본 게시글은 리액트 공식문서(영문)를 바탕으로 이해하는 과정을 작성한 것입니다.
리액트는 점진적으로 비중을 늘려나갈 수 있습니다.
React 추가하기
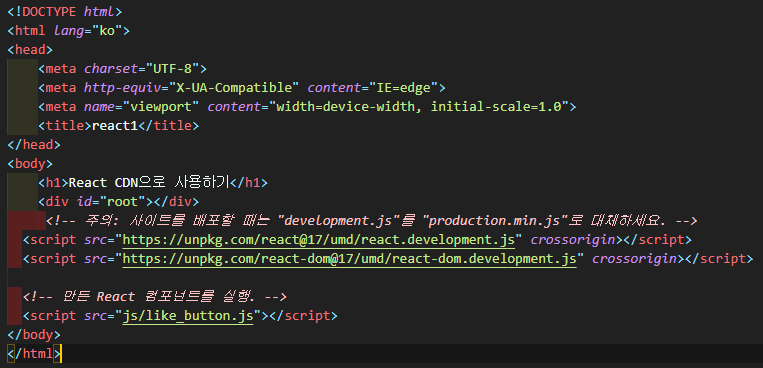
HTML 파일에 DOM 컨테이너 설치
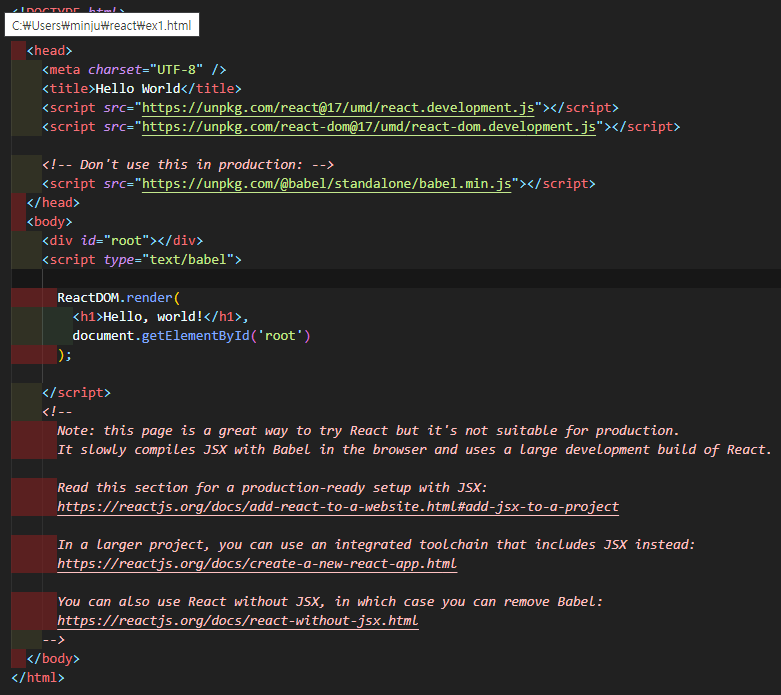
HTML에 리액트 컨테이너로 사용될 태그를 작성한다.
리엑트 컨테이너는 React 컴포넌트를 담을 태그를 의미한다.
태그에 id를 작성해 JS가 태그를 찾고, 그 태그를 이용해 React 컴포넌트를 넣게 된다.
스크립트 태그 추가하기
body 맨 끝에 다음과 같은 코드를 추천해준다.
<!-- 리액트를 실행시키는 코드-->
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<!-- 만든 React 컴포넌트를 실행. -->
<script src="like_button.js"></script>웹 성능저하를 줄이기 위해 웹 사이트 배포 전 JS 파일을 압축하는 것이 좋다.
파일을 압축하기 위해서
- node.js 설치
npm init -y를 프로젝트 폴더의 터미널에서 실행npm install terser실행- 만약 like_button.js를 압축하기 위해선,
npx terser -c -m -o like_button.min.js --like_button.js실행
사이트를 배포하기 위해 사용하는 경우, 리액트 실행 코드의 development.js 부분을 production.min.js로 바꿔 작성해줘야 한다.
crossorigin 속성이 필요한 이유
-> react 16버전과 그 이후 버전에서 더 쉽게 에러처리가 가능하기 때문에
CDN을 통해 React사용시, crossorigin 속성과 함께 사용하는 것이 권장된다.
crossorigin이란, audio, img, link, script, video 태그 요소에 유효한 속성으로 CORS에 대한 서포트를 제공한다.
CORS?
추가 HTTP 헤더를 이용해 한 출처에서 실행중인 웹 어플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에서 알려주는 체제.
웹 어플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP요청을 실행한다.
사용 중인 CDN 이 Access-Control-Allow-Origin: * HTTP 헤더 설정을 사용하는지 확인하는 것이 좋다.

