🔥Debug
flex 속성 호환
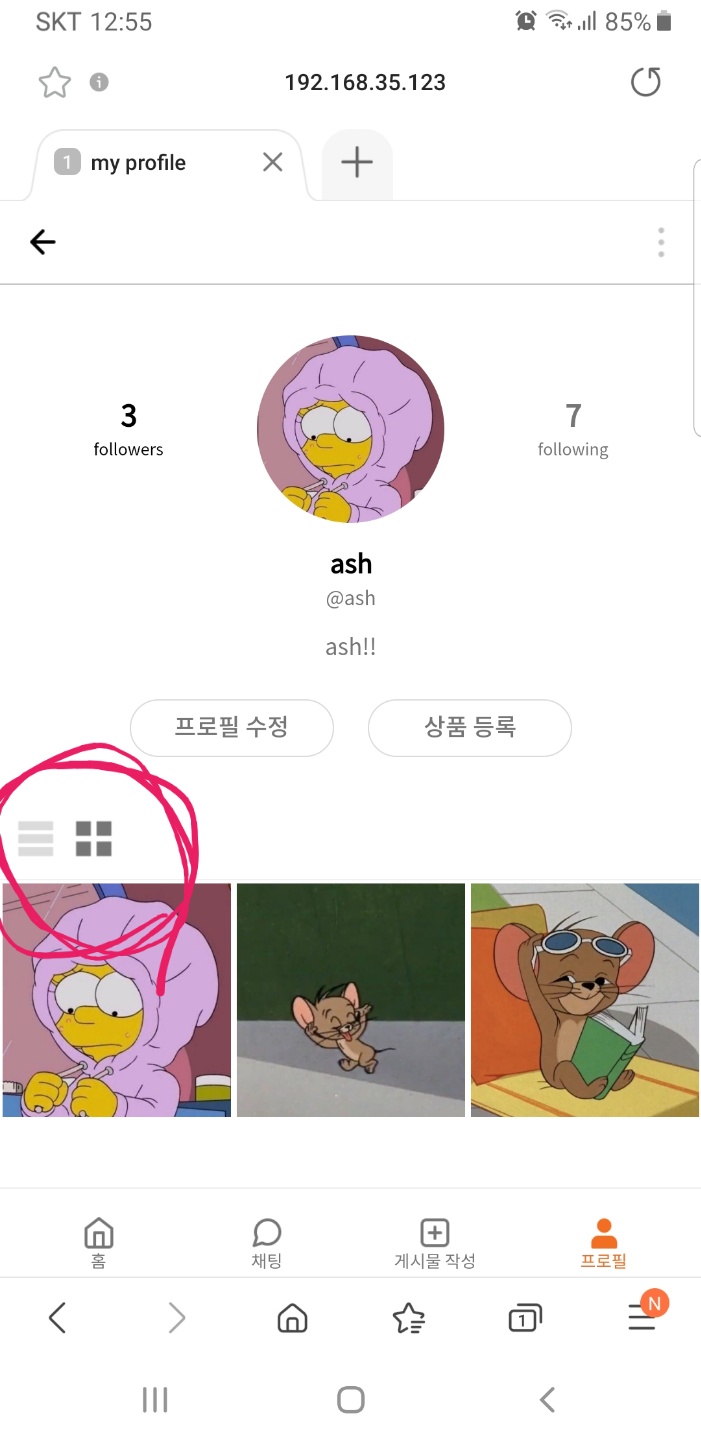
휴대폰으로 사이트를 확인해보는 결과, 목록형과 앨범형 버튼이 원하던 위치와 다르게 뜨는 것을 발견할 수 있었다.

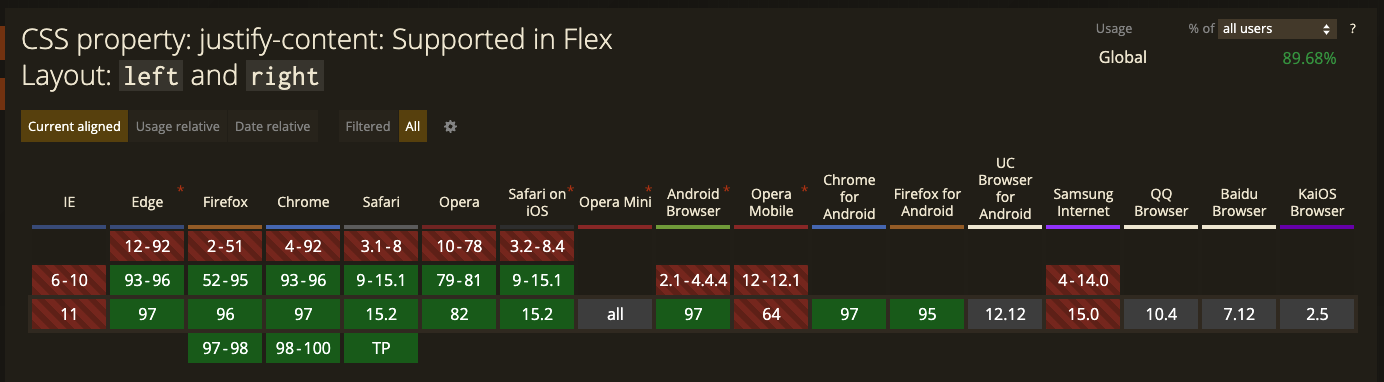
코드상에 문제는 없고, 온라인상에서는 잘 들어가는데 핸드폰 호환에서 문제가 있다고 판단되어 확인해보니 flex의 속성 중 left, right를 제대로 인식하지 못한다고 can i use에 나와있었다.

