
콜백 함수
다른 코드의 인자로 넘겨주는 함수
요청을 받은 뒤, 자체적으로 무언가를 실행하다가 적절한 시점에 적극적으로 통보
-> 다른 코드(함수 또는 메서드)에게 인자로 넘겨줌으로써 그 제어권도 함께 위임한 함수
콜백 함수의 넘겨지는 제어권
- 호출 시점
- 어떤 인자 값을 어떤 순서로 넘길 것인지
- this가 될 대상 지정
콜백 함수는 함수다
콜백함수로 어떤 객체의 메서드를 전달하더라도 그 메서드는 메서드가 아닌 함수로서 호출됨.
본인이 선언되었던 객체와 직접적인 연관이 사라지기 때문에 이 함수가 가르키던 this가 달라짐.
콜백 함수 내부의 this에 다른 값 바인딩하기
콜백 함수 내부에서 this가 객체를 바라보게 만드는 방법
클로저로 만드는 방식
전통적인 방식으로 this를 다른 변수에 담아 콜백 함수로 활용할 함수에 this 대신 그 변수를 사용하는 방법이 있음.
let obj = {
name : 'obj1',
func : function() {
let self = this;
return function() {
console.log(self.name);
}
}
}
let callback = obj1.func();
setTimeout(callback, 1000);bind를 활용한 방식
let obj = {
name : 'obj1',
func : function() {
return function() {
console.log(this.name);
}
}
}
let callback = obj1.func.bind(obj1);
setTimeout(callback, 1000);콜백 지옥과 비동기 제어
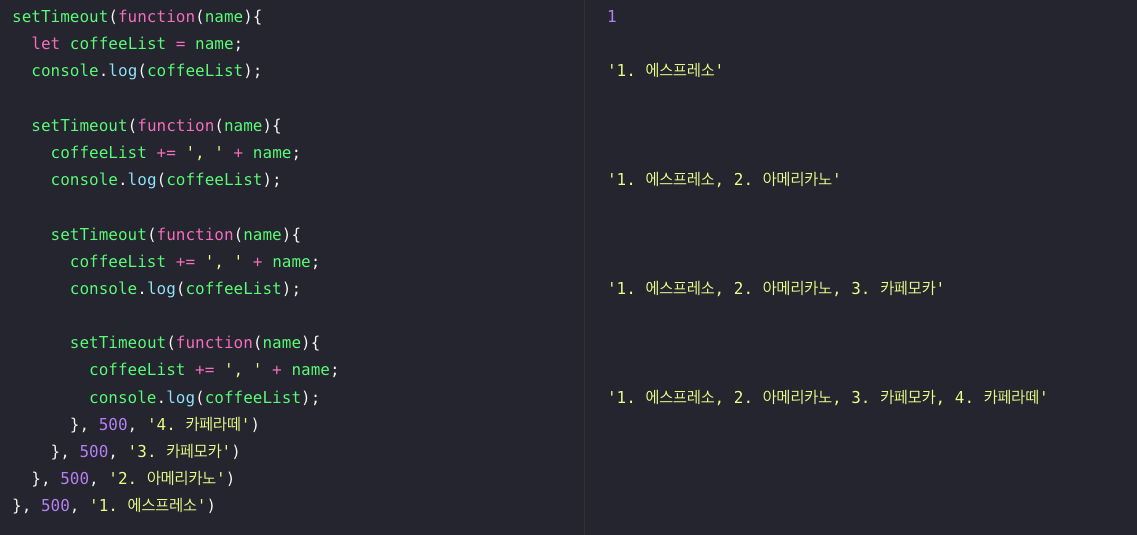
콜백 지옥 ?
콜백 함수를 익명함수로 전달하는 과정이 반복되어 코드의 들여쓰기 수준이 감당하기 힘들 정도로 깊어지는 현상
자바스크립트에서 비동기 작업을 처리할 때 발생하게 됨.
비동기 vs 동기
비동기 : 현재 실행중인 코드의 완료 여부와 무관하게 즉시 다음 코드로 넘어감 - 별도의 요청, 실행 대기, 보류 등
동기 : 현재 실행중인 코드가 완료된 후에야 다음 코드를 실행하는 방식 - 즉시 처리
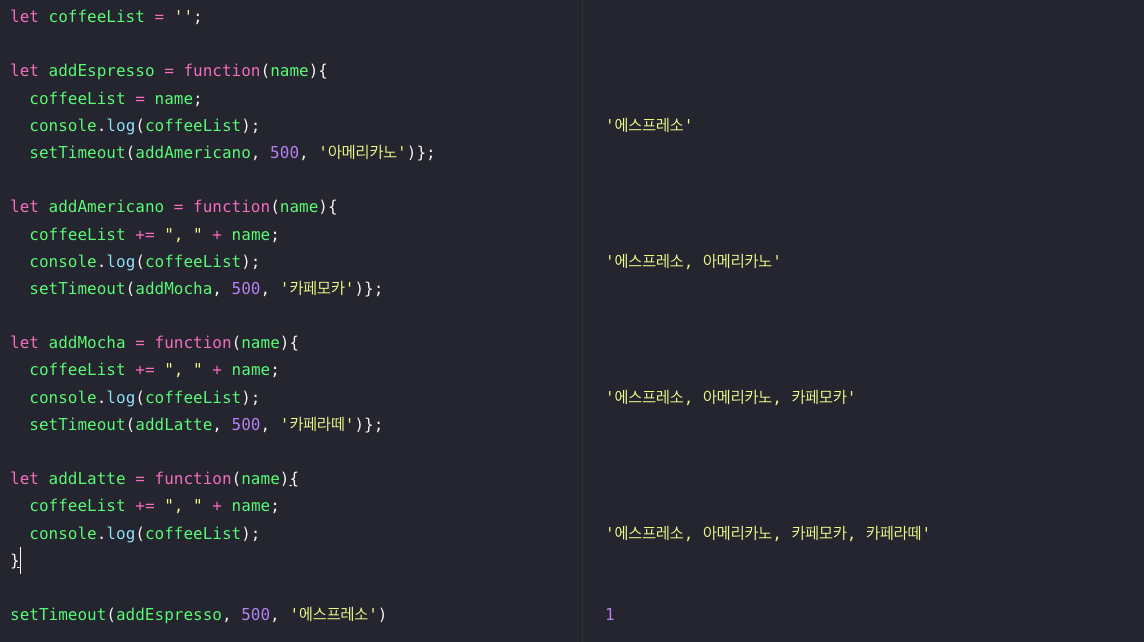
콜백 지옥을 해결하는 방법

