요즈음😁 자주 사용하는 useSWR(Data Fetching 라이브러리)을 통해 페이지를 렌더링 해보았다.
SWR 함수는 1개의 인자를 필수로 받는다. 자세한 사용법과 내용은 코드에 포함되어 있다..!
useSWR(key, fetcher, option) 함수
- key: fetcher에게 전달되는 인자(보통 URL)
- fetcher: 데이터 fetch하는 함수 (axios, fetch 등을 넣으면 됨)
- option 객체: revalidate, mutate, initialData 등을 넣어줄 수 있으며 자세한 기능은 공식문서 참고
//index.tsx
const fetcher = (url: string) => axios.get(url);
const Home = ({ homeInitialData }) => {
const { datas, error } = useSWR(URL.HOME, fetcher, {
//initial props로 넘어온 homeInitialData를 swr캐시에 저장
//swr는 캐시에 데이터가 있기 때문에 component가 최초 렌더링될때 요청을 보내지 않는다.
initialData: homeInitialData,
});
/**
* 대신 다른 화면을 갔다와서 포커싱하거나
* 혹은 사용자의 설정에 따라 원하는 순간에 revalidate하면
* swr은 데이터를 재요청하여 캐시에 있는 데이터를 갱신한다..!
* Client-Side-Rendering
*/
