goal
- Browser
- Server
- API
- HTTP
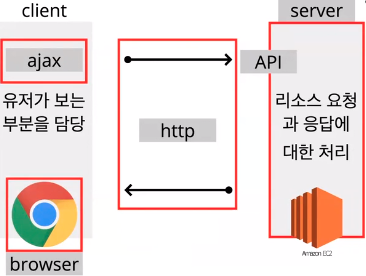
- Ajax
- Fetch
- 웹이라는 공간에서 데이터가 어떤 형태로 전달되는지 이해한다
- 서버와 어떻게 통신하는지 이해한다
Web Architectures
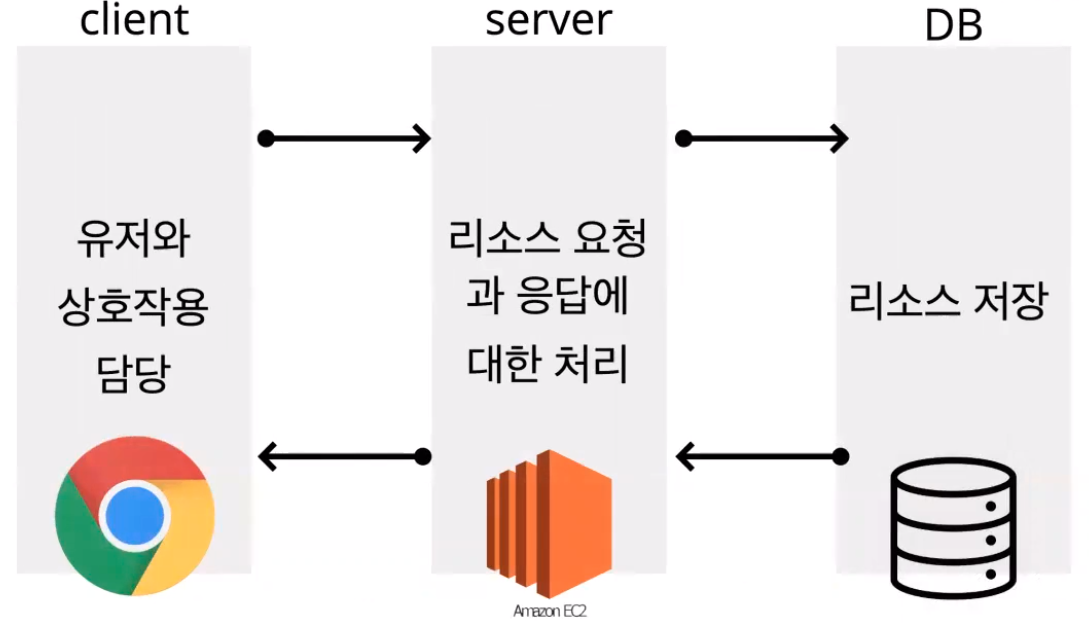
- 클라이언트, 서버, API의 정의
- Browser의 역할
- Browser와 서버와의 연결이 어떤 규약(protocol)을 통해 이루어지는지
- 서버에서 정의한 API 문서를 통해, 서버가 제공하는 리소스를 이용해보기
- API를 활용해서 UI를 만들기
- AJAX가 무엇이고, 왜 필요한지
- AJAX 통신을 가능하게 하는 API (fetch API 등)을 이용하기
Browser Security Model
- CORS
- XSS
- CORS가 왜 필요한지
- XSS 및 CSRF가 어떤 원리를 통한 공격 방법인지
- XSS 및 CSRF를 어떻게 방지하는지
Web Architectures 💯️
Flow


-
API (Application Programming Interface)
프로그래밍 되어있는 어플리케이션과 의사소통 가능한 매개체 -
UI (User Interface)
유저와 의사소통 가능한 매개체 -
Interface
사물 간 or 사물과 인간 간의 의사소통이 가능하도록 만들어진 물리적, 가상적 매개체(접점)를 의미함
Browser 💯️
-
컴퓨터는 2진수만 알아들을 수 있는데, 우리의 코드를 어떻게 이해할 수 있는 것일까? : 그 답은 브라우저 덕분이다. 브라우저 내부의 V8엔진(구글)을 통해 코드를 해석할 수 있다.
