goal
- JavaScript 런타임 & node.js
- nvm (Node Version Manager)
- npm (Node Package Manager)
- package.json
- Git을 통해 pair와 공동 작업하기
- Git branch
- Git workflow
JavaScript 런타임 & node.js
- 런타임이란?
: 프로그래밍 언어가 구동되는 환경(=동작할 수 있는 프로그램) /- JavaScript는 어떤 컴퓨터에서든 웹브라우저만 있으면 동작하기때문에, JavaScript의 대표적인 런타임은 "브라우저" 였음
- but "node.js"라는 새로운 JavaScript런타임이 등장하며, 브라우저가 아닌 곳에서도 실행되며, 웹페이지, 서버 등의 다른 프로그램을 만들 수 있게 됨
- HTML
<script>태그 내에 JavaScript 코드를 작성한다면
=> 브라우저에서 동작 $ node <js_file_name>명령어를 입력하면
=> node.js 환경에서 실행
- node.js란?
: JavaScript 런타임 /- nvm을 이용한 node.js설치
$ sudo apt-get update
$ sudo apt install curl
$ touch ~/.bash_profile
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
$ nvm --version=> nvm버전 확인
$ nvm install 12.18.3
$ node -v=> node버전 확인
- nvm을 이용한 node.js설치
nvm (Node Version Manager)
- nvm이란?
: 다양한 node version를 설치하고 관리할 수 있는 프로그램 - nvm을 통해 간단한 명령어로 node를 설치하고, 다양한 node version을 옮겨다닐 수 있음 (업데이트, 이전 버전으로의 회귀 등을 위한 프로그램)
- 설치 :
$ nvm install <version> - 다른 버젼 사용 :
$ nvm use <사용하고 싶은 node version>
- 사용하고 싶은 해당 버젼이 설치되어 있어야 함
npm (Node Package Manager)
- npm이란?
: 필요한 모듈을 다운로드 할 수 있는 일종의 앱스토어 /
package.json
-
package.json이란?
: 여러 사람이 함께 프로젝트를 할 때, 해당 프로젝트에 대해 알려주는 역할을 함 / package.json에는 해당 프로그램을 실행시키기 위해 필요한 모듈들이 무엇인지, 프로그램을 실행시키는 방법, 프로그램을 테스트하는 방법 등이 명시되어 있음 /- 프로그램을 실행시키기 위해 필요한 실제 모듈은
node_modules이라는 폴더에 다 들어가 있음 - 실제 필요한 모듈을 적어놓는 용도로, package.json에서 필요하다고 하는 모듈을 npm을 이용해 다운받아서 쓸 수 있음
$ npm install=> package.json에서 필요하다고 한 모듈을 다운받음$ npm install이 완료되면,node_modules디렉토리가 생성됨- package.json 내부
- dependencies : 해당 플젝트가 돌아가기 위해 반드시 필요한 모듈들이 무엇인지 확인 => 실행시 필요 (npm install <ex.mocha> save --dev-- 를 통해 devDependencies로 넘어갈 수 있음)
- devDependencies : 해당 프로젝트를 개발하는 환경에서 필요한 모듈들이 무엇인지 확인 (주로 실제 프로젝트 동작에 직접적인 영향을 주지 않는 모듈들 명시) => 개발시 필요
- scripts : npm으로 실행시킬 수 있는 명령어를 정의 (명령어를 입력하면 어떤 동작을 행해야 하는지 확인할 수 있음) // run을 생략해도 되는 것이 있고 안되는 것이 있음 // 명령어 이름은 내가 지정할 수도 있음 (ex. start:index.js 라고 하면 => 터미널 => $ npm run start 하면 index.js가 실행됨)
- 프로그램을 실행시키기 위해 필요한 실제 모듈은
Git을 통해 pair와 공동 작업하기
순서
1. $ git clone <repository URL> : github에서 각자의 local로 가져오기(복제하기)
2. $ git remote add pair <repository URL for Pairs fork> : pair의 repo와 나의 local을 연결
3. $ git remote -v : 한 후, 파일 작성
4. $ git add <changed file name> : 커밋에 변경사항 포함 (in shared local)
5. $ git commit -m "message" : 커밋생성 (with message) (in shared local)
6. $ git push origin master(or other branch name): 작업 내용을 pair repo에 push (from shared local to github)
7. $ git pull pair master(or other branch name) : github 작업내용을 나의 local로 가져오기
8. 가져온 후, 반복
**- push는 자신의 repo에서!**
**- pull은 상대의 repo에서!**충돌
같은 부분을 같은 repo에서 코드를 작성시 conflict발생
코드 에디터에서 쉽게 해결할 수 있음
Git branch
- branch란?
: 분리된 작업 영역 (원본에서 파생된 사본(들))이므로, 서로 영향을 주지 않음 (독립된 작업 영역) - 기능?
