인프런의 모든 개발자를 위한 HTTP 웹 기본 지식강좌를 듣고 공부한 내용입니다. 개인이 보기 위해 적은 정보라서 설명이 부족할 수 있습니다.
HTTP(HyperText Transfer Protocol)

html, text뿐만아니라 image, 음성, 영상, 파일, json, xml, api 등 거의 모든 형태의 데이터 전송 가능하다
서버간 데이터를 주고 받을 때도 대부분 HTTP를 사용한다
특징
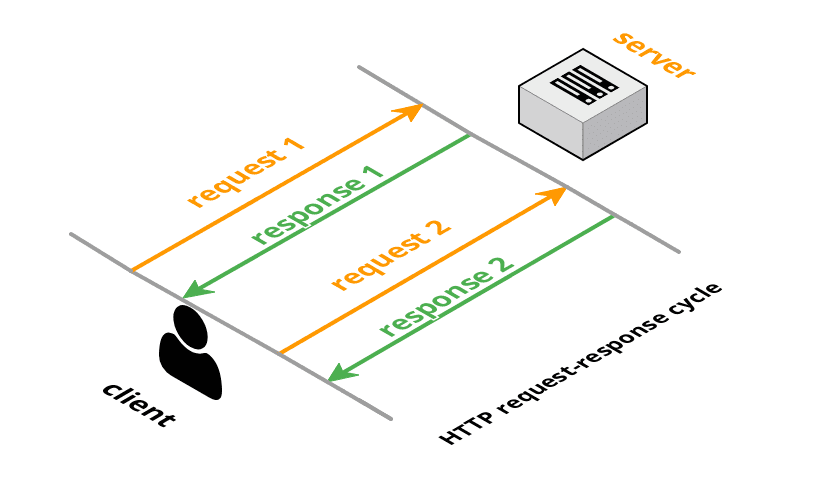
클라이언트 서버 구조
클라이언트가 서버에 http요청을 보내고 서버로부터 응답이 올때까지 기다리다가 서버로부터 http응답을 받는다
Stateful, Stateless

http는 무상태 프로토콜(stateless)을 지향한다
무상태 프로토콜의 의미는 어떠한 이전 요청과도 무관한 각각의 요청을 독립적인 트랜잭션으로 취급하는 통신 프로토콜로 클라이언트에서 서버로 요청을 보내고 받는 일련의 과정이 독립적으로 이루어지고 서버에서는 이전 클라이언트 상태를 유지하지 않는다.
stateless의 의미를 풀어서 설명을 해보자.
클라이언트에서 서버로 요청을 보내고 서버는 이에 응답을 전달한다. 클라이언트에서 서버로 다시 한번더 요청을 전달하면 서버는 처음에 클라이언트에서 전달받은 요청에 대한 상태를 유지하지 않는다. 그래서 클라이언트에서 서버로 요청시에 처음에 전달했던 데이터를 같이 보내야 서버에서 원하는 응답을 받을 수 있다. 여기에는 매번 이전에 보냈던 데이터도 포함해서 재요청을 하다보니 요청시 전달되는 데이터가 많다는 단점이 있다. 하지만 갑자기 서버가 다운되는 경우와 같은 해당 서버가 아닌 다른 서버를 이용해야하는 경우, 전혀 다른 서버에 요청을 해도 요청에 필요한 데이터들을 같이 전달하기때문에 새로운 서버를 통해 원하는 응답을 받는 것이 가능해진다.
Stateful는 정반대의 의미이다. 처음에 클라이언트에서 요청했던 데이터를 서버에서는 저장하고 있다. 그래서 클라이언트에서 서버로 재 요청시 이전 데이터를 제외하고 서버로 요청을 해도 서버는 처음에 전달받은 데이터를 가지고 있어서 클라이언트에서 원하는 데이터를 받을 수 있게 된다. 이경우에는 요청시 전달하는 데이터의 양은 적지만 서버가 바뀌는 경우, 바뀐 서버에게 클라이언트에서 요청받은 저장된 데이터를 전달해주어야하는 단점이 발생한다.
실무에서 stateless를 선호하고 있지만 http를 사용함에 있어 모든것을 stateless로 적용하는 것은 어려울 수 있다.
예시로 로그인이다. 서버를 로그인이 된 상태로 유지를 해줘야하는데 이것을 유지하기 위해 브라우저 쿠키와 서버의 세션등을 사용해서 상태를 유지한다.
이러한 경우에도 상태유지는 최소한으로 하는 것이 좋다.
비 연결성(connectionless)

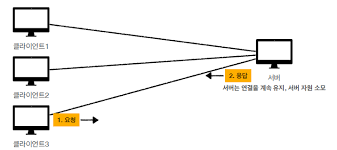
http는 기본적으로 연결을 유지하지 않는 모델이다.
