useRef
useRef는 두가지 사용방법을 가지고 있다.
1. DOM 객체 가져오기
-> react의 장점이 dom객체를 건들이지 않고 사용가능하다는 점이라 가급적 사용을 피하는게 좋을 것 같다.
2. 변수로 사용하기
-> const, useState와 무엇이 다를 때 사용하는지? ✅
useRef를 변수로 사용하기
useRef는 변수로도 사용이 가능하다고 하는데 이게 머선 소리인가.. 싶어 이해하는데 한참 걸렸다.
초기값 설정
React에서 useState를 import한 뒤,
useRef(초기값)을 변수에 할당해준다.
import { useRef, useState } from "react";
const count2 = useRef(0);.current로 값 접근
useRef에 저장된 값에 접근하기 위해선 .current 를 이용해야한다.
count2.current += 1; //값 수정하기
count2.current // 값 불러오기const / useRef / useState를 비교해보자
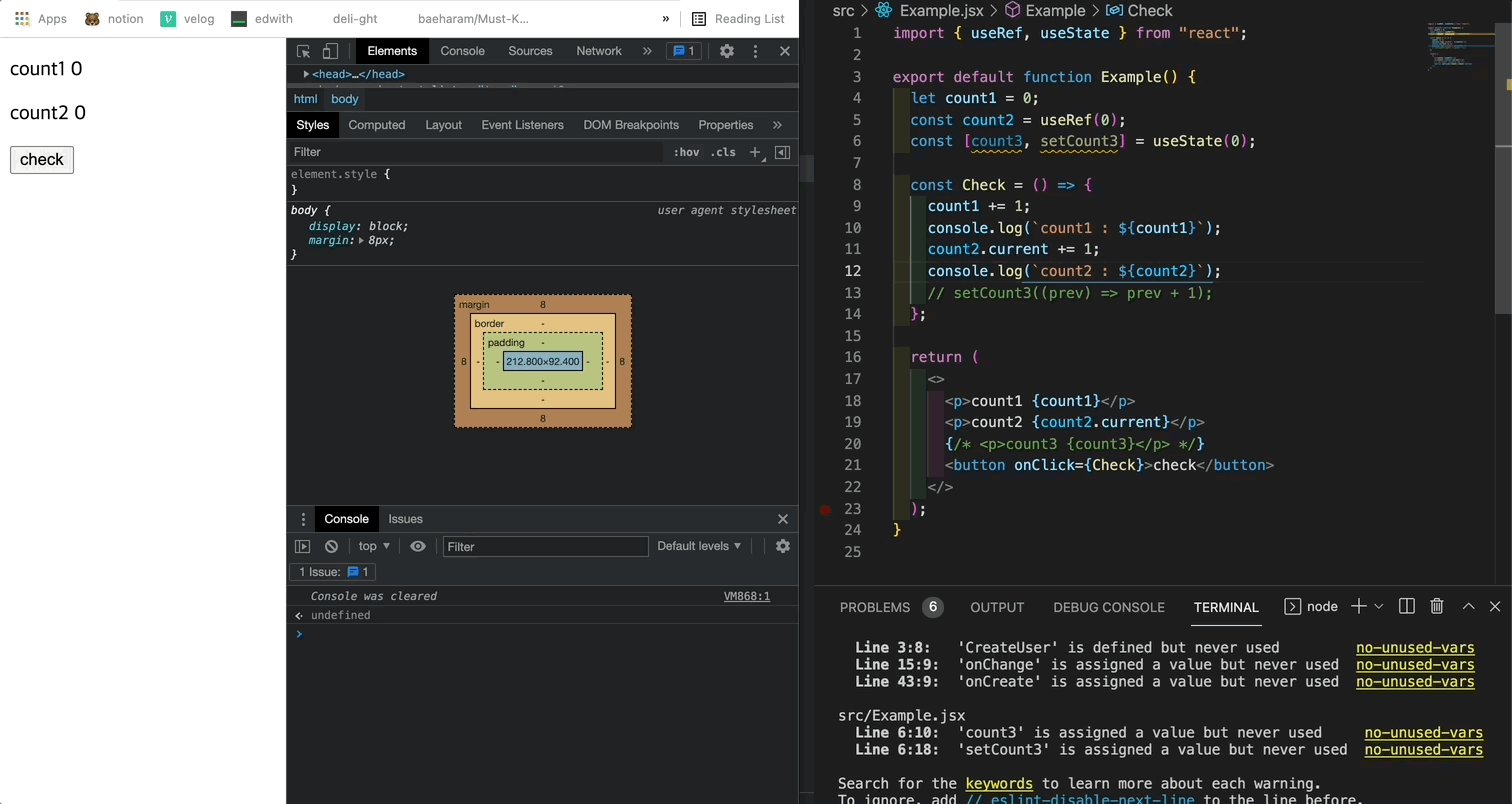
먼저 테스트를 하기 위해 다음과 같은 코드를 작성해보았다.
import { useRef, useState } from "react";
export default function Example() {
