goal
용어정리
처음봤을때 이게 뭐야.. 했던 용어정리 💯️
런타임
: 특정 언어로 만든 프로그램들을 실행할 수 있는 환경
API(Application Programming Interface, 응용 프로그램 프로그래밍 인터페이스)
: 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다. 주로 파일 제어, 창 제어, 화상 처리, 문자 제어 등을 위한 인터페이스를 제공 / 흔히 많이 드는 비유로 카페의 메뉴판
- 프로그램들이 (코드를 통해서) 서로 소통하는 방법 (from server)
- like a keyboard (컴퓨터와 내가 상호작용하는)
- 엄~청나게 많은 API가 존재
- WEB API : 브라우저를 위해 만들어진 API / ex. 구글 크롬, 파이어폭스 등
- 버튼을 클릭하면 경고창이 뜨는 (애플리케이션) 경우를 예를 들어보면,
- 웹브라우저가 가지고 있는 경고창 기능을.
- alert라는 js문법을 통해, (해당 문법 코드를 통해) 사용.
- 애플리케이션을 만들기 위해서, 프로그래밍 할 때 사용하는 조작장치들을 API라고 할 수 있다.
- 해당 경우에서는
alert가 API라고 할 수 있다. - 모든 애플리케이션들은 API를 순서대로(프로그래밍적으로) 실행하는 것을 통해 만들어진다.
- 프로그래머 vs un프로그래머 : API도 사용+UI 사용 vs UI만 사용
인터페이스(interface)
: 상호작용하는 공간 (정도로 번역하자)
모듈
: 기본적으로 제공하는 개념들을 그룹핑해놓은 각각의 개념들 / 일단 각각의 파일 정도로 이해해두자
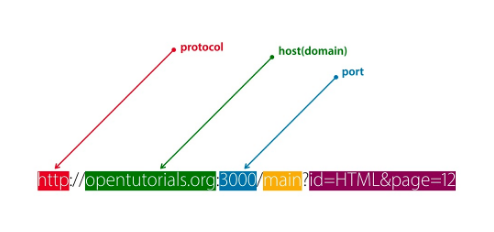
URL

- protocol : 어떤 방법으로 통신할 것인가 (통신 규칙)
- host = 도메인네임 : 특정 인터넷에 접속되어 있는 각각의 컴퓨터
- port : 해당 숫자의 포트에 연결되어 있는 서버와 연결하게 된다는 의미 (웹서버는 기본 80번 포트)
- path : 컴퓨터 안의 어떤 디렉토리 안의 어떤 파일인지를 나타냄
- query string : (?뒷부분)이 값을 변경하면, 앞에 있는 정보를 변경할 수 있음 (웹서버에 원하는 데이터를 전달할 수 있음)
라우팅(routing)
: 어떤 네트워크 안에서 통신 데이터를 보낼 때 최적의 경로를 선택하는 과정
렌더링(rendering)
: 렌더링 또는 이미지 합성(rendering 또는 image synthesis)은 컴퓨터 프로그램을 사용하여 모델 또는 이들을 모아놓은 장면인 씬 파일(scene file)로부터 영상을 만들어내는 과정
파싱(parsing)
: 일련의 문자열을 의미있는 토큰으로 분해하고 이들로 이루어진 파스 트리를 만드는 과정 (언어학에서 구문 분석 또는 '파싱'은 문장을 그것을 이루고 있는 구성 성분으로 분해하고 그들 사이의 위계 관계를 분석하여 문장의 구조를 결정하는 것)
웹킷(WebKit)
: 웹 브라우저를 만드는 데 기반을 제공하는 오픈 소스 응용 프로그램 프레임워크
페이로드(payload)
: 페이로드는 사용에 있어서 전송되는 데이터를 뜻한다. 페이로드는 전송의 근본적인 목적이 되는 데이터의 일부분으로 그 데이터와 함께 전송되는 헤더와 메타데이터와 같은 데이터는 제외
엔티티(entity)
: 저장과 관리가 필요한 데이터의 집합
