react 설치
-
npx create-react-app [폴더명]
cd [폴더명]
npm start
하면, [폴더명]디레고리에 React프로젝트가 생성되며,
실행후, http://localhost:3000 주소를 통해 실행결과 확인할 수 있다.npx: 라이브러리 설치를 도와주는 명령어- 이 파일 안에 리액트를 사용하기 위한 모든 것이 설치 됨!!
- 폴더로 들어가서
npm start로 시작해주면, 브라우저에서 바로 띄울 수 있음 src/App.js내용을 =>src/index.js가 =>public/index.html에 넣어줌 (virtual DOM)
-
node.js 먼저 설치하는 이유 :
create-react-app라이브러리를 사용하기 위해 / npm 과 더불어 / -
node_modules: 설치한 라이브러리를 전부 모아 놓은 폴더 -
public: satic 파일 보관함 (이미지 등) -
src: 소스코드 보관함 -
package.json: 설치한 라이브러리와, 버전을 모아놓은 폴더
Component & Props
-

-
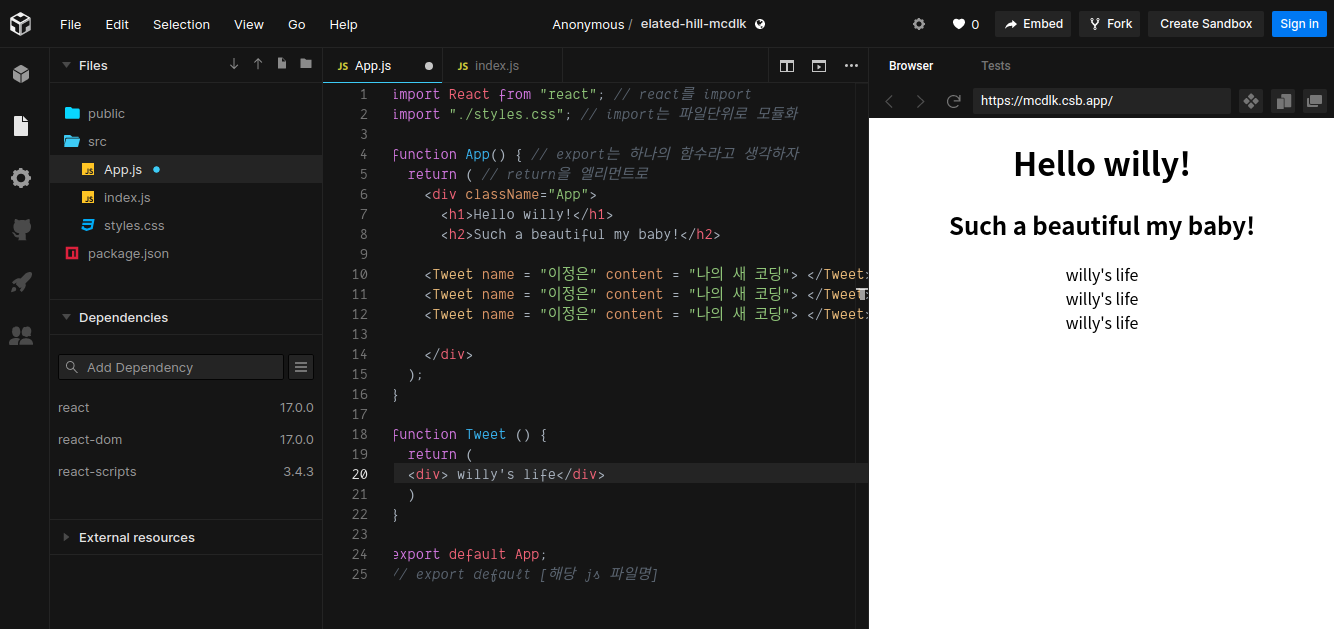
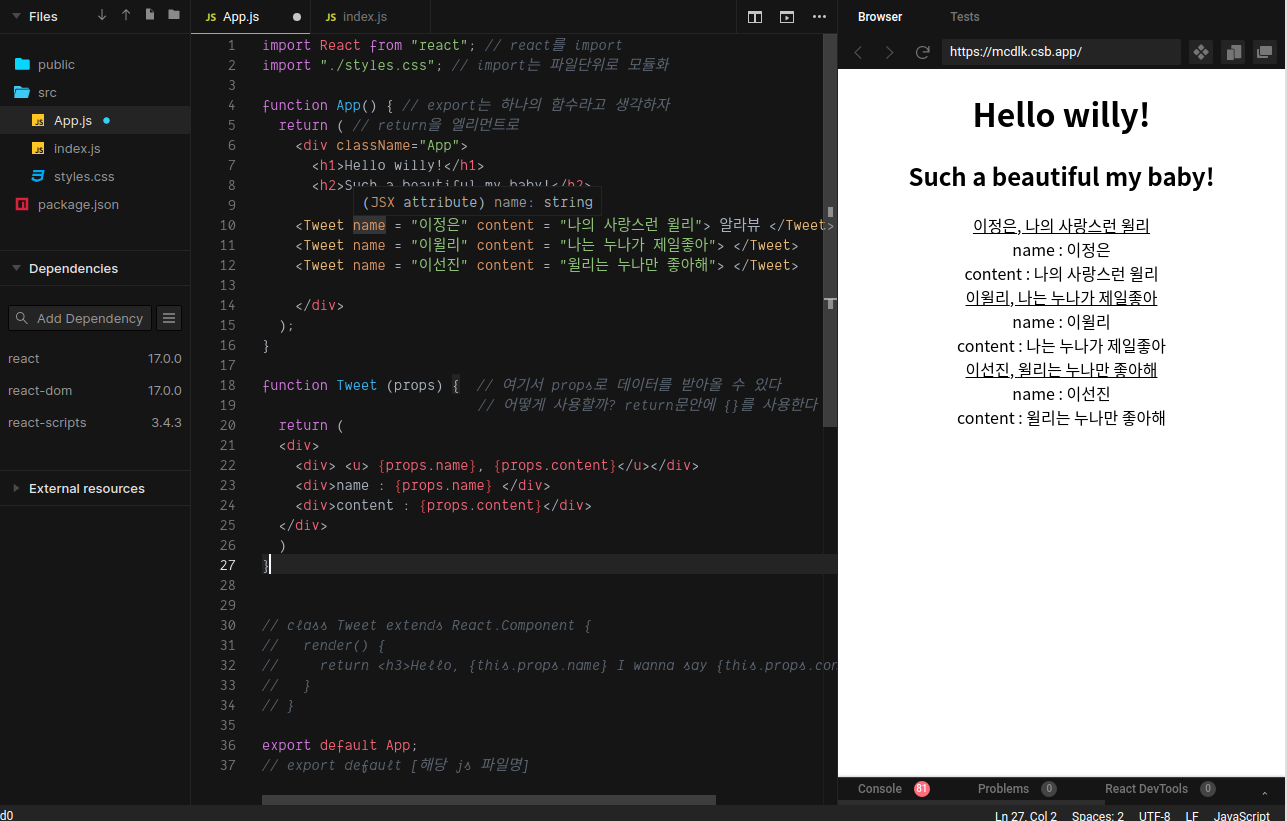
사이트는 codesandbox.io
-
위 사진에서 Tweet 태그가 willy's life로 보인다.
