
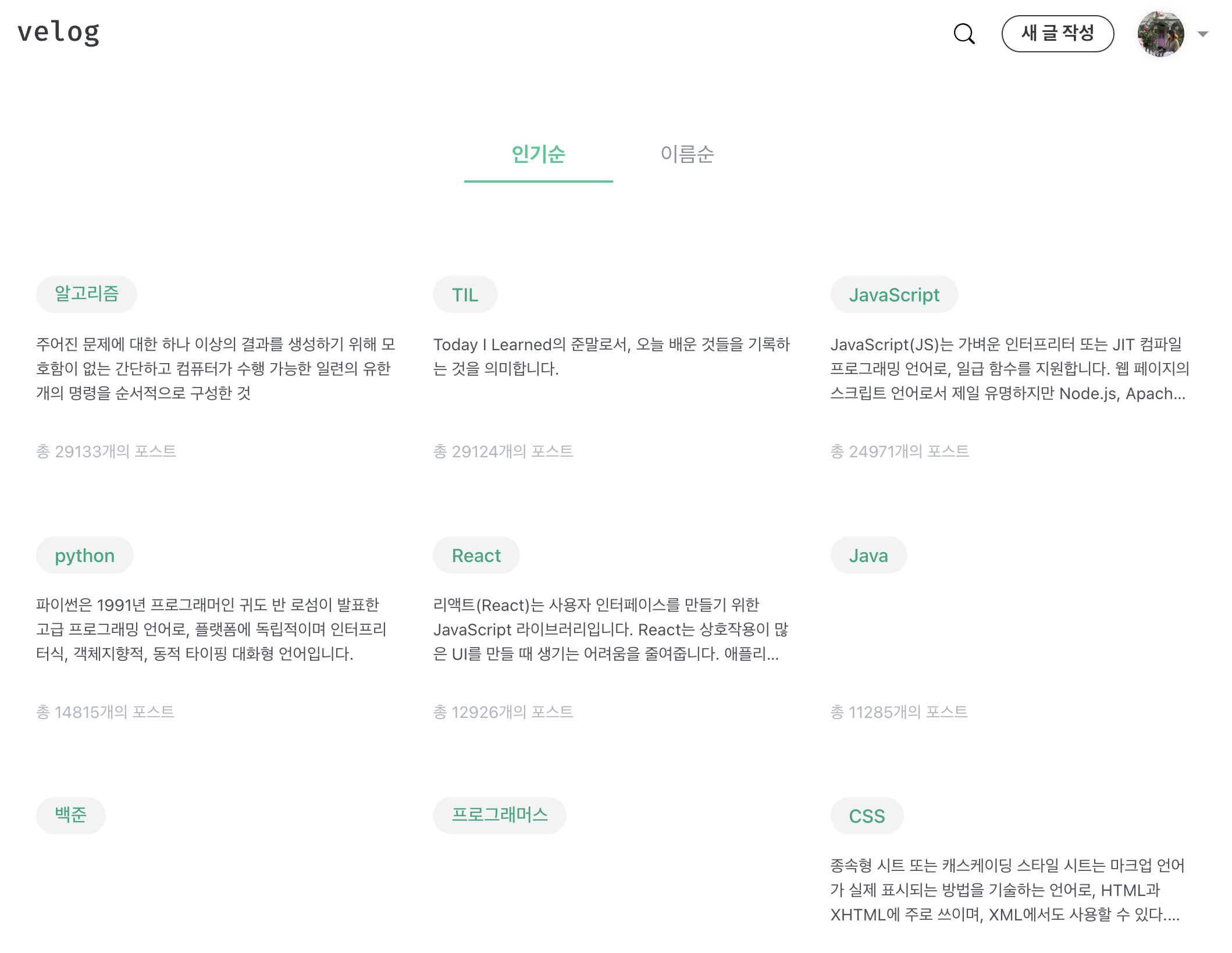
오늘은 태그 페이지 만드는 날~~

우선 이 페이지 UI를 만들어보려고 한다.
✨ new
여러줄 말줄이기
사실 새로 배운건 아니지만 안쓰면 까먹기 때문에 새로 배운항목으로 넣은 여러줄 말줄이기. 원래 보통 말줄임표를 나타내기 위해 text-overflow: ellipsis; 를 사용하지만, 한 줄로 보여질 때만 사용가능하다.
여러줄 이상 보여질 때, 나머지 부분에 대해서 ... 으로 표시되게 하는 방법은 다음과 같다.
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;여기서 포인트는 몇줄 이상일 때 말을 줄이게 하는가인데, 이 때 사용되는 것이 -webkit-line-clamp이다. display 속성이 -webkit-box이거나 -webkit-inline-box일 때만 적용되는 속성이다.
word-break
위의 속성을 이용해 문장을 나눠주면, 문장이 끊어지는 부분이 단어를 기준으로 나뉘게 된다.

그래서 자연스럽게 꽉 찬 (단어단위로 끊기는 것이 아니라) 박스로 만들기 위해 word-break : break-all을 설정해주었더니 텍스트로 꽉찬 화면이 만들어졌다.

하지만 특정 단어에서는 white space 단위로 끊기는 문제가 발생했다.

