npm 패키지 관리
라이브러리를 설치하는 방법
| CDN | 간편하지만 파일을 제공하는 서버에 장애가 있을 시 작동하지 않을 수 있음 |
| 직접 다운로드 | 업그레이드 혹은 다운그레이드 버전관리를 수동으로 관리 |
| npm을 통한 의존성 관리 | 직접 다운로드와 버전관리의 장점을 모두 가짐 |
버전 관리
기본적으로 유의적 버전 관리 규칙을 따름
메이저 마이너 패치 이렇게 세가지를 메이저.마이너.패치의 형태로 표현
| 메이저 | 기존 버전과 호환되지 않게 api가 바뀌는 경우 |
| 마이너 | 기존 버전과 호환되면서 새로운 기능이 추가된 경우 |
| 패치 | 기존 버전과 호환되면서 버그를 수정한 경우 |
범위 명시 법
틸더 (tilde) ~ 마이너 버전이 명시가 되어있다면 패치버전을 갱신하고, 마이너 버전이 명시가 안되어 있다면 마이너 버전을 갱신 ~17.14.0 캐럿 (Caret) ^ 마이너와 패치 버전을 갱신합니다. 정식버전이 0이라면 패치만 갱신 ^17.14.0
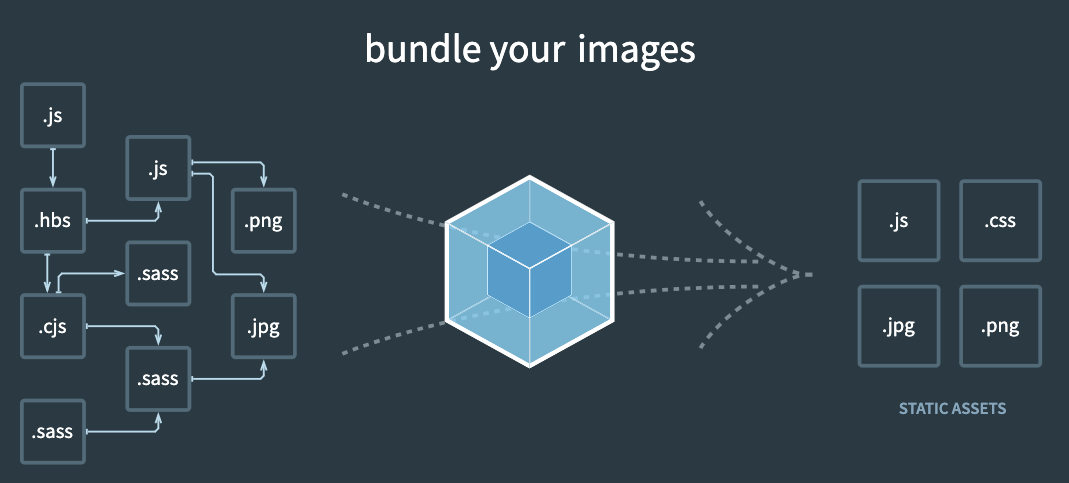
Webpack

장점
- 네트워크 접속의 부담을 줄여 빠른 서비스 제공 가능
- 모듈을 사용해 다른 파일에서 해당 클래스나 함수 필요시 import하여 사용 가능
- 외부 라이브러리의 의존성 관리 용이
탄생 배경
자바스크립트가 복잡해지면서 유지보수의 난이도가 증가
이를 해결하기 위해 자바스크립트를 기능별로 분리하는 모듈화의 필요성이 높아짐.
ES2015 이후 모듈 시스템을 정식 지원하게 되었지만, 이전에는 모듈 패턴으로 사용되었음.