let count1 = 0;
const count2 = useRef(0);
const [count3, setCount3] = useState(0);
const Check = () => {
count1 += 1;
console.log(`count1 : ${count1}`);
count2.current += 1;
console.log(`count2 : ${count2}`);
setCount3((prev) => prev + 1);
};
return (
<>
<h2>Example3</h2>
<p>count1 {count1}</p>
<p>count2 {count2.current}</p>
<p>count3 {count3}</p>
<button onClick={Check}>check</button>
</>
);
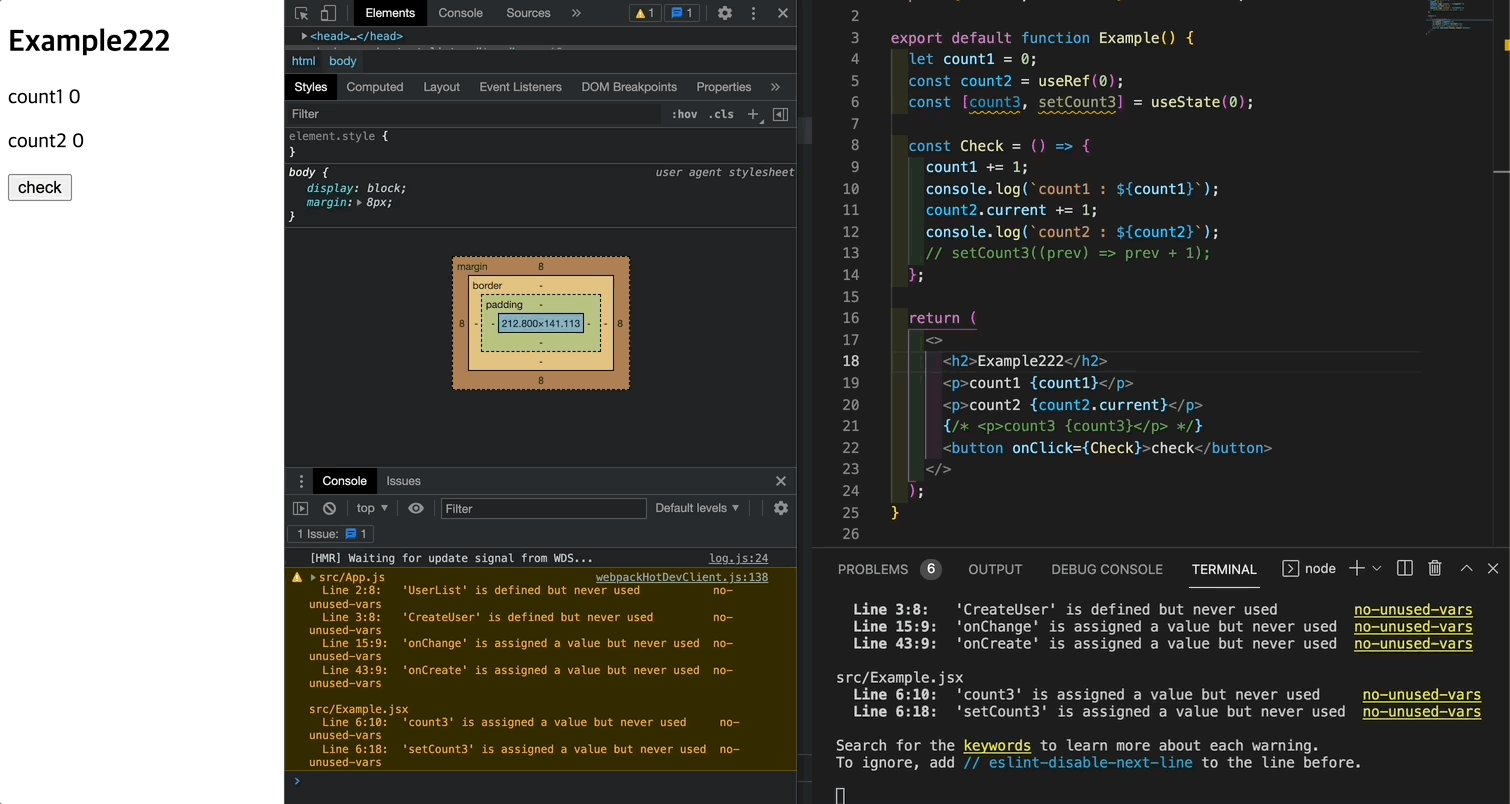
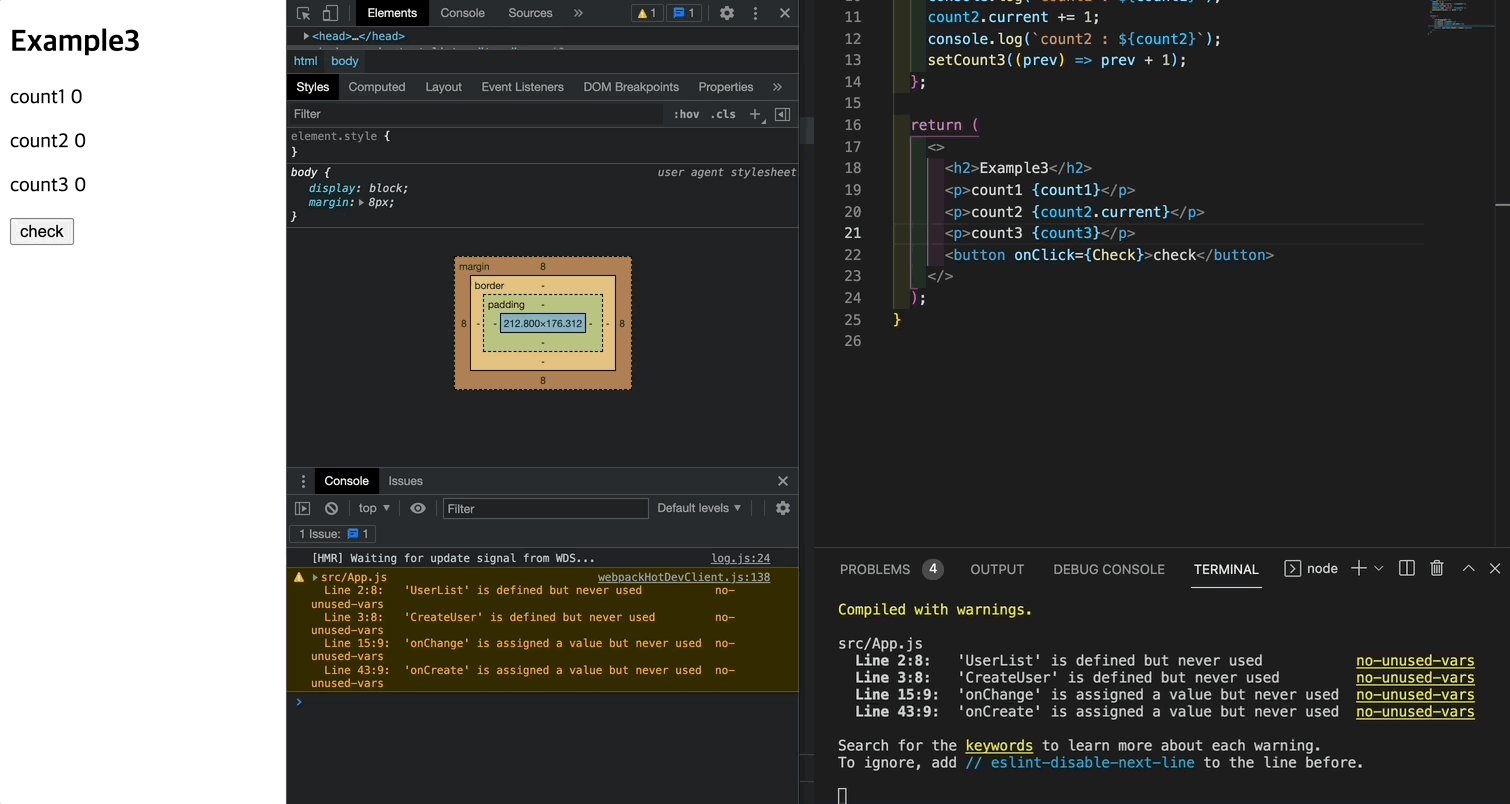
}ex 1. const와 useRef 사용

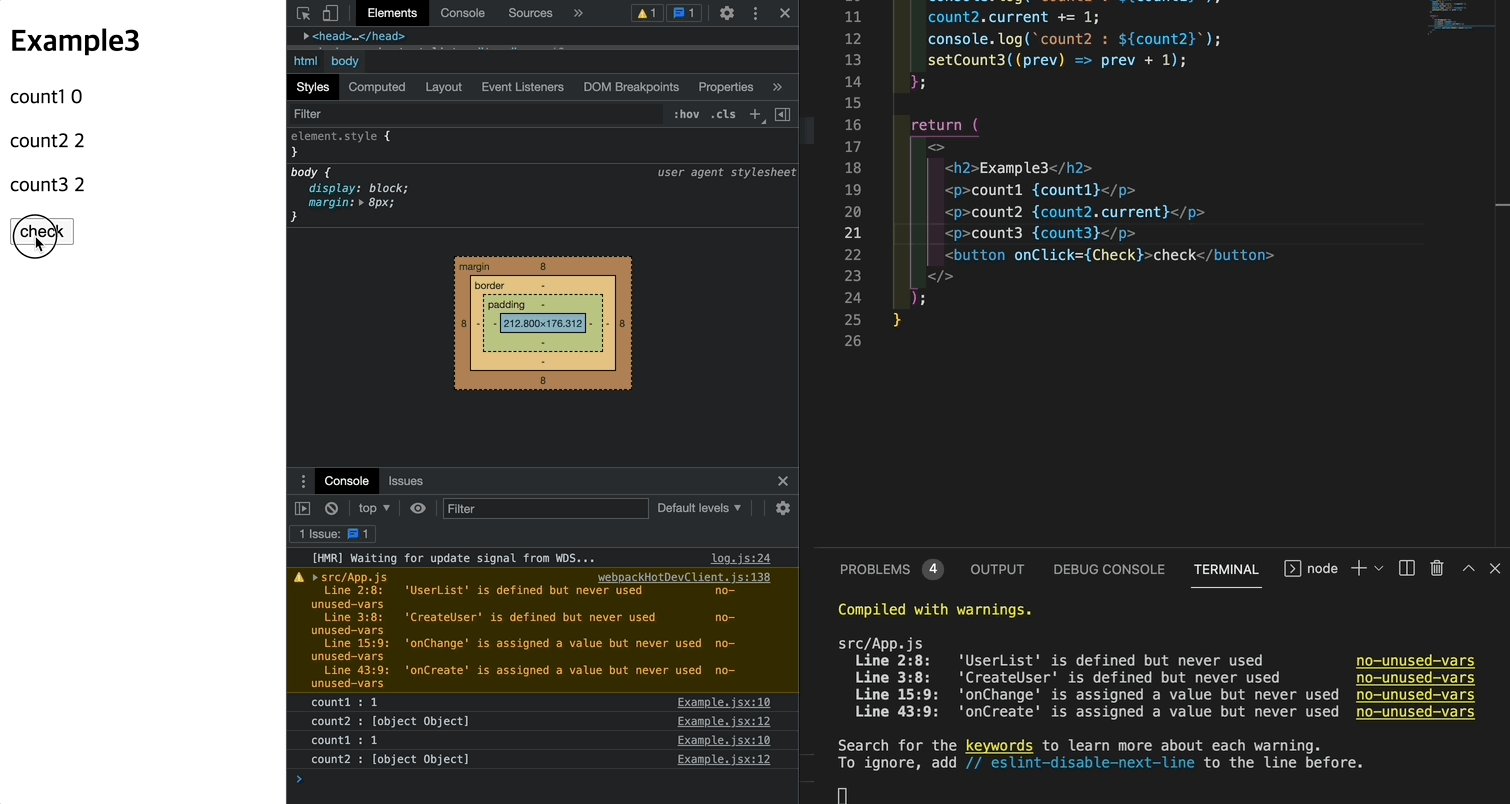
버튼을 누르면 각각의 값을 1씩 추가하는 함수를 넣어 상태를 확인해보았다.
버튼을 눌렀을 때, 두 변수 모두 리렌더링이 되지 않고
const는 값을, useRef는 object를 리턴하는 것을 확인할 수 있다.