-
정의 : 웹 서버에서 이동하며(navigate) 쌍방향으로 통신하고 HTML 문서나 파일을 출력하는 그래픽 사용자 인터페이스 기반의 응용 소프트웨어이다. 웹 브라우저는 대표적인 HTTP 사용자 에이전트의 하나이기도 하다.
-
주요 웹 브라우저 : 모질라 파이어폭스, 구글 크롬, 인터넷 익스플로러/마이크로소프트 엣지, 오페라, 사파리가 있다.
-
브라우저의 주요 기능 : 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다.
- 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다. 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
-
브라우저의 사용자 인터페이스 : URI(=URL)를 입력할 수 있는 주소 표시 줄 /이전 버튼과 다음 버튼 / 북마크 /새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼 / 홈 버튼
-
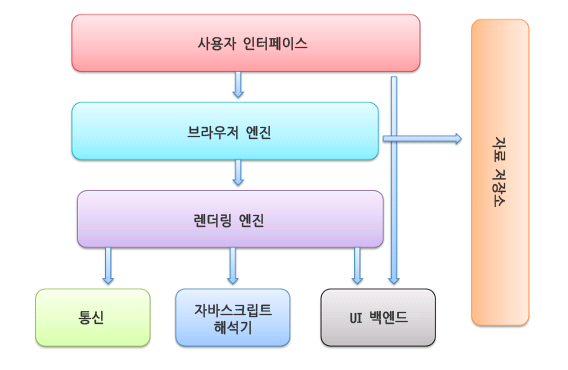
브라우저의 주요 구성 요소

- 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
- 브라우저 엔진 - 사용자 인터페이스와 렌더링엔진 사이의 동작을 제어.
- 렌더링 : 렌더링 또는 이미지 합성(rendering 또는 image synthesis)은 컴퓨터 프로그램을 사용하여 모델 또는 이들을 모아놓은 장면인 씬 파일(scene file)로부터 영상을 만들어내는 과정을 말한다.
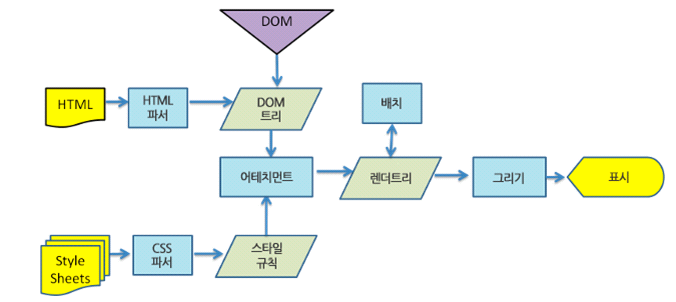
- 렌더링 엔진 - 요청 받은 내용을 브라우저 화면에 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.


- 통신 - HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이며 각 플랫폼 하부에서 실행됨.
- UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
- 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행.
- 자료 저장소 - 이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
-
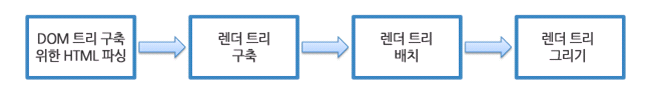
파싱 : 컴퓨터 과학에서 파싱은 일련의 문자열을 의미있는 토큰으로 분해하고 이들로 이루어진 파스 트리를 만드는 과정을 말한다. (언어학에서 구문 분석 또는 '파싱'은 문장을 그것을 이루고 있는 구성 성분으로 분해하고 그들 사이의 위계 관계를 분석하여 문장의 구조를 결정하는 것을 말한다.)
- 문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미
- 파싱할 수 있는 모든 형식은 정해진 용어와 구문 규칙에 따라야 한다.
- 파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파싱 트리(parse tree) 또는 문법 트리(syntax tree)라고 부른다.
- 컴파일 과정 : 소스코드 -> 파싱 -> 파싱트리 -> 변환 -> 기계코드
-
HTML파서
- HTML 마크업을 파싱 트리로 변환한다.
