1. 버튼 이미지를 넣어둔다.

2. mainpage.jsp 수정
- a 태그 안에 준비한 로그인 버튼 이미지를 넣고 클릭했을 시 function을 연결한다
- kakaoLogin()이라는 function으로 로그인을 해보려한다.
<%@taglibprefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@pagecontentType="text/html;charset=UTF-8" language="java" %>
<div>
<h1>로그인</h1>
<a href="javascript:kakaoLogin()"><img src="<c:urlvalue="/img/kakao_login.png"/>" style="width: 200px"></a>
<button>네이버 로그인</button>
</div>

3. script 작성
- kakao에서 제공하는 sdk를 script 태그 맨 위에 올려둔다.
<script type="text/javascript" src="https://developers.kakao.com/sdk/js/kakao.js"></script>
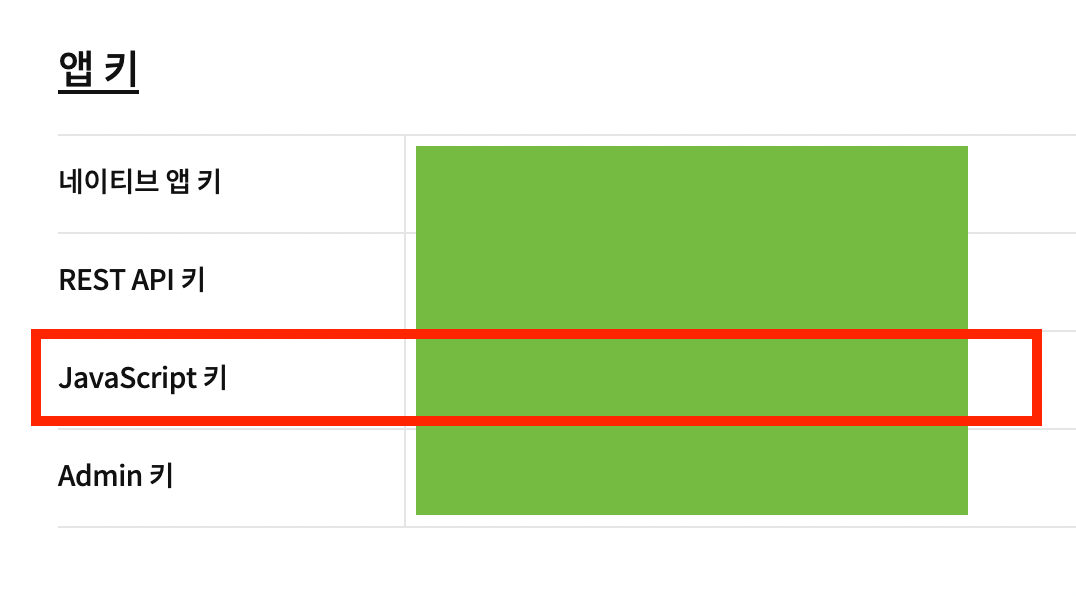
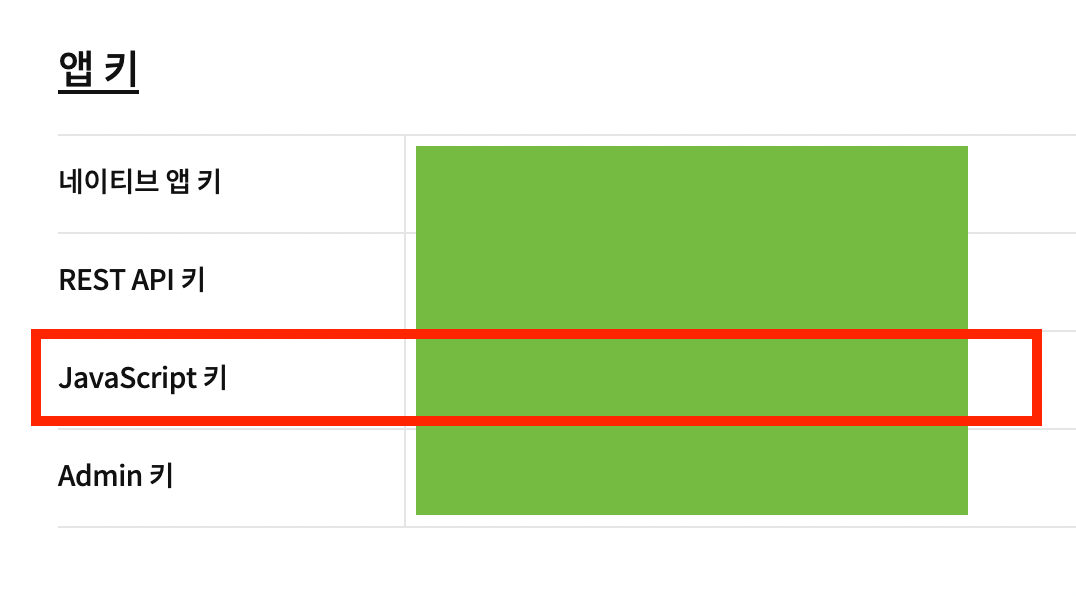
- Kakao.init()를 사용하여 파라미터에 아까 봐둔 API KEY의 Javascript key를 복붙한다.