클라이언트에서 서버로 요청을 하는 경우, 서버로부터 응답을 받으면 연결을 끊어지게 된다. 연결이 유지되는 경우, 연결된 클라이언트만큼 서버의 자원이 소진되게 되어서 최소한의 자원으로 서버를 사용할 수 있도록 비연결성을 유지한다.
비연결성을 유지하면 1시간동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작다.
하지만 요청시마다 tcp/ip 연결을 매번 새로 진행을 하게되고 tcp/ip의 특징인 3 way handshake시간도 추가된다. 이 단점을 해결하기 위해서 일정시간동안은 연결을 유지하는 http지속연결(persistent Connections)을 사용하고 있고 최근에는 더 최적화가 되었다.
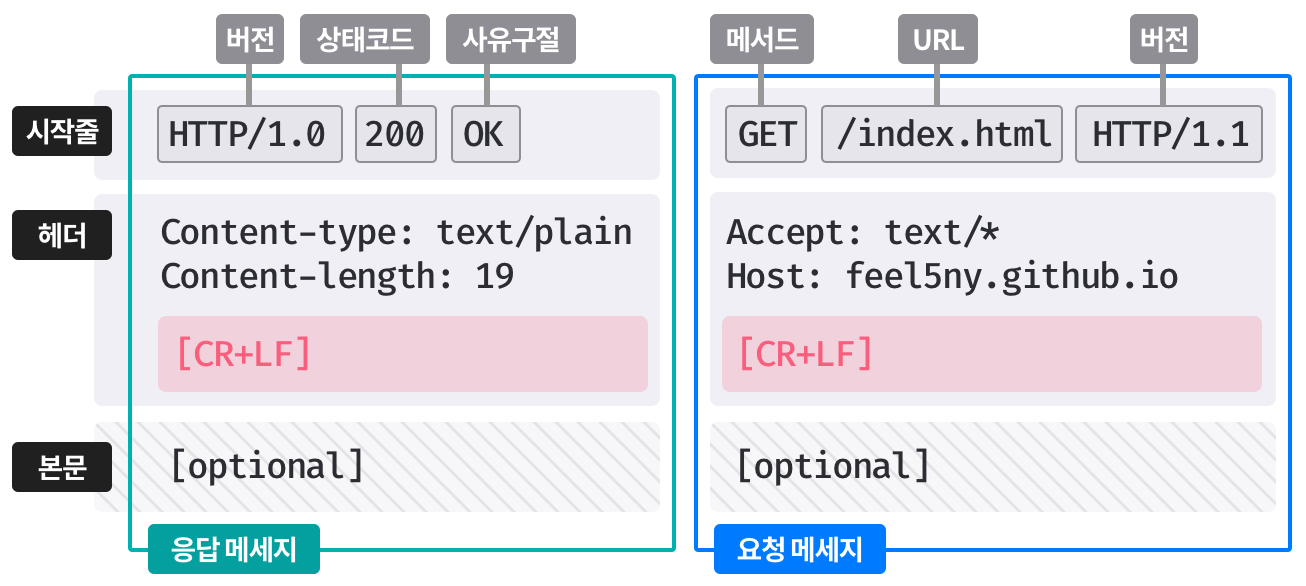
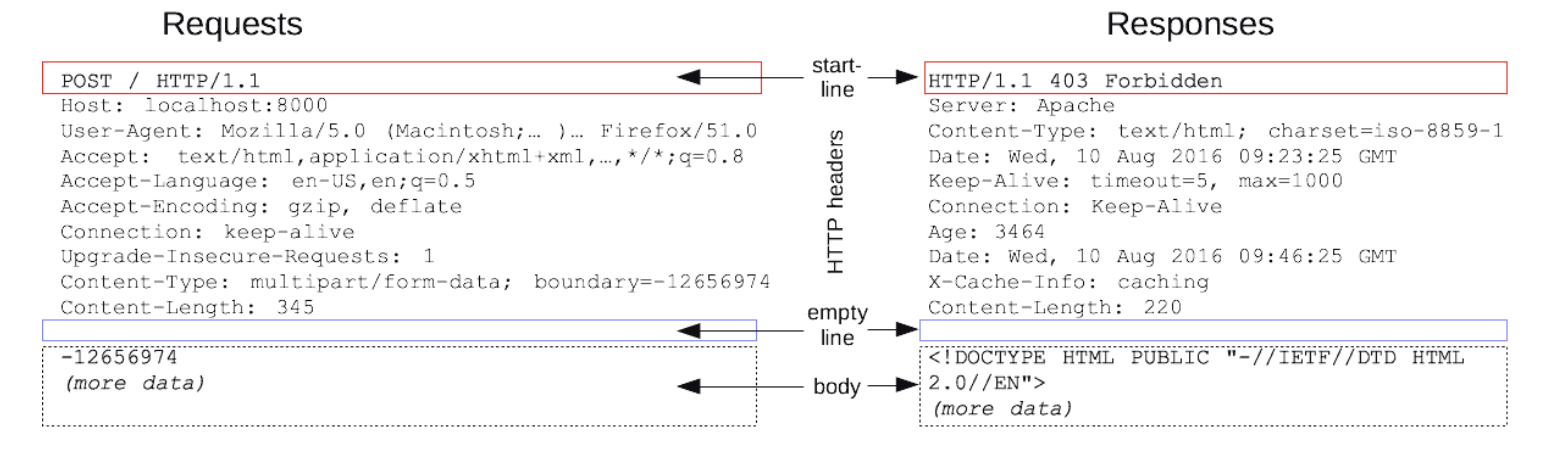
HTTP 메세지

시작라인
- request line(요청 메세지)
- 메소드 / request target => 절대경로 + 쿼리 / http version
- status line(응답 메세지)
- http version / status code / reason-pharse
HTTP 해더(header)
- field name: value
- field name은 대소문자 구문없어서 자유롭게 작성이 가능하다
