로그인 이후 routing 처리
유저가 사이트에 진입했을 때, 로그인 후 routing 처리하는 과정에서 문제가 생겼다. 기존 로직의 경우, 유저가 로그인을 한 뒤 이전 페이지로 이동되도록 만들어주었다. 만약 다른 사이트에서 바로 우리 사이트의 로그인 페이지로 이동되는 경우, 로그인 후 우리 사이트 밖으로 이동하게되는 문제점이 발생했다.
document.referrer
이를 해결하기 위해선 로그인 페이지 이전 방문한 페이지의 주소를 구별하는 과정이 필요했다. 이전 페이지의 주소를 가져오기 위해선 document.referrer를 주로 사용하는데, 유저의 유입 루트를 파악할 때 자주 쓰이는 코드라고 한다.
window.history api 에서는 보안상의 이유로 정확한 Url을 제공하지 않는다.
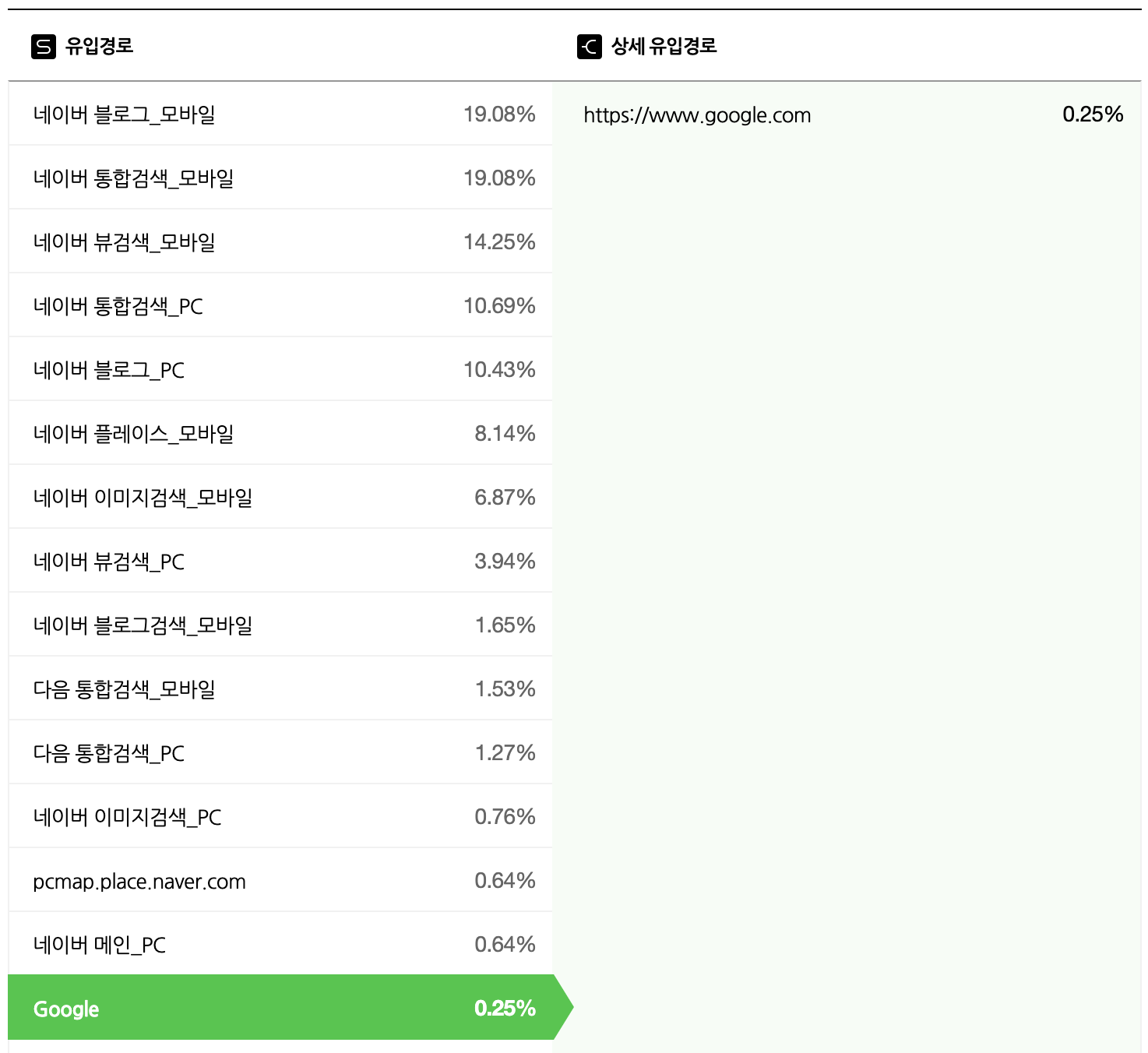
하지만 document.referrer에서도 단점이 존재한다. 우선 모든 document.referrer가 정확한 Url을 제공하진 않는다. 네이버 블로그를 운영해본 사람이라면, 구글에서 유입된 경우 정확히 어떤 루트로 이 블로그에 들어왔는지 알 수 없고 단순히 google이라고만 작성되는 걸 본 적이 있을 것이다.

