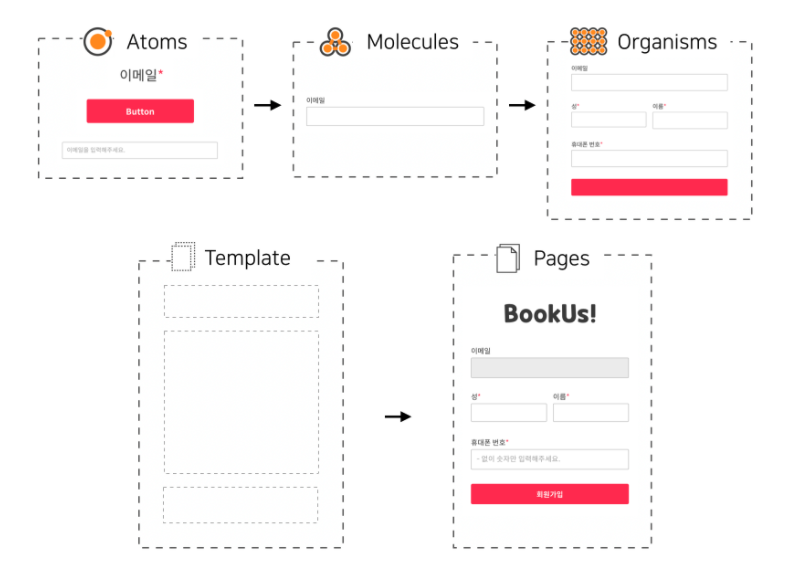
⚙️ Atomic Desgin Pattern

아코믹 디자인 패턴은 가장 작은 단위의 컴포넌트를 만들어, 큰 단위로 쌓아나가며 각각의 UI 단위를 만들어 나가는 디자인 패턴입니다.
atoms에 해당하는 컴포넌트를 예를들면 Label, Button 등이 이에 해당됩니다. atoms를 조합하면 molecules가 되고 Organisms은 molecules의 큰 단위입니다. 이렇게 디자인을 적용하면 처음 컴포넌트를 구현하는 시간은 오래걸릴 수 있으나 atoms단위 컴포넌트들을 재사용성이 높게 구현한 경우 page구현시간은 단축이 가능합니다. 그리고 추후에 유지, 보수를 하는 경우에도 시간을 단축할 수 있습니다.
근무중인 기업에서 새로 적용하는 디자인 패턴으로 컴포넌트를 구현하기 전 어떤 방식으로 아토믹 디자인을 적용하고 분류할지 디자인팀과 의논을 하고 진행을 했습니다. 아토믹 디자인이 명확하게 정하기엔 고려할 부분과 각자의 관점에 따라 달라질 수 있어서 조금씩 다를 수 있습니다.
