💫 IR (image replacement) 테크닉
스크린리더나 브라우저를 위해 정보를 전달하는 텍스트를 html에 작성 후, css를 이용해 숨겨보자
kakao
다음에서는 주로 phark method와 WA IR기법을 사용
phark method
이미지로 대체할 엘리먼트에 배경 이미지를 설정하고, 글자느 text indent를 이용하여 화면 바깥으로 빼 보이지 않게 하는 방법
특징
- 스크린 리더기에서 읽힘
- 이미지가 사라지면 텍스트가 보이지 않음
pc용 대체 텍스트
.ir_pm{
display:block;
overflow:hidden;
Font-size:1px;
line-height:0;
text-indent:-9999px;
}mobile용 대체 테스트
.ir_pm{
display:block;
overflow:hidden;
font-size:1px;
line-height:0;
color:transparent;
}WA IR
특징
- 스크린 리더기에서 읽힘
- 이미지가 사라지면 텍스트가 나타남
- 추가적인 태그 (span) 사용
.ir_wa{
display:block;
overflow:hidden;
position:relative;
z-index:-1;
width:100%;
height:100%
}naver
.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}width / height 값이 0px이 아닌 이유 ❓
: 0px인 경우 그려지지 않아 스크린 리더가 읽을 수 없음.
스크린 리더가 읽게 하기 위해
참고
https://oddcode.tistory.com/149
위니브 교재
https://www.boostcourse.org/web344/lecture/47663/?isDesc=false
💫 clip
요소를 원하는 만큼만 보이도록 해주는 css 속성
반드시 position 속성이 있어야함.
clip 보다 clip-path 사용 권장
다양한 도형으로 이미지를 클리핑 할 수 있는 사이트
https://bennettfeely.com/clippy/
💫 레티나 디스플레이 대응법
저해상도에서 고해상도로 넘어가면서 사진이 깨지는 현상 발생
원인
css에서 표현하는 화소(논리픽셀)와 디바이스가 실제로 처리할 수 있는 화소(물리픽셀) 간 차이가 발생하는데, 물리픽셀에 맞게 렌더링된 이미지가 논리픽셀 만큼 커져버리게 됩니다.
해결 방법
1. css image-set()
background-image: image-set( "foo.png" 1x, "foo-2x.png" 2x);
필요한 화소에 따라 적절한 이미지 파일을 불러오는 속성
인터넷 익스플로어와 사파리 지원 안됨.
2. media query device-pixel-ratio
https://css-tricks.com/snippets/css/retina-display-media-query/
device-pixel-ratio
@media
only screen and (-webkit-min-device-pixel-ratio: 2) and (min-width: 320px),
only screen and ( min--moz-device-pixel-ratio: 2) and (min-width: 320px),
only screen and ( -o-min-device-pixel-ratio: 2/1) and (min-width: 320px),
only screen and ( min-device-pixel-ratio: 2) and (min-width: 320px),
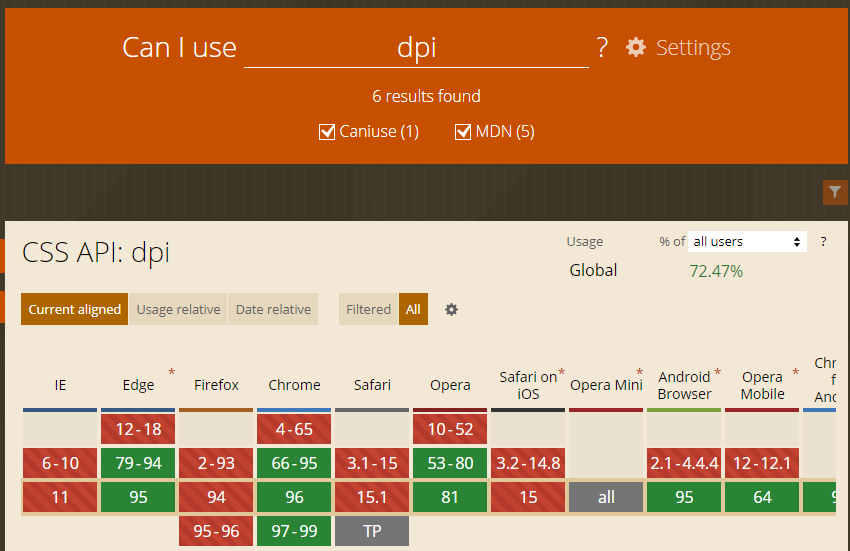
only screen and ( min-resolution: 192dpi) and (min-width: 320px),
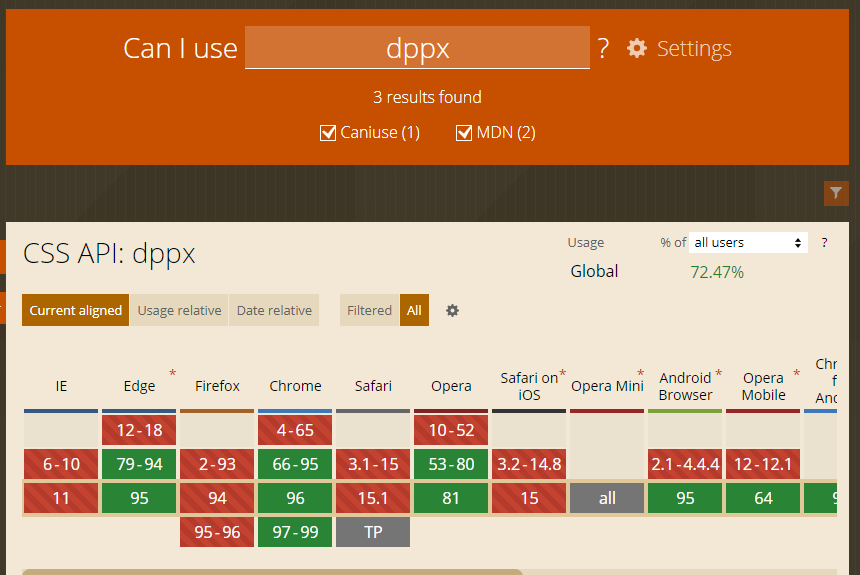
only screen and ( min-resolution: 2dppx) and (min-width: 320px) { 해상도에 따라 미디어 쿼리로 조건을 지정할 수 있다.
미디어 쿼리로 조건을 나눈 뒤, 해당하는 화소의 이미지를 불러온다.
대부분의 브라우저에서 device-pixel-ratio가 동작하나,
dpi나 dppx와 같은 화소 단위는 브라우저별로 사용 가능 여부가 다르다.


