
new ✨
쿠키 사용해 전역에 로그인한 유저 데이터 가져오기
로그인을 하게되면 로그인한 유저의 정보가 필요한 경우가 생긴다.
- 로그인 상태를 확인하기 위해
- 로그인한 유저에 따라 달라지는 기능
- 로그인한 유저의 데이터를 매번 받아오기 않기 위해
다음의 이유로 로그인한 유저의 정보를 저장해두어 여러곳에서 사용할 수 있도록 하였다. 처음에는 전역관리도구를 이용해 로그인한 데이터를 내려주려고 했으나, 전역도구(contextAPI)는 위에서 아래로 내려주는 편리함을 제공할 뿐, 밑에서 위로 데이터를 저장시키는데 한계가 있기 때문에 쿠키를 사용하기로 했다.
로컬스토리지 vs 세션 vs 쿠키
| 로컬스토리지 | 세션 | 쿠키 | |
|---|---|---|---|
| 저장 용량 | 4KB | 5MB | 5MB/10MB |
| 저장 기간 | 설정에 따라 만료, 탭 및 창별로 작동 | 브라우저가 닫힐 때까지 | 자바스크립트 혹은 수동으로 삭제하지 않는 이상 삭제되지 않음 |
| 읽기 권한 | 클라이언트 | 클라이언트 | 클라이언트 & 서버 |
| 서버 데이터 전송 | X | X | O |
| 구형 브라우저 지원 | 적음 | 적음 | 모든 브라우저 가능 |
- 서버 데이터 전송이 불가능 하다는 말은 api에 데이터를 담을 수 없다는 의미
- 같은 주소의 URL 창을 여러개 열어도 각각의 창은 별도의 세션을 가짐
- 로컬 스토리지는 같은 URL창이면 같은 데이터를 유지한다.
우리가 사용하고 있는 프로그램은 NEXT.js이고 이는 서버 사이드 렌더링을 지원하기 때문에 로컬스토리지 사용이 불가능하다. 따라서 서버 친화적인 쿠키를 사용하기로 했다.
js-cookies

넥스트 전용 쿠키 패키지도 있지만, 가장 많이 사용되는 js-cookies를 이용하였다.
우리는 타입스크립트로 개발을 진행하기 때문에, 타입설정된 패키지로 다운받아주었다.
yarn add @type/js-cookies
해당 패키지를 이용해 쿠키에 저장하고 꺼내올 수 있다.
쿠키 패키지 가져오기
import Cookies from "js-cookie"쿠키에 데이터 저장하기
Cookies.set("key",value) 💥 value에는 항상 string 형태로 저장되기 때문에, 이 점에 유의해 데이터를 넣어주어야 한다.
우리가 받아온 user Data의 경우, Json 형태이기 때문에 이를 쿠키에 저장하기 위해 데이터를 다음과 같이 바꿔 저장하였다.
Cookies.set("user", JSON.stringify(res.data.data))
쿠키에 저장된 데이터 가져오기
Cookies.get("key")key 로 저장된 데이터를 가져온다. 가져온 데이터는 string형태로 저장되어 있기 때문에 앞선 과정과 반대로 JSON 형태로 바꾸는 과정이 필요하다.