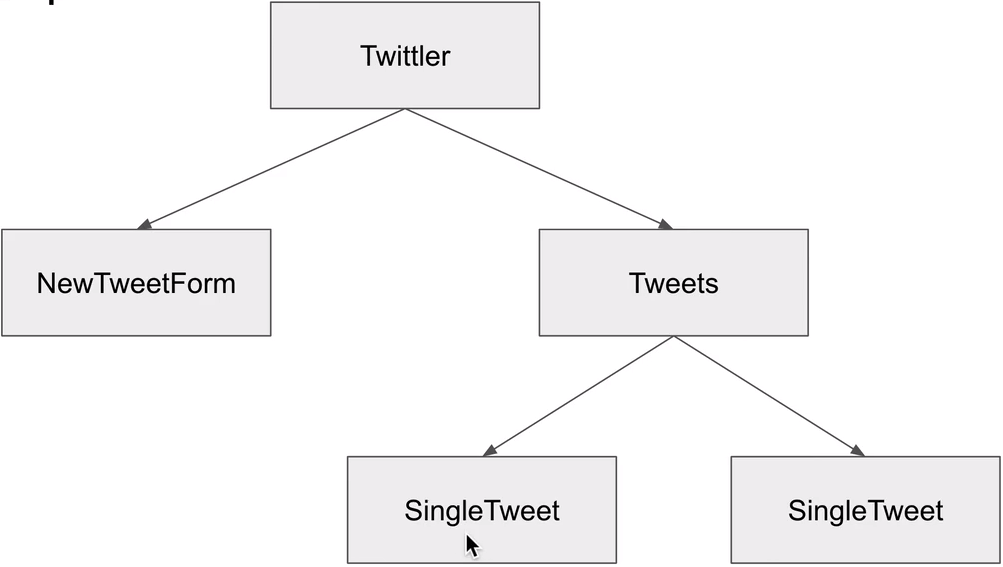
-
각각 어떻게 렌더링 될까?
-
컴포넌트는 JavaScript 함수와 유사
-
Component를 통해 UI를 재사용 가능한 개별적인 여러 조각으로 나누고, 각 조각을 개별적으로 살펴볼 수 있다.
-
Component에는 props라는 존재가 있다.
-
Props는 속성을 나타내는 데이터
name = "이정은"을 name propscontent = "나의 새 코딩"을 content props

- 오케이! 일단, 여기까지 보고 실제로 Component의 동작에 대해서 알아보자!