이렇게 document.referrer이 항상 정확한 url을 리턴해주진 않는다.
또한 document 나 window의 경우, 브라우저 렌더링에서만 존재하기 때문에 서버사이드 렌더링에서 이용할 수 없다. 따라서 Next.js에서는 document.referrer을 사용할 수 없다 document.referrer는 빈 배열을 리턴한다.
next.js에서 이전 페이지의 path 가져오기
이 사이트를 참조해서 코드를 작성했다.
// _app.js
import { useRouter } from "next/router";
import { useEffect } from "react";
export default function App(props) {
const router = useRouter();
useEffect(() => storePathValues, [router.asPath]);
function storePathValues() {
const storage = globalThis?.sessionStorage;
if (!storage) return;
// Set the previous path as the value of the current path.
const prevPath = storage.getItem("currentPath");
storage.setItem("prevPath", prevPath);
// Set the current path value by looking at the browser's location object.
storage.setItem("currentPath", globalThis.location.pathname);
}
}코드에 대해 간략히 설명하자면, 현재 코드를 세션에 저장해 두었다가 다른 코드로 이동하면 저장되어있던 path를 prevPath로 저장해주고 현재 path를 currentPath에 덮어쓰기 해준다.
이 때, 데이터를 tap에 따라 저장되는 path가 서로 영향을 받지 않게 하기 위해 세션에 저장하였다.
이렇게 세션에 저장된 데이터가 필요한 파일에서 데이터를 사용하기 위해서 다음과 같이 작성했다.
const storage = globalThis?.sessionStorage;
const link = storage.getItem('currentPath') || '/';
router.push(link);여기서 중요한 점은 세션에 저장되는 path는 내가 제작한 사이트에서만 동작하므로, 만약 이 사이트에 방문한 적이 없다면 세션에는 빈 데이터만 남게 된다. 빈 데이터인 경우 Home으로 넘어가도록 처리해주었다. 만약 밑미 페이지 - 네이버 - 밑미 로그인의 플로우로 진입하게 되면 네이버를 건너뛰고, 이전에 방문했던 밑미 페이지로 넘어가게 된다.
globalThis
이 문제를 해결하면서 globalThis 의 존재를 처음 알게 되었다. globalThis는 이름 그대로 전역 스코프의 this(전역 객체 X)를 의미한다. 환경에 관계없이 전역 객체를 가져오기 때문에 CSR과 SSR 어디서든 접근할 수 있다는 장점이 있다. 그래서 여기에서도 globalThis를 사용해 session에 접근할 수 있었다.
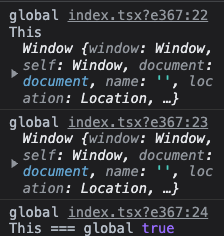
브라우저에서는 window를 서버에서는 global을 반환한다. nextjs에서는 global과 같은 값으로 반환되었다.



로그인 관련된 리디렉션 기능을 고민중이었는데 세션스토리지를 통해 해결하셨네요.
좋은 글 잘봤습니다~~