
지난 2월 16일부터 약 6일간 테오의 구글 스프린트 4기에 참여했다! 참여 동기부터 스프린트 결과물까지 차근차근 설명해보도록 하겠다. ☻
참여 동기
벨로그에 들어오면 항상 테오의 벨로그가 보였다. 가끔 클릭해서 글을 읽어보곤 했는데, 그 중 테오가 진행한 구글 스프린트 2기글을 보게되었다. 글을 읽으면서 재밌어보인다라는 생각과 함께 테오에게 다음 기수 모집하게 되면 알려 달라고 댓글을 달았는데, 테오에게 메일이 왔다!

사실 메일을 받고 바로 신청하고 싶었는데 이 때 이미 진행중이던 프로젝트가 있어서 뒤늦게 신청을 했더니 3기는 이미 모집인원이 다 차있었다. 다행히 4기도 함께 모집중이어서 4기에 신청을 했고, 스프린트에 참여할 수 있게되었다.
스프린트 진행 과정
수요일
게더타운에서 첫 만남을 가졌다. 다들 어색한 분위기 속에 테오가 준비한 피그잼으로 이동해 본인에 대해 소개하는 시간을 가졌다. 프로젝트를 시작하기 전, 서로에 대해 이해하는 과정을 거치고 나니 각자의 단점들을 서로가 보완할 수 있는 좋은 팀원들이 모였다는 생각이 들었다.

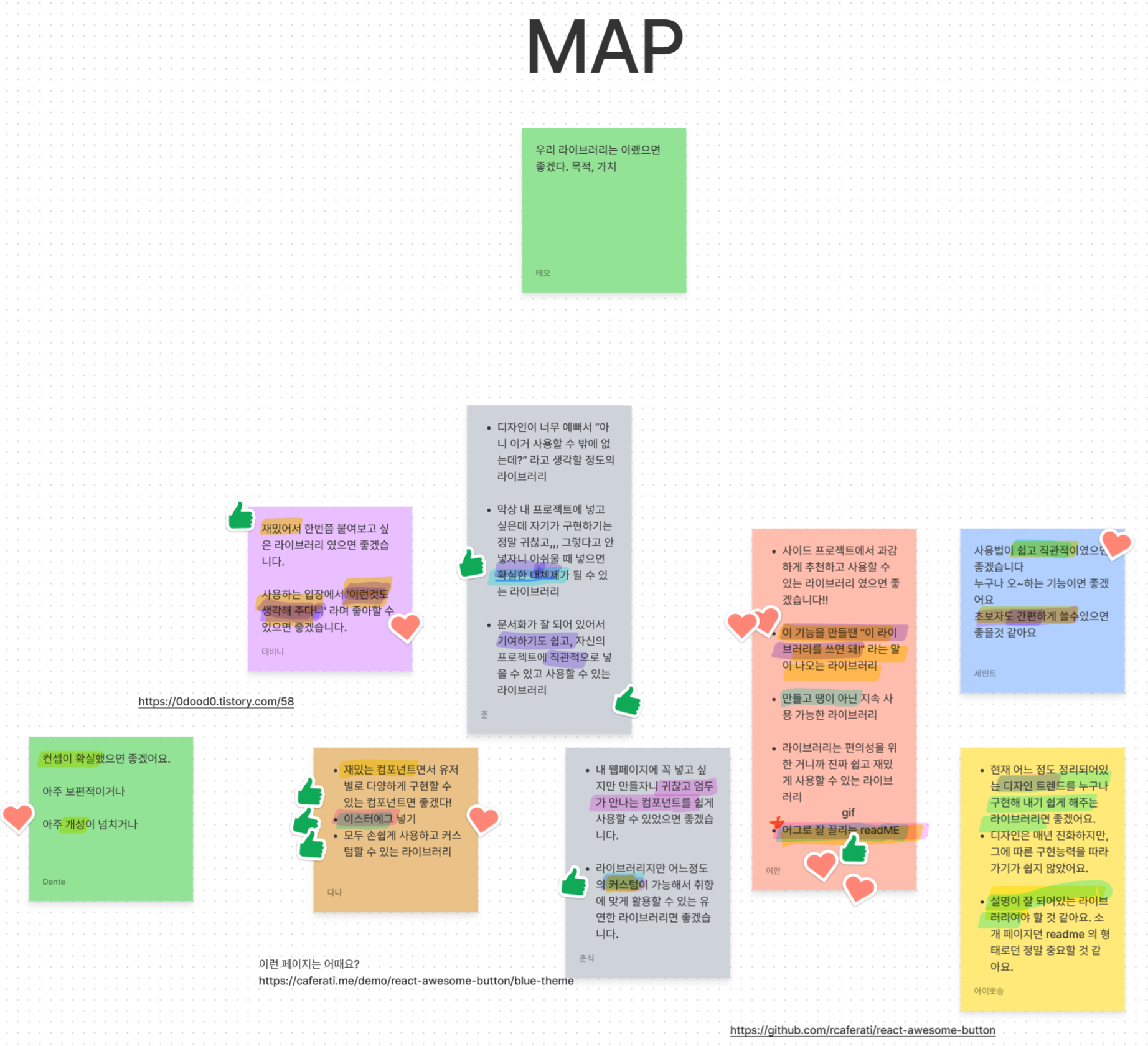