Component의 동작
-
일단, Component란? HTML을 반환하는 함수
-
Component를 만들고, 데이터를 보여주기
-
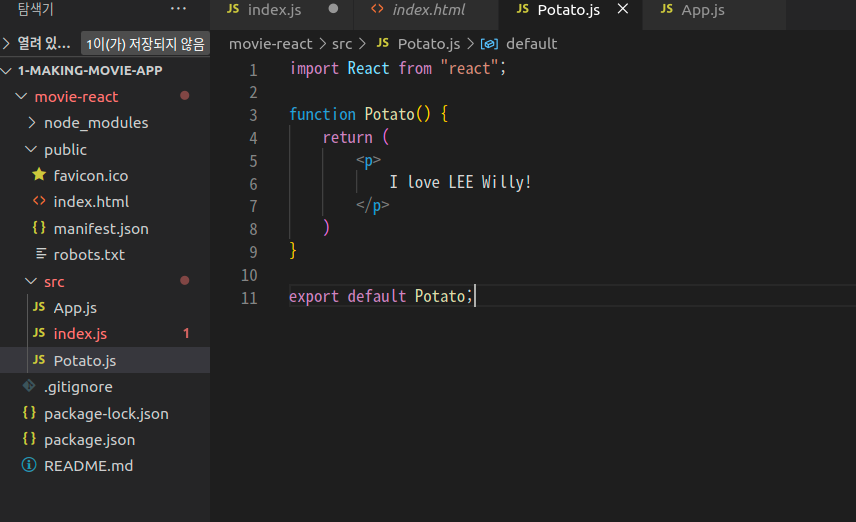
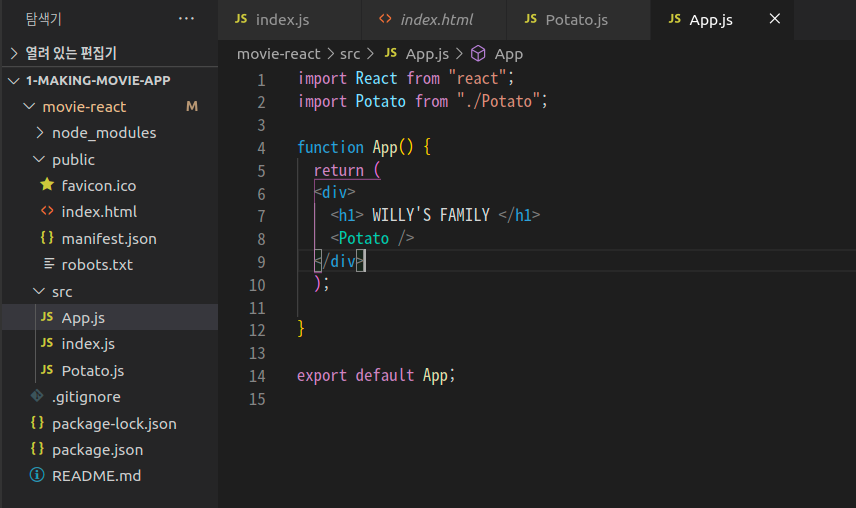
- 원하는 파일명.js 파일 만들기

import React from "react"로 import- function 안에 내용물
export default Potato로 export
- 원하는 파일명.js 파일 만들기
-
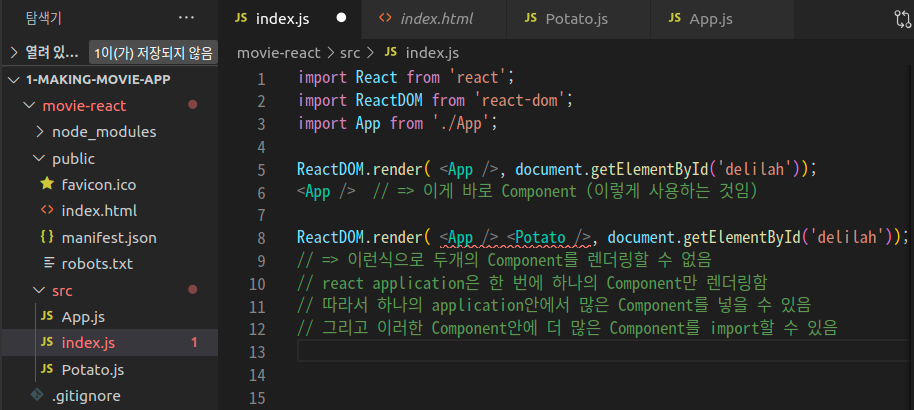
- Potato파일 렌더링하기

- 이렇게 두개의 Component를 렌더링할 수는 없음
- Potato파일 렌더링하기
-
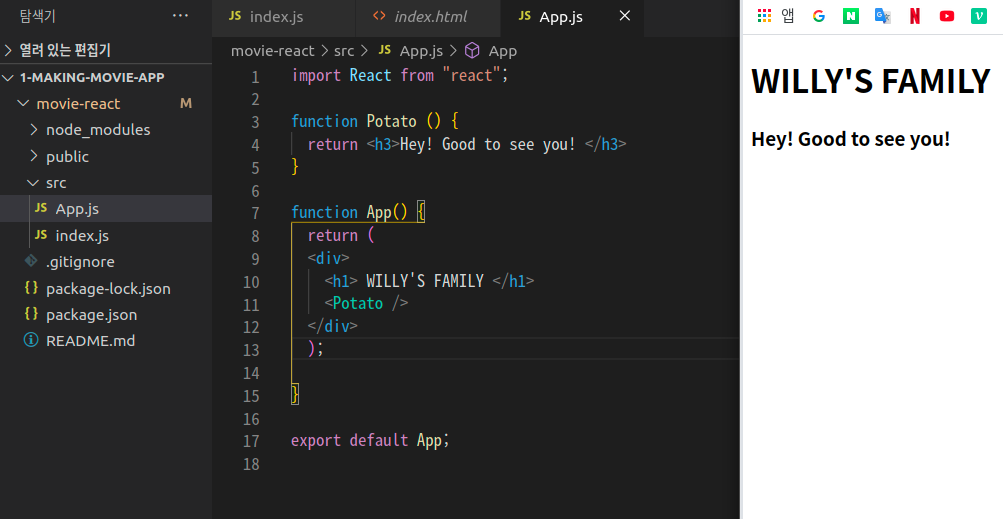