-
DOM
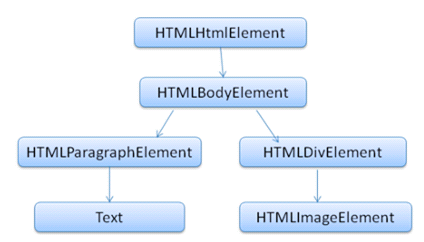
- "파싱 트리"는 DOM 요소와 속성 노드의 트리로서 출력 트리가 된다. DOM은 문서 객체 모델(Document Object Model)의 준말이다. 이것은 HTML 문서의 객체 표현이고 외부를 향하는 자바스크립트와 같은 HTML 요소의 연결 지점이다. 트리의 최상위 객체는 문서이다. DOM은 마크업과 1:1의 관계를 맺는다.
// 예를 들면 이런 마크업이 있다.
<html>
<body>
<p>Hello World</p>
<div><img src="example.png" /></div>
</body>
</html>
// 아래와 같은 DOM트리가 만들어진다.
Server 💯️
- 자원을 serve하는 주체
  |  |
|---|
API 💯️
-
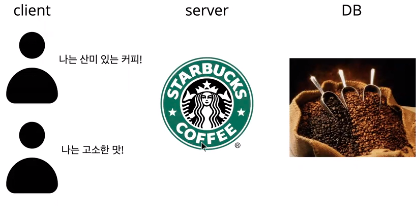
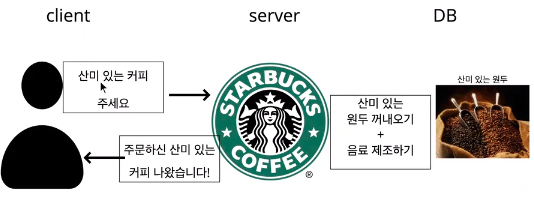
server는 client에게 db의 리소스(데이터)를 잘 활용할 수 있도록 인터페이스를 제공해야 하는데, 이를 API라고 한다.
-
정의 : API는 스타벅스 손님(프로그램)이 주문할 수 있도록 메뉴판(명령 목록)를 정리하고, 주문(명령)을 받으면 바리스타(응용프로그램)와 상호작용하여 주문한 음료(명령에 대한 값)를 전달한다.
즉, API는 프로그램들이 서로 상호작용하는 것을 도와주는 매개체이다.
 |  |
|---|---|
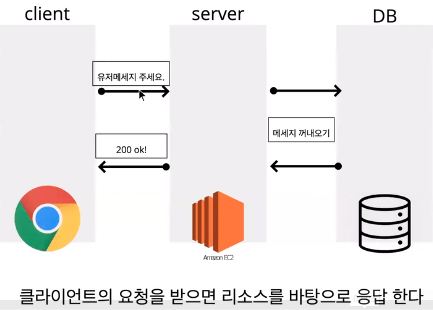
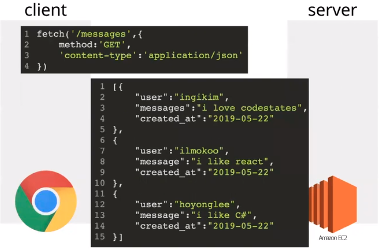
| 메뉴판 or 주문을 받는 직원 | client가 GET/POST message를 보내면, server가 json형식의 파일로 응답한다 |
-
역할
-
API는 서버와 데이터베이스에 대한 출입구 역할을 한다.
: 데이터베이스에는 소중한 정보들이 저장되는데요. 모든 사람들이 이 데이터베이스에 접근할 수 있으면 안 된다. API는 이를 방지하기 위해 여러분이 가진 서버와 데이터베이스에 대한 출입구 역할을 하며, 허용된 사람들에게만 접근성을 부여해준다. -
API는 애플리케이션과 기기가 원활하게 통신할 수 있도록 한다.
: 여기서 애플리케이션이란 우리가 흔히 알고 있는 스마트폰 어플이나 프로그램을 말한다. API는 애플리케이션과 기기가 데이터를 원활히 주고받을 수 있도록 돕는 역할을 한다. -
API는 모든 접속을 표준화한다.
API는 모든 접속을 표준화하기 때문에 기계/ 운영체제 등과 상관없이 누구나 동일한 액세스를 얻을 수 있다. 쉽게 말해, API는 범용 플러그처럼 작동한다고 볼 수 있다.
-
