
GraphQL
GraphQL이란?
npm install graphql-yogaOver-fetching
기존에는 사용자가 요청한 영역의 정보보다 많은 정보를 서버에서 받게 된다. Ex) User Object에서 Name만 사용할 예정인데 User를 전부 받아야 할까?
GraphQL은 Over-fetching 없이 개발자가 어떤 정보를 원하는 지에 대해 통제가 가능하다. Frontend가 Database에 사용자명만 요청할 수 있음.
Under-fetching
기존에는 전체를 완성하려고 각각의 많은 REST API(피드, 알림, 사용자 프로필 등등)을 요청해야한다. GraphQL은 한 Query에 정확하게 원하는 다양한 정보를 받을 수 있다. 그러므로 URL 체계가 없으며 End-point가 하나이다.
Resolvers
Query가 Problem이라면 Resolvers는 해당 Query를 Resolve(해결)한다고 보면 된다.
//schema.graphql
type Query{
name: String!
}
//사용자가 Query에 name을 보내면 String을 보낸다//resolvers.js
const resolvers = {
Query: {
name:() => "daehyun"
}
};
export default resolvers;
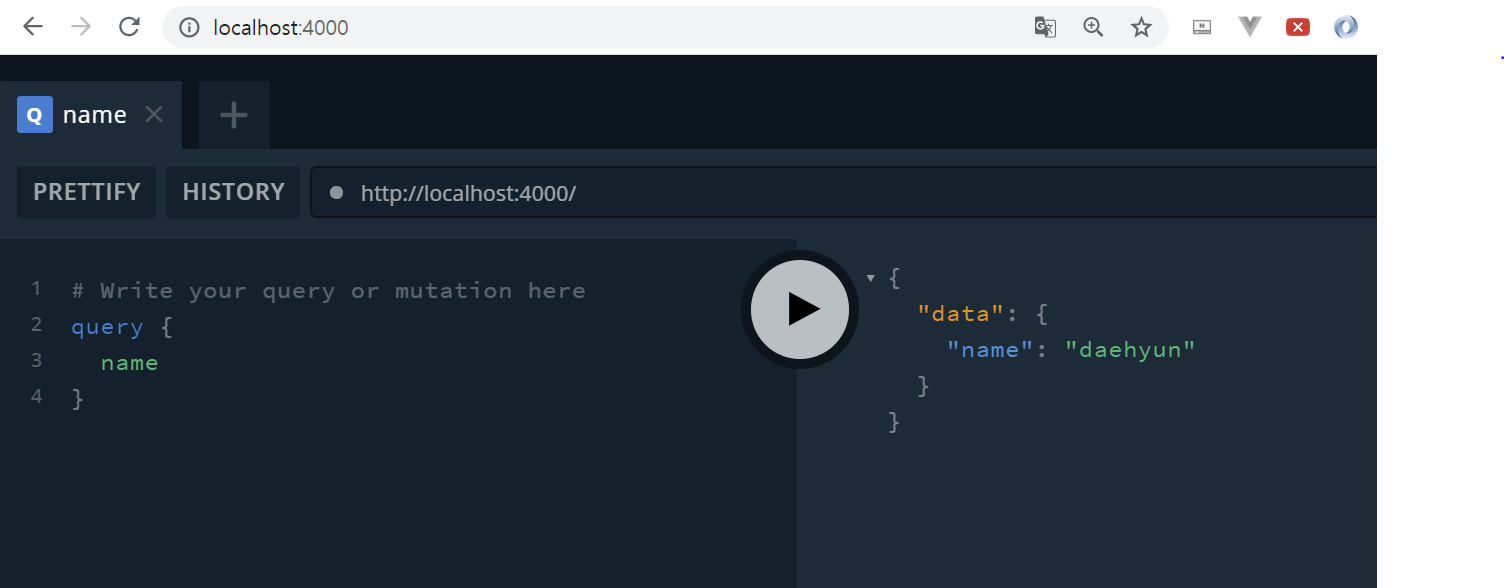
localhost:4000 실행후 Playground에서 query name을 작성하면 위와 같이 "daehyun"이라는 String을 받을 수 있다.
Playground
Postman과 같이 Database를 체크할 수 있음
//schema.graphql
type Daehyun{
name: String!
age: Int!
gender: String!
