실행 화면
네비게이션


beer

wine

개발 환경
- Mac OS 사용
- VSC Version: 1.62.3
- yarn 1.22.17
- react 17.0.2
사용 기술
- React
- Next.js
- TypeScript
- axios
- useSWR
- emotion
개발하면서 배운 점
useSWR
Axios로 받아온 데이터로 state를 바꾸는 방법
- useEffect에서 데이터를 불러오고, 두번째 인자로 의존성 배열을 빈 배열로 넣어서 State 변경되어도 useEffect가 여러번 호출되지 않게 한다.
- useSWR을 이용한 custom hooks를 생성한다. ✅
fetcher.ts
import axios from "axios";
export const fetcher = (url: string) => axios.get(url).then((res) => res.data);useBeerData.ts (custom hook)
import useSWR from "swr"
import { fetcher } from "../utils/fetcher"
import { BEER_API_ENDPOINT } from "../constants"
export const useBeerData = (path: string) => {
return useSWR(`${BEER_API_ENDPOINT}${path}`, fetcher)
}BeerList.tsx
import { BeerDetail } from "./BeerDetail";
import { useBeerData } from "../hooks/useBeerData";
import { Error, Loading } from "./index";
import { Beer } from "../types/Beer";
import styled from "@emotion/styled";
import { MEDIA_QUERY_END_POINT } from "../constants";
interface BeerListProps {
beername: string;
}
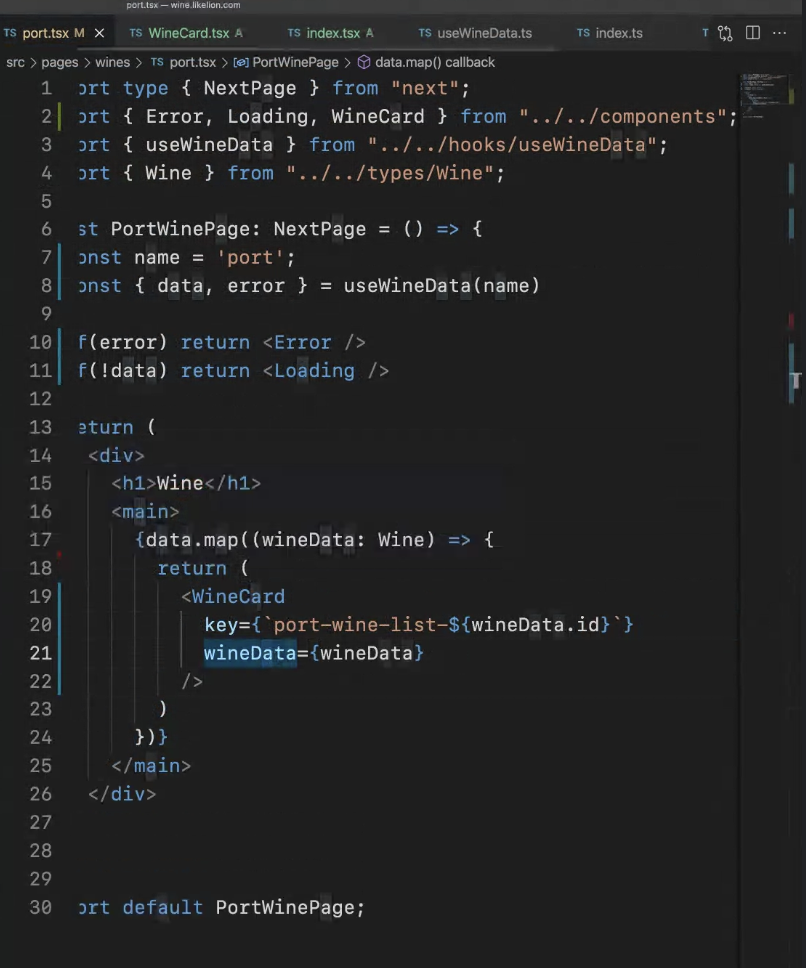
export const BeerList = ({ beername }: BeerListProps) => {
const { data, error } = useBeerData(beername);
if (error) return <Error />;
if (!data) return <Loading />;
...이 때 useBeerData가 리턴하는 값에 데이터를 가져오기 위해선, 비구조화할당으로 data를 꺼내주어야함.
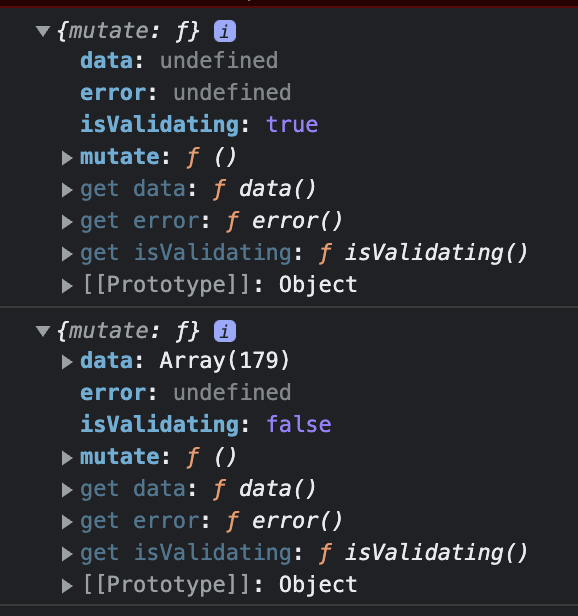
useBeerData의 리턴값은 다음과 같이 구성됨

mutate 형태로 리턴되며, !data로 로딩 상황을 확인하거나 isValidating으로 확인할 수 있음.
if (!data) return <Loading />;
if (isValidating) return <Loading />;데이터 렌더링 방식
useSWR은 서버사이드 렌더링이 안됨. 데이터를 클라이언트에서 불러와 렌더링하는 방식
- yarn build시, 스크립트에서 호출해서 보여주는 중 (CSR + SSG)
typescript props 타입 설정