모임을 갖기 전, 테오가 프로젝트에 대한 아이디어를 생각오라고 과제를 줬고 피그잼에 각자의 아이디어에 대해 이야기를 나누고 우리가 진행할 프로젝트의 주제를 선정하는 시간을 가졌다. 이 때 굉장히 좋은 아이디어가 많아 아이디어를 선정하는데 꽤나 애를 먹었지만, 준의 아이디어인 npm 컴포넌트 배포가 선정되었다. 여기에는 올리지 않겠지만, 다른 팀원들의 아이디어도 매우 창의적이고 재밌어 보였고, 전부 그냥 보내긴 아까운 아이디어들이라 언젠가 저 아이디어들을 꼭 실천해보고 싶다는 생각을 했다.
목요일

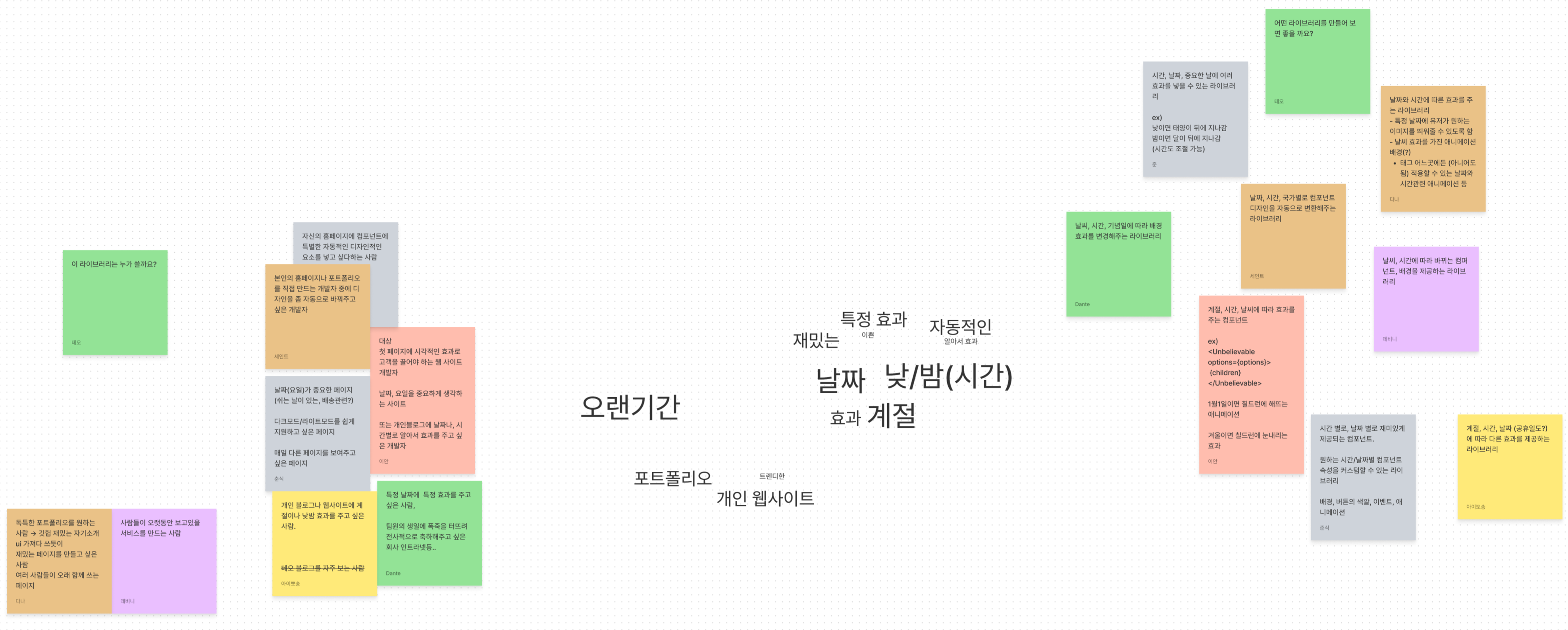
준의 아이디어를 구체화하는 작업을 했다. 그 전까지 프로젝트를 하면서 이렇게 다양한 관점에서 아이디어를 가공하는 경험을 겪어보지 못했는데, 이번 스프린트를 통해 어떻게 아이디어를 구체화하는지, 어떤 점들을 고려해야하는지 배울 수 있었다.
특히 내가 라이브러리에 생각했던 기능 중에 이스터에그가 있었는데, '서비스가 아닌 사용자가 원하는 기능만 꺼내 쓰는 npm에서 의미가 있을까요' 라는 질문에 내가 프로덕트를 이해하는 부분이 부족했구나하며 반성하는 시간을 가졌다. (((그 누구도 혼내지 않았음)))
