
프로그래머스 해시 문제 중 베스트앨범 풀이 중
sort를 다중 조건으로 실행한 코드가 있어서 배워둬야겠다고 생각했다.
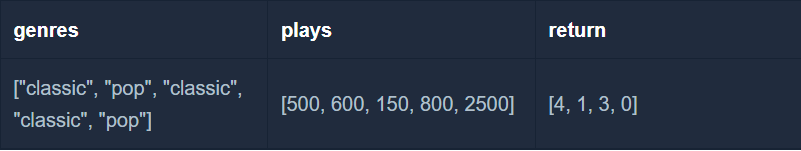
입출력 예시

코드
function solution(genres, plays) {
var dic = {};
genres.forEach((t,i)=> {
dic[t] = dic[t] ? dic[t] + plays[i] :plays[i];
});
var dupDic = {};
let answer = genres
.map((t,i)=> ({genre : t, count:plays[i] , index:i}))
.sort((a,b)=>{
if(a.genre !== b.genre) return dic[b.genre] - dic[a.genre];
if(a.count !== b.count) return b.count - a.count;
return a.index - b.index;
})
console.log(answer)
}다음과 같은 코드에서

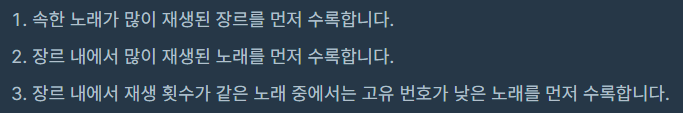
이 조건을 그대로 표현한 부분이
.sort((a,b)=>{
if(a.genre !== b.genre) return dic[b.genre] - dic[a.genre];
if(a.count !== b.count) return b.count - a.count;
return a.index - b.index;
})이렇게 코드로 작성되었다.
배운 점
sort를 사용하게 되면 단순히 sort((a,b) => a-b) 와 같은 형식으로 정렬을 하는 방법만 생각했는데, 요소들의 속성들간의 비교로 정렬이 가능하다 는 점을 알게되었다.
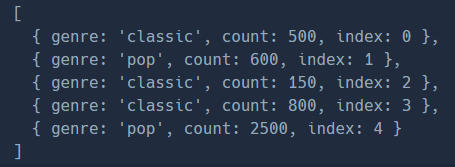
.sort((a,b) => a.index - b.index)를 하게 되면 index의 값으로 값을 비교해서 정렬된 리스트가 출력된다.

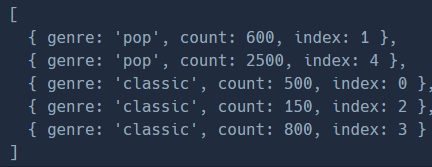
여기서 장르간 합산 수를 비교하기 위해 if(a.genre !== b.genre) return dic[b.genre] - dic[a.genre]; 를 넣어 돌리면

이렇게 더 많은 플레이수를 가진 장르가 먼저 위치하게 된다.
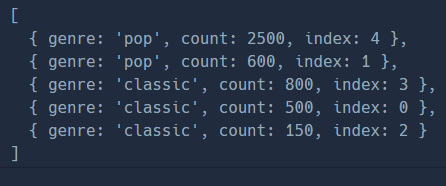
그 뒤에 카운트 수에 따라 정렬되도록 하면,
if(a.count !== b.count) return b.count - a.count;

위와 같이 우리가 원하는 결과를 얻을 수 있다.
