strapi에서 api 확인하기
strapi에서 만들어둔 데이터에 접근하기 위해선, 해당 strapi 관리자 도메인에 /api/테이블명을 입력하면 된다. 예를 들어 post라는 테이블을 만들었다면 해당 api를 확인하기 위해선 www.strapi어쩌구.com/api/posts로 접속해주면 된다.
여기서 명심해야할 것은 작성한 테이블명 뒤에 s 가 붙는걸 원칙으로 하기 때문에 테이블 이름 명명시 s로 끝나는 이름을 붙일 수 없으며, 카멜케이스로 작성된 테이블의 경우, 예를 들어 seriesPost라면 www.strapi어쩌구.com/api/series-posts 로 접근하면 된다.
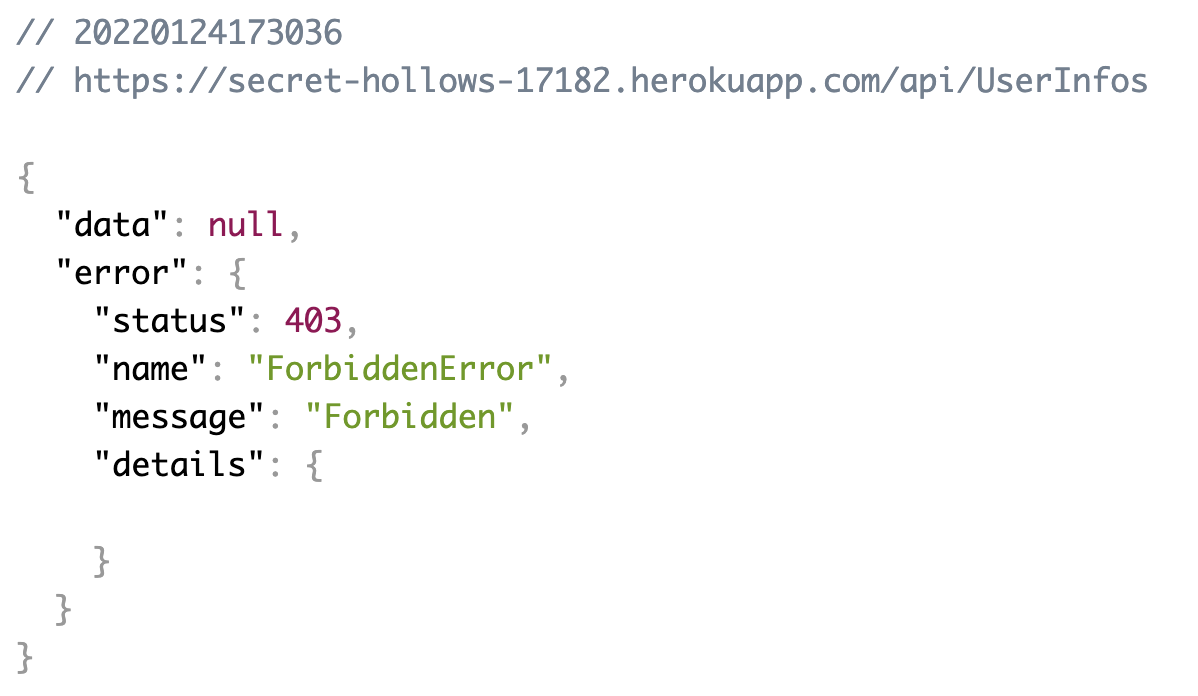
해당 api에 접근했을 때, 다음과 같은 에러가 뜨는 경우가 있다.