이전 버전에서도 모듈 시스템을 사용 가능하도록 하기 위해 웹팩이라는 모듈 번들러 탄생~~
주요 속성
entry, output, mode 이 세가지 옵션은 번들링 시 필수적으로 설정
mode
번들링 모드를 결정
module.exports = {
mode: 'production' | 'development' | 'none',
}development: 개발자가 보기 편한 코드production: 코드가 최적화되어 읽기 어려움.none: 기본 최적화 옵션으로 설정
entry
번들링하고 싶은 파일들을 선언하는 곳. webpack이 직간접적으로 의존하는 다른 모듈과 라이브러리를 찾아내 dependency graph를 형성.
// spa
module.exports = {
entry: './path/to/my/entry/file.js'
};
// mpa
// html 페이지 마다 하나의 entry 값을 가지며 mpa에서는 여러개의 포인트를 가질 수 있음.
module.exports = {
entry: {
main: './path/to/my/entry/file.js'
sub: './path/to/my/entry/file2.js'
}
};
배열을 값으로 전달하게 되면 배열에 담긴 모든 요소가 번들링됨.
dependency graph
웹팩에서 의존성 = 한 파일이 다른 파일에 의존
이미지, 웹 글꼴 등 코드로 이뤄지지 않은 asset을 사용 가능하게 하고, asset을 애플리케이션에 대한 종속성으로도 제공할 수 있음.
output
웹팩을 돌린 뒤 생성되는 파일의 경로
loader
자바스크립트로 만든 모듈뿐만 아니라 css, html, 이미지 리소스 등 모든 것을 모듈처럼 다룰 수 있게 해줌. 파일을 지정해 로더함수에서 정한 일을 처리하도록 함.
단순화된 파일인 경우에만 base64로 사용하는것이 좋음
웹팩 5를 사용하기 전에는 url-loader를 따로 다운받아 사용했지만 현재는 사용하지 않음.
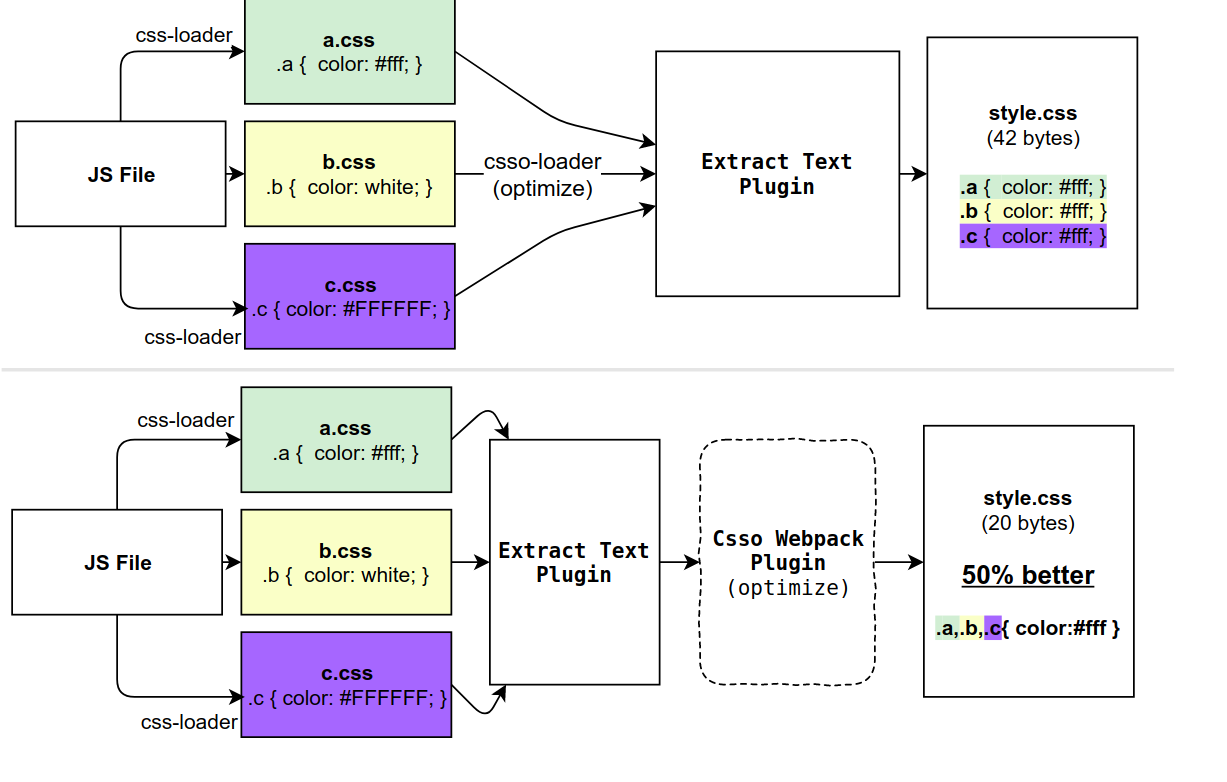
plugin
웹팩의 기본 동작에 추가적인 기능을 제공
결과물을 컨드롤 해주는게 플러그인
- 자바스크립트 난독화
- css파일이나 html 코드등을 minify
loader vs plugin
loader : 파일을 해석하고 변환하는 과정. 번들이 생성되기 전이나 생성된느 동안 개별 파일에서 작동
