📔 OOCSS (Object Oriented CSS)
개념
프로그래밍을 사람처럼 생각!
객체지향으로 CSS를 바라보는 개념이다.
방법
1. 구조와 스킨의 분리
같은 형태의 구조에 스킨만 다르다면 분리하여 조합
구조 : width, height, padding, margin 등 레이아웃에 영향을 미치는 요소들
스킨 : color, background 등 레이아웃에 영향을 미치지 않는 요소들
공통되는 속성을 class로 묶어 따로 정의해준다.
2. container와 context의 분리
context의 스타일 속성이 container에 종속되지 않도록 한다!
container(부모 요소)를 지워도 자식 고유의 스타일은 변경되면 안됨!!
SMACSS와 BEM은 기본적으로 OOCSS의 개념을 베이스로 두고있다.
📔 SMACSS (Scalable and Modular Architecture for CSS)
개념
css의 코드를 역할에 따라 분리
- base
- layout
- module
- state
- theme
역할
base
프로젝트의 표준 스타일 정의
ex) font 스타일, reset.css, 태그 별 기본 스타일 등
layout
웹 사이트에서 큰 틀을 구성하는 모듈에 관한 규칙
ex) header, main, footer, sidebar, nav 태그 등
module
레이아웃 안에 배치되는 모든 반복되는 요소
class 선택자를 사용해 요소 선택자의 사용을 최소화
sub-class를 만들어 디테일을 조정
ex)
.btn - 모든 버튼 요소에 적용할 클래스
.btnSubmit - 버튼 요소 중 type이 submit인 버튼에 적용할 서브 클래스state
자바스크립트에 의존적인 class
classElement.classlist.toggle('is-clicked') 같이 자바스크립트를 사용하여 css를 이벤트에 따라 변경될 때 스타일 속성을 상태 변화 시킬 클래스
주로 앞에 is- 라는 접두사를 사용한다.
ex) is-active, is-clicked, is-hidden
theme
디자인적 요소들
ex) background-color, color 등
너무 디테일하게 구분되는 경향이 있어서, theme까지 나누는 건 권장되지 않음.
📔 BEM (Block, Element, Modifier)
개념
class naming에 진심인 개념
id 선택자와 요소 선택자를 권장하지 않는다.
why❓ 가중치 계산을 원활하게 하기 위해서!
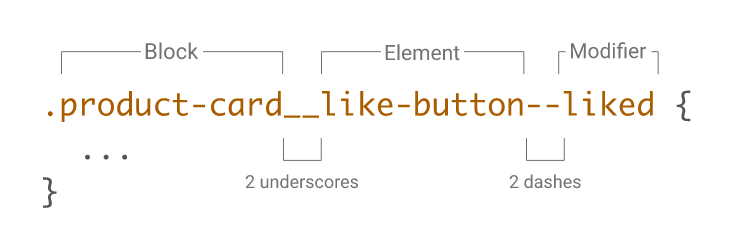
형식은 [block]__[element]--[modifier] 이렇게 작성한다.
구분

https://keepinguptodate.com/pages/2020/05/bem-visually-explained/
Block
재사용이 가능한 기능적으로 독립적인 페이지 컴포넌트
블럭은 블럭이 감쌀 수 있다.
이름만 봤을 때 이게 무엇인지 알 수 있어야 한다 (Error, Card, Logo 등)
소문자를 사용하고, 여러 단어가 연결되는 경우 하이픈케이스를 사용한다. (cont-nav)
Element
Block을 구성하는 요소로 block에 종속되어야 한다.
block에서만 의미가 있음!
예를 들어, 회원가입 폼의 버튼은 로그인 버튼과 다르고, 회원가입 폼을 벗어나면 의미 없음!!
하지만 .block > .blockelement1 > .blockelement2 라고 해서
.blockelement2를 .blockelement1의 하위 엘리먼트로 보지 않는다.
두 요소 모두 block의 엘리먼트로 취급!
<form class="search-form">
<div class="search-form__content">
<input class="search-form__content__input"/>
<button class="search-form__content__button">Search</button>
</div>
</form>이렇게 작성하는 것이 아니라
<form class="search-form">
<div class="search-form__content">
<input class="search-form__input"/>
<button class="search-form__button">Search</button>
</div>
</form>search-form이라는 하나의 큰 틀에 들어간 하나의 요소로 취급된다.
Modifier
블럭이나 엘리먼트의 속성
<form class="search-form">
<div class="search-form__content">
<input class="search-form__input"/>
<button class="search-form__button--search">Search</button>
button class="search-form__button--close">Close</button>
</div>
</form><button class="search-form__button--search">Search</button>
<button class="search-form__button--close">Close</button>
같은 버튼이지만 기능에 따라 어떤 기능을 갖고 있는지 클래스 이름만 봐도 알 수 있다