JSON.parse(Cookies.get("user"))
쿠키에 저장한 데이터 삭제하기
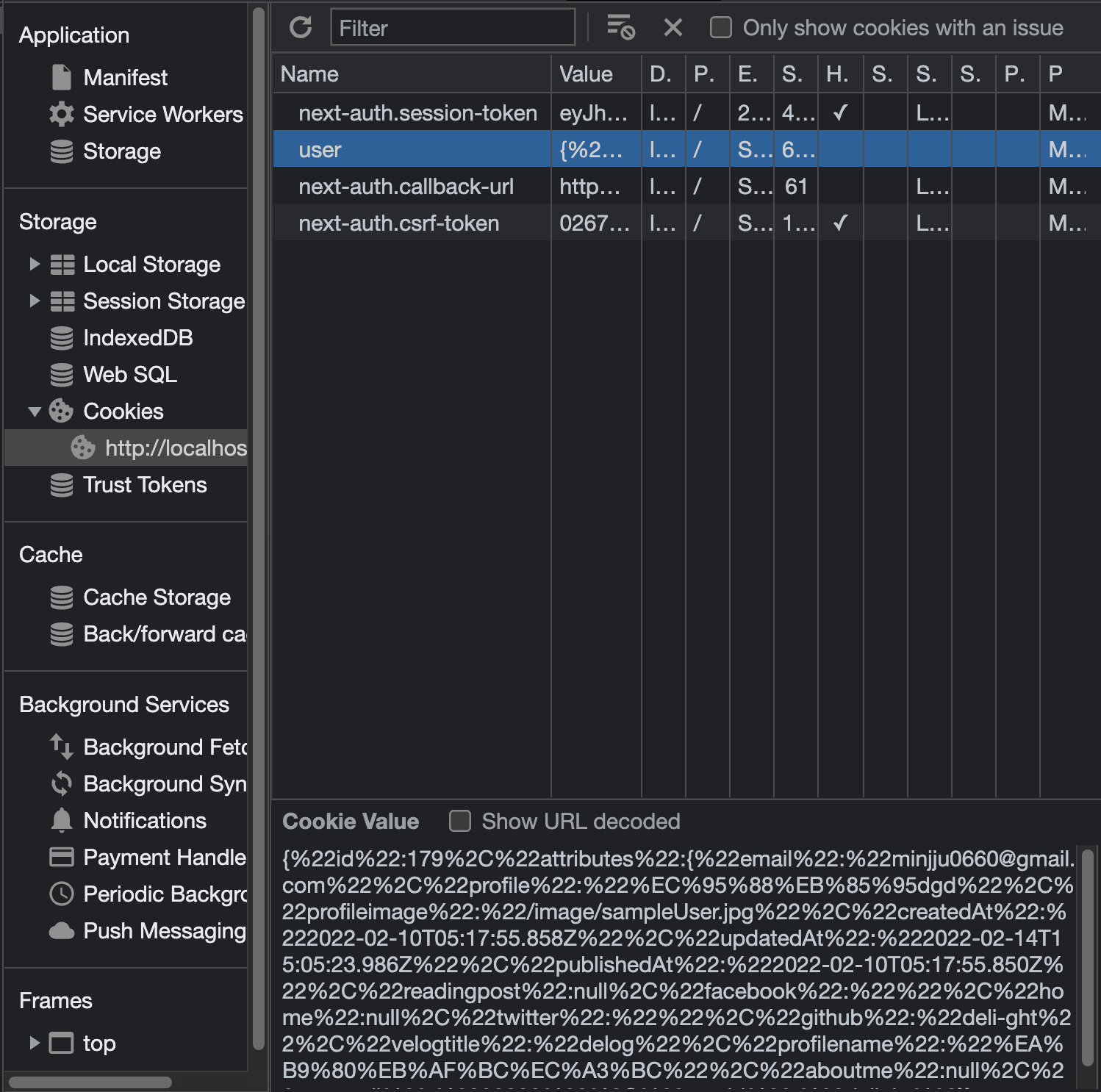
Cookies.remove("key")저장된 쿠키 데이터는 개발자도구 - Application - Storage - Cookies에서 확인 가능하다

데이터 업데이트
현재는 일단 user 데이터에 변동 사항이 생겨 put으로 변경사항을 업데이트 하는 경우, request를 보내고 받은 데이터 값을 쿠키에 저장하는 방식으로 로컬 데이터를 업데이트 해주고 있다. 이부분에 Mutate를 이용해 데이터가 반영되기 전 유저가 불편함이 없도록 수정하는 과정이 필요하다. (조만간,,)
non-null assertion operator
위에서 가져온 쿠키를 사용하기 위해선 String 형식의 데이터를 JSON으로 바꾸는 과정이 필요하다고 했다. 하지만 JSON.parse를 이용하기 위해선, 타입스크립트의 strict null check 설정에 의해 항상 값이 Null이나 Undefined 값이 들어가지 않도록 해야해서 코드를 다음과 같이 수정하였다.
const userCookieData = Cookies.get("user")
if (!userCookieData) return <Loading />
// 에러 처리
const userInfo = JSON.parse(userCookieData).attributes근데 유저가 로그인할 필요가 없는 페이지라면? '로그인시 유저 데이터를 받아야하지만 로그인하지 않아도 볼 수 있는 페이지라면 어떻게 해야할까' 라는 질문을 받았고 이부분에 대해서 코드 수정이 필요하다고 느꼈다.
일단 로직을 바꾸지 않는 상태에서 데이터가 없는 경우 리턴되는 코드를 삭제하고 JSON.parse(userCookiesData) 를 바로 실행한다고 했을 때 Null cheker에 의해 에러가 발생하게 된다. 이 부분의 에러를 해결하기 위해 해당 변수 뒤에 느낌표를 추가하는 방법을 현호님이 알려주셨는데 찾아보니 non-null assertion operator라고 불리는 타입스크립트 연산자였다. 적용하면 다음과 같다. JSON.parse(userCookiesData!)
해당 연산자는 null checker에게 해당 변수는 null이나 undefined일리가 절대 없어!! 하고 단언해주는 역할을 한다. null checker의 의미가 없어지기 때문에 사용을 권장하지는 않는다고 한다. 위 코드의 경우 데이터가 없는 경우도 분명히 존재하므로 다른 방법을 찾아봐야겠지만, 이런게 있다는 사실을 처음 알게되었다! 다른 부분에서 유용하게 사용될 것 같다.
