MVC(Model-View-Controller)란?
위키백과에 따르면 MVC(Model–View–Controller, MVC)는 소프트웨어 공학에서 사용되는 소프트웨어 디자인 패턴이다. application을 3가지 역할로 구분해서 코딩하는 방법론이다. 아래 이미지를 보면서 흐름을 이해해보자.

-
Model : 일반적으로 DB테이블에 해당한다. 순수한 데이터로서 DB의 역할을 하거나 DB에 데이터를 요청해서 원하는 데이터를 받는 역할을 한다. 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 하고 View나 Controller에 대한 정보는 알수없다.
-
View : Controller로 데이터를 받아서 클라이언트 측 기술인 html/css/javascript를 이용해 표현하는 역할을 한다. 데이터를 따로 보관하지 않고 처리한다.
-
Controller : 사용자가 접근 한 URL에 따라서 사용자의 요청사항을 파악한 후에 그 요청에 맞는 데이터를 Model에 의뢰하고, Model에서 받은 데이터를 View에 반영해서 사용자에게 알려주는 역할을 한다.
MVC패턴을 사용하는 이유
서로 분리해서 각자의 역할에만 집중할 수 있게 개발을 할 수 있다. 이런 경우 유지보수성, application의 확장성, 유연성 증가, 중복코딩 발생여부 등 발생가능한 다양한 문제점을 해결할 수 있다.
MVC패턴의 한계
기본기능 설계를 위해 클래스들을 많이 필요하기 때문에 자칫 잘못하면 더 복잡해질 수 있다. 이러한 이유로 초반에 설계시간이 올래 걸리고 숙련된 개발자가 필요하다. 그리고 Model과 View의 의존성이 완벽히 분리 할 수 없기 때문에 패턴이 모호해질 수 있고 변형이 올 수 있다.
MVC패턴의 한계에 대한 해결방안
MVC패턴의 Model과 View의 의존성이 높다는 단점을 보안할만한 대안으로 MVVM패턴이 있다. MVVM패턴은 Model + View + View Model를 합친 용어이다.
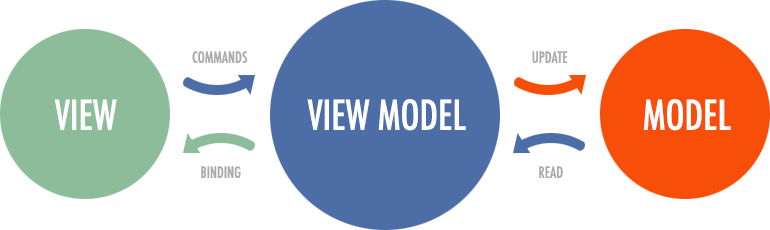
MVVM패턴이란?

-
Model : MVC패턴의 Model의 기능과 거의 동일하다. 데이터를 처리하는 부분이다.
-
View : MVC패턴의 View의 기능과 거의 동일하다. 사용자에 보여지는 UI부분이다.
-
View Model : View를 표현하기 위해 만든 View를 위한 Model이다. View를 나타내 주기 위한 Model이자 View를 나타내기 위한 데이터 처리를 하는 부분이다.
출처
MVC Pattern의 장단점https://server-engineer.tistory.com/167
MVC패턴https://m.blog.naver.com/jhc9639/220967034588
MVC 디자인 패턴_생활코딩https://opentutorials.org/course/697/3828
디자인패턴_MVVM패턴,MVC패턴https://beomy.tistory.com/43