- 하나의 application안에서 많은 Component를 넣기

import Potato from "./Potato"해당파일을 import한 후,- 원하는 위치에
<Potato />형식으로 붙여줌 - 또는 다음과 같이 한 파일 안에 작성

- 하나의 application안에서 많은 Component를 넣기
-
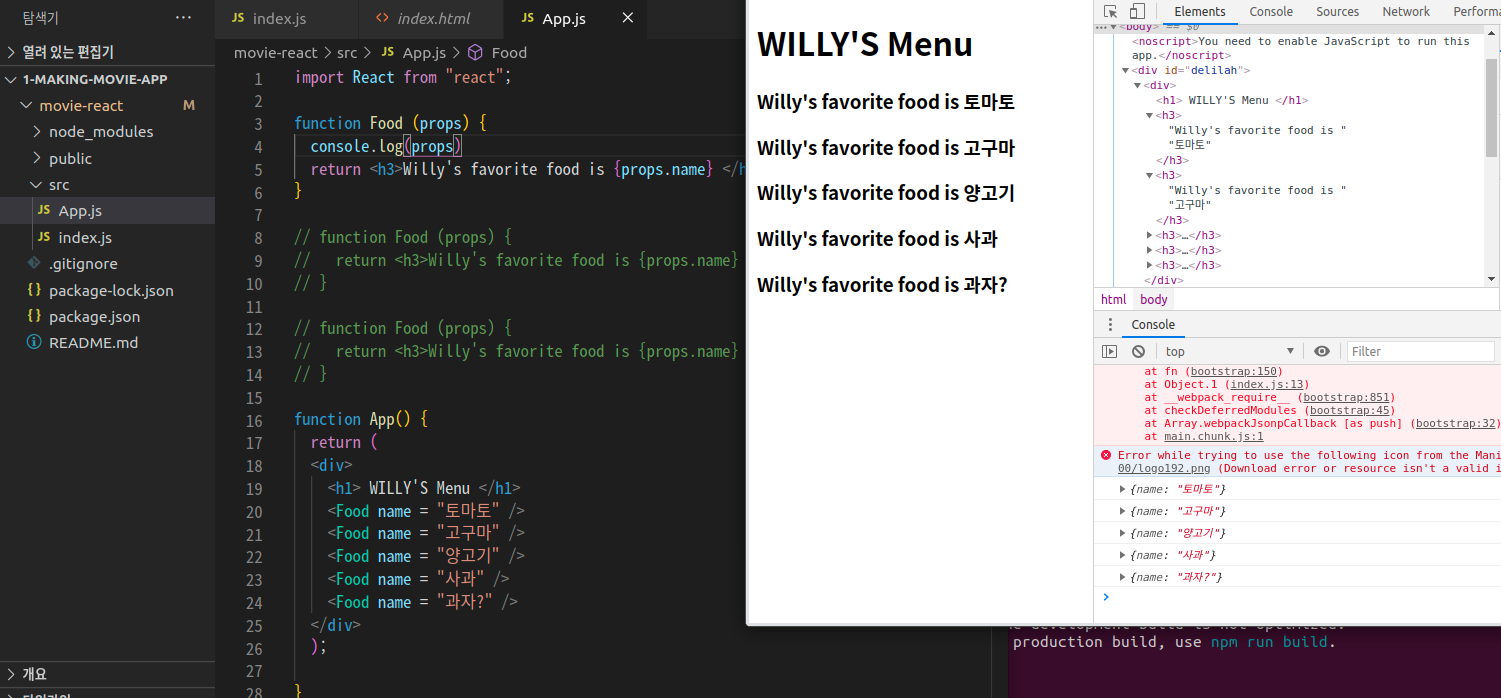
react의 강점은 "재사용 가능한 Component"를 만들 수 있다는 점 (it means, Component를 계속해서 반복 사용할 수 있다는 의미)
-
Component -> Component / Component -> Children Component
-
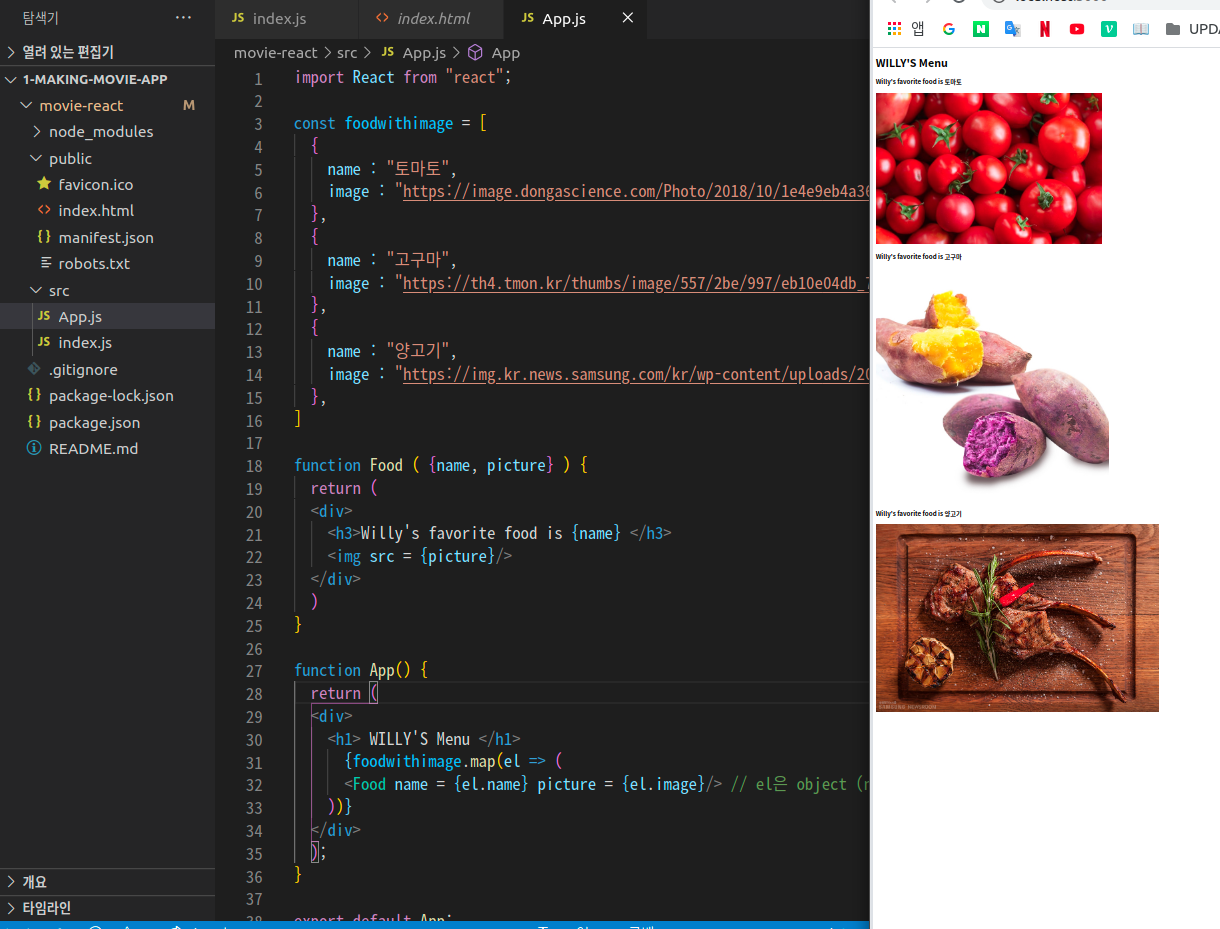
Food Component에 name이라는 이름의 property를 "토마토"라는 value로 준 것!