이 날이 스프린트를 통틀어 가장 어려웠던 날이면서 많이 배운 날이었다. 고려해야할 점이 많아 모두들 머리를 싸매고 대화에 대화를 거듭한 끝에 대략적인 윤곽이 잡힌채로 마무리 됐다.

금요일
그동안의 과정이 컴포넌트 개발 외적인 부분에 포커싱이 되었다면 이 날은 조사해온 레퍼런스를 바탕으로 어떤 컴포넌트를 만들 것인지 정하는 날이었다.

배경과 아이콘, 버튼 요소 등 최대한 많은 요소들을 다루고 싶었지만 전부 다 하기에 무리가 있다고 판단해 기존 아이디어에서 한번 더 필터링하는 과정이 필요했고, 이 과정에서 좋은 아이디어가 많을 수록 결단을 내리는 것이 더 힘들다는 것을 느낄 수 있었다.
토요일 / 일요일
npm 배포
주말 내내 개발에 착수했다. npm 배포에 시간이 많이 소요될 게 염려되어 npm 배포를 먼저 시작했는데, 배포 자체는 그렇게 어렵지 않았다. 그 때 참고했던 사이트들은 다음과 같다.
typescript CRA npm 배포
NPM에 타입스크립트 및 자바스크립트 배포하기
react 컴포넌트 npm에 배포하기
[npm] Typescript 패키지 배포하기
배포 자체는 금방 끝났지만, 우리가 CRA로 작성해서 그런지 웹팩에서 문제가 발생했고 이 문제를 해결하는데 많은 시간이 소요됐다. 다음에 또 배포를 하게된다면 CRA를 사용하지 않는 방법으로 진행해야겠다.
