
참고 블로그 : https://www.nextree.co.kr/p7650/
전역변수의 위험성
자바스크립트는 전역변수를 기반으로 하는 언어이기 때문에 변수 선언 키워드 없이 변수를 만들게 되면, 파일 전역에서 참조가 가능해지고, window의 프로퍼티로 설정되어 window.~으로 접근이 가능해진다. 이렇게 되면 어디서나 접근이 가능하고 스코프 분리시 위험할 수 있다.
또한, 이름이 겹치는 문제도 발생할 수 있다.
변수 선언 키워드 사용하기
자바스크립트에는 암묵적 전역(implied globals) 라는 개념이 있다. 변수 선언 키워드(var, let, const)를 사용하지 않고 변수를 선언하거나, 선언되지 않은 변수를 사용하면 암묵적으로 전역에 속하게 된다는 뜻이다. 전역에 속한다는 의미는 전역 변수가 된다는 의미 보다는 전역 객체의 프로퍼티로 생성된다는 의미에 더 가까워 위에서 언급했던 대로 window.~로 접근 가능해진다는 뜻이 된다.
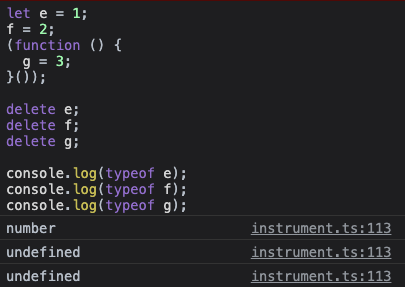
프로퍼티는 delete 연산자로 삭제 가능하지만 변수는 그렇지 않다.
이 공식을 이용해 확인해 보면

전역 키워드 없이 선언된 b,c 둘다 전역의 프로퍼티로 저장되었던 것을 확인할 수 있다.
즉시 실행 함수
즉시 실행 함수 : 선언과 동시에 바로 실행되는 함수
일회성으로 사용되고 사라지기 때문에 전역 변수를 만들지 않아 플러그인이나 라이브러리 등을 만들 때 많이 사용된다.
이와 비슷하게 즉시 객체 초기화 패턴도 존재하는데, 즉시 실행 함수처럼 괄호로 묶어 바로 초기화해 사용하는 방식이다. 선언과 동시에 사용하는 방식은 소스코드의 신뢰성을 높여주지만 메모리 낭비로 이어질 수 있는 문제점이 있어 적절히 사용해주어야 한다.
네임스페이스
네임 스페이스 패턴
자바스크립트의 모든 객체는 프로퍼티를 가진다.
프로퍼티는 다른 객체를 담을 수 있다.
객체 리터럴 네임스페이싱
하나의 전역 객체를 만든 후, 모든 함수, 객체, 변수를 추가해 구현
장점
- 코드 내에서 뿐만 아니라 같은 페이지에 존재하는 JS라이브러리나 다른 외부 코드와의 이름 충돌 방지
단점
- 모든 변수와 함수에 상위 객체명을 붙여야하기 때문에 소스 코드 양 증가 -> 다운로드 해야할 파일의 크기 증가
- 하나의 전역 인스턴스로 동작하기 때문에 한 부분이 수정되어도 전역 인스턴스를 수정
- namespace로 사용되고 있는 객체는 this를 사용해 참조 불가능
함수 영역 안에 있는 this 키워드는 부모객체를 가리키고, 직접 호출시에는 전역객체를 가리키기 때문에 이 단점을 해결하기 위해선
샌드박스 패턴을 사용해야 함.
범용 네임스페이스 함수
원하는 객체가 다른 곳에서 이미 선언되었는지 확인하기 위해 확인 작업을 해주어야 한다. 이를 위해 재사용 가능한 함수를 만들어 깊이 있는 객체도 확인이 가능하도록 만들어 주어야 한다.
샌드박스 패턴
전역 범위를 더럽히지 않고 맘껏 쓰일 수 있도록 유효 범위를 정해주는 패턴
기존 네임스페이스 패턴에서는 유일한 전역 객체를 생성했지만,
샌드박스 패턴에서는 생성자를 유일한 전역으로 사용. 이 생성자에게 콜백함수를 전달해 모든 기능을 샌드박스 내부 환경으로 두어 외부와 격리시킨다.
장점
- 단 하나의 전역변수에 의존하는 네임스페이스 패턴의 단점을 여러개의 샌드박스 객체를 생성함으로서 극복
- 점으로 연결된 긴 이름을 쓸 필요가 없음
- 런타임에 탐색 작업을 거칠 필요가 없음
모듈 패턴
자바스크립트에서는 접근 제한자가 따로 없어 캡슐화를 구현할 때 사용하는 방법론
클로저와 컨텍스트의 개념을 이용하여 변수와 메소드에 접근 제한자를 구현
구현 방법
return 이하는 public처럼 외부에서 접근할 수 있는 부분을 구현하고, 내부에서는 private와 같이 외부에서 접근할 수 없는 영역을 구현한다 = 클로저

오.. 이런 디자인 패턴들도 있군요... 많이 배우고 갑니다!!