}
type Query{
person: Daehyun!
}//resolver.js
const daehyun = {
name: "Daehyun",
age: 32,
gender: "male"
}
const resolvers = {
Query: {
person:() => daehyun
}
};
export default resolvers;
사용자가
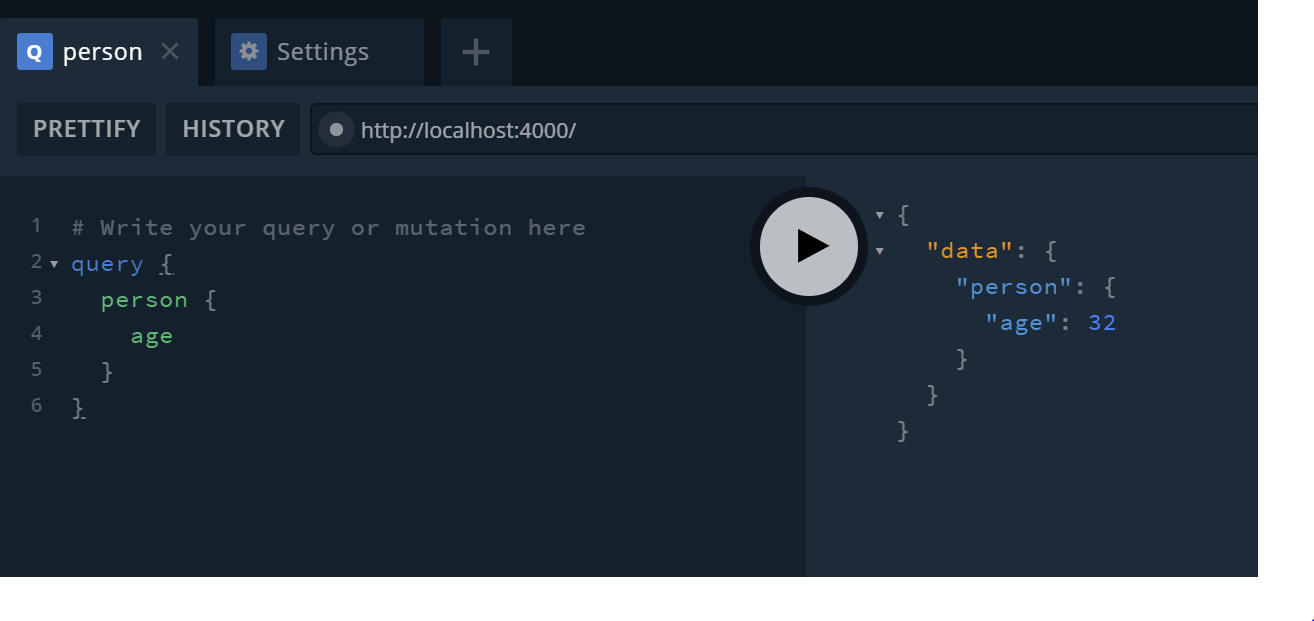
Query에 person을 보내면 Daehyun type을 보낸다. Daehyun type은 name, age, gender를 가진다.Frontend가 이 중에서 age만 받고 싶다면? person에서 age에 서브필드만 포함하면 age 정보만 받아올 수 있다.
심화
//schema.graphql
type Person{
id: Int!
name: String!
age: Int!
gender: String!
}
type Query{
people: [Person]!
person(id: Int!): Person
}//resolver.js
import { people, getById } from "./db";
const resolvers = {
Query: {
people:() => people,
person:(_, { id }) => getById(id)
}
};
export default resolvers;
//db.js
export const people = [
{
id: "1",
name: "Daehyun",
age: 32,
gender: "male"
},
{
id: "2",
name: "Bom",
age: 29,
gender: "female"
},
...
