사전 설치 항목
yarnnode.js
설치된 버전 확인
$ node -v $ npm -v $ npx -v
stack list
- React
- Next.js
- TypeScript
- axios
- useSWR
- emotion
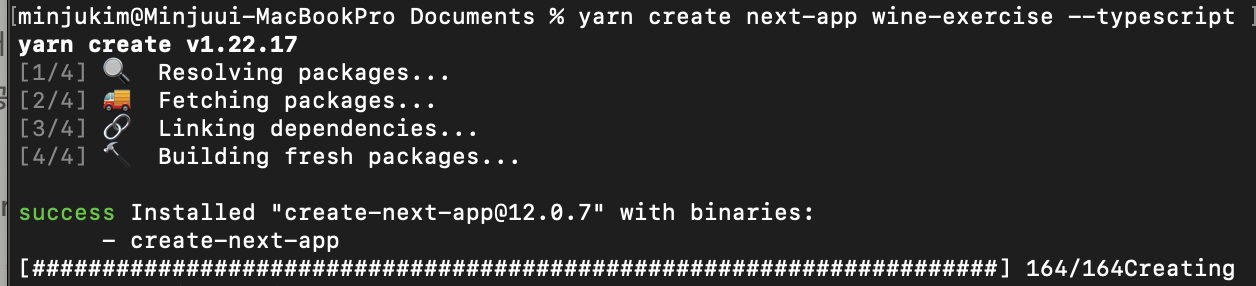
프로젝트 생성
yarn create next-app { 프로젝트 명 } --typescript 을 입력해 프로젝트를 생성
yarn create next-app { 프로젝트 명 }--typescript나 쓸거다 타입스크립트

삭제하고 싶다면 rm -rf 파일명
해당 위치에서 vscode 오픈하고 싶다면 open . (윈도우는 code .)
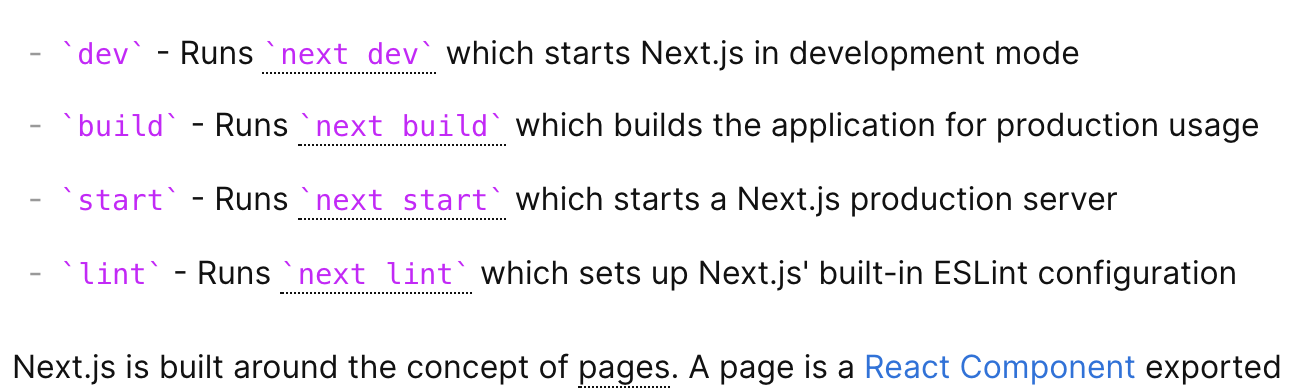
📌 yarn dev vs yarn start
yarn dev- 개발 모드 , 최적화 X , 에러날 때 가끔 그냥 넘어가기도 함.
yarn build- production 모드, 실제로 내보낼 제품을 위한 결과물을 생성
yarn start- 배포(production) 서버 실행, 실제 환경에서 테스트할 때 사용
yarn build이후에yarn start를 해야지만 동작
yarn lint- ESLINT를 활용한 문법 체크
라이브러리 설치
emotion 설치
yarn add @emotion/styled @emotion/react
axios/ swr 설치
yarn add axios
yarn add swr
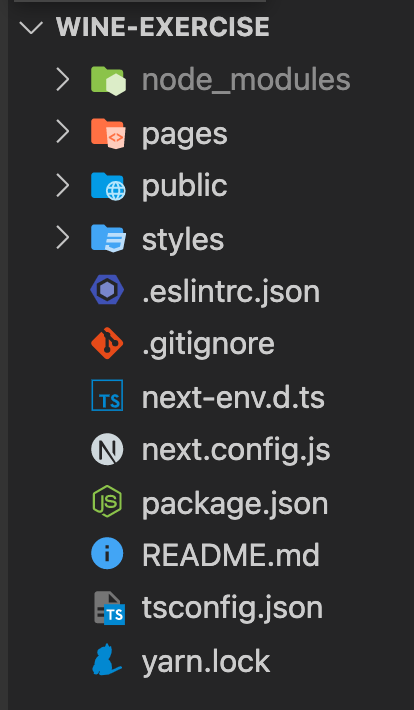
초기 폴더 셋팅