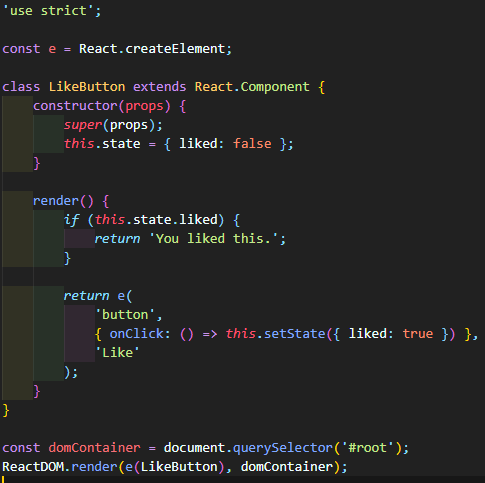
React 컴포넌트 만들기

만든 js파일에 예시코드를 집어넣고, 라이브서버로 돌리면 실행이 된다.

JSX로 React 해보기
JSX 적용하기
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
다음 스크립트 작성 후, 어떤 스크립트에서든 type="text/babel" type="text/jsx" 성질을 추가하면 JSX로 사용 가능
<script type="text/jsx" src="../src/index.js"></script>
이걸 안넣게 되면, 콘솔창에 ReactJS: "Uncaught SyntaxError: Unexpected token <" 에러가 뜨게 된다.

하지만 이렇게 스크립트로 추가하는 방식은 부하를 일으키기 때문에 JSX 전처리기를 만들어 사용하는 것이 낫다.
JSX 전처리기 추가하고 실행하기
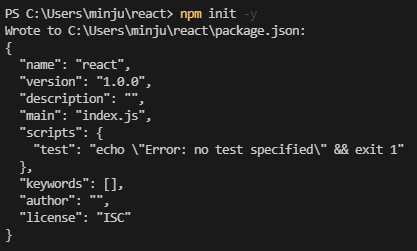
npm init -y실행

npm install babel-cli@6 babel-preset-react-app@3실행

- 설정 완료
- src 폴더 생성 후,
npx babel --watch src --out-dir . --presets react-app/prod실행
- 실행
3번을 실행했더니

이렇게 아무것도 실행되지 않아 당황스러웠다.
이 상태에서 src 폴더 내에 js코드를 작성하게 되면

이렇게 실행이 되면서 위의 js코드가 JSX로 변한 파일이 만들어지게 된다.

이렇게 변환되는 과정에서 호환성 문제가 해결되는 장점이 있다.
위와 같은 전환 방식은 Babel이라는 툴 체인을 통해 작성되었다.
툴 체인
툴 체인은 React를 이미 만들어진 웹사이트에 추가하는 가장 쉬운 방법이다.
위에서 봤듯이 이미 작성된 js코드를 JSX로 바꿔줘 바로 적용시킬 수 있다.
추천 툴체인
| 추천 이유 | 툴 체인 |
|---|---|
| React를 배우고 있거나 새로운 싱글 페이지 앱을 만들고 싶은 경우 | create react app |
| 서버 렌더링 node.js 웹사이트를 만드는 경우 | next.js |
| 고정적인 콘텐츠 지향적 웹사이트를 만드는 경우 | Gatsby |
| 컴포넌트 라이브러리 혹은 이미 있는 코드 베이스에 통합하는 경우 | 다른 툴체인들 |
create react app
실행 방법
npx create-react-app my-app
cd my-app
npm startcreate react app은 react를 배우기 간편한 환경을 가지고 있다. 새로운 SPA를 작성하는 것이 리액트를 공부하는 가장 좋은 방법이다. 백엔드 로직이나 데이터베이스를 다룰 수 없고, 프론트엔트의 전체적인 구색을 맞추는데 사용된다. 그래서 백엔드기능을 사용하고 싶다면 따로 추가해야함. Babel과 webpack을 이용해 작동한다.
만약 배포할 준비가 되었다면 npm run build를 입력해, build 폴더 안에 빌드해준다. 이 때 어플에 최적화되어 빌드된다.
- 리액트를 다루는 기술에 적힌대로
npm init react-app ex2를 입력했는 yarn start와 npm start 모두 동작하지 않았다. 공식 문서대로 입력했더니

다음과 같은 파일들이 생성되며,npm start에서 제대로 돌아가는 걸 확인할 수 있었다.

next.js
리액트로 빌드된 고정적이고 서버 렌더 어플리케이션 중 가장 유명하고 가벼운 프레임워크
gatsby
정적 웹사이트를 만들때 최적화된 툴체인
미리 렌더링된 HTML과 CSS를 사용해 빠르게 로드된다.