-
props object 내부에는, name이라는 키가 있다
예) console.log(props) {name: "토마토"}이런식으로

-
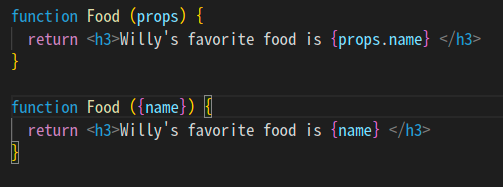
인자를 넣는 방법 아래 두 방법은 똑같이 동작한다.

- 하지만 위의 방법은, 하나씩.. 추가하기에는 .. 쉽지 않다. 따라서,
웹사이트에 동적 데이터 추가하기
- 일단, 위의 foodwithimage의 데이터는 외부의 API를 가져왔다고 가정해보자.

- 여기서 el는 object라는 점에 주의하자!
props 확인하기
npm install prop-types- ...
state (상태)
- 살면서 변할 수 있는 값
- Component의 사용 중 Component 내부에서 변할 수 있는 값
- 동적 데이터와 함께 작업할 때 만들어짐 / (변하는, 존재하지 않는, 생겨나고 사라지는 변경된 데이터, 하나인 데이터, 두개가 되는 데이터, 0이되는 데이터 등 - dynamic data)
- 직접 state를 수정할 수 없음
- 여러
setState()호출을 한꺼번에 처리할 수 있음