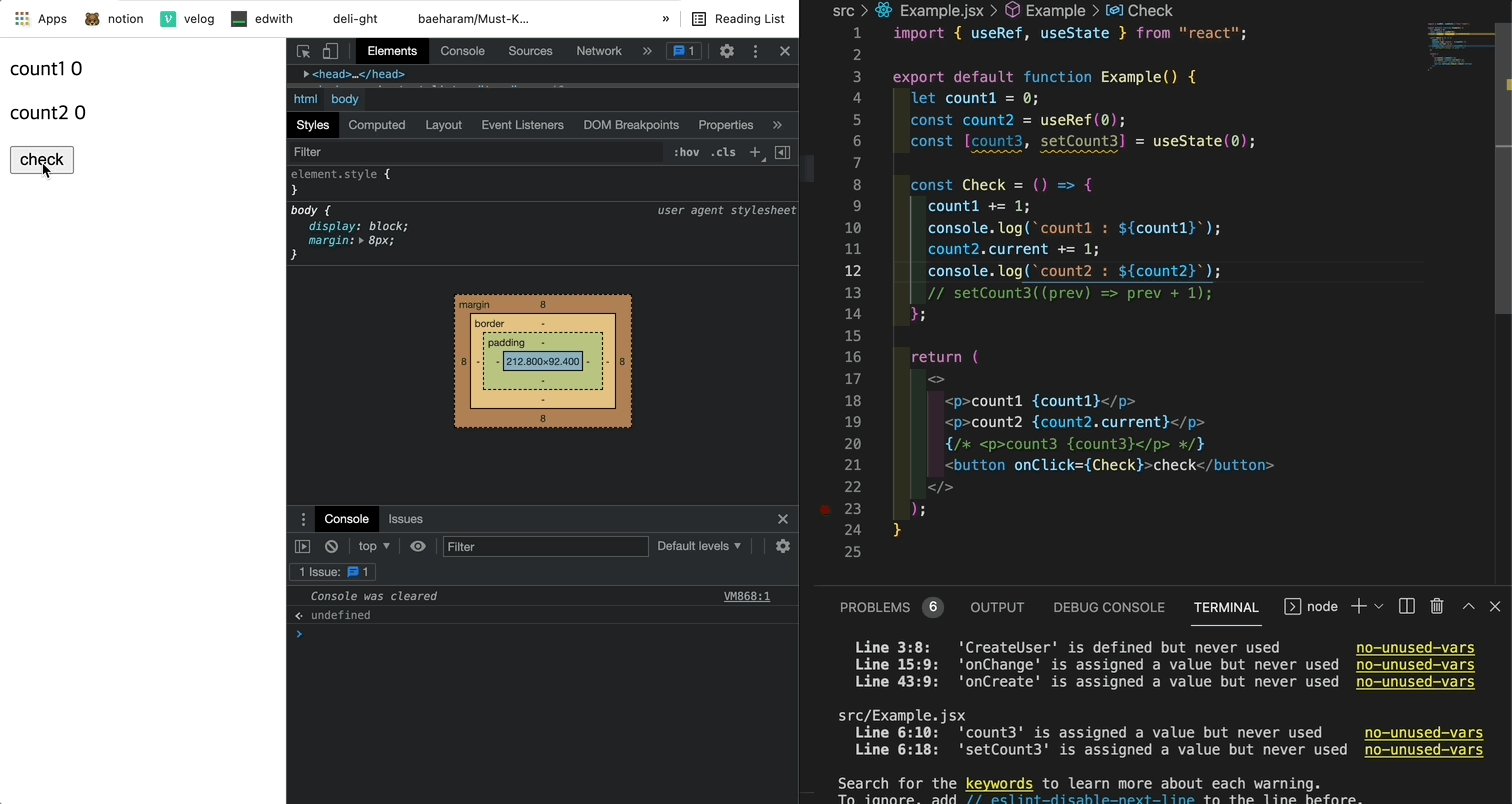
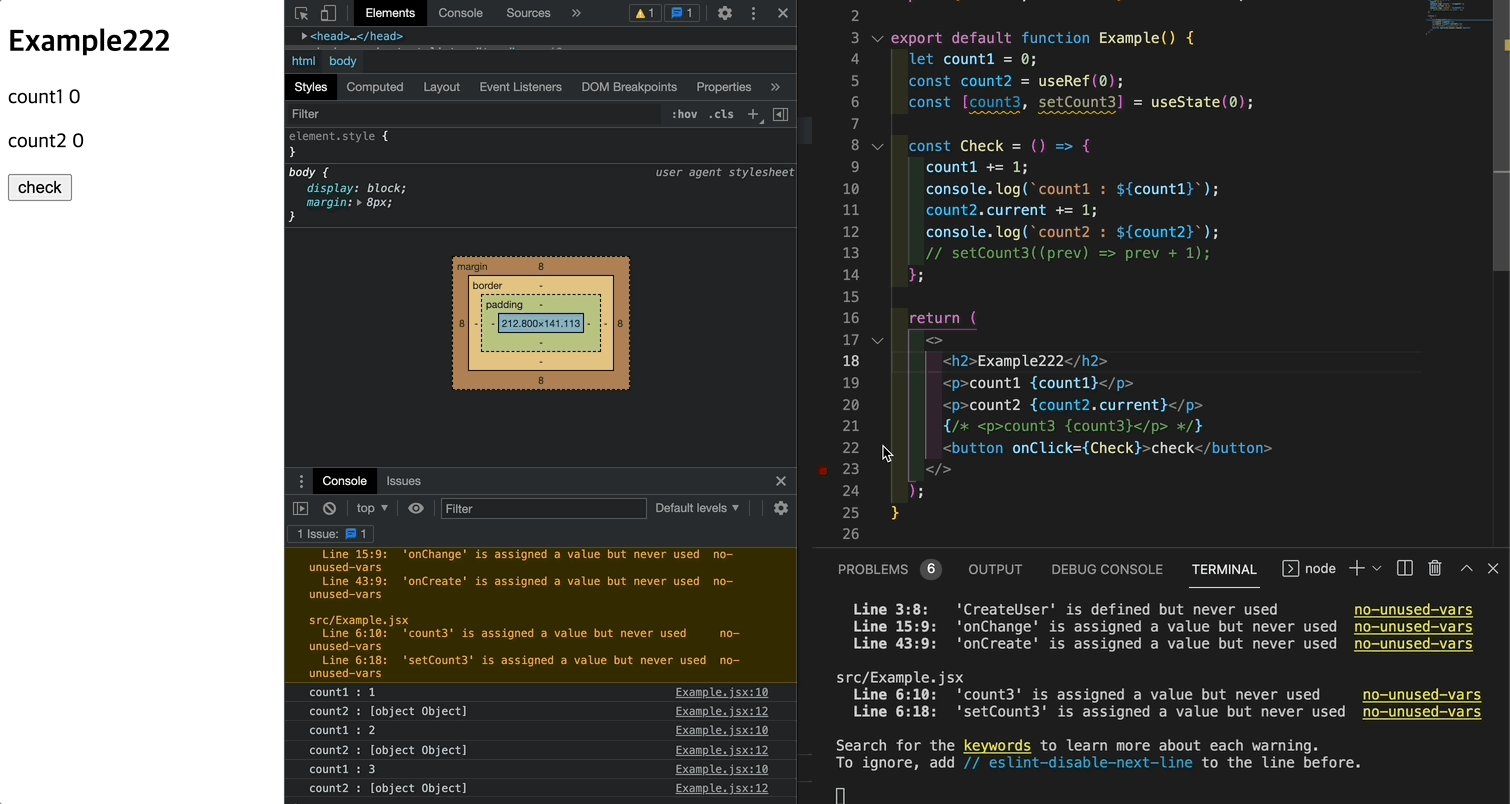
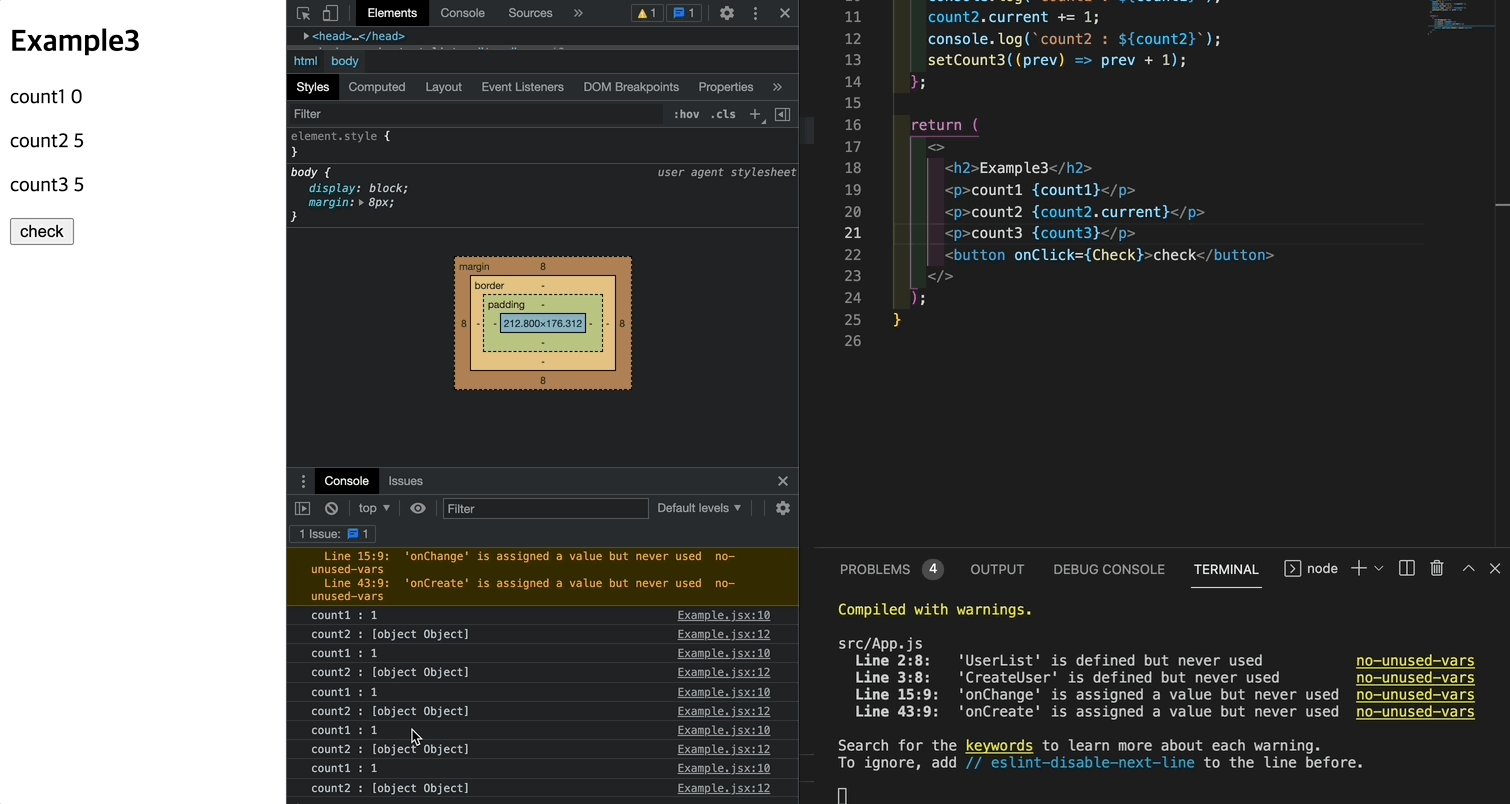
ex 2. 리렌더링 시키기

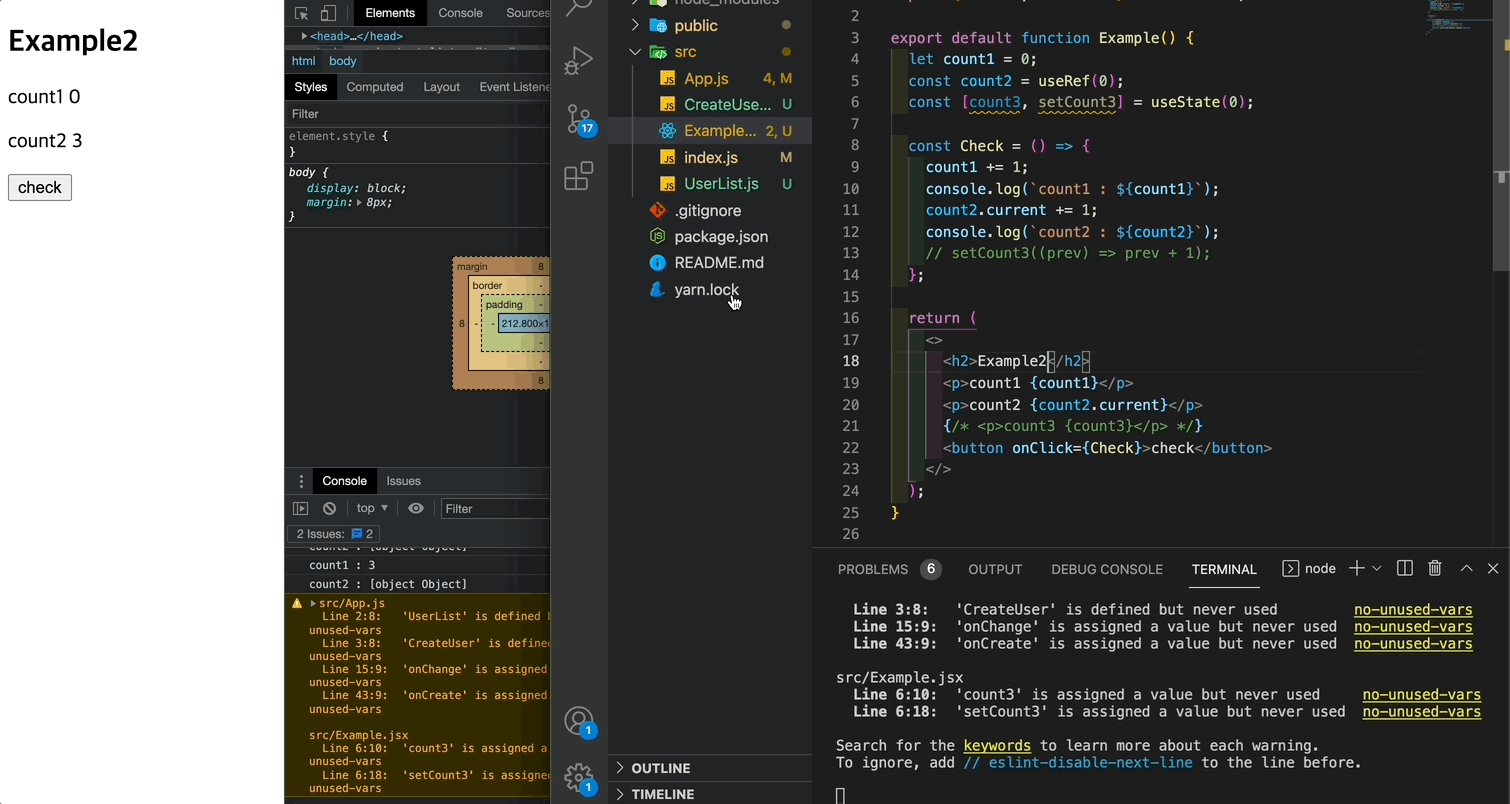
리렌더링을 시키기 위해 버튼을 누르고 코드를 수정한 뒤, 저장했다.
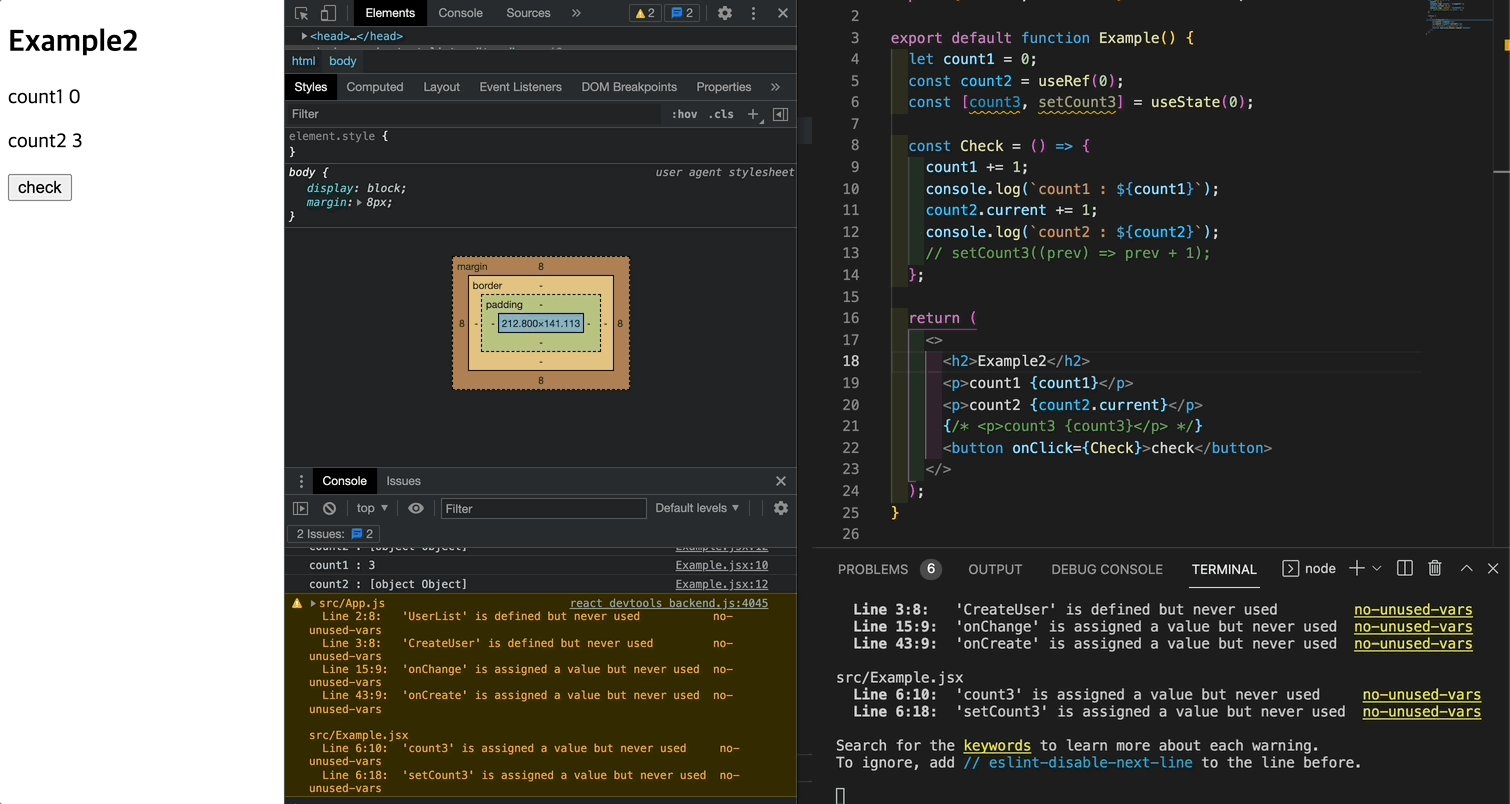
리렌더링이 되면서 const의 값은 0으로 초기화가 되고, useRef의 값은 변경된 채로 바뀐 것을 확인할 수 있다.