addEventListener가 적용이 되지 않는 문제 발생

이렇게 버튼을 나란히 입력해야하는 부분이 있었다. html에서 버튼을 만들어주는 것이 아니라, 가운데 팔로우 버튼을 JS에서 변경해야했기 때문에 버튼들을 감싸고 있는 div을 createElement로 만들고 innerHtml을 이용해 양 사이드에 있는 버튼을 넣어주려고 했다.
const profileBtns = document.createElement("div") // <div></div>
profileBtns.classList.add("buttons") // <div class = "buttons"></div>
profileBtns.innerHTML = `<img class="img-comment" src="../src/message-btn.png" alt="댓글 버튼">`
let followBtn = document.createElement("button") // <button/>
followBtn.setAttribute("type", "button") //<button type="button"/>
followBtn.classList.add("btn-button", "btn-small", "btn-follow")
if (json.profile.follower.includes(localStorage.getItem("id"))) {
followBtn.classList.add("btn-disabled")
followBtn.textContent = "언팔로우"
followBtn.addEventListener("click", (e) => {
Unfollow(e, json.profile.accountname)
})
} else {
followBtn.classList.remove("btn-disabled")
followBtn.textContent = "팔로우"
followBtn.addEventListener("click", (e) => {
Follow(e, json.profile.accountname)
})
}
profileBtns.appendChild(followBtn)
profileBtns.innerHTML += `<img class="img-share" src="../src/share-btn.png" alt="공유 버튼">`하지만 이렇게 입력했더니 이벤트가 작동하지 않는 것을 확인할 수 있었다. innerHtml에서 버튼이 재생성되면서 위에서 입력된 이벤트가 적용이 되지 않은 것 같다.
이벤트의 선언 부분을 바꾸거나, innerHtml을 이용하지 않고 element를 생성해 넣는 방법이 있는데, innerHtml을 이용하지 않는 방법을 선택했다.
const profileBtns = document.createElement("div") // <div></div>
profileBtns.classList.add("buttons") // <div class = "buttons"></div>
profileBtns.innerHTML = `<img class="img-comment" src="../src/message-btn.png" alt="댓글 버튼">`
let followBtn = document.createElement("button") // <button/>
followBtn.setAttribute("type", "button") //<button type="button"/>
followBtn.classList.add("btn-button", "btn-small", "btn-follow")
if (json.profile.follower.includes(localStorage.getItem("id"))) {
followBtn.classList.add("btn-disabled")
followBtn.textContent = "언팔로우"
followBtn.addEventListener("click", (e) => {
Unfollow(e, json.profile.accountname)
})
} else {
followBtn.classList.remove("btn-disabled")
followBtn.textContent = "팔로우"
followBtn.addEventListener("click", (e) => {
Follow(e, json.profile.accountname)
})
}
profileBtns.appendChild(followBtn)
const shareBtn = document.createElement("img")
shareBtn.classList.add("img-share")
shareBtn.src = "../src/share-btn.png"
shareBtn.alt = "공유버튼"
profileBtns.appendChild(shareBtn)
profiles.appendChild(profileBtns)배포
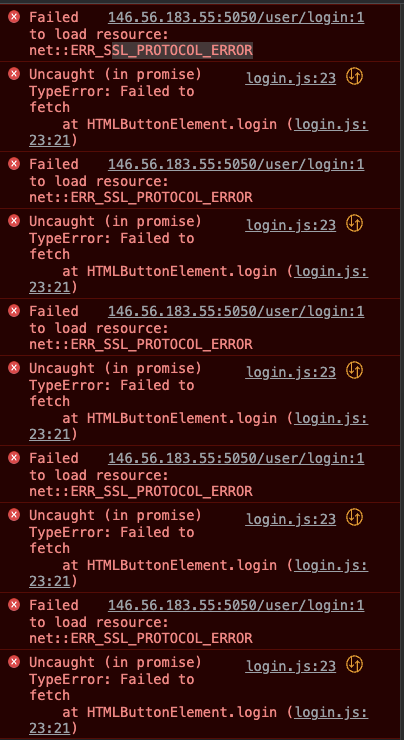
제공됐던 서버는 http로 된 서버였는데, http의 보안문제로 인해 github page, netlify, vercel 모두 배포가 되지 않았다.

말씀 드려서 https 서버로 변경해 이제 배포가 가능해졌다.

