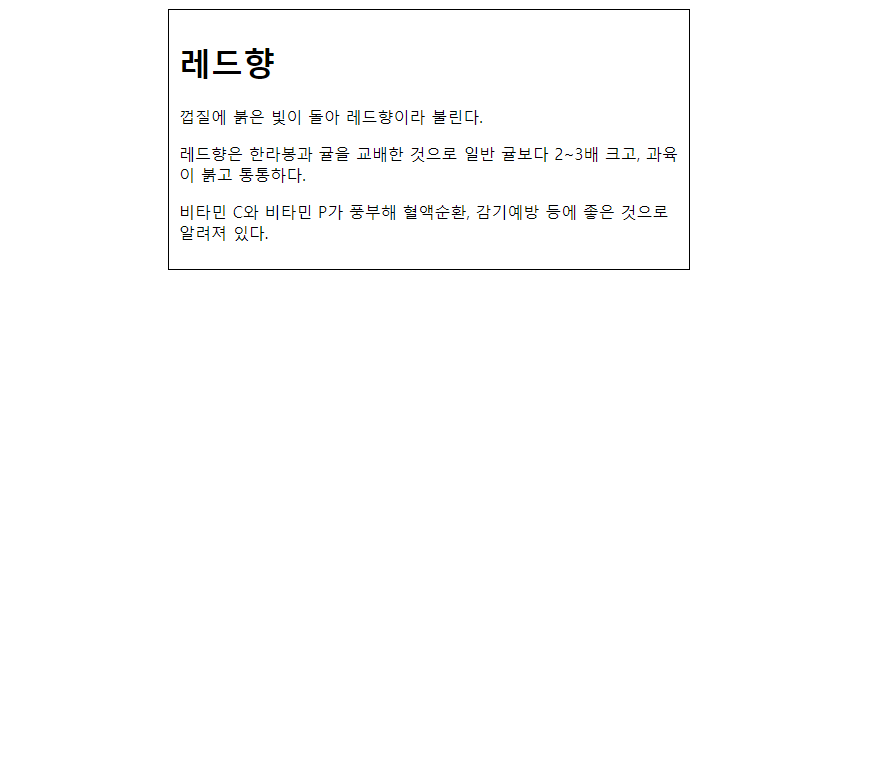
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>상품 소개 페이지</title> <style> #container { width:500px; /* 너비 */ margin:10px auto; /* 바깥 여백 */ padding:10px; /* 테두리와 내용 사이 여백 */ border:1px solid #000; /* 테두리 */ } </style> </head> <body> <div id="container"> <h1>레드향</h1> <p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p> <p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p> <p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</p> </div> </body> </html> | cs |

5. 스타일 우선순위
- !important : 어떤 스타일보다 우선 적용하는 스타일
- 인라인 스타일 : 태그 안에 style속성을 사용해 해당 태그만 스타일을 적용합니다.
- id 스타일 : 지정한 부분에만 적용되는 스타일이지만 한문서에 한 번만 적용할 수 있습니다(선택자 이름 앞에 # 기호를 사용합니다.)
- 클래스 스타일 : 웹 문서에서 지정한 부분에만 적용되는 스타일로 한 문서에 여러 번 적용할 수 있다.(선택자 이름 앞에 마침표(.) 기호를 사용한다
- 타입 스타일 : 웹 문서에 사용한 특정 태그에 스타일을 똑같이 적용합니다.