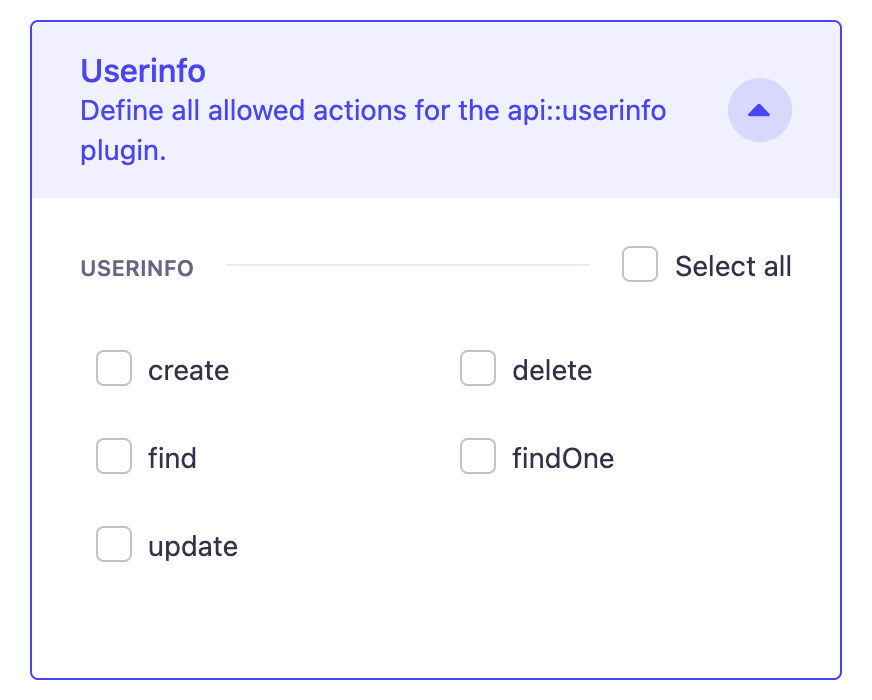
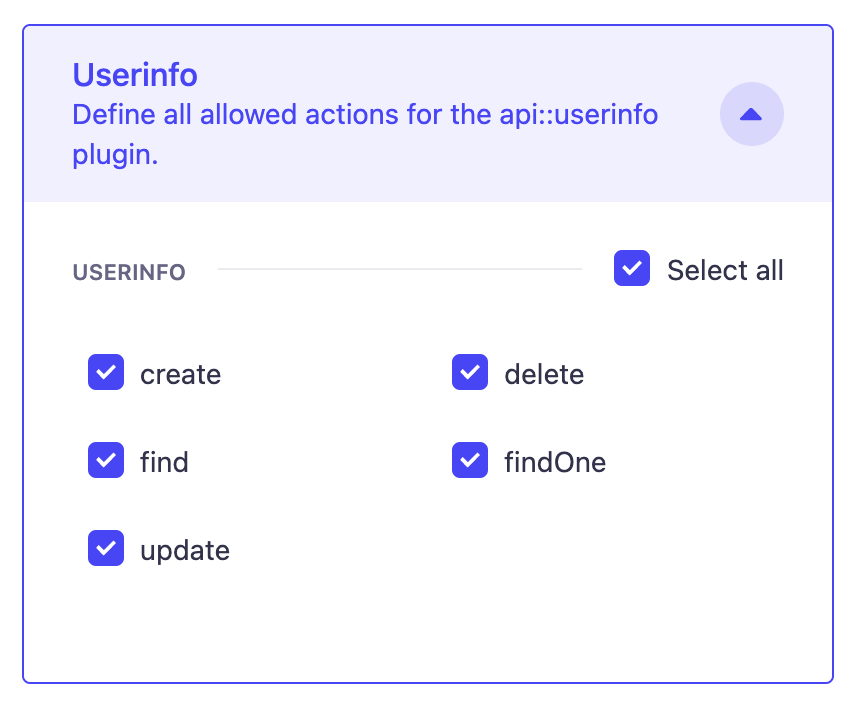
403에러는 접근 권한이 없는 이야기인데, setting - USERS & PERMISSIONS PLUGIN - Roles - public에서 각각의 데이터 마다 접근 권한을 허락해주면 된다.


스켈레톤 로딩
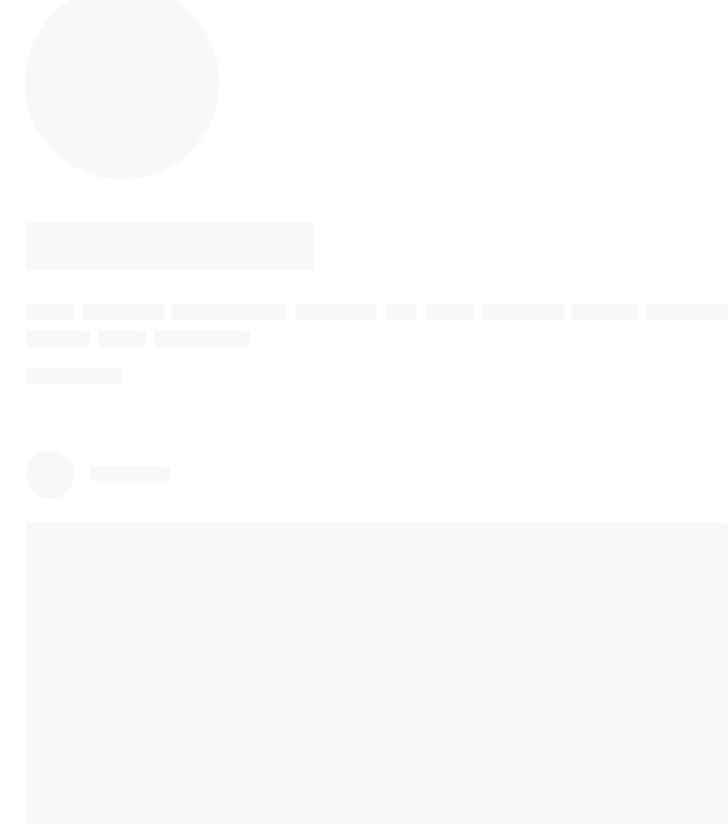
스켈레톤 로딩이란 로딩화면동안 사용자에게 무언가 로딩된다는 암시를 주어 사용자 경험을 더욱 편리하게 하기 위해 사용되는 기법으로 데이터가 다운받아지는 동안 다운로드될 데이터와 비슷한 레이아웃을 가진 다음과 같은 화면이 나온다.

위의 페이지를 본 떠, 태그 페이지의 스켈레톤 로딩 페이지를 만들어 보았다.
만들던 도중 다음과 같이 내부 요소들이 넘치는 문제가 발생했다. flex만 있을 때는 문제가 되지 않았는데 이걸 grid로 감싸니 생긴 문제같았다.

카드 자체에 넓이값을 설정하는 방식으로 수정했더니 올바르게 작동하는 것을 확인할 수 있었다.

일단 그리드를 사용하지 않고 카드 자체에 넓이값을 지정하는 방식으로 수정해두었다.
flex overflow in grid라는 키워드로 검색해보니 다음 사이트를 발견했고,
.grid {
/* auto minimum width, causing problem */
grid-template-columns: 1fr 300px;
/* fix: minimum width of 0 */
grid-template-columns: minmax(0, 1fr) 300px;
}minmax를 정해주어야 원하는 대로 비율에 맞춰 내용물이 들어갈 수 있다는 것을 알게되었다.
이런식으로 보이도록 만들어주기!