Time 컴포넌트
배포를 성공적으로 마무리한 후, 각각의 컴포넌트로 팀을 나눠 진행했다. (Time, Weather, Season) 나는 준, 세인트와 함께 이 중 Time을 맡게 되었다.
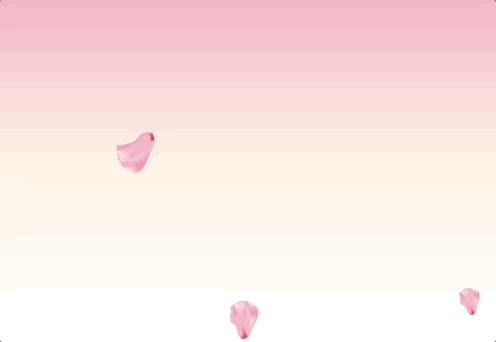
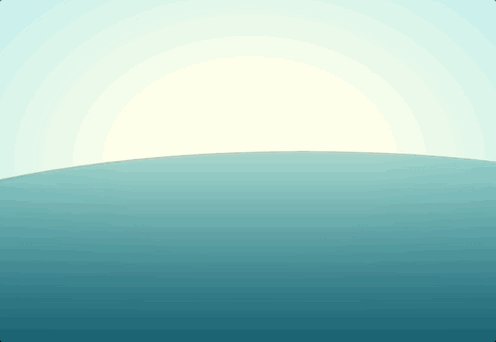
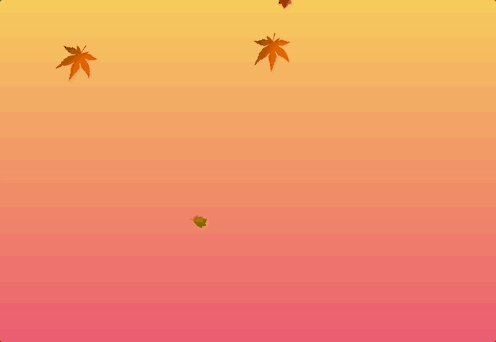
Time 컴포넌트는 타입이 auto, morning, day, evening, night로 이루어져 있다. 이 때 auto는 현재 시간에 따라 컴포넌트의 스타일이 바뀌도록 만들어주었다. 배경과 아이콘을 분리한 뒤, 아이콘에 애니메이션을 넣어 Props로 애니메이션의 시간, 위치, 방향을 넘겨주도록 제작해 다양하게 표현이 가능하도록 만들었다.
다른 컴포넌트들과 달리 time 컴포넌트는 유저 자유도가 높아 구현에 크게 어려운 부분은 없었다. 다만 다른 사람들의 코드를 보면서 타입스크립트 코드를 짜는 법을 배울 수 있어 좋았다.
Documents
npm 배포를 목표로 하다보니 단순히 서비스를 개발할 때와 다르게 신경써야할 부분이 많았다. 그 중에 하나가 Readme였는데, 이 부분은 다같이 hackmd를 이용해 작성하니 금방 끝났다.
또 다른 중요한 부분은 공식 홈페이지였다. 공식 홈페이지에서 사용자들이 npm에 대한 설명보다는, 직접 사용하며 변화하는 컴포넌트라는 점을 학습할 수 있기를 바랬고 이를 위해 사용자에게 값을 입력받아 화면상에서 컴포넌트가 변할 수 있도록 제작했다.