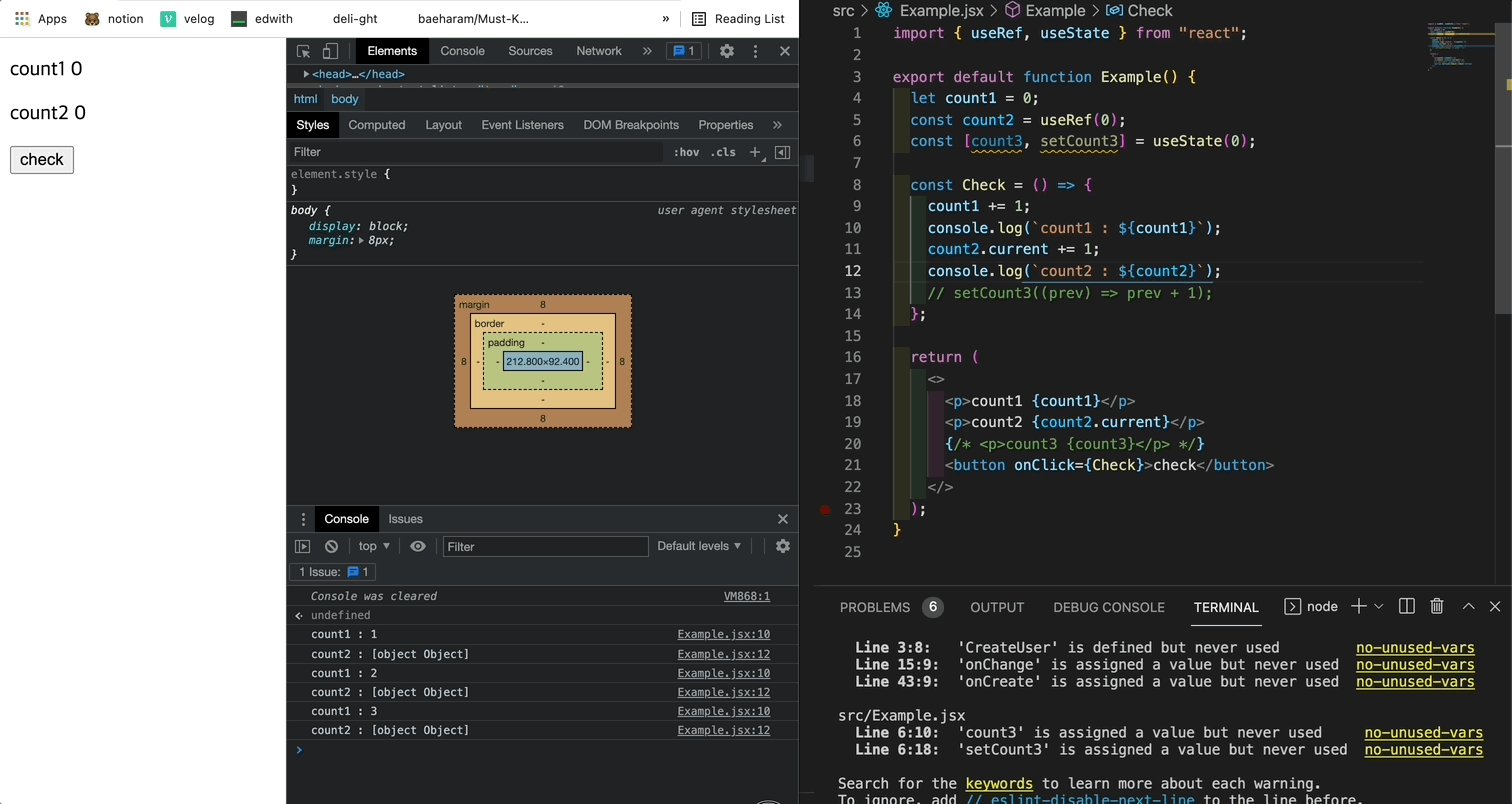
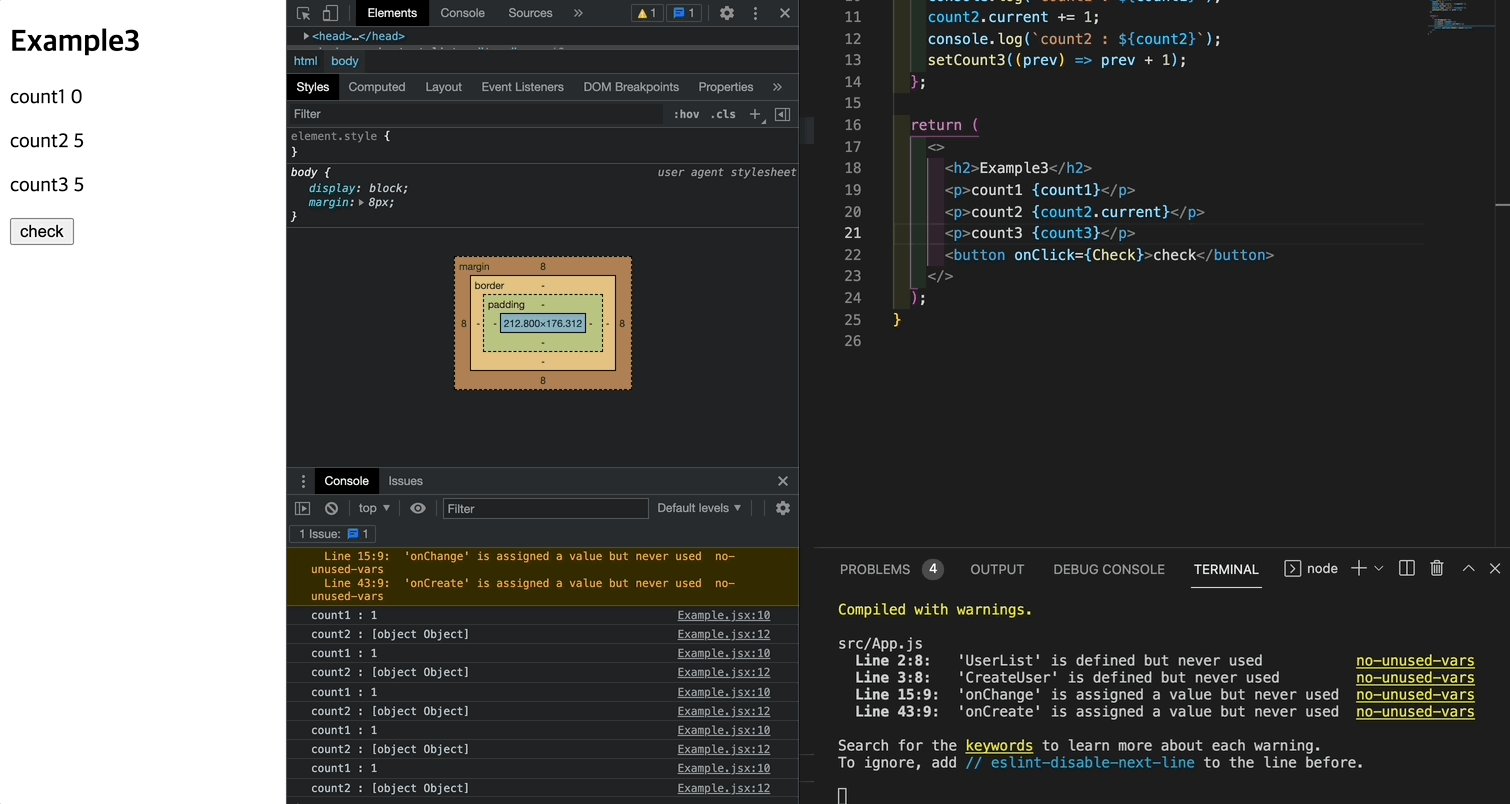
ex 3. const vs useRef vs useState

useState는 값이 변경될 때마다 재렌더링이 일어난다. 그래서 랜더링이 되며 useRef 값도 함께 변경된 값이 출력되는 것을 확인할 수 있다. 그리고 재렌더링으로 인해 const의 값은 계속 초기화되어 1만 출력되는 것을 볼 수 있다.
