
# INDEX
1. 기본문법
1-1. 빈 요소
1-2. 글로벌 어트리뷰트
2. 종류별 주요 태그
2-1. 본문 태그들
2-2. 글자형태 태그들
2-3. 목록(list) 태그들
2-4. 표(table) 태그들
2-5. 커뮤니케이션 태그들
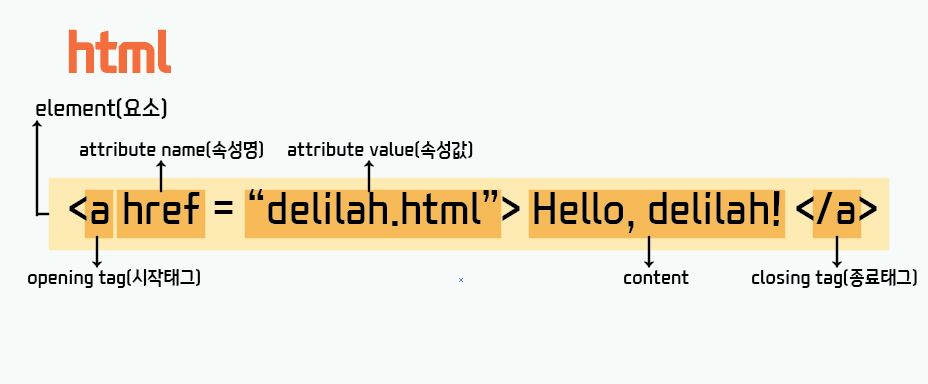
1. 기본문법
1-1. 빈(empty) 요소
- content를 가질 수는 요소
<br>, <hr>, <img>, <input>, <link>, <meta> 등..
1-2. 글로벌 어트리뷰트
| Attribute | Details |
|---|---|
| 1. id | - 유일한 식별자(id)를 요소에 지정 - 중복 지정 불가 |
| 2. class | - 스타일시트에 정의된 class를 요소에 지정 - 중복 지정 가능 |
| 3. hidden | - css의 hidden과는 다르게 의미상으로도 브라우저에 노출되지 않음 |
| 4. lang | - 지정된 요소의 언어를 지정 - 검색엔진의 크롤링 시 웹페이지의 언어를 인식할 수 있게함 |
| 5. style | - 요소에 인라인 스타일 지정 |
| 6. tabindex | - 사용자가 키보드로 페이지를 내비게이션 시 이동순서를 지정 |
| 7. title | - 요소에 관한 제목 지정 |
2. 종류별 주요 태그
2-1. 본문 태그들 (줄바꿈)
| Tag | Details |
|---|---|
| 1. br | : line break / 각 문장 끝에 위치 (빈 요소) |
| 2. p | : paragraphs / 문단을 표현 (간격이 꽤 넓게 벌려짐) |
| 3. pre | : preformatted text / 작성한 그대로 보여짐 (font size는 small) example here |
| 4. hr | : horizon 수평줄 삽입 |
| 5. q | : quotation / 짧은 인용문 (" ") |
| 6. blockquote | : 긴 인용문(들여쓰기) / css를 이용하여 스타일 적용하기 용이 |
2-2. 글자형태 태그들
| Tag | Details |
|---|---|
| 1. b | : bold |
| 2. strong | : bold |
| 3. i | : italic |
| 4. em | : emphasized (italic base) |
| 5. small | : small |
| 6. mark | : highlighted |
| 7. del | : |
| 8. ins | : inserted (added) (아래 밑줄) |
| 9. sub/sup | : subscripted (아래에) / superscripted (위에) |
2-3. 목록(list) 태그들
| Tag | Details | |
|---|---|---|
| 1. ul (unordered list) | : 순서가 있는 목록 | |
| 2. ol (ordered list) | : 순서가 없는 목록 | - 숫자 : 기본값 - A : 대문자알파벳 - a : 소문자알파벳 - I : 대문자로마자 - i : 소문자로마자 |
<ul>
<li>커피</li>
<ol type = "I">
<li>아메리카노</li>
<li>에스프레소</li>
<li value = "4">카페라테</li>
</ol>
<li>티</li>
<ol type = "a">
<li>케모마일</li>
<li value = "3">페퍼민트</li>
<li value = "6">얼그레이</li>
</ol>
</ul>2-4. 표(table) 태그들
| Tag | Details |
|---|---|
| 1. table | : 표를 감싸는 태그 |
| 2. tr | : 표 내부의 행 (table row) |
| 3. th | : 행 내부의 제목 셀 (table heading) |
| 4. td | : 행 내부의 일반 셀 (table data) |
| 5. border | : 표 테두리 두께 지정 (css를 사용하는 것을 권장) |
| 6. rowspan | : 해당 셀이 점유하는 행의 수 지정 |
| 7. colspan | : 해당 셀이 점유하는 열의 수 지정 |
<table border="1">
<tr>
<th>First name</th>
<th>Last name</th>
<th>Color</th>
</tr>
<tr>
<td>Teressa</td>
<td>Mendoza</td>
<td>Brown</td>
</tr>
<tr>
<td>Camila</td>
<td>Vargas</td>
<td>Red</td>
</tr>
<tr>
<td>James</td>
<td>Valdez</td>
<td>Grey</td>
</tr>
</table>- 2개의 clumn 을 span
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Jung eun delilah LEE</td>
<td>82 10 28</td>
<td>82 10 17</td>
</tr>
</table>
- 2개의 row를 span
<table>
<tr>
<th>Name:</th>
<td>Jung eun delilah LEE</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>82 10 28</td>
</tr>
<tr>
<td>82 10 17</td>
</tr>
</table>2-5. 커뮤니케이션 태그들
1) form
-
사용자가 입력한 데이터를 수집하기 위해 사용됨
Atrribute Value Description action URL 입력데이터(form data)가 전송될 URL지정 method get / post 입력데이터(form data) 전달 방식 지정
2) input
-
사용자로부터 데이터를 입력받기 위해 사용됨
-
type attribute에 의해 구분
button 버튼생성 checkbot checkbox 생성 color 컬러선택 생성 date date control (년월일)생성 datetime date & time control (년월일시분초) 생성 datetime-local 지역 date & time control (년월일시분초) 생성 email 이메일 입력 form 생성. subumit 시 자동 검증 file 파일 선택 form 생성 hidden 감추어진 입력 form 생성 image 이미지로 된 submit button 생성 month 월 선택 form 생성 number 숫자 입력 form 생성 password password 입력 form 생성 radio radio button 생성 range 범위 선택 form 생성 reset 초기화 button 생성 search 검색어 입력 form 생성 submit 제출 button 생성 tel 전화번호 입력 form 생성 text 텍스트 입력 form 생성 time 시간 선택 form 생성 url url 입력 form 생성 week 주 선택 입력 form 생성`
3) select
-
여러개의 리스트에서 여러개의 아이템 선택시 사용 (ex. 카드 유효기간 입력)
select select form 생성 option option 생성 optgroup option을 그룹화`
4) textarea
- 여러 줄의 긴 글자 입력시 사용 (ex. 댓글입력)
5) button
- 클릭할 수 있는 버튼을 생성
- <input type = "button"> : 빈 태그
vs <button type = "button"> : 텍스트, 이미지 사용 가능 - type 어트리뷰트는 반드시 지정해야
- 어트리뷰트 값으로 : button, reset, submit 을 지정
6) fieldset / legend
- 관련된 입력 양식을 그룹화 할 때 사용 (ex. 로그인페이지에서 id와 pw입력창을 그룹화)
- legend 태그는 fieldset 태그 내에서 사용되어야 하며, 제목을 정의