💯️DOM을 아직도 잘 다루지 못해서 다시 공부한다💯️
💯️조금씩 익숙해지고 많이 만들어보자💯️
💯️화이팅💯️
DOM (Document Object Model)
- HTML 문서에 접근하기 위한 일종의 인터페이스
- 자바스크립트를 통해 html을 제어 및 조작하기 위한 model
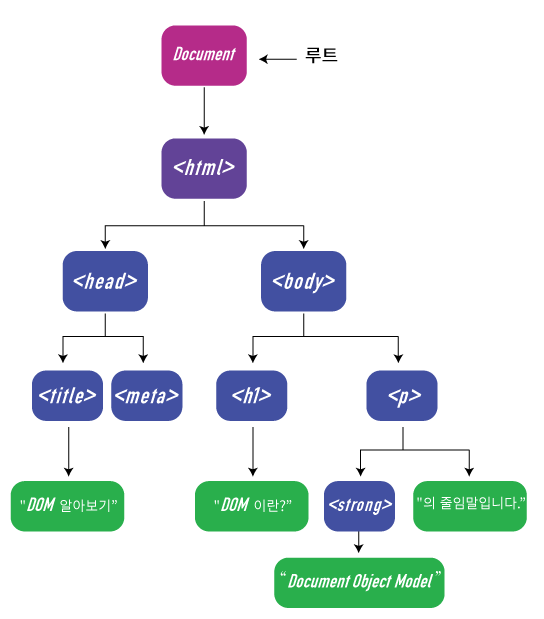
DOM 트리구조

- 각각 하나(의 노드)를 JS의 "객체"로 본다.
- 객체로 보기 때문에, 이 각 노드를 JS로 조작 및 제어할 수 있다.
document 객체
- Document 객체는 "웹 페이지 그 자체"를 가리킨다.
- 웹 페이지에 존재하는 HTML 요소를 조작하려고 할 때는 반드시 document 객체로부터 시작한다.
document 객체(의 다양한) methods
dom 요소 제어
-
많이 쓰는 것 or 평소에 햇갈리던 것 위주로~
-
태그 내 태그 찾기
<h1 id="main-title">
DOM (Document Object Model)
<small>small</small>
</h1>#main-title small{
color: rgb(243, 243, 243);let mainTitle = document.querySelector("#main-title small")
console.log(mainTitle)
}querySelector
<ul>
<li class = "willy"><img src="file:///home/jungeundelilahlee/%EC%82%AC%EC%A7%84/willy/beauty_20201114211020(1).jpg"></li>
<li class = "willy"><img src="file:///home/jungeundelilahlee/%EC%82%AC%EC%A7%84/willy/beauty_20200502110303.jpg"></li>
<li class = "willy"><img src="file:///home/jungeundelilahlee/%EC%82%AC%EC%A7%84/willy/beauty_20200229130644.jpg"></li>
</ul>let willy = document.querySelectorAll(".willy") // 배열로 반환
for (let i = 0; i < willy.length; i++) {
willy[i].style.border = "3px solid pink"
}
console.log(willy[1]) // 두번째 사진addEventListener: 매~우 다양한 이벤트 종류는 여기
window.addEventListener("click", function () {
let title = document.getElementById("main-title")
let titleSpan = title.getElementsByTagName("span")
console.log(title)
console.log(titleSpan[0])
})classList,createElement,appendChild
<ul>
<li class = "willy"><img src="file:///home/jungeundelilahlee/%EC%82%AC%EC%A7%84/willy/beauty_20201114211020(1).jpg"></li>
<li class = "willy"><img src="file:///home/jungeundelilahlee/%EC%82%AC%EC%A7%84/willy/beauty_20200502110303.jpg">
<a class = "link-google"href="https://google.com">Google</a>
</li>
<li class = "willy"><img src="file:///home/jungeundelilahlee/%EC%82%AC%EC%A7%84/willy/beauty_20200229130644.jpg"></li>
</ul>// class 추가 및 삭제
let link = document.querySelector(".willy a")
link.className = "special"
//! className을 special로 바꾼 것
//! 내가 원하는 것만 할 수는 없을까? (사실 잘 안씀)
link.classList.add("special", "special2")
//! 원래의 클래스에 원하는 것만 추가
//! 여러개를 인자로 넣을 수 있음
setTimeout(function () {
link.classList.remove("special")
}, 2000)
//! 삭제
console.log(link.classList.contains("special"))
//! class에 특정 요소가 포함되어 있는지 여부 판단
//! 불리언 값
-------------------------------------------------------
// (존재하지 않던) 컨텐츠를 동적으로 생성해서 조립하는 작업
// 2. 생성할 컨텐츠 만들기
let listEl = document.createElement("li")
listEl.innerHTML = "<span>willy is</span>"
// 1. 넣기 (누가? 엄마가)
// 1-1. 엄마 가져오기
let willyMom = document.querySelector(".willy-mom");
willyMom.appendChild(listEl)event target
// 많이 쓰지만, 속도 문제가 있음
let menuLinks = document.querySelectorAll(".menu-link")
function clickMenuHandler() {
let activeMenu = document.querySelector(".menu-active")
if (activeMenu) {
activeMenu.classList.remove("menu-active")
}
this.classList.add("menu-active") // this로 클릭한 것을 선택&변화
}
for (let i = 0; i < menuLinks.length; i++) {
menuLinks[i].addEventListener("click", clickMenuHandler)
}
--------------------------------------------------------
// 좀더 속도 문제가 해결된 방법
let currentMenu; // 현재 활성화된 메뉴를 담는 변수 (담아놨다가 제거 -> 반복)
let menuLinks = document.querySelectorAll(".menu-link")
function clickMenuHandler() {
if (currentMenu) {
currentMenu.classList.remove("menu-active")
}
this.classList.add("menu-active")
currentMenu = this // this로 클릭한 것을 선택&변화
console.log(currentMenu)
}
for (let i = 0; i < menuLinks.length; i++) {
menuLinks[i].addEventListener("click", clickMenuHandler)
}
--------------------------------------------------------
// 이벤트 타겟
let curruntMenu;
let menu = document.querySelector(".menu")
function clickHandler (e) {
if (curruntMenu) {
curruntMenu.textContent = ""
curruntMenu.classList.remove("menu-active")
}
e.target.classList.add("menu-active")
curruntMenu = e.target
}
menu.addEventListener("click", clickHandler)