plugin : 해당 결과물의 형태를 변경하는 과정. 로더에서 제공하지 못하는 기능들을 제공하며, 번들 생성 마지막 단계에서 사용된다.
실습
설치 방법
npm :
npm install -D webpack webpack-cli
yarn :yarn add webpack webpack-cli --dev
brew :brew install webpack
yarn 으로 설치가 제대로 되지 않아 brew를 이용해 설치해주었다.
webpack.config.js 생성
const path = require("path")
module.exports = {
mode: "development",
entry: "./module/app.js",
// 처음 시작하는 파일의 경로를 입력, 연결된 모든 파일이 하나의 파일로 만들어짐.
// 이렇게 만들어진 하나의 파일은 outputdml filename에 적힌 이름으로 path에 적힌 경로에 저장
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist"),
// 노드에서 제공하는 경로작업을 위한 패키지
// path.resolve를 사용하면 인자로 넘겨준 값을 합쳐 경로로 반환
// dist 라는 파일 내에 bundle.js를 만들어준다.
// html에서는 bundle.js를 사용.
},
}webpack 실행
다음과 같은 파일 두개를 module 파일 안에 만든 뒤, webpack 명령어 입력
plus.js
export default function plus(a, b) {
return a + b
}app.js
import plus from "./plus.js"
console.log(plus(20, 4))
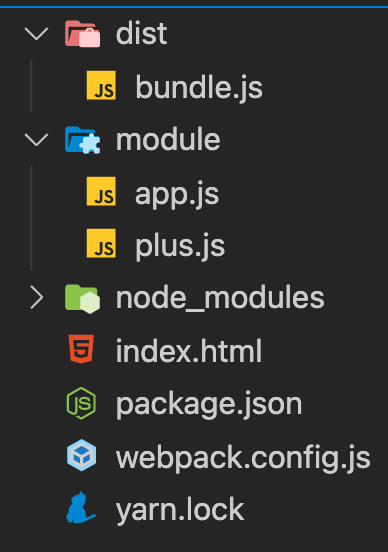
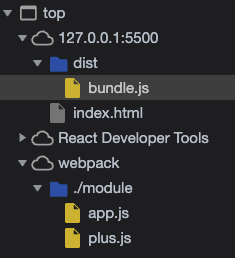
다음과 같은 폴더 구조가 생성되고,
html이 생성된 bundle.js를 불러오도록 함.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module" src="./dist/bundle.js"></script>
</body>
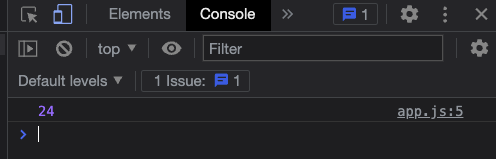
</html>결과


다음과 같은 파일이 생성된다.