goal
✓ GET /messages 요청은 200 상태 코드를 응답해야 합니다 (162ms)
✓ GET /messages 요청은 파싱 가능한 JSON 문자열을 돌려줘야 합니다 (37ms)
✓ GET /messages 요청의 응답은 객체의 형태여야 합니다 (34ms)
✓ GET /messages 요청의 응답 객체는results에 배열을 포함해야 합니다 (21ms)
✓ 올바른 POST /messages 요청을 처리할 수 있어야 합니다 (28ms)
✓ GET 요청시, 최근 POST 요청을 통해 제출한 메시지가 결과로 전달되어야 합니다 (31ms)
✓ 존재하지 않는 endpoint를 요청할 때에, 404 상태 코드를 응답해야 합니다 (13ms)
Code 💯️
📂️client - 📂️script / app.js
- index.html
📂️server - basic-server.js
- request-handler.js
뭐 요런 느낌으로 파일path 정리
이 외 새로 써본 것들👇️
- http - MIME 타입은 👉️ 여기를 참고
package.json에nodemonpackage.json에서 디버깅을 위해--inspect
node.js 디버깅 가이드는 👉️ 여기를 참고
-> 아래 세번째 초록이를 클릭 후, 디버깅 창 open

새로운 개념들을 많이 접했고, 하나씩 찍어보면서 어떻게 생긴건지 탐구했다. 재밌었다 ㅎㅎ 서버와 클라이언트 연결하는 게 역시 넘나 신기 ㅎㅎ
아래 코드 복붙
헷갈릴 때마다 다시 보기! 깃헙에도 있는데 내가 애정하는 블로그니까 ><_
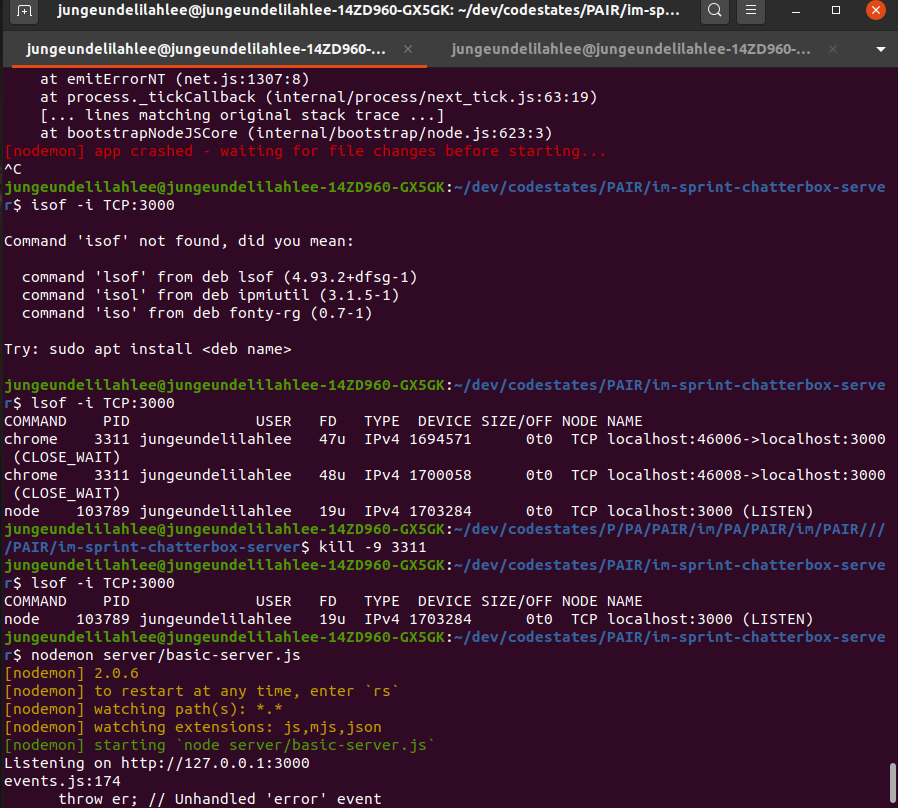
아 그리고 노드몬 사용시 포트 충돌 이슈...
이거때문에 계속 에러났다...
