
빈 배열 속 각기 다른 빈배열 만들기
예전에 코딩테스트 문제 풀 때, 꽤나 고생했던 부분이었는데 따로 정리해두면 좋을 것 같아 사진을 캡쳐해서 남겨두었다.

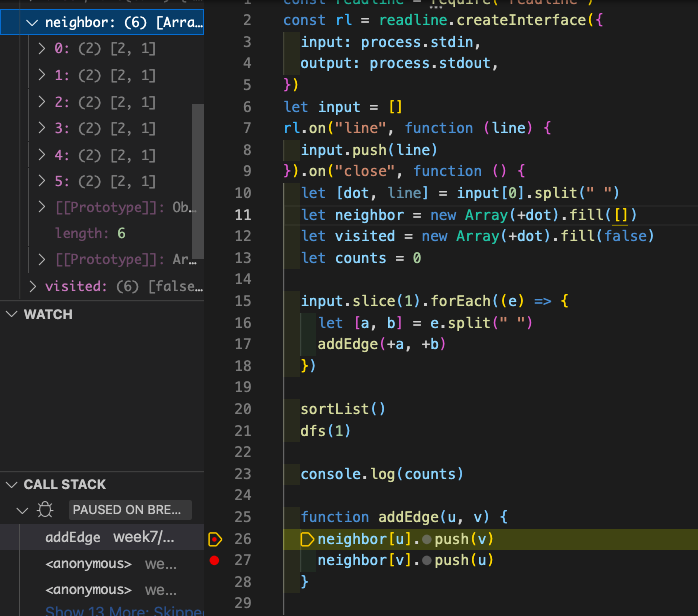
원래의 의도대로라면, 키가 해당되는 배열에만 값이 추가되어야 하는데, 왼쪽 디버깅창에 보이다싶이 모든 배열에 값이 추가되는 것을 볼 수 있다.
이렇게 원치 않게 값이 모두 들어가는 이유는 fill로 채워진 배열들이 모두 같은 참조값을 같기 때문인데, 이를 해결하기 위해 (각기 다른 주소값을 가진 배열을 배열에 넣기 위해) 다음과 같은 시도를 해보았다.
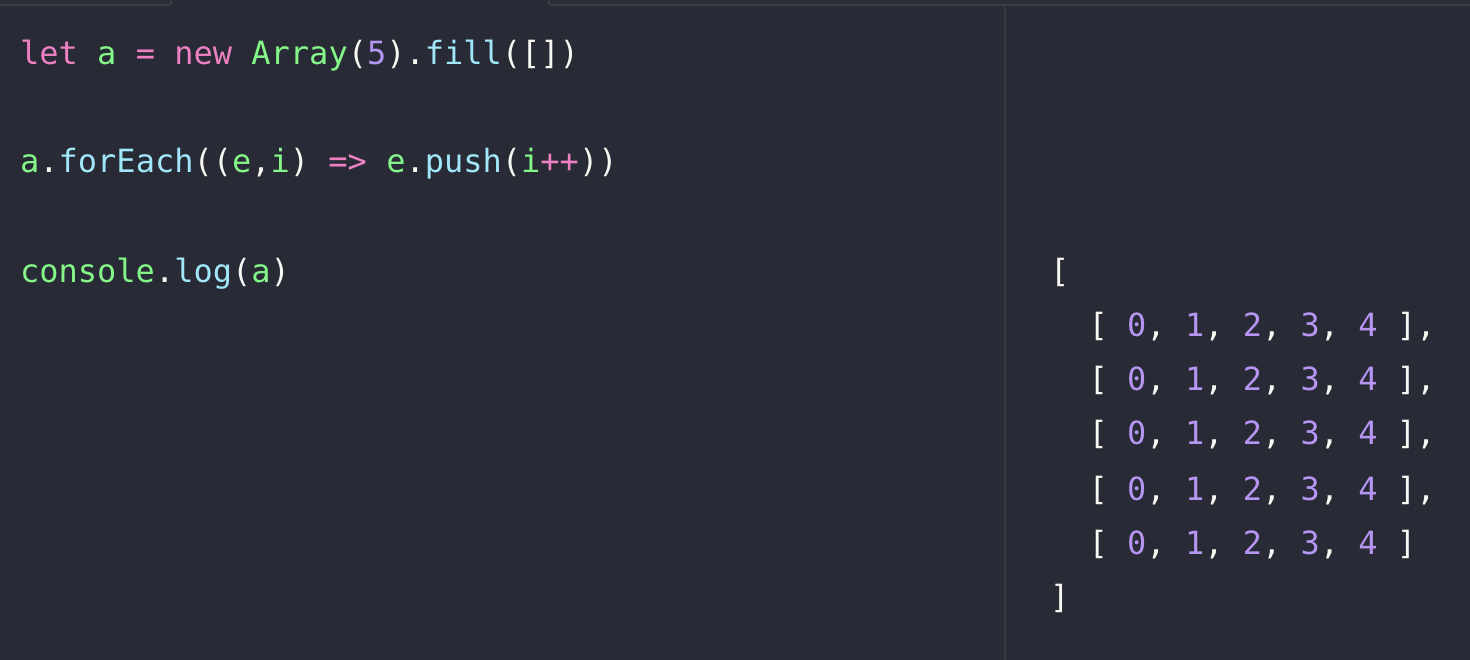
❌ new Array(5).fill([])