return <div>{datas.map(data => <span>{data}</span>}</div>
}
/**
* Pre-Rendering
* 서버에서 API요청을 직접 보낸 후 받은 데이터를 통해 빌드시에
* html페이지를 만들어서 클라이언트로 보내준다.
*/
export const getStaticProps: GetStaticProps = async () => {
const homeInitialData = await fetcher(URL.HOME);
// ['happy','cool','so-cool', ...rest]
return {
props: {
homeInitialData,
},
};
};
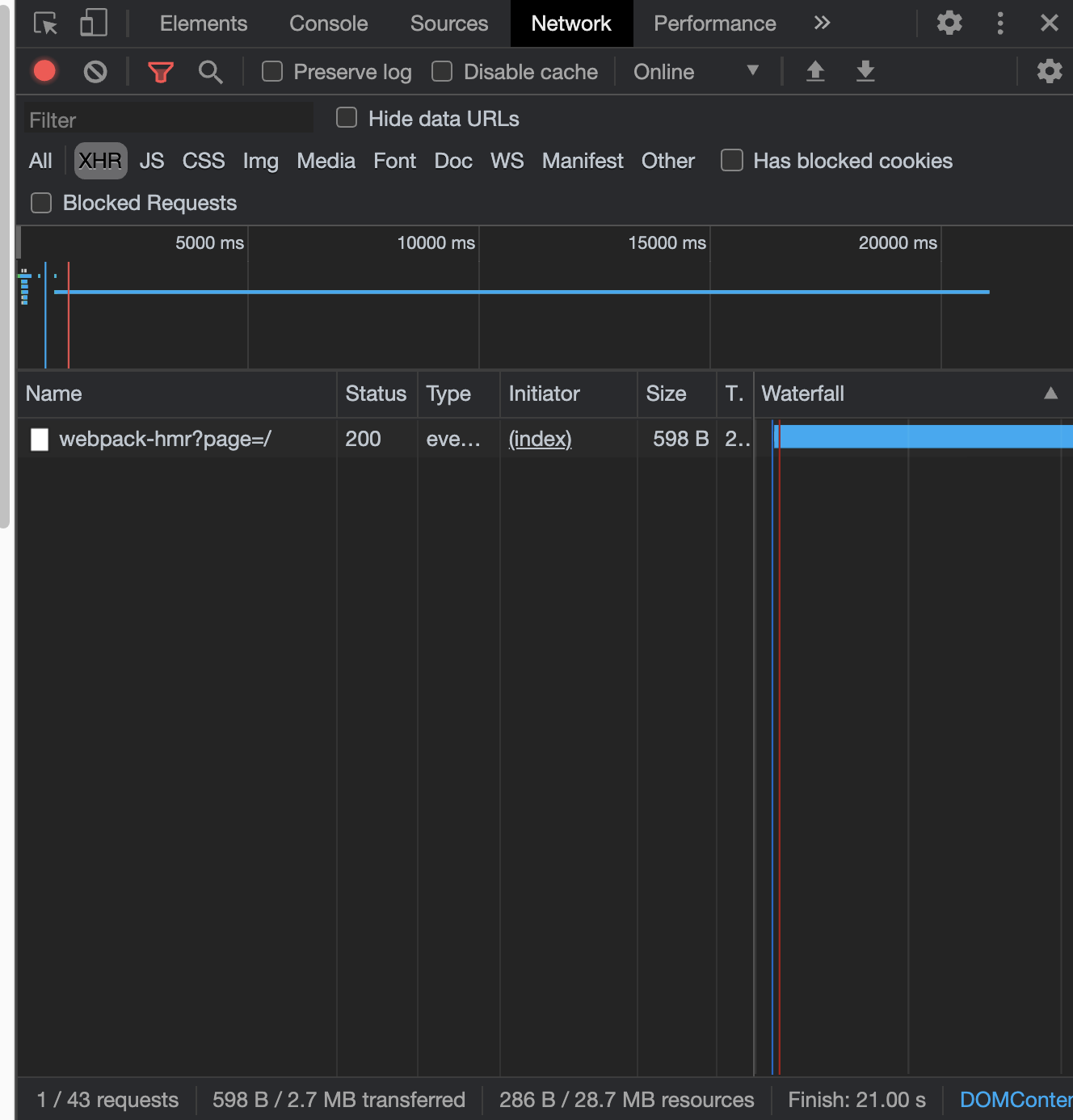
이렇게 초기 렌더링에서는 Pre 렌더링이 되어 API를 요청하지 않아도 데이터를 입힌 화면이 그려져있다. (데이터를 입힌 화면 대신 네트워크 요청 정보를 볼 수 있는 화면 사진을 올렸다..😅)

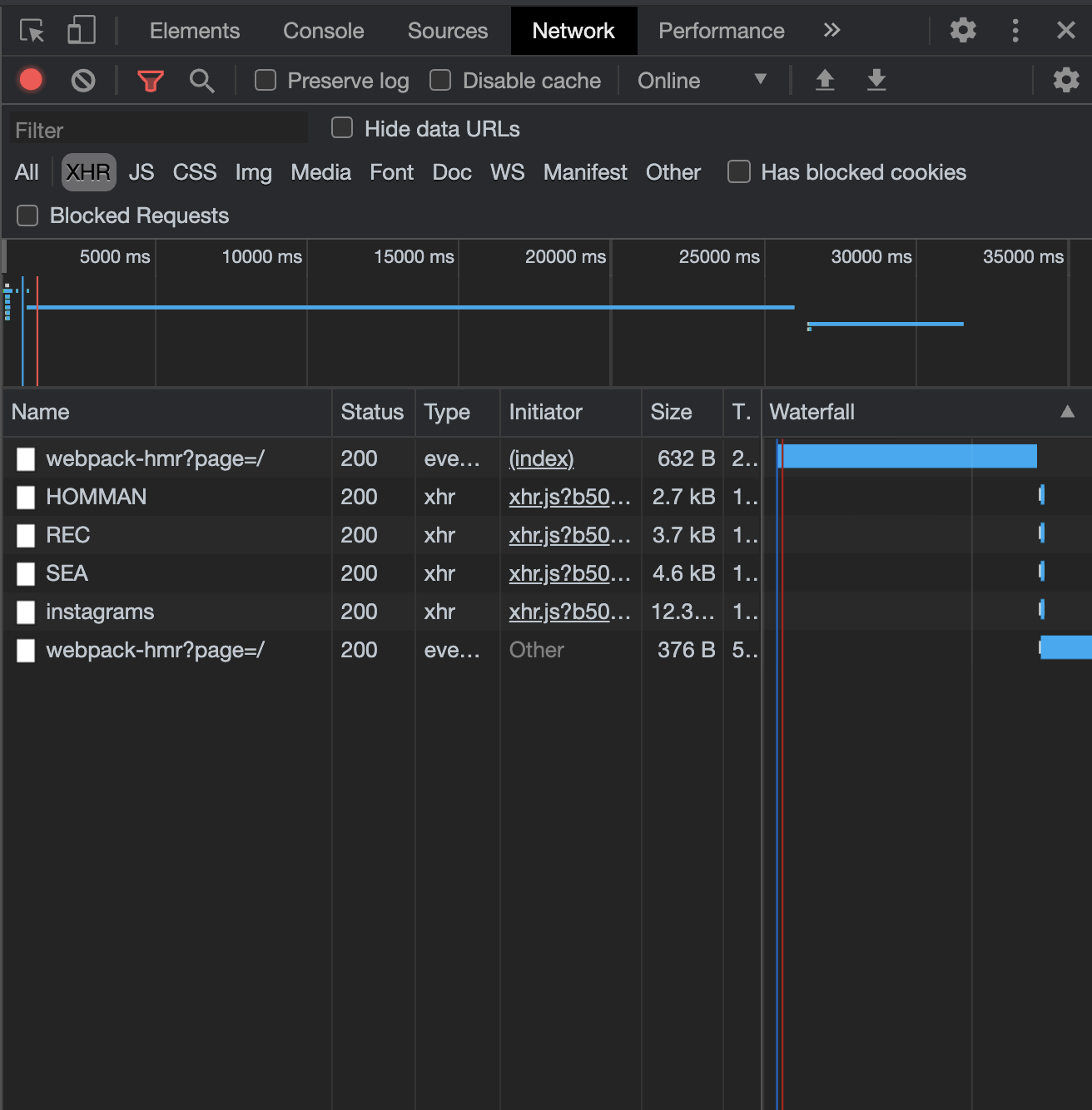
다른 브라우저 창을 갔다가 왔을때는 이렇게 API를 추가로 요청하여 데이터를 자동으로 갱신한다. (useSWR의 CSR 기능)
마무리
이렇게 useSWR과 Next의 Pre-rendering를 적절히 활용하면 효과적으로 페이지를 그리는 것이 가능하다. (ServerSideProps도 위와 같은 방법으로 이용 가능하다는 점..!)



저도 요즘 swr의 매력에 푹 빠져있어요!!!!!! axios랑 같이 쓰고 있는데 신세계를 경험중입니당 💘💘💘