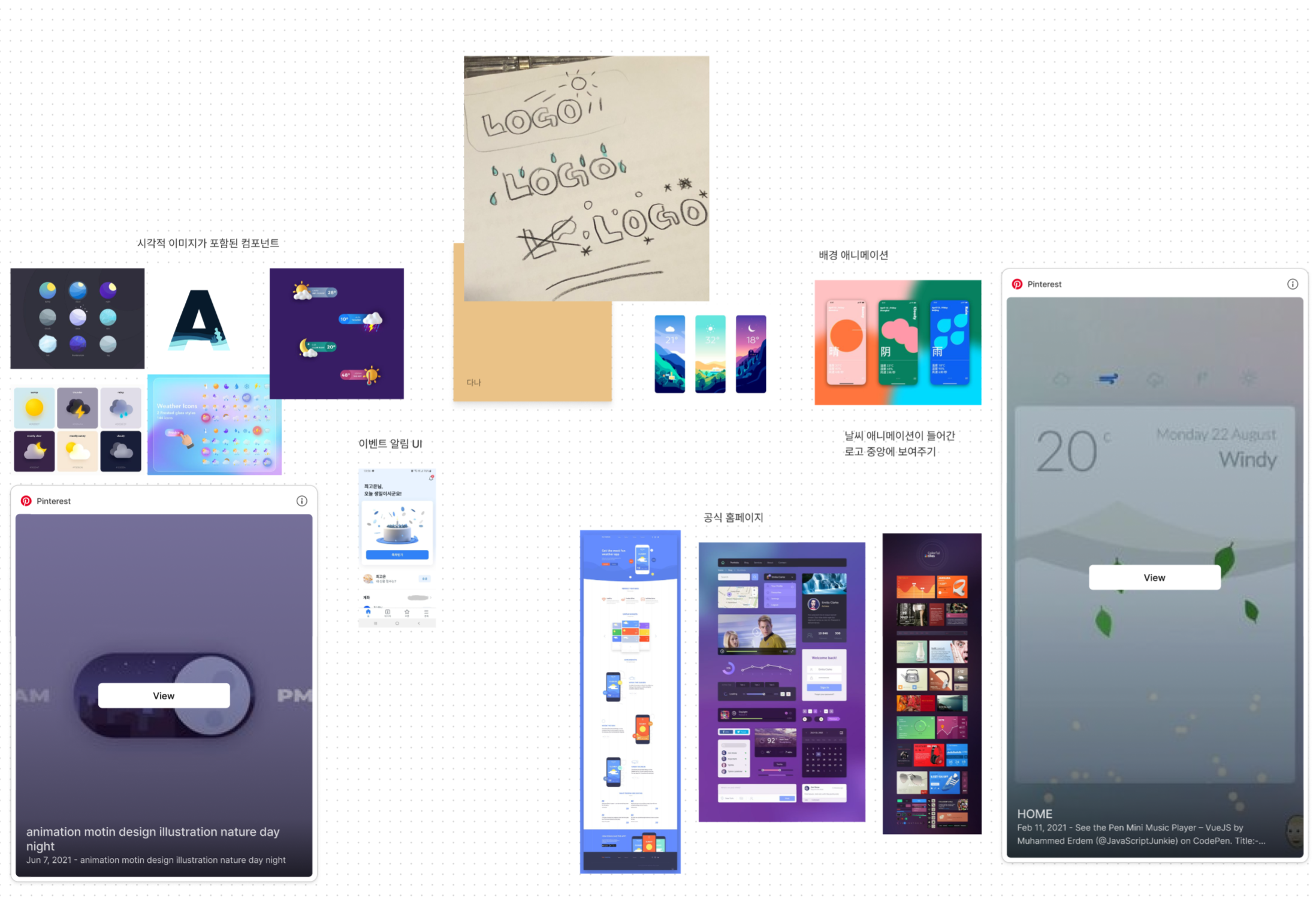
홈페이지 제작에 많은 시간을 쏟지 않기 위해 mui를 이용하기로 했으며, 갓뽀송이 만들어준 와이어프레임을 따라 홈페이지를 제작했다. 통일된 UI를 갖기 위해 공통된 부분을 컴포넌트로 추상화해 사용하였다.