Props vs State
- Props : 외부로부터 전달받는 값
- State : 내부(Component)에서 변화하는 값
Class Component만들기
class App extends React.Component {}이 안에!React.Component는 내부에 많은 것을 담고 있음extends from React.Component한 이유 : 매번 component를 만들 때마다, 모든 것을 계속 구현할 수 없음.- JS에서의 Class를 생각해보자!
App Component는React Class Component로부터 기본적인 것들을 모두 가져올 수 있음 (계속)
React Class Component 작동원리
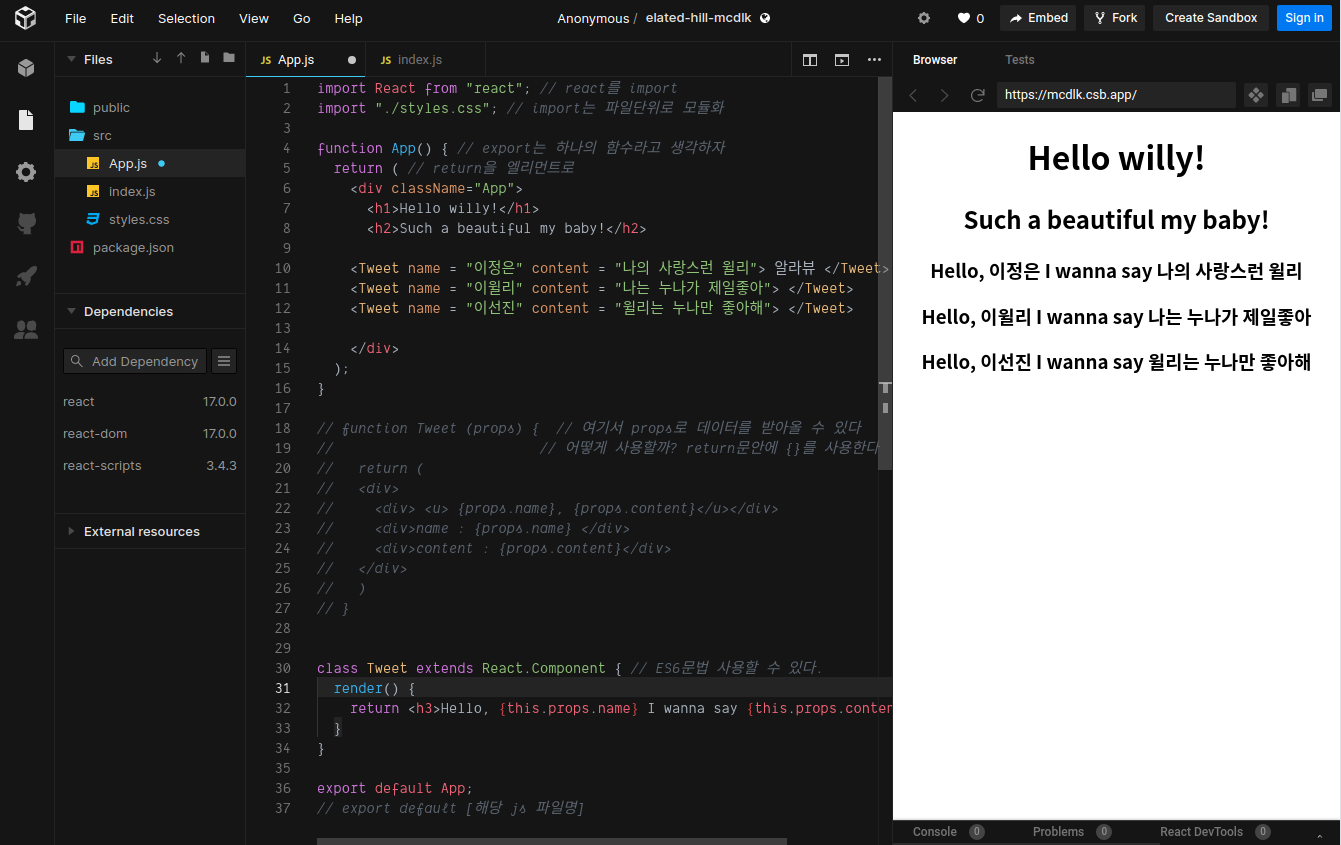
return을 가지고 있지 않음- 대신,
rendermethod를 가지고 있음 - like this

- App Component에서는 그것을 가져다가 쓸 수 있음
- react는 자동적으로,Class Component의render메소드를 실행함
- 대신,
- Function Component vs Class Component