public
baseURL('/')로 참조 가능한 폴더
<Image src="/me.png" alt="me" width="64" height="64" />
어느 폴더에 다음 코드가 위치해있던, /me.png파일은 항상 public폴더 내 파일을 가리킴
public 폴더는 주로 robot.txt나 favicon.ico, 구글 인증, 이미지 파일 등 정적인 파일들을 넣기 위함. (html포함)
public폴더에 있는 assets는 빌드 시점에서 제공되어야하고, 런타임에 asset이 추가되는 것을 지원하지 않음. 실행중에 asset을 넣고싶다면 다른 서비스를 이용해 추가해야함.
pages
원래 컴포넌트 폴더명은 대문자로 시작하는게 맞으나, 페이지 폴더 내의 파일들은 예외로 소문자로 시작함
pages폴더에서 특정한 폴더나 파일을 만들면 해당 폴더나 파일이 Route 역할wine.tsx>/winewines폴더 생성red.tsx>wines/red
pages폴더 내의 index.tsx파일들은 각 폴더의 루트 페이지를 의미.
예를 들어 minju.com 라는 도메인이 있고, 파일의 구조가 다음과 같을 때
📁pages
|- 📁fruits
|- index.tsx // minju.com/fruits
|- banana.tsx // minju.com/fruits/banana
|- apple.tsx // minju.com/fruits/apple
|- index.tsx // minju.com/
|- bread.tsx // minju.com/bread주로 우리가 건들이는 부분은 pages와 styles
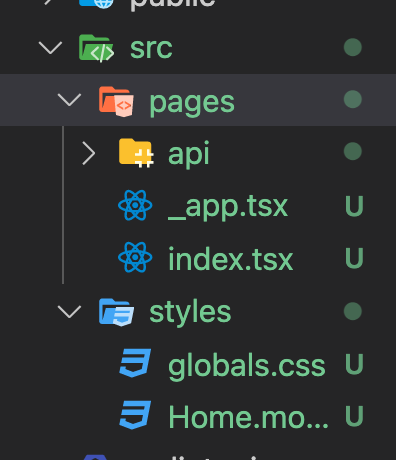
src폴더를 만들어 위 두 파일들을 넣음

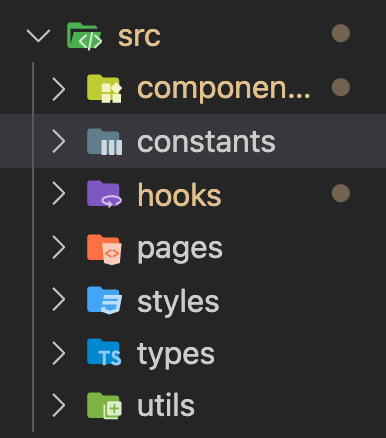
src 폴더 내에 다음의 폴더들을 추가 생성
- components
- constants
- hooks
- types
- utils

components
페이지에 들어갈 컴포넌트로 사용될 항목들을 모아놓기 위한 폴더.
constants
상수들(const로 선언된 변수들)을 모아놓는 곳
고정적으로 사용되는 api Endpoint나 media query 픽셀 크기, 컬러칩 등을 모아놓음.
hooks
커스텀 hooks를 모아놓는 곳
types
타입스크립트에서 사용되는 타입 선언을 모아놓은 폴더
utils
API를 모듈화하기 위한 폴더
fetcher.ts
import axios from "axios";
export const fetcher = (url: string) => axios.get(url).then((res) => res.data);