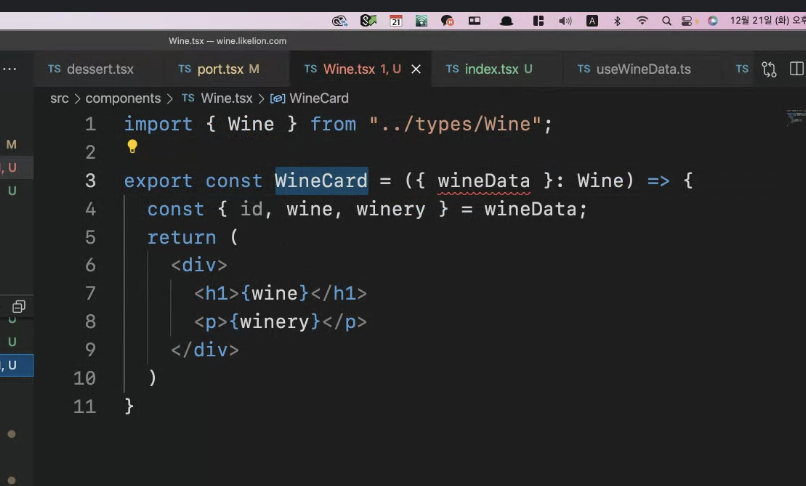
WineCard에게 wineData props를 넘겨줄 때, 타입 에러 발생
component가 props를 받을 때, props에 대한 타입을 명시해주어야함.
어떤 props가 어떤 타입을 가지고 있는지 정확히 선언해주어야함. 그렇지 않으면 다음과 같은 에러 발생

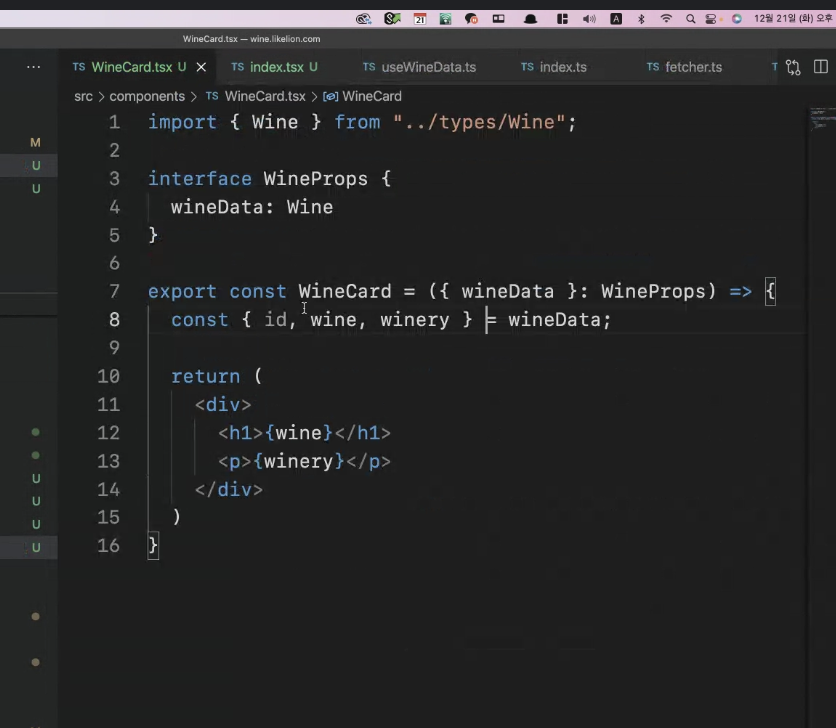
올바른 선언 예시

느낀 점
API를 받아와 처리하고 이를 모듈화 시키는 작업을 처음 해보았다. 비동기가 복잡하지 않아 아직 어려움은 없었지만, 비동기가 복잡해지는 경우를 생각해보아야겠다. 또한 폴더 별로 역할을 나누어 모듈화하는 과정이 복잡한 파일들을 다룰 때 효율적으로 처리할 수 있도록 도와준다는 걸 경험했으니 더욱 컴포넌트를 모듈화시킬 수 있도록 노력해야겠다.
추가하고 싶은 기능
- 로딩화면 및 에러화면 생성
- 컴포넌트 쪼개기


심플해 보이는데 재밌는 요소가 많네요 ㅎㅎ
저도 요즘 typescript와 리액트 보는중인데 생각보다 복잡하더라구요. 여러모로 도움이 많이 됐어요 감사합니다!