- F : 무언가를
return함 / 스크린에 표시됨 - C : Class로 쓰임 /
React Component로부터 확장되며 스크린에 표시됨 / 그것을render method
- F : 무언가를
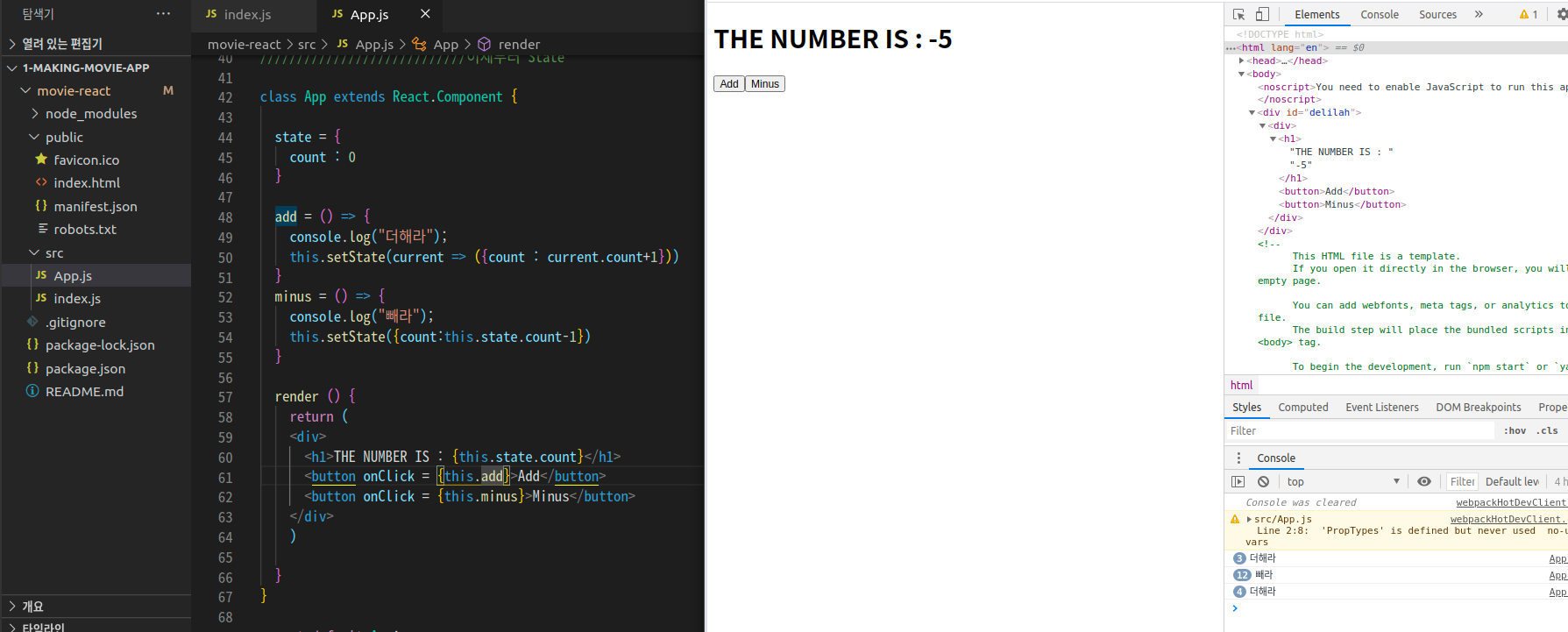
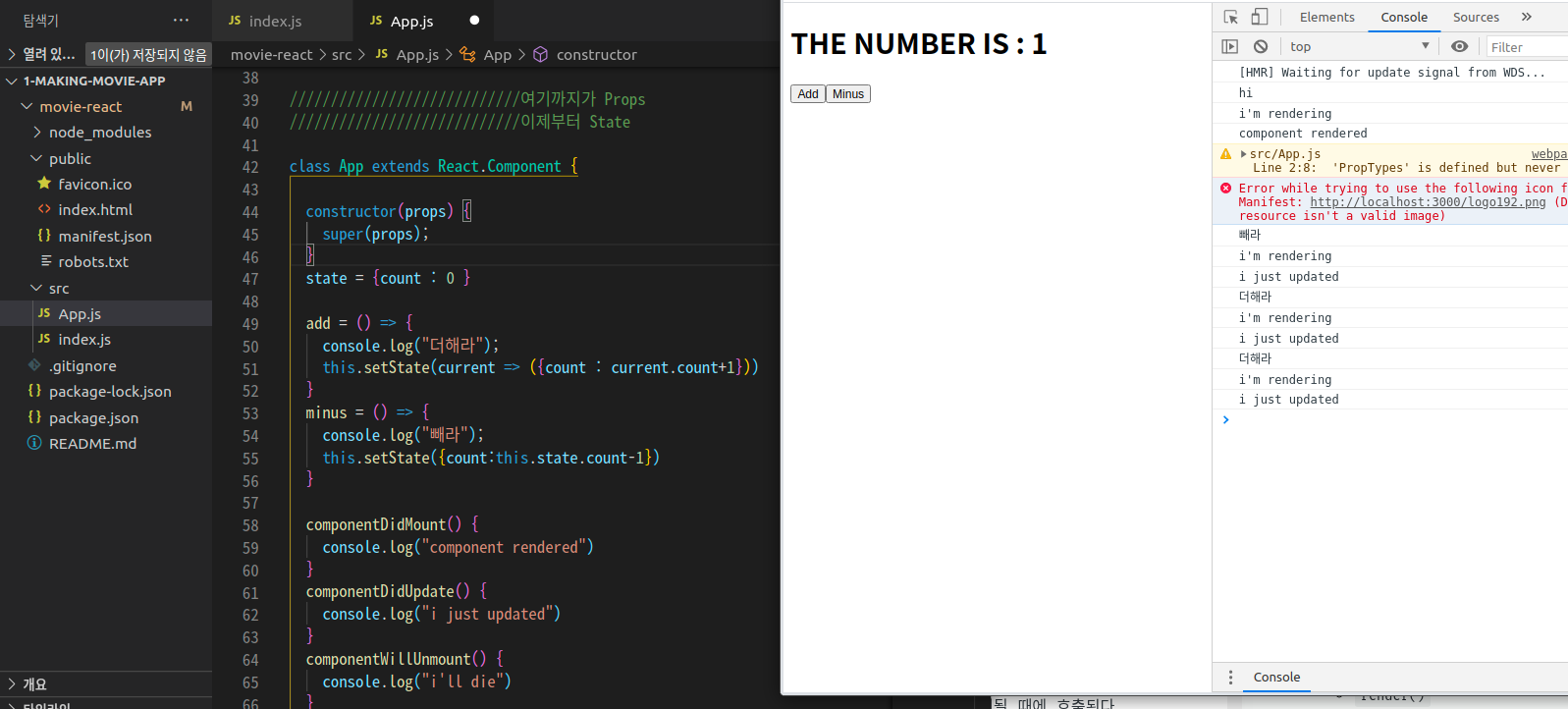
State 조작하기
-
state는 object
-
component의 데이터를 넣을 공간이 있으며, 데이터는 변할 수 있음
-
state의 상태를 변경할 때 : react가
render function을 호출하기를 원하지만 매번 가져오지 않으며, 직접 바꿀 수도 없도록 되어 있음- 그럼 어떡하지..? :
setState function을 호출 setState를 호출할 때마다, react는 새로운 state와 함께 render function을 호출한다.
- 그럼 어떡하지..? :
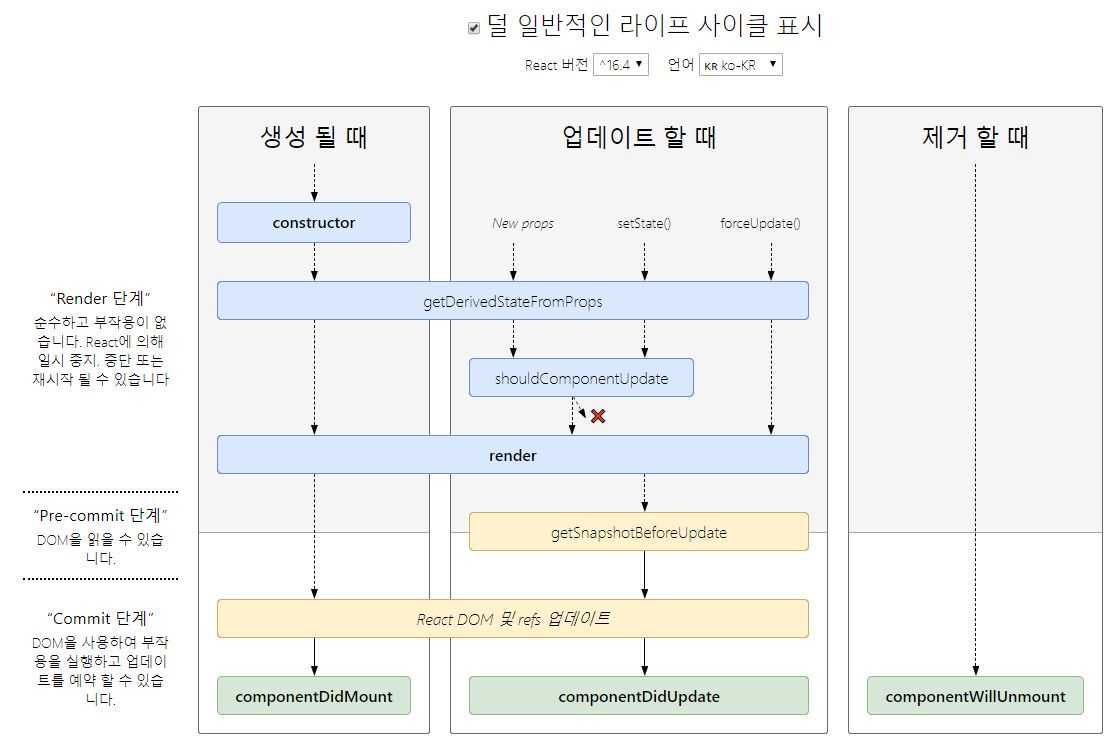
State와 Component's Lifecycle
- 생애주기를 생각해보자.