: 새로운 기능을 개발할 때 / 원본에 영향을 주지 않고 다양한 시도를 하고 싶을 때 등 - branch 만들기
: 항상 현재 작업 공간을 베이스로 만들어짐- 내가 현재 작업하고 있는 공간 확인하기
- 작업 공간을 옮기기 :
$ git checkout <옮기려고 하는 브랜치 이름> - 브랜치 생성 + 이동 (두 기능을 동시에) :
$ git checkout -b <옮기려고 하는 브랜치 이름> - 원본을 베이스로 하는 다른 브랜치를 만들기 :
$ git checkout <원본 이름>=>$ git checkout -b <옮기려는 브랜치이름>
(베이스로 하고 싶은 브랜치로 작업 공간 옮기기 => 이 곳에서 브랜치 생성하기)
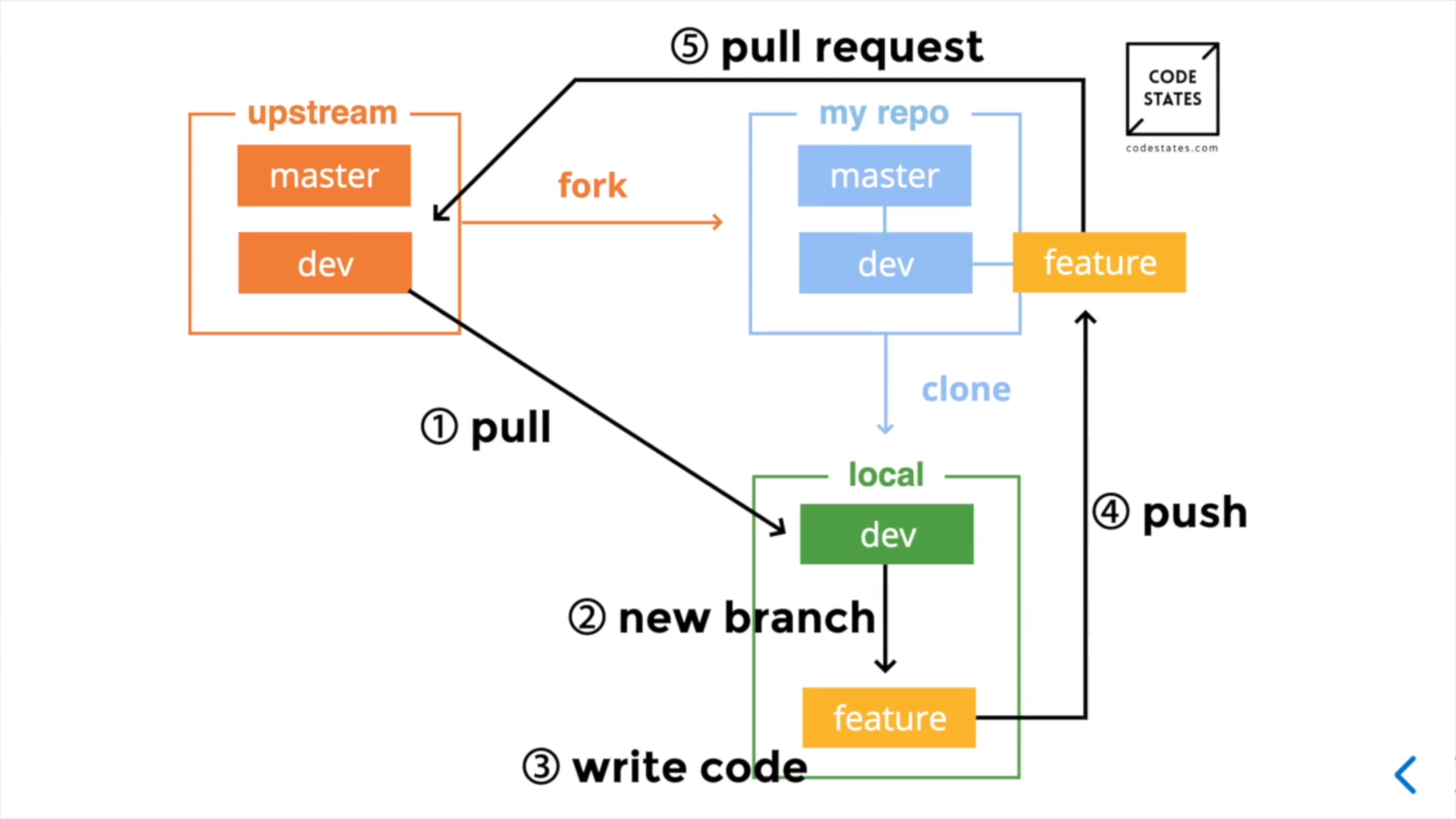
Git workflow

master(now main) = 기본 브랜치 이름
origin = remote repo를 지정하는 이름
head = 현재 작업중인 곳
리모트에서 변경사항이 있으면 pull을 하라고 하는데 자신의 파일이 확실하다고 가정되면 강제로 push하는 방법도 있을까요? : nope / pull한 후 push
origin은 remote 환경에서 자신의 레포공간이라고 생각하면 되나요?? : yes