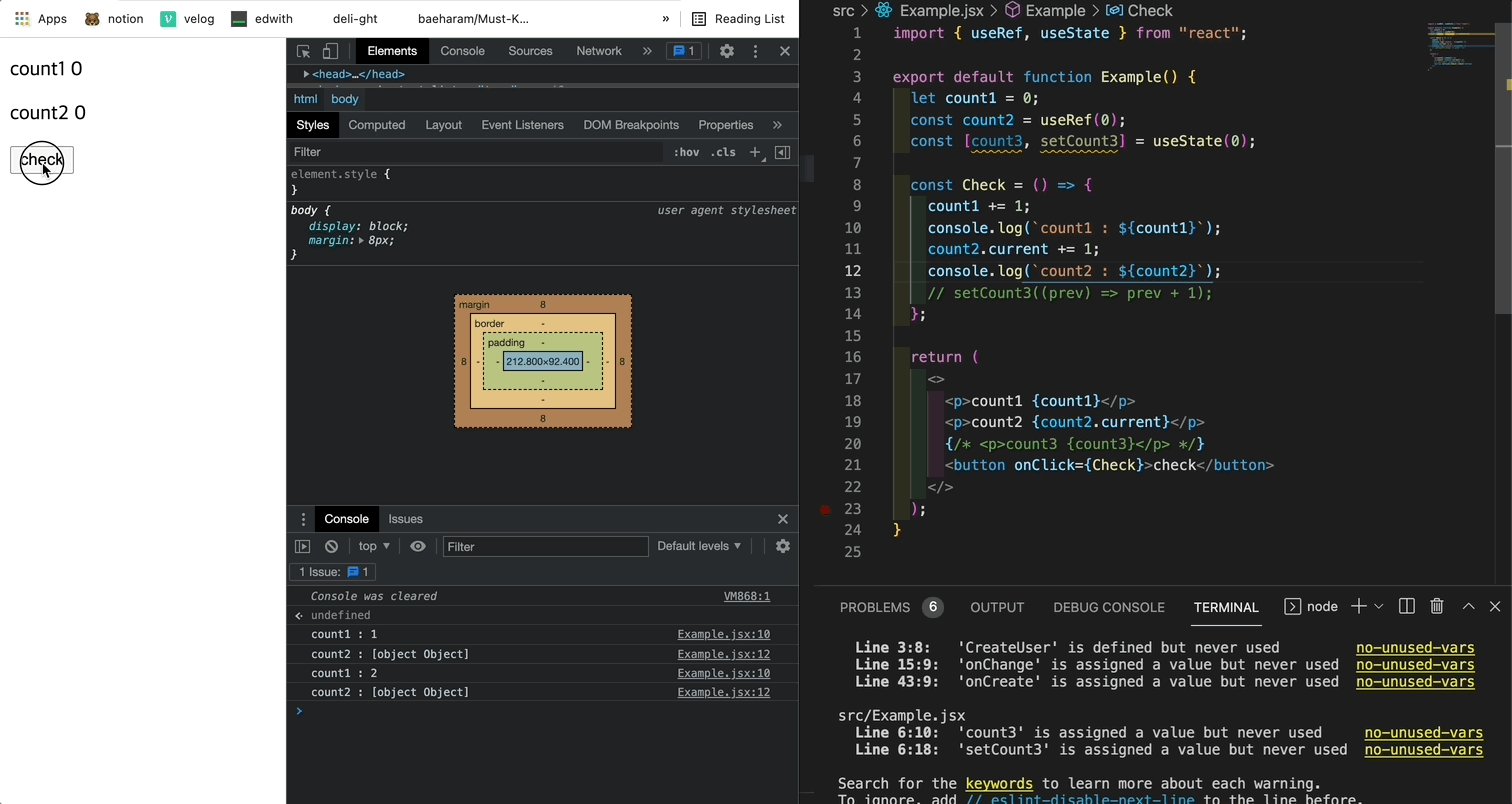
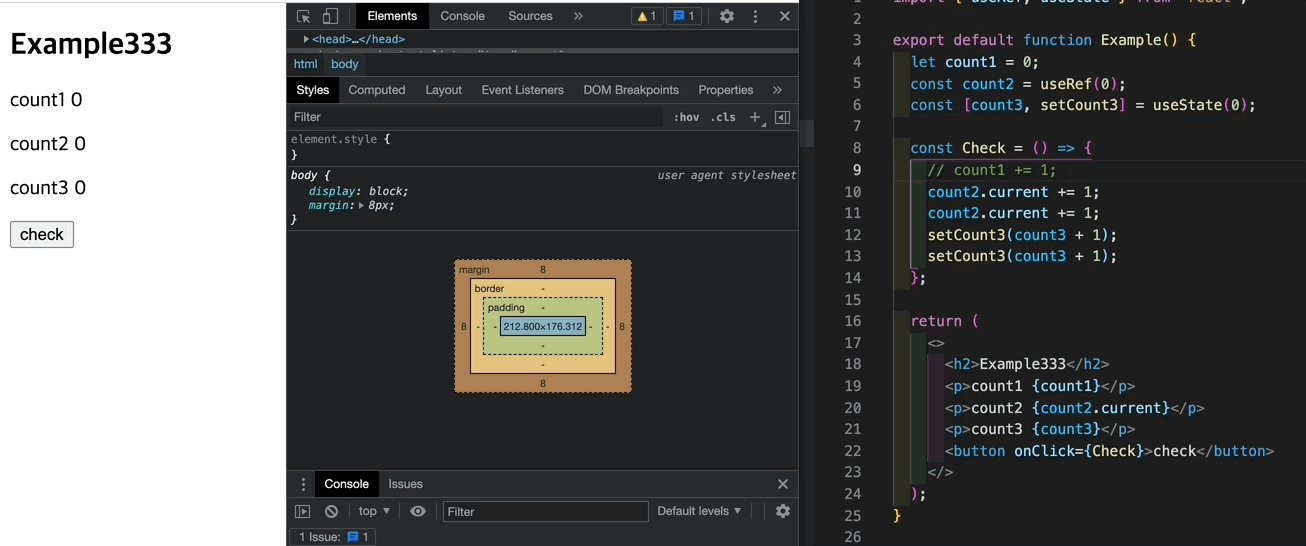
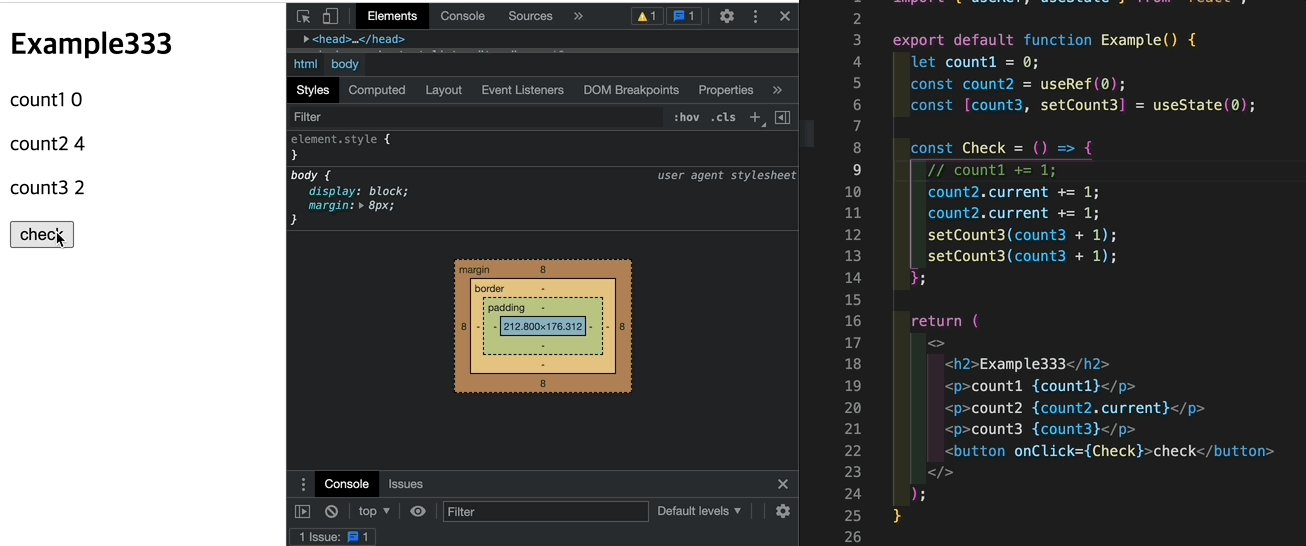
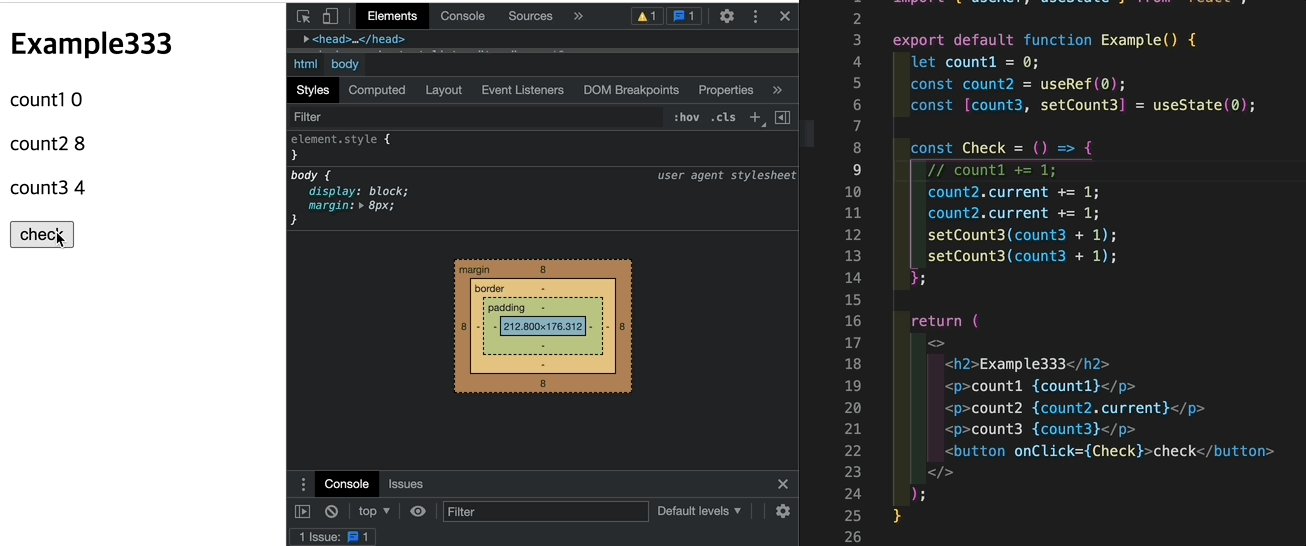
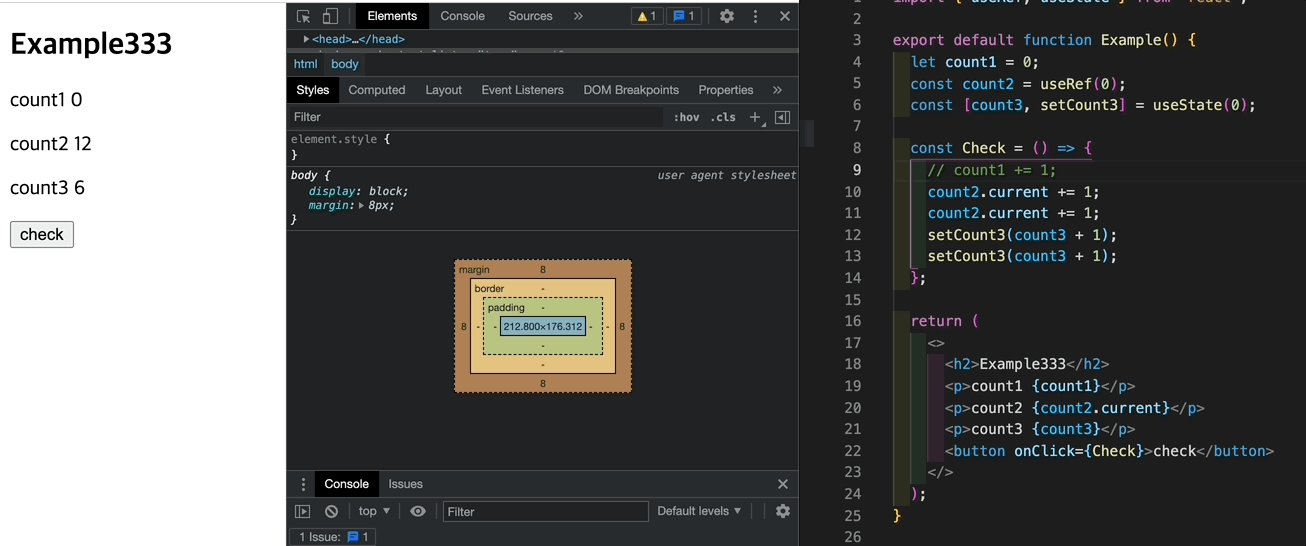
ex 4. 값 업데이트 타이밍

useState는 비동기적으로 값을 할당한다는 것을 지난번 공부하면서 배웠었다. useRef는 어떻게 동작하나 확인하기 위해 화살표함수를 넣지않은 useState와 useRef를 비교해보았다.
그 결과, useRef는 값이 바로바로 갱신되어 원하는대로 2씩 더해진 값이 출력되는 것을 확인할 수 있다.
정리
| 함수 | 특징 | re-render |
|---|---|---|
const | 화면이 바뀌지 않는 경우에 한해서 값이 업데이트됨. | ❌ |
useRef | 전생애주기에 사용가능한 변수, 화면이 바뀌어도 값이 유지됨 값이 동기적으로 변경됨. | ❌ |
useState | 전생애주기에 사용가능, 화면이 바뀌어도 값이 유지됨. 비동기적으로 값이 변경 | ⭕️ |


useRef 마스터 했습니다. 고맙읍니다.