life cycle method는 기본적으로 react가 component를 생성하고, 수정하고, 없애는 일련의 방법- component의 중요한 순간들
- <생성> 생성될 때
- <생성> 화면에 등장(mount)한 후
- <업데이트> 새로운 props를 받을 때
- <업데이트> 새로운 상태를 가질 때
- <업데이트> 새로운 상태를 갖고 난 후
- <제거> 화면에서 사라지기(unmount) 전
- 매 중요한 순간마다, component는 새로 rendering됨
- 왜 중요한가? : component안에서 비동기 요청을 보낼 때 (
render,constructor는 비동기 불가)
render()는React.Component의 하위 class에서 반드시 정의해야 하는 메서드

MOUNT
- component가 생성될 때, render전에 호출되는 몇가지 function이 있다.
- MOUNT관련 메서드들은 컴포넌트의 인스턴스가 생성되어 DOM 상에 삽입될 때에 순서대로 호출된다.
constructor()render()componentDidMount()
UPDATE
- component가 render된 후, 호출되는 다른 function이 있다.
- props 또는 state가 변경되면 갱신이 발생한다. 아래 메서드들은 컴포넌트가 다시 렌더링될 때 순서대로 호출된다.
render()componentDidUpdate()
UNMOUNT
- 컴포넌트가 DOM 상에서 제거될 때에 호출된다.
componentWillUnmont()
여기부터 다시
데이터의 흐름
- 데이터는 위에서 아래로, 단방향으로 흐름
- state는 "캡슐화" 라고 부름 (알약을 생각해보자! -> 안에 쌓여진 가루는 밖에서 볼 수가 없다 + 보안)
- state가 설정한 component 이외에 어떠한 component에도 접근할 수 없음
- component는 자신의 state를 자식component에 props로 전달할 수 있음
- 모든 state는 항상 특정한 component가 소유하며, 해당 state로부터 파생된 데이터는 오직 오직 tree구조에서만 자신의 "아래"에 있는 자식 component에만 영향을 미침
- 모든 component는 완전히 독립적
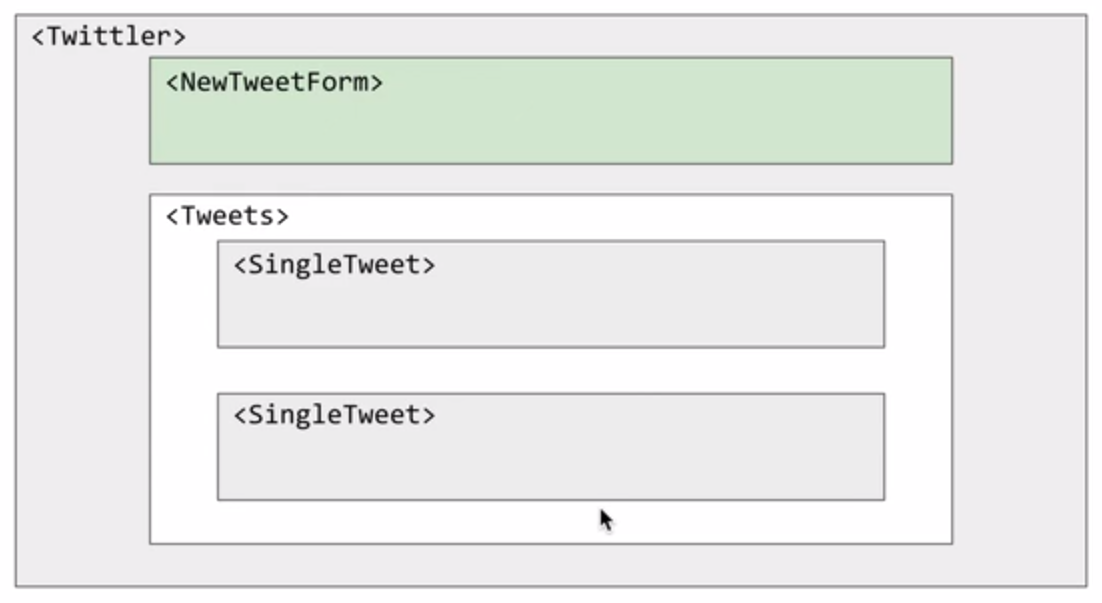
- 같은 레벨인 형제 component끼리는 서로 상호작용할 수 없음 (ex. NewTweetForm vs Tweets)
- 따라서, 같은 레벨인 형제 component끼리 상태를 공유하기 위해서는, 공통된 부모에서 state를 다뤄야 함 (ex. Twitter)
- 아래의 component들이 새롭게 rendering됨
state 끌어올리기
- 어떻게 자식 component가 부모component의 state를 변화시킬 수 있을까?
- 동일한 데이터에 대한 변경사항을 여러개의 component에 반영해야할 때는, 가장 가까운 공통 조상으로 state를 끌어올리는 것이 좋다.
- 모르겠다..
binding
- 일반적으로는, 다른 컴포넌트로 pass할 메소드만 binding 필요
render 메소드또는lifecycle 메소드에는 binding 필요 X / 다른 컴포넌트로 pass되지 않기 때문
github에 repo만들기
- 터미널에서 폴더 들어가서
git init- 내 github들어가서 new repo만들고
- 터미널 다시 돌아와서
git remote add origin [repo주소]git status로 확인 후git add .로 변경된 파일들 저장- `git commit -m "메시지"
git push origin master