
GoogleLogin API
구글 로그인을 위해서 OAuth API를 사용해서 로그인을 구현할 수 있다. 처음에는 생활코딩 영상을 보고 익숙해진다음 블로깅을 시작했다.
전체적인 흐름과 틀을 잡은 후 Google API Console에 가서 계정을 만들고 아래와 같이 진행을 했다.
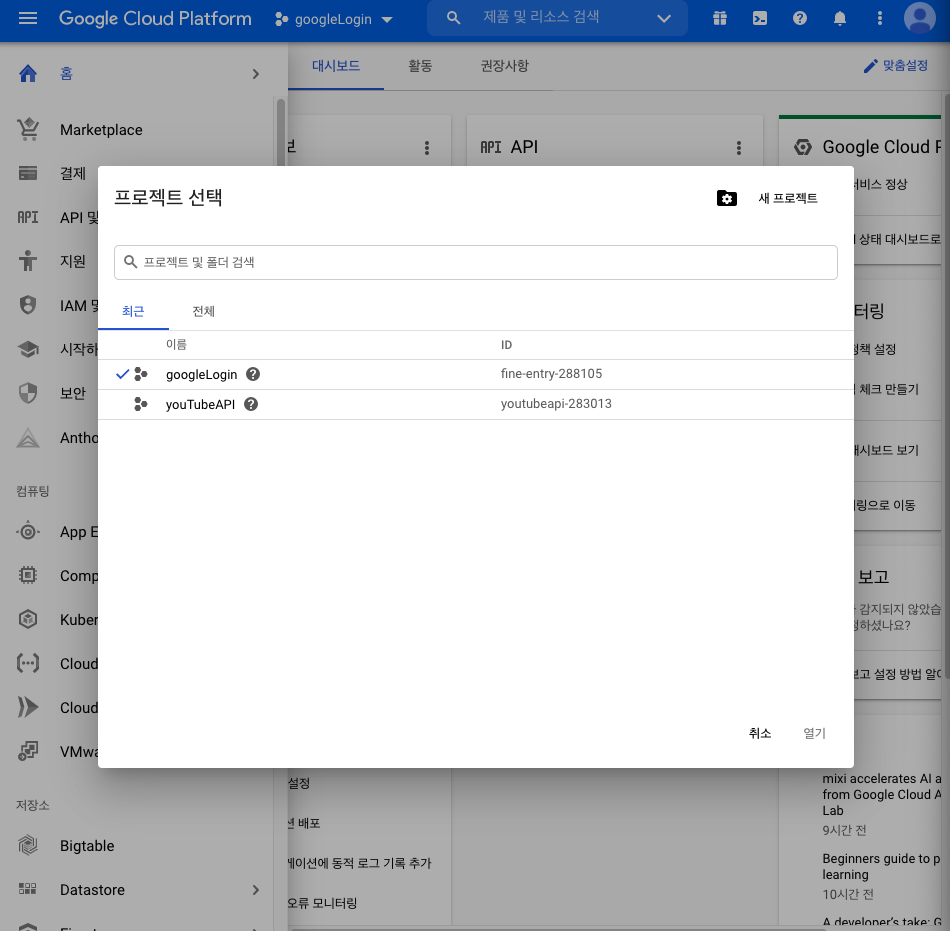
1. 새 프로젝트만들기

2. API 개요로 이동을 클릭해서 이동한다
3. 사용자 인증정보를 클릭한 후 OAuth 클라이언트 ID를 클릭한다

4. 웹 애플리케이션을 선택하고 작성을 하면 클라이언트ID와 보안비밀번호가 발급된다.
