프로젝트 시작
프로젝트 설명
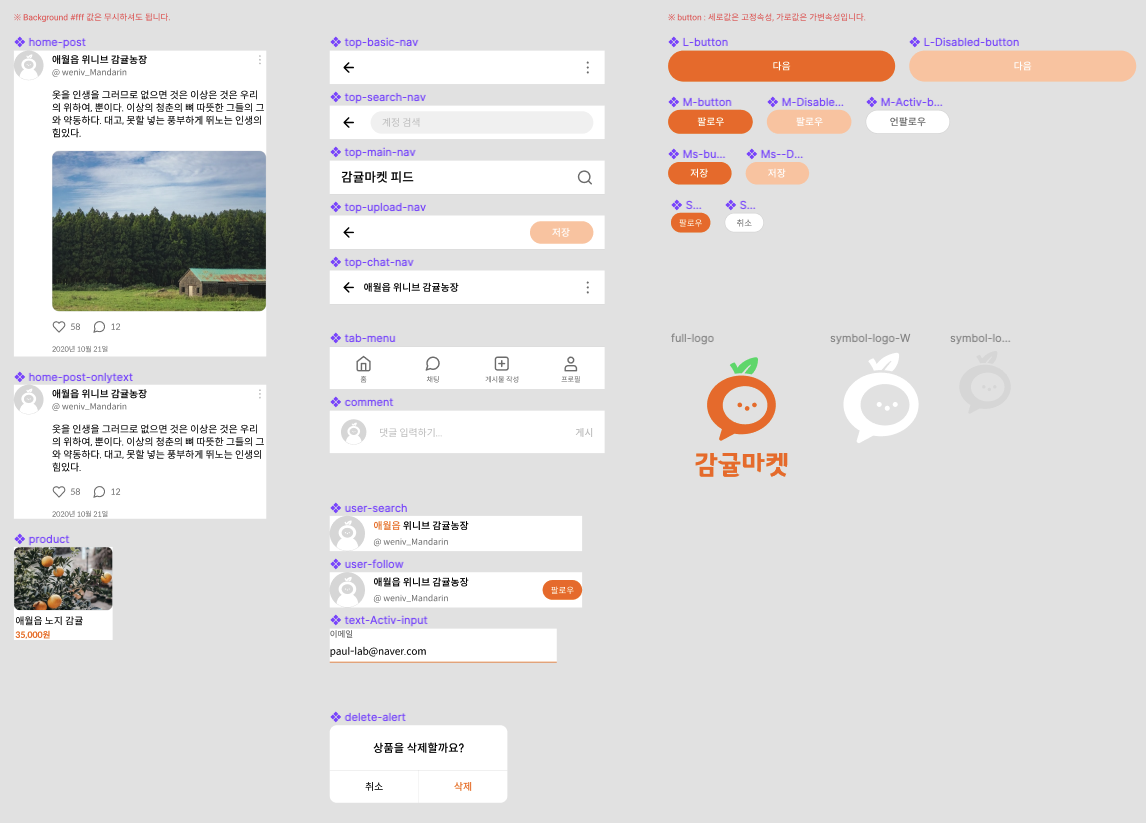
프로젝트 figma
프로젝트 설명
https://paullabworkspace.notion.site/SNS-cdd5ed88a24b499593d7081dc28a5cbc
진행 과정
변수명 통일하기
4명이서 진행하는 프로젝트이기 때문에 최적화를 위해 변수명을 정해놓기로 했다.
컴포넌트 제작하기

