기본적인 MVC가 설정되어있다면 넘어가도 좋다!
기본 구조
Java(Controller, Model)
- main_p (member)
- MainController.java
- MainService.java
- MainPage.java
- login_p (login)
- LoginController.java
- LoginService.java
- LoginKakao.java
- LoginNaver.java
- Logout.java
- model_p
- MemberDAO.java
- MemberDTO.java
Webapp (view)
- index.html
- view
- template.jsp
- main
- mainpage.jsp
- login
- login_alert.jsp
- member
- member.jsp
- 처음 생성되는 패키지와 index.html의 필요없는 부분을 깔끔히 비워준다.

기본 controller와 View 설정
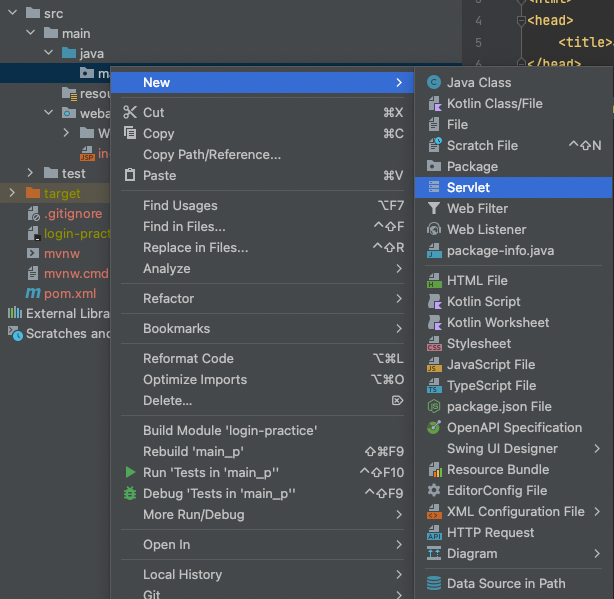
1. MainController 생성
- main_p라는 패키지를 생성하고 그곳에 MainController라는 servlet 생성한다.

2. MainService 생성
- main_p에 Interface인 MainService를 생성하여 작성해준다.
main_p.MainService.java
package main_p;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public interface MainService {
void execute(HttpServletRequest request, HttpServletResponse response);
}3. MainPage 생성
- main_p에 controller를 타고 MainService를 이용해 view의 mainpage를 띄울 service인 MainPage를 작성
main_p.MainPage.java
package main_p;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class MainPage implements MainService{
@Override
public void execute(HttpServletRequest request, HttpServletResponse response) {
}
}
4. MainController 수정
- Interface MainService를 타고 execute()메서드를 실행하게 한다.
- 끝나면 기본 틀인 template로 forward한다.
package main_p;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet("/main/*")
public class MainController extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String service = request.getRequestURI().substring((request.getContextPath() + "/main/").length());
try {
MainService mainService = (MainService) Class.forName("main_p." + service).newInstance();
mainService.execute(request, response);
RequestDispatcher dispatcher = request.getRequestDispatcher("/view/template.jsp");
dispatcher.forward(request, response);
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}5. view/template.jsp 생성, 로그인 버튼
- controller에서 service를 지나 view 넘어올 때 view의 화면을 갈아끼우게 만들어줄 template를 생성
- webapp/view/template.jsp로 생성
- service에서 mainUrl로 보여줄 화면의 jsp파일 이름을 넘겨주면 된다.
view/template.jsp
<%@pagecontentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>login-practice</title>
</head>
<body>
<jsp:include page="${mainUrl}"/>
</body>
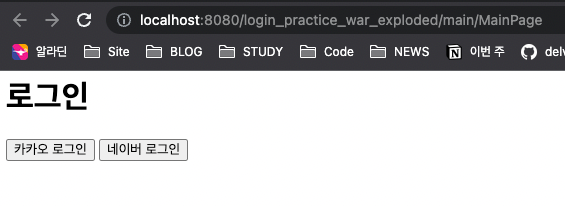
</html>6. view/main/mainpage.jsp 생성
- 처음 사용자가 보게 될 메인 페이지를 생성해준다. 아직은 버튼 이미지는 없다. 각 카카오와 네이버 공홈에서 겟잇할 예정
view/main/mainpage.jsp
<%@taglibprefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@pagecontentType="text/html;charset=UTF-8" language="java" %>
<div>
<h1>로그인</h1>
<button>카카오 로그인</button>
<button>네이버 로그인</button>
</div>7. MainPage 수정
- template에서 봤던 mainUrl을 MainPage에서 넘겨준다.
main_p.MainPage.java
public class MainPage implements MainService{
@Override
public void execute(HttpServletRequest request, HttpServletResponse response) {
request.setAttribute("mainUrl", "main/mainpage.jsp");
}
}
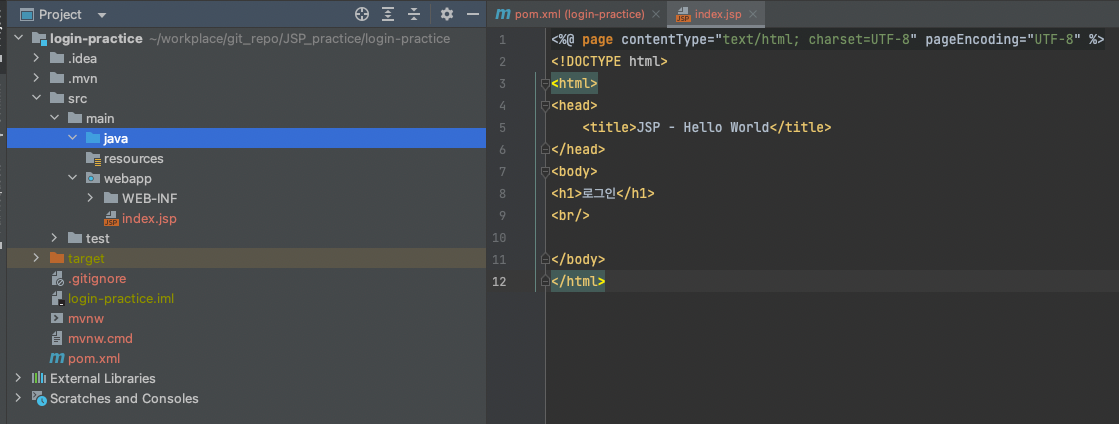
8. index.jsp 수정
- 처음 톰캣 서버를 실행 했을 때 index.jsp로 가게 되는데, 우리가 보여 줄 메인 페이지를 보여주는 링크만 적어주어 바로 이동하게 만든다.
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<script>
location.href="main/MainPage"
</script>성공!

- 다음에는 kakao developers에 가서 api와 로그인 설정을 해볼 것이다.