React-google-login
import React from 'react';
import styled from 'styled-components';
import { GoogleLogin } from 'react-google-login';
import dotenv from 'dotenv';
// 클라이언트 ID는 보안을 위해서 dotenv를 이용한다
import axios from 'axios';
dotenv.config();
const responseGoogle = (res) => {
// 서버로 토큰을 전달한 후 JWT토큰을 받고 localStorage에 저장해야한다
console.log(res.tokenId);
axios
.post('http://localhost:4000/auth', {
id_token: res.tokenId,
})
.then(function (response) {
localStorage.setItem('token', response.data.token);
// isLogin 상태값을 true로 변경한다.
dispatch(loginCheck());
})
.catch(function (error) {
console.log(error);
});
};
const responseFailGoogle = (err) => {
// 에러발생시
console.log(err);
};
const Login = (props) => {
console.log(props);
return (
<Container>
<BGIMG></BGIMG>
<Logo></Logo>
<LoginWrap>
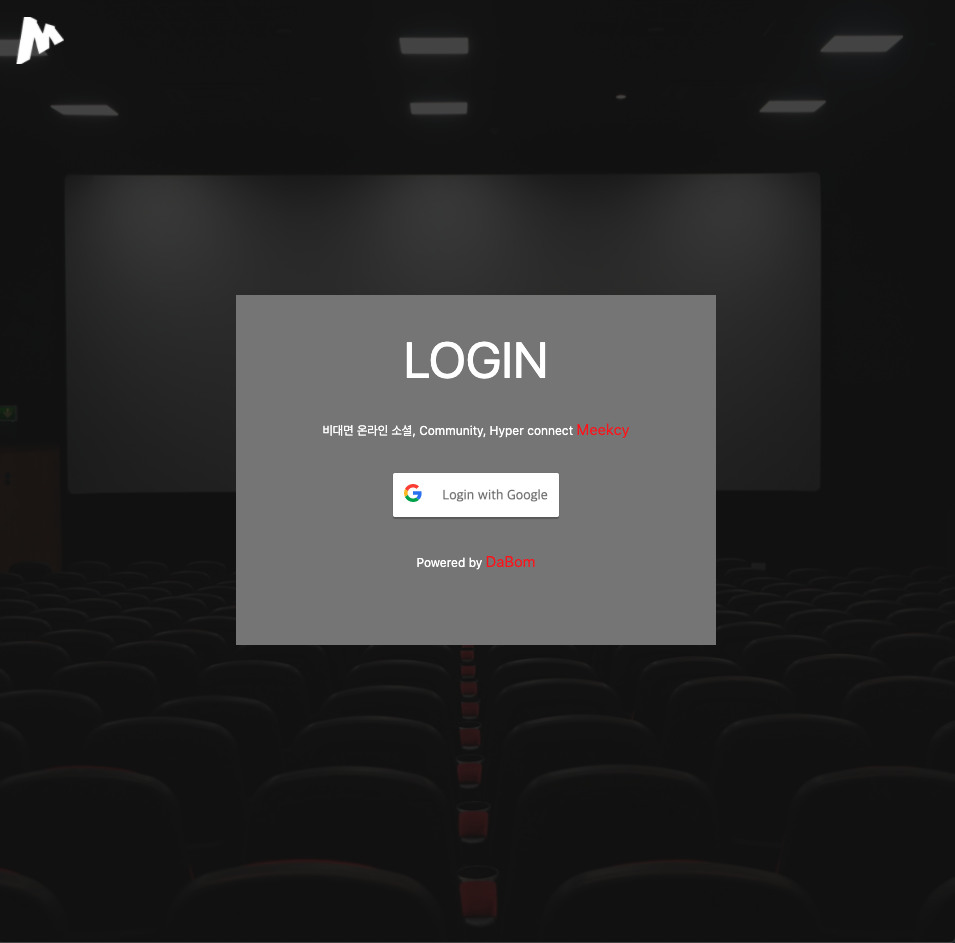
<LoginTitle>LOGIN</LoginTitle>
<LoginDetailText>
비대면 온라인 소셜, Community, Hyper connect <LoginStrongText>Meekcy</LoginStrongText>
</LoginDetailText>
<LoginBtn>
<GoogleLogin
clientId={process.env.REACT_APP_GOOGLE_CLIENTID}
buttonText="Login with Google"
onSuccess={responseGoogle}
onFailure={responseFailGoogle}
cookiePolicy={'single_host_origin'}
/>
</LoginBtn>
<LoginDetailText>
Powered by <LoginStrongText>DaBom</LoginStrongText>
</LoginDetailText>
</LoginWrap>
</Container>
);
};
export default Login;Reference
- react로 google login 구현
https://electricburglar.tistory.com/150