CSS를 모듈화해서 제작하려고 하니 생각보다 쉽지 않았다.
.wrap-title {
position: relative;
--user-search-profile: 50px;
}
.wrap-title .img-profile {
width: var(--user-search-profile);
height: var(--user-search-profile);
margin-right: 12px;
}소현님이 이렇게 작성하셨길래 신기해서 이게 어떻게 되나 싶었는데
부모 선택자에서 선언된 변수는 자식 선택자까지 영향을 미친다.
https://imkh.dev/css-use-variables/
대체값
이렇게 변수로 css값을 지정할 때, 해당 변수가 유효하지 않을 수도 있다. 이런 경우를 대비해 대체값을 설정할 수 있다.
.main {
background : var(--orange, orange);
}자바스크립트에서 css 변수 사용
사용자 지정 변수를 자바스크립트에 가져와 사용할 수도 있다.
const backColor = getComputedStyle(three).getPropertyValue('--orange');
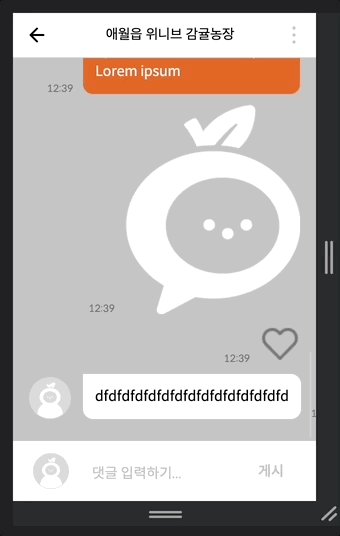
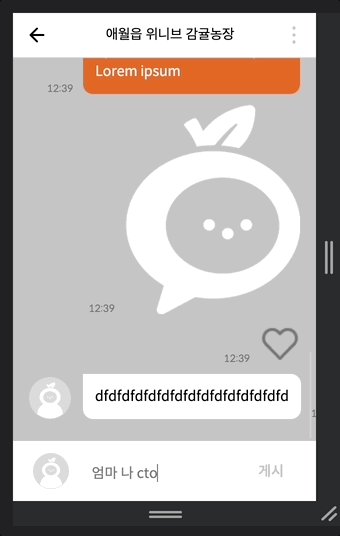
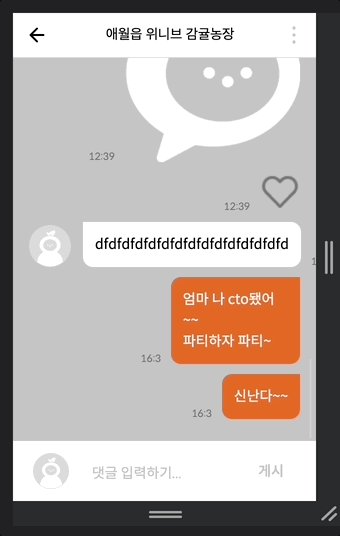
메세지 보내기 UI 구현
메세지를 직접 전달받고 전달하는 기능을 만들면 좋겠지만 소켓을 사용하면 프로젝트가 너무 커질 것 같아 일단 내가 메세지를 보내는 UI 만 만들어보기로 했다.
키보드 이벤트
keydown : 키보드 버튼을 누른 순간
keypress : 키보드 버튼을 누른 순간
(기능이 없는 경우, 영어가 아닌 경우, 오래 누르는 경우 발생하지 않음)
keyup : 키보드 버튼을 눌렀다 뗀 순간
event.key : 이벤트가 발생한 버튼의 값
event.code : 이벤트가 발생한 버튼의 키보드에서 물리적인 위치
게시 버튼을 눌러도 메세지가 보내지지만, 엔터를 눌러도 메세지가 보내지도록 했다.

const menu = document.querySelector(".btn-vertical")
const modal = document.querySelector(".post-modal")
function showModal() {
modal.classList.toggle("show-modal")
}
menu.addEventListener("click", showModal)
const chatroom = document.querySelector(".main-chat")
const submitBtn = document.querySelector(".btn-submit")
chatroom.scrollTop = chatroom.scrollHeight
submitBtn.addEventListener("click", sendMessage)
let inputMsg = document.querySelector(".input-text")
function sendMessage() {
inputMsg = document.querySelector(".input-text")
const newMsg = document.createElement("div")
newMsg.classList.add("msg-my")
let data = new Date()
if (inputMsg.value != "") {
newMsg.innerHTML = `
<div class="msg-mycontainer">
<p class="msg-mycontent"> ${inputMsg.value}</p>
<span class="msg-mytime">${data.getHours()}:${data.getMinutes()}</span>
</div>
`
chatroom.appendChild(newMsg)
chatroom.scrollTop = chatroom.scrollHeight
inputMsg.value = ""
}
}
inputMsg.addEventListener("keypress", function (e) {
if (e.key === "Enter" && !e.shiftKey) {
submitBtn.click()
e.preventDefault()
}
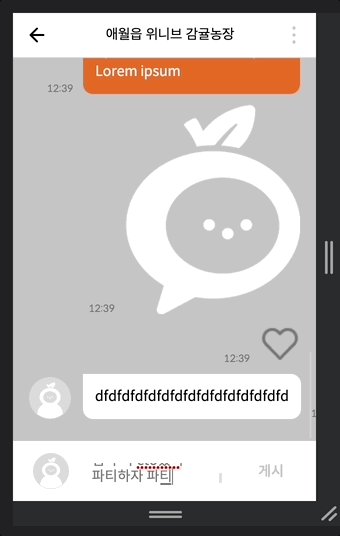
})keyup, keydown으로 설정했더니 엔터가 한번 더 전송돼서 keypress로 수정했더니 엔터가 입력되지 않았다.
https://github.com/vuejs/vue/issues/10277
찾아보니 한국어 입력시 크롬 브라우저의 문제라고 한다. 한국어를 대비해 항상 keypress를 사용해야겠다.


메세지 보내기 멋있어요~!!