결과물
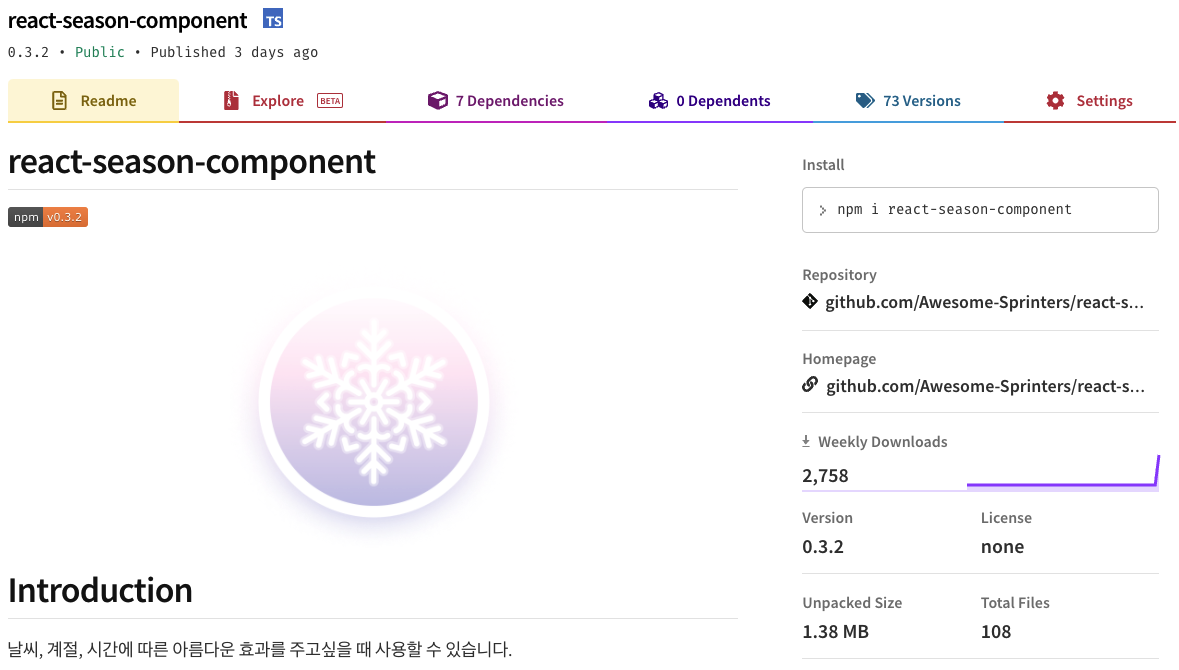
✨ 공식 홈페이지 ✨
npm 사이트에서 확인하기

react season component라는 아주 멋들어진 컴포넌트가 탄생했다!🎉
만들고 나니 일단 너무 예뻐서 뿌듯했다.



모두의 주말이 모여 이렇게 멋진 컴포넌트가 탄생했다. 짧은 시간이었지만 이렇게 완성된 모습을 보니 굉장히 보람차고, 뿌듯하다. 2월 중 가장 알차게 보낸 나날이라고 확신할 수 있다. 준, 세인트, 데비니, 단테, 춘식, 이안, 아이뽀송 같이 좋은 팀원들을 만나 혼자라면 생각조차 하지 못했을 새로운 아이디어에 도전할 수 있었고, 함께 으쌰으쌰하며 마지막까지 신나서 개발 할 수 있었다.
아마 스프린트의 가장 큰 장점은 짧은 시간만으로 많은 것들을 얻어갈 수 있다는데 있지 않을까 싶다. 물론 체력을 바쳐야 하는 단점이 있지만, 막상 다시 돌아간다고 해도 다시 잠을 포기할 것 같다. 데비니가 쿨타임이 차면 다시 하고 싶다고 말했던 것처럼 나도 쿨타임이 차면 다시 스프린트에 도전해보고 싶다. 좋은 인연들을 많이 만나고, 기술적으로도 성장했으며, 나 자신에게도 자신감을 불어넣어주는 알찬 시간이었다. 마지막으로 이런 시간과 기회를 마련해준 테오에게도 고맙다는 말을 꼭 전하고 싶다.





함께 해서 너무 즐거운 프로젝트였습니다. 꼭 다시 모여서 재밌는 작업 같이 해봐요 :)