]
export const getById = id => {
const filteredPeople = people.filter(person => person.id === String(id));
return filteredPeople[0];
}

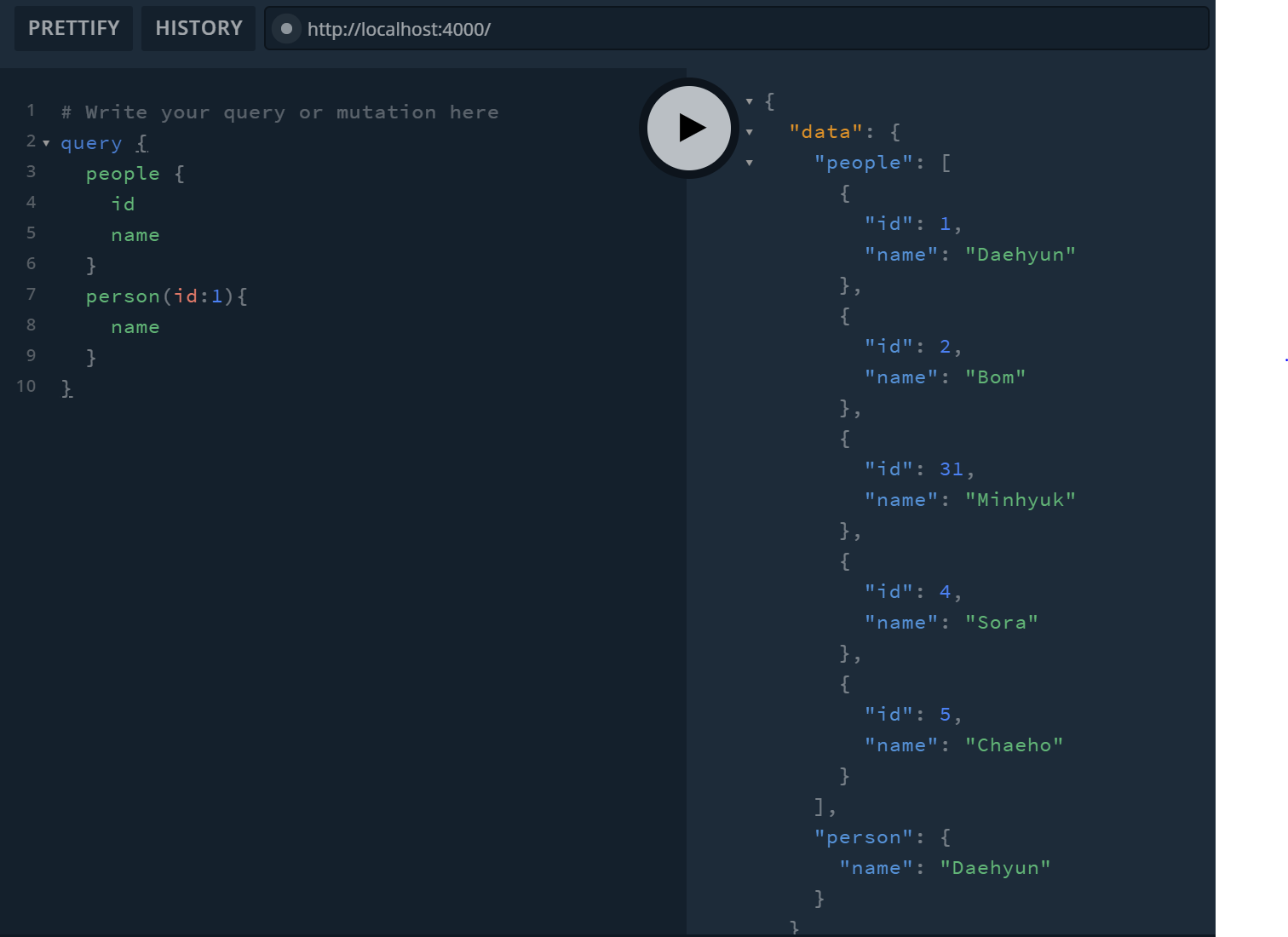
사용자가
Query에 person(id: Int)를 보내면 Person을 보낸다. 사용자가 Query에 people을 보내면 Person 배열을 보낸다.
GraphQL Resolvers는 GraphQL 서버로부터 요청을 받는다. GraphQL 서버가Query나Mutation의 정의를 발견하면Resolver를 찾을 것이고 해당함수를 실행한다. person 함수의 첫 인자는 object이고, 두번째 인자를 id로 받아서 찾은 후 person을 반환한다.
참고
노마드 코더 GraphQL 강의
https://academy.nomadcoders.co/courses/category/KR