전송이 필요한 모든 부가정보가 들어있다. 임의의 해더도 가능하다
예) 메세지 바디의 크기, 압축, 인증 등등
HTTP 바디(body)
실제 전송할 데이터
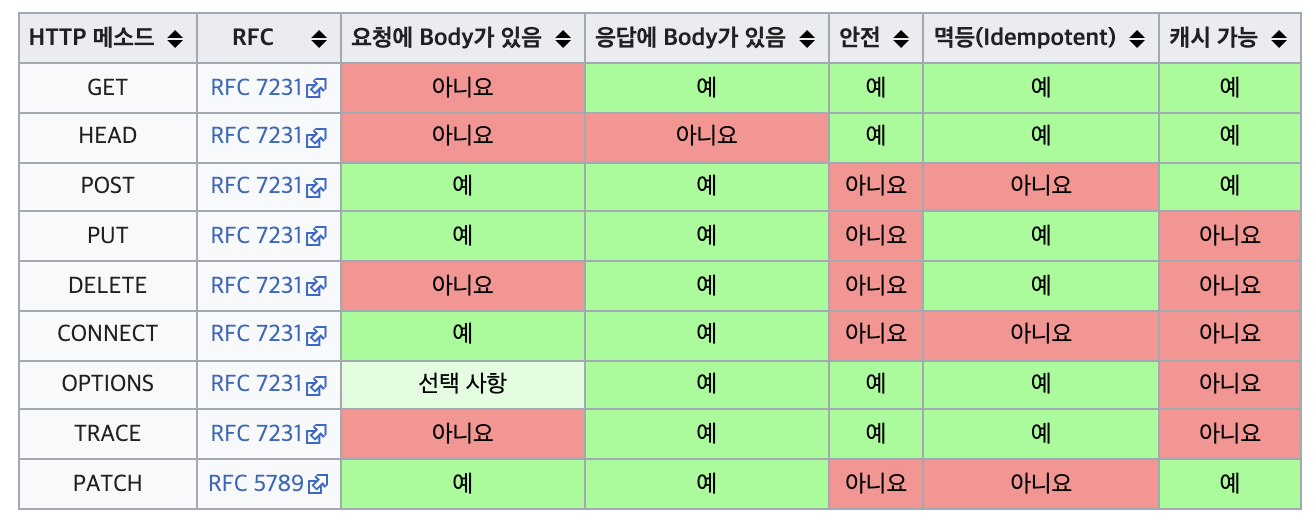
메서드
메서드의 속성

-
안전(Safe Methos)
-
멱등(Idempotent Methods) : 한번 호출이든 여러번 호출이든 결과가 같다
-
캐시 가능(Cacheable Methods) : 응답결과 리소스를 캐시해서 사용해도 가능(get, head정도만 사용된다)
GET
-
리소스 조회
-
서버에 전달하고 싶은 데이터는 query로 전달
-
body에 데이터를 전달할 수 있지만 권장하지 않음
POST
-
요청 데이터 처리
-
메세지 body를 통해 서버로 데이터 전달
-
서버는 요청 데이터 처리
-
주로 신규 리소스 등록에 사용
-
프로세스를 처리해야하는 경우에도 사용
PUT
-
리소스 대체
-
해당 리소스가 없으면 생성
-
클라이언트에서 리소스를 식별
-
기존 리소스를 완전히 덮어쓰기가 된다
PATCH
- 리소스 부분 변경
DELETE
- 리소스 삭제
기타 메서드
- HEAD : get과 동일하지만 메세지 부분을 제외하고, 상태 줄과 헤더만 변경
- OPTIONS : 대상 리소스 대한 통신 가능 옵션(메서드)을 설명(주로 CORS에서 사용)
상태코드
클라이언트가 보낸 요청의 처리상태를 응답에서 알려주는 기능을 한다.