값이 전달되는 순서가 아래에서 위로 향하고 있어 코드를 자연스럽게 해석하기 어려운 문제가 있음.
기명함수로 변환

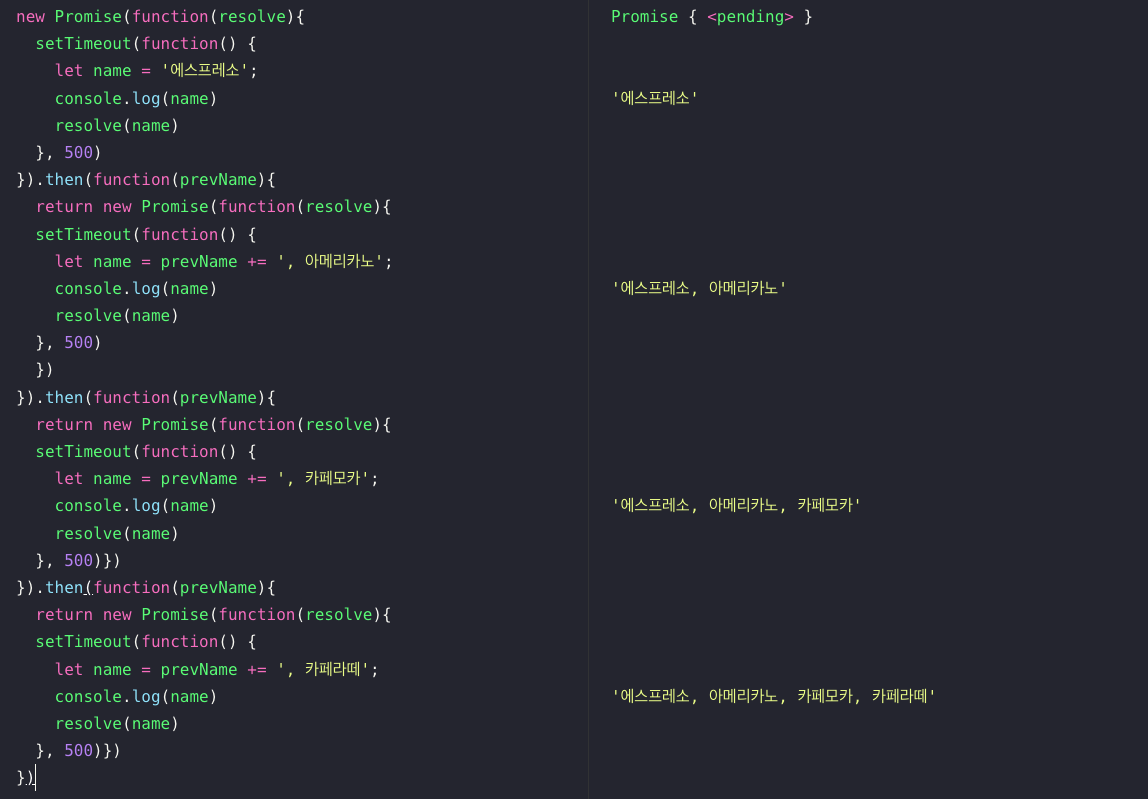
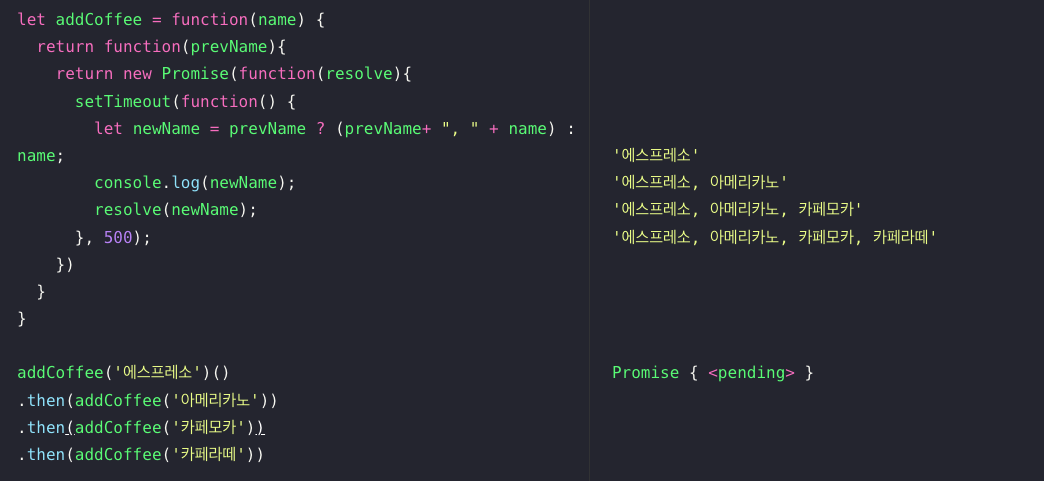
Promise