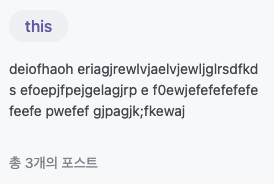
이를 해결하기 위해 line-break: anywhere;을 입력해주었더니 원하는 결과를 얻을 수 있었다.

display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
line-break: anywhere;따라서 다음과 같이 작성해주었다.
line-break
언제 문장을 나누면 좋을지 강도를 정해주는 속성
여기서 anywhere은 white-space 속성이나 구두점(!?,.) 등을 포함해 모든 글자가 다음줄로 넘어갈 수 있도록 해준다.
혹시나 참고하면 좋을 자료
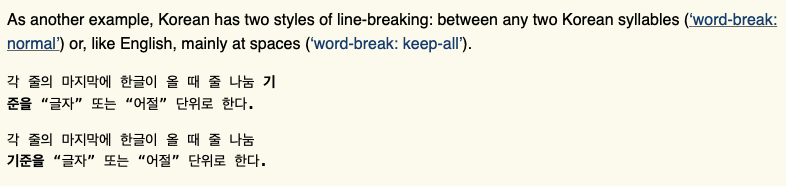
한글 단어별로 나누고 싶을 때

localeCompare
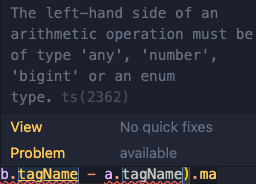
이름순으로 태그를 정리하기 위해 sort를 이용해 시도했는데, JS에선 동작하던 비교 방식이 타입스크립트에서는 정해진 타입만 가능하다는 오류 메세지를 보냈다.

그래서 찾아본 비교 방식으로 localeCompare을 사용하라고 하여 적용해보았다.
TAGS.sort((a, b) => a.tagName.localeCompare(b.tagName))
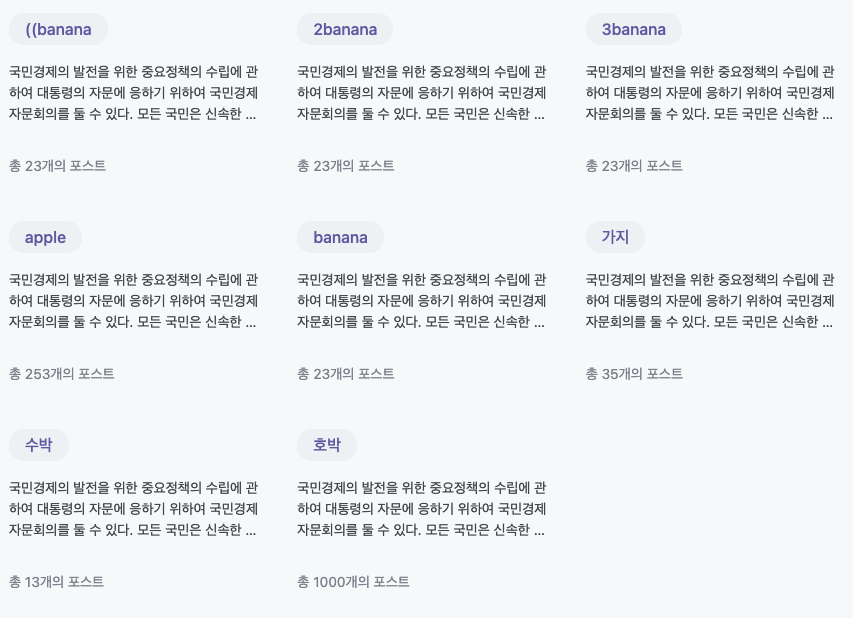
기호 -> 숫자 -> 영어 -> 한국어 순으로 잘 동작하는 것을 확인할 수 있다.

🔥 debug
array는 무조건 spread 부터 입력하고보기
sort가 원본 배열을 바꾼다는 사실을 알고 계셨나요... 왜 나는 당연히 바뀌는 값을 리턴하고 원본은 바뀌지 않는 걸로 기억하고 있었지.. 이것때문에 한참을 해멨다. sort가 리렌더링될때마다 실행되는 걸 막고 싶어서 분류된 값을 useRef에 분류한 값을 저장하려는데 숫자로 분류한 배열과 이름순으로 배열한 값이 같게 나와서 삽질 열심히하고 있었다.
const sortedCount = useRef(TAGS.sort((a, b) => b.tagCount - a.tagCount))
const sortedAlpha = useRef(TAGS.sort((a, b) => a.tagName.localeCompare(b.tagName)))이게 알고보니 TAGS 원본 배열의 참조값이 파라미터로 넘겨지고 원본이 변경되서 생긴 문제였다😂 그래서 spread 문법을 이용해 다음과 같이 바꿨더니 원하는 대로 다른 기준으로 분류된 array가 저장되었다.
const sortedCount = useRef([...TAGS.sort((a, b) => b.tagCount - a.tagCount)])
const sortedAlpha = useRef([...TAGS.sort((a, b) => a.tagName.localeCompare(b.tagName))])data가 들어왔는지 체크

렌더링이 된 후에 데이터가 계산되기 때문에 그냥 데이터를 넣으면 에러가 발생한다. 이를 방지하기 위해 옵셔널 체이닝을 이용해 데이터가 없어도 에러가 뜨지 않도록 만들었다. 하지만 실제 데이터가 없는것과 비동기로 인해 데이터를 받아오지 못한 것을 구분하지 못하기 때문에 이부분은 실제 데이터를 연결했을 때, 에러처리를 더 디테일하게 바꿔줘야겠다.