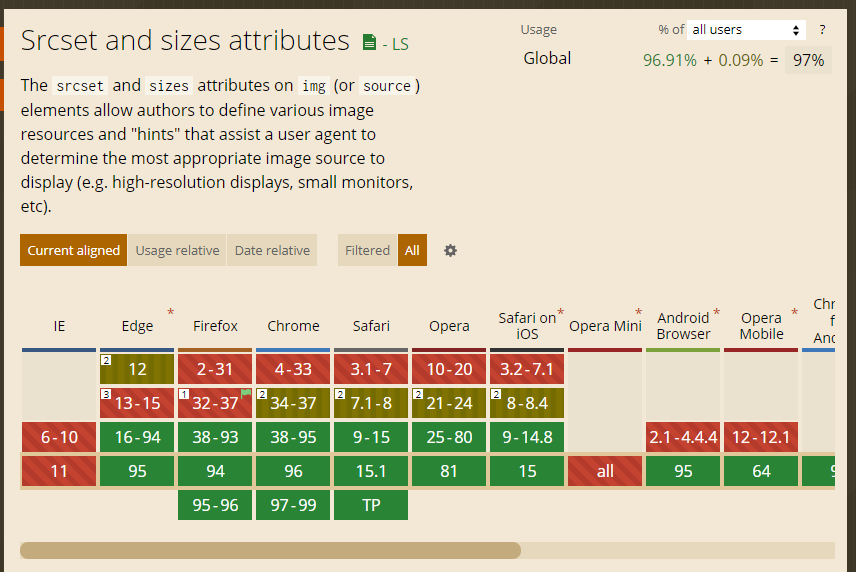
3. html <img> srcset
image-set() 이후 모델링되어 비교적 다양한 브라우저에서 지원 (인터넷 익스플로어 제외^^..)

<img srcset="elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
sizes="(max-width: 600px) 480px,
800px"
src="elva-fairy-800w.jpg"
alt="Elva dressed as a fairy">이미지의 고유의 픽셀 넓이와 이미지를 셋팅하면 브라우저가 알아서 해당하는 이미지를 불러온다.
https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images
4. 이미지 다운 샘플링 기법
말 그대로 2배되는 이미지를 다운 받아 크기를 줄여 사용한다.
오늘 sprite 기법과 함께 사용해보았다.
💫 CSS sprite 기법
여러가지 이미지들을 하나의 이미지 파일안에 배치해 이미지 로드의 부담을 줄여주는 기법
css sprite를 사용하지 않는 경우
- sprite 이미지 파일 자체가 너무 큰 경우
- background로 불러오는 이미지가 아닌 경우
= 정적인 이미지가 아니라 계속 변경되는 동적 이미지인 경우
![]()
이렇게 여러 이미지들을 하나의 이미지 파일로 변환시켜준뒤,
.sns_login .sns_login_btn::after {
content: "";
position: absolute;
display: inline-block;
top: 11px;
left: 12px;
width: 28px;
height: 28px;
background-image: url("../images/css_sprites.png");
background-size: 96px 96px;
}
.sns_login #google::after {
background-position: -58px -58px;
}
.sns_login #facebook::after {
background-position: -10px -58px;
}
.sns_login #naver::after {
background-position: -58px -10px;
}
.sns_login #kakaotalk::after {
background-position: -10px -10px;
}공통된 부분 (특히 background-image url) 은 묶어주고,
각 요소의 크기와 position 속성만 개별로 설정해서 지정해줄 수 있다.
아이콘이 깨지는 것을 막기 위해 2배 크기의 이미지들을 합치는 경우,
단순히 넓이와 높이를 1/2배 해준다고 해서 아이콘들의 정확한 위치를 알 수 없어서 1배일 때 이미지를 만들어보고 거기에 맞춰서 2배 이미지 값을 수정해야한다. 그냥 무작정 2배 값을 넣으면

이렇게 느닷없이 커진 아이콘을 만날 수 있다.
그래서 1x 상태에서의 합친 이미지 값이 필요함.
어떻게 보면 굉장히 쉬운데, 어떻게 보면 굉장히 번거로운 값인 것같다.
하나의 소스를 이용하며 편리하게 유지 보수가 가능하다느 장점이 있지만,
또 과도하게 사용하면 페이지의 성능을 떨어트리는 문제가 발생한다고 한다.