<%@taglibprefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@pagecontentType="text/html;charset=UTF-8" language="java" %>
<div>
<h1>로그인</h1>
<a href="javascript:kakaoLogin()"><img src="<c:url value="/img/kakao_login.png"/>" style="width: 200px"></a>
<button>네이버 로그인</button>
</div>
<script type="text/javascript" src="https://developers.kakao.com/sdk/js/kakao.js"></script>
<script type="text/javascript">
Kakao.init('Javascript API KEY를 여기에 입력한다');
function kakaoLogin() {
Kakao.Auth.login({
success: function (response) {
Kakao.API.request({
url: '/v2/user/me',
success: function (response) {
alert(JSON.stringify(response))
},
fail: function (error) {
alert(JSON.stringify(error))
},
})
},
fail: function (error) {
alert(JSON.stringify(error))
},
})
}
</script>
4. 성공
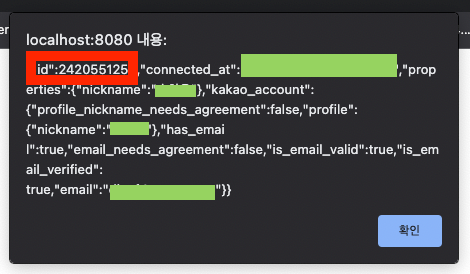
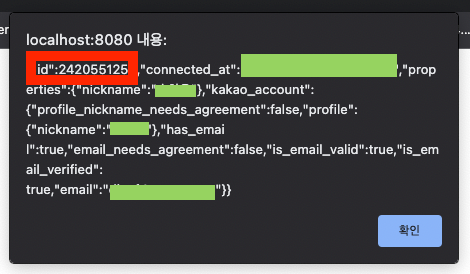
- 로그인을 클릭하게 되면 예시에 나오는 정보제공 동의를 하게되고 완료하면 alert로 카카오 서버에서 받은 사용자의 정보가 표시된다.
- JSON 형식으로 받게 되는데 이 정보를 가지고 회원가입을 만들면 된다. 원하는 정보만 얻고 싶거나 JSON으로 오는 정보들이 무엇인지 알려면 친절한 문서를 가보면 알 수 있다.
https://developers.kakao.com/docs/latest/ko/kakaologin/js
- 위에 코드 그대로 한다면 JSON으로 숫자만으로 id가 올 것이다. 이것은 사용자가 로그인할 때 쓰는 id가 아닌 내 애플리케이션에서 사용자를 구분할 수 있는 고유 번호같은 것이다. 이걸 DB에 저장하여 사용자를 구분하는 것이다.

- 처음 회원 가입 때 저 id를 DB 넣어놓고 나중에 다시 로그인 하였을 때 기존 회원인지 저 id가 있는지 없는지로 검사를 하면 된다.