1xx (정보): 요청을 받았으며 프로세스 중
2xx (성공): 요청 성공
-
200 : OK
-
201 : Created. 클라이언트의 요청으로 서버에 새로운 리소스 생성.
-
202 : Acceted. 요청이 접수가 되었으나 처리가 되지 않음.
-
204 : No Content. 서버가 성공적으로 요청을 수행했지만 응답 페이로드 본문에 보낼 데이터가 없음.
3xx (리다이렉션): 요청 완료를 위해 추가 작업 조치가 필요
영구 리다이렉션
-
리소스의 url가 영구적으로 이동
-
원래 url사용 x
-
검색 엔진 등에서도 변경인지
-
301(Moved Permanently): 리다이렉트시 요청 메서드가 GET으로 변하고 본문이 제거될 수 있음.
-
308(Permanent Redirect) : 301과 기능은 같고, 본문이 남는다는 차이가 있음.
일시적인 리다이렉션
-
리소스의 uri가 일시적으로 변경
-
검색 엔진 등에서 url을 변경하면 안됨
-
예시 => PRG(Post/Redirect/Get)
-
302(Found): 리다이렉트시 요청 메서드가 get으로 변하고, 본문이 제거될 수 있음.
-
303(See Other): 리다이렉트시 요청 메소드 get으로 변경
-
307(Temporary Redirect): 302와 기능은 같음. 리다이렉트시 요청 메소드와 본문 유지.
기타 리다이렉션
-
300(Multiple Choice) : 많이 사용하지 않는다
-
304(Not Modified): 클라이언트에게 리소스가 수정되지 않았음을 알려주고, 클라이언트에서는 저장된 캐시를 재사용한다.
4xx (클라이언트 오류): 요청의 문법이 잘못되었거나 요청을 처리할 수 없음
-
400(Bad Request) : 클라이언트가 잘못된 요청을 해서 서버가 요청을 처리할 수 없음
-
401(Unauthorized) : 클라이언트가 해당 리소스에 대한 인증이 필요함
-
403(Forbidden) : 서버가 요청을 이해했지만 승인을 거부함
-
404(Not Found) : 요청 리소스가 서버에 없음
5xx (서버 오류): 서버가 명백히 유효한 요청에 대해 충족을 실패
-
500(Internal Server Error) : 서버 내부 문제로 오류 발생
-
503(Service Unavailable) : 서버의 일시적인 과부하 또는 예정된 작업으로 잠시 요청을 처리할 수 있음
헤더1 - 일반헤더
HTTP BODY

-
http 전송에 필요한 모든 부가정보
-
메세지의 본문을 통해 표현 데이터 전달
-
메세지 본문은 payload라고도 한다
표현
-
Content-Type : 표현 데이터의 형식
-
Content-Encoding : 표현 데이터의 압축 방식
-
Content-Language : 표현 데이터의 자연 언어
-
Content-Length : 표현 데이터의 길이. 바이트 단위
콘텐츠 협상
-
클라이언트가 선호하는 표현 요청
-
요청하는 자연언어는 우선순위를 정해서 서버로 전달 가능
전송 방식
-
단순 전송
-
압축 전송
-
분할 전송(Transfer-Encoding) : 용량이 큰 경우 사용. Content-Length를 넣지 않음
-
범위 전송
일반 정보
-
From : 유저 에이전트의 이메일 정보
-
Referer : 이전 웹 페이지 주소
-
User-Agent : 유저 에이전트 애플리케이션 정보
-
Server : 요청을 처리하는 오리진 서버의 소프트웨어 정보
-
Date : 메시지가 생성된 날짜
특별한 정보
-
Host : 요청한 호스트 정보(도메인)
-
Location : 페이지 리다이렉션
-
Allow : 허용 가능한 HTTP 메서드
-
Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
인증
-
Authorization : 클라이언트 인증 정보를 서버에 전달
-
WWW-Authenticate : 리소스 접근시 필요한 인증 방법 정의. 401응답과 함께 사용
쿠키
-
Set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)
-
Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, http 요청시 서버로 전달
-
보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
-
세션쿠키와 영속쿠키
-
보안
- Secure : 쿠키는 http, https를 구분하지 않고 전송. Secure를 적용하면 https인 경우에만 전송.
- HttpOnly : XSS 공격 방지. 자바스크립트에서 쿠키 접근 불가
- SameSite : XSRF 공격 방지