콜백 함수는 호출할 때 바로 실행되지만 그 내부에 resolve 또는 reject 함수를 호출하는 구문이 있을 경우 둘 중 하나가 실행되기 전까지는 다음(then) 또는 catch 구문으로 넘어가지 않음.

Generator

Generator 함수를 실행하면 Iterator가 반환되는데, Iterator는 next라는 메서드를 가지고 있음. 이 next 메서드를 호출하면 가장 먼저 등장한 yield에서 함수의 실행을 멈춤. 비동기 작업을 순차적으로 진행되도록 할 수 있음.
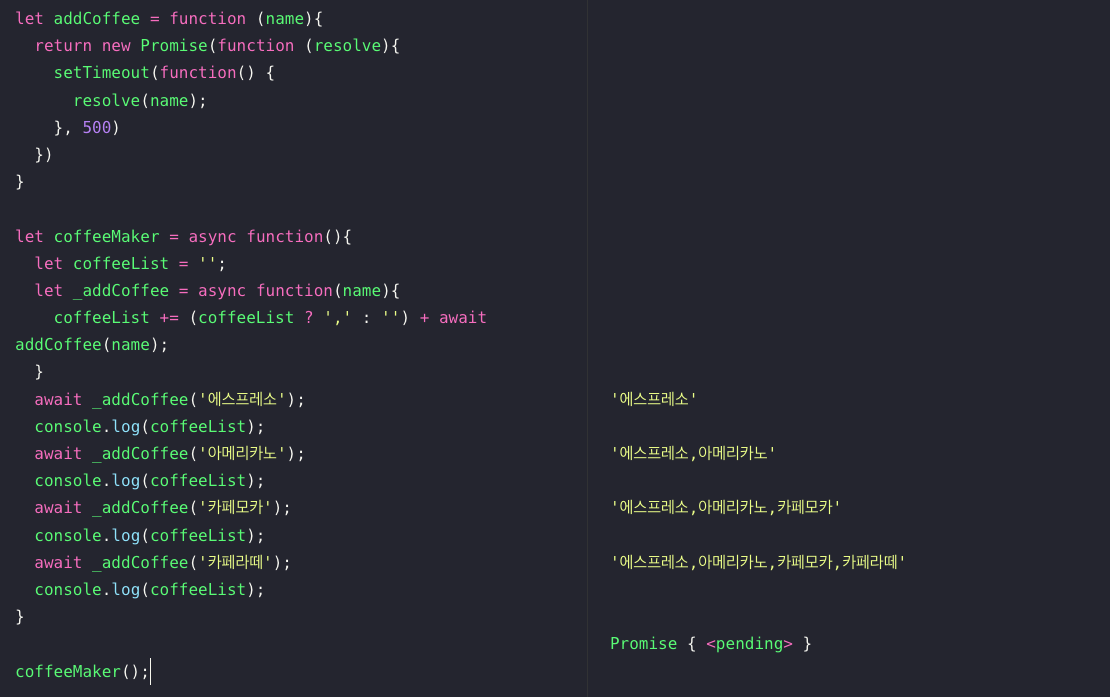
Promise + Async/await

이와 같이 콜백지옥을 벗어날 수 있는 방법들이 여럿이 있으니,
되도록이면 순차적으로 진행방향에 따라 읽을 수 있는 코드를 작성해야함.

마침 콜백함수 공부 중이었어요 굳 타이밍~~