$ lsof -nP -iTCP:3000
$ kill -9 (PID번호)

app.js
const app = {
// server: 'http://52.78.206.149:3000/messages',
server: 'http://127.0.0.1:3000/messages',
// server: 'http://localhost:3000/messages',
init: () => {
app.addEventHandlers();
app.fetch(json => {
json.results.forEach(app.renderMessage);
});
},
fetchAndRender: () => {
app.fetch(data => {
data.results.forEach(app.renderMessage);
});
},
addEventHandlers: () => {
let submit = document.querySelector('#send .submit');
if (submit) {
submit.addEventListener('submit', app.handleSubmit);
}
},
fetch: callback => {
window
.fetch(app.server)
.then(resp => {
return resp.json();
})
.then(callback);
},
send: (data, callback) => {
window
.fetch(app.server, {
method: 'POST',
body: JSON.stringify(data),
headers: {
'Content-Type': 'application/json'
}
})
.then(resp => {
return resp.json();
})
.then(callback);
},
clearMessages: () => {
document.querySelector('#chats').innerHTML = '';
},
clearForm: () => {
document.querySelector('.inputUser').value = '';
document.querySelector('.inputChat').value = '';
},
renderMessage: ({ username, text, date, roomname }) => {
const tmpl = `<div class="chat">
<div class="username">${username
.replace(/</g, '<')
.replace(/>/g, '>')}</div>
<div>${text
.replace(/</g, '<')
.replace(/>/g, '>')}</div>
<div>${date}</div>
<div>${roomname
.replace(/</g, '<')
.replace(/>/g, '>')}</div>
</div>`;
document.querySelector('#chats').innerHTML =
tmpl + document.querySelector('#chats').innerHTML;
},
handleSubmit: e => {
e.preventDefault();
app.clearMessages();
app.send(
{
username: document.querySelector('.inputUser').value,
text: document.querySelector('.inputChat').value,
roomname: '코드스테이츠'
},
() => {
app.fetchAndRender();
app.clearForm();
}
);
}
};
app.init();basic-server.js
const http = require("http");
const requestHandler = require("./request-handler");
const port = 3000;
const ip = "127.0.0.1";
// const ip = "localhost";
const server = http.createServer(requestHandler);
server.listen(port, ip);
module.exports = server;request-handler.js (2가지 방법)
//todo
//todo 3. GET /messages 요청의 응답은 객체의 형태여야 합니다 (4ms)
//todo 4. GET /messages 요청의 응답 객체는 `results`에 배열을 포함해야 합니다 (2ms)
//! 결과값 = { results : [ {}, {}, {}....] }
const print = { results : [] }
const requestHandler = function (request, response) {
// 기본 CORS 설정이 되어있는 코드 입니다. 아래에 있습니다.
const headers = defaultCorsHeaders;
headers["Content-Type"] = "text/plain";
if (request.method === "OPTIONS") {
response.writeHead(200, headers)
response.end()
}
// ⭐️첫번째 방법⭐️
if (request.method === "POST") {
if (request.url === "/messages") {
let body = []
request.on("data", (chunk) => {
console.log(chunk)
//! chunk = <Buffer 7b 22 75 73 65 72 6e 61 6d 65 22 3a 22 4a 6f 6e 6f 22 2c 22 74 65 78 74 22 3a 22 44 6f 20 6d 79 20 62 69 64 64 69 6e 67 21 22 7d>
console.log(body)
//! body = []
body.push(chunk)
}).on("end", () => {
body = Buffer.concat(body).toString()
console.log(body)
//! body = <Buffer>
console.log(Buffer)
//! Buffer = { [Function: Buffer]
//! poolSize: 8192,
//! from: [Function: from],
//! of: [Function: of],
//! alloc: [Function: alloc],
//! allocUnsafe: [Function: allocUnsafe],
//! allocUnsafeSlow: [Function: allocUnsafeSlow],
//! isBuffer: [Function: isBuffer],
//! compare: [Function: compare],
//! isEncoding: [Function: isEncoding],
//! concat: [Function: concat],
//! byteLength: [Function: byteLength],
//! [Symbol(kIsEncodingSymbol)]: [Function: isEncoding] }
console.log(body)
//! body = {"username":"Jono","text":"Do my bidding!"}
body = JSON.parse(body)
console.log(body)
//! body = { username: 'Jono', text: 'Do my bidding!' }
print.results.push(body) // 만든 그릇에 넣어주기
response.writeHead(201, headers)
response.end(JSON.stringify(print))
})
} else {
response.writeHead(404, headers)
response.end()
}
// ⭐️두번째 방법⭐️
if (request.method === "POST") {
if (request.url === "/messages") {
let body = "";
request.on('data', (chunk) => {
body = body + chunk
console.log(body)
//! body = {"username":"Jono","text":"Do my bidding!"} 👉️ 날 것의 body
print.results.push(JSON.parse(body)) // 자바스크립트로
console.log(body)
//! body = {"username":"Jono","text":"Do my bidding!"} 👉️ parse된 body / 스트링으로 해서그런지 다른점이 없네?
console.log(print.results)
//! print.results // print = { results : [{username: 'Jono', text: 'Do my bidding!'}] } 👉️ 문제없이 잘 들어감 ㅎㅎ 근데 parse해주지 않으면 역슬래쉬 문제가 생길걸?
}).on('end', () => {
console.log(print)
//! print = { results: [{username: 'Jono', text: 'Do my bidding!'}] } => ⭐️stringify된 마지막 결과값⭐️
response.writeHead(201, headers)
response.end(JSON.stringify(print)) // JSON으로
})
} else {
response.writeHead(404, headers)
response.end()
}
} else if (request.method === "GET") {
if (request.url === "/messages") {
response.writeHead(200, headers)
response.end(JSON.stringify(print))
// response.end(print)
console.log(print)
//! TypeError [ERR_INVALID_ARG_TYPE]: The "chunk" argument must be one of type string or Buffer. Received type object
} else {
response.statusCode=404
response.end()
}
}
};
const defaultCorsHeaders = {
"access-control-allow-origin": "*",
"access-control-allow-methods": "GET, POST, PUT, DELETE, OPTIONS",
"access-control-allow-headers": "content-type, accept",
"access-control-max-age": 10 // Seconds.
};
module.exports = requestHandler;