[] 자체가 배열이 저장될 주소값을 가지고 있기 때문에 같은 주소값으로 배열을 채우게 된다. 따라서 같은 값이 입력되어버려 탈락
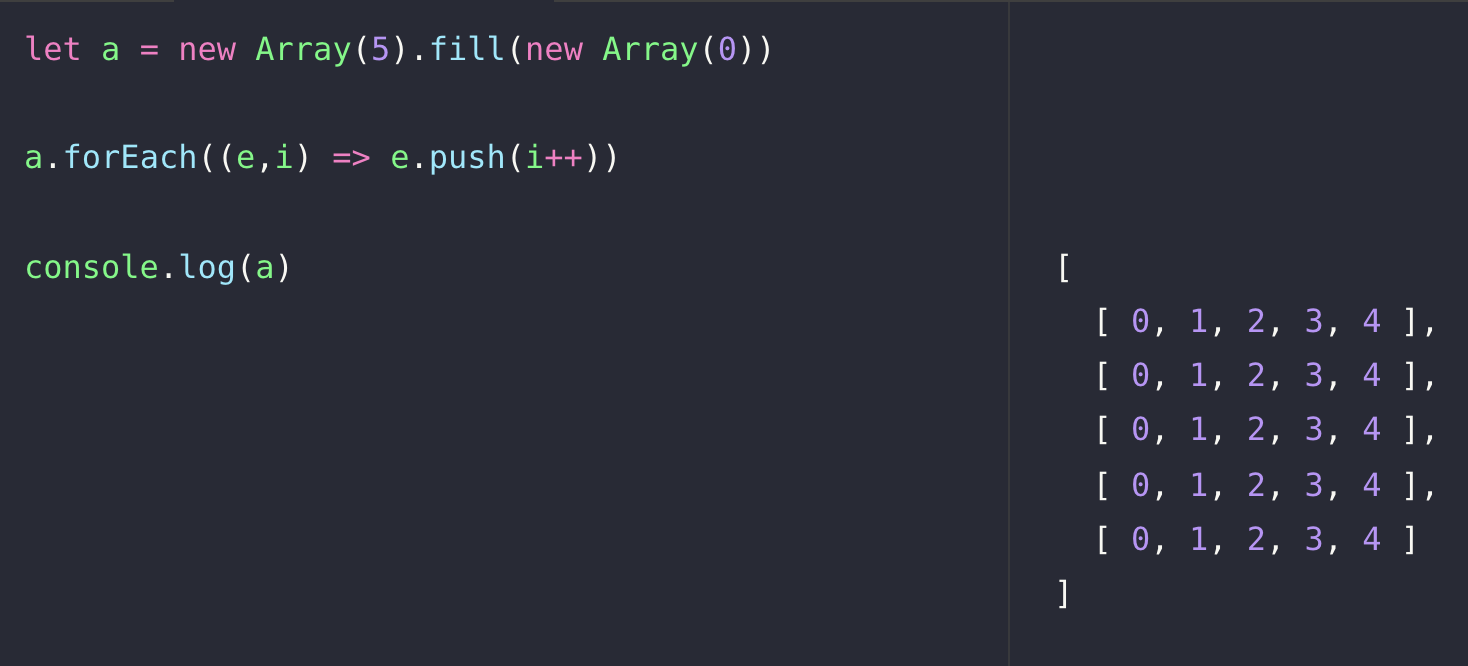
❌ new Array(5).fill(new Array(0)

new Array로 배열을 만들어서 넣으면 괜찮지 않을까? 싶었지만, 이것도 마찬가지로 배열이 만들어진 후(= 배열의 주소값을 가지게 된 후), 큰 배열에 입력되므로 같은 주소를 가진 배열들이 입력되어 실패
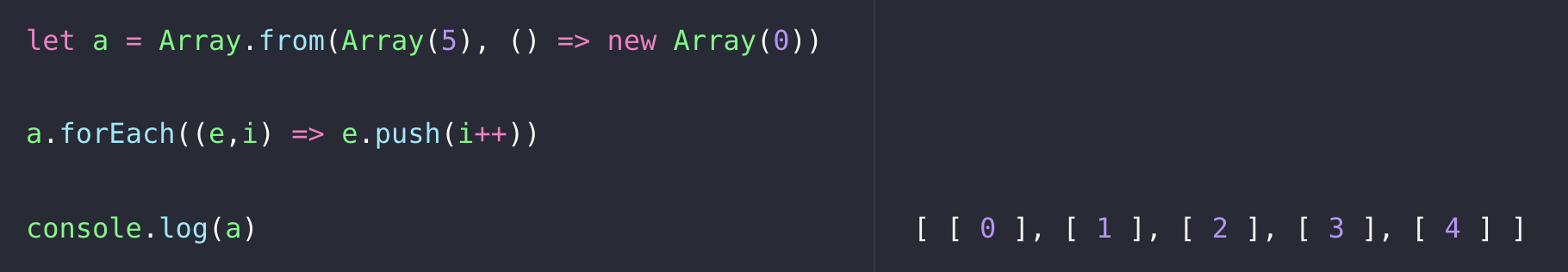
⭕️ Array.from(Array(5), () => new Array(0))

https://stackoverflow.com/questions/966225/how-can-i-create-a-two-dimensional-array-in-javascript
Array.from(arraylike, mapFunction)
Array.from은 arraylike에 넣은 유사객체(객체)의 요소들에 mapfunction을 돌려 새로운 배열을 리턴해주는 함수이다. 위의 배열선언의 경우,
Array(5) : 크기 5만큼의 배열에
() => new Array(0) : 크기 0만큼의 배열을 리턴해서 새로운 배열을 만들어준다.
이렇게 이해하면 된다. 끄읕~
항상 array 사용할 때 조심하기~
