
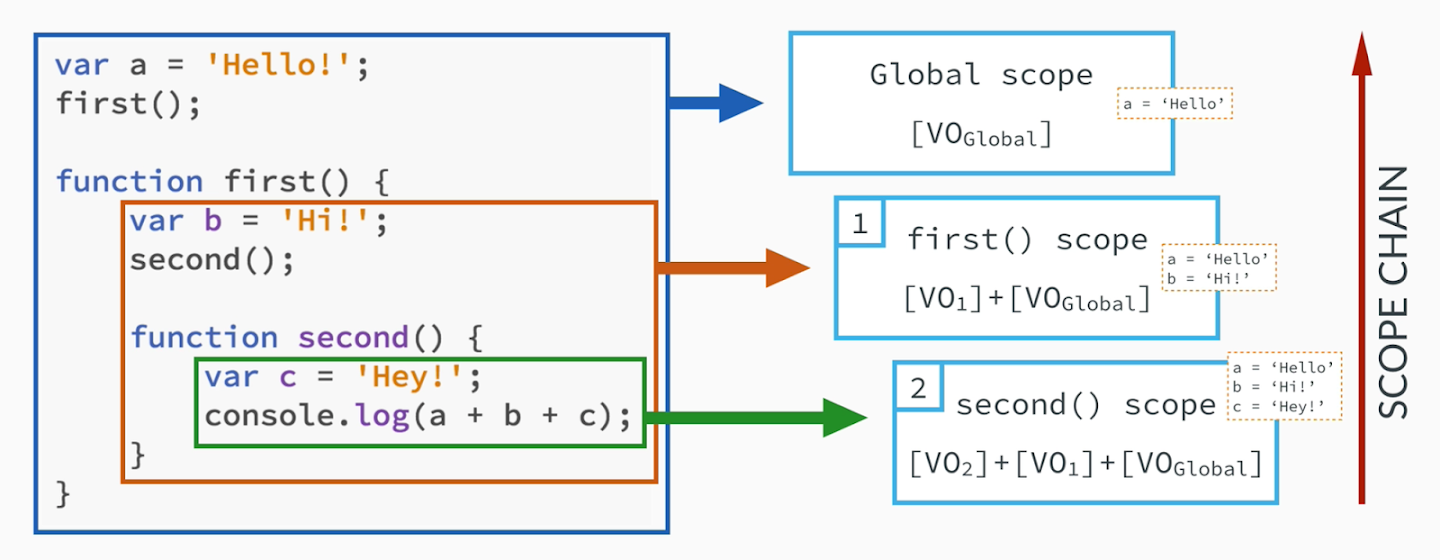
[Scope]
코드 작성시(LEXICAL) 변수 접근 규칙에 따른 유효 범위(변수와 그 값이 어디서부터 어디까지 유효한지를 판단하는 범위)
-
Javascript는 기본적으로 함수가 선언되는 동시에 자신만의 scope를 가진다.
-
중첩이 가능하다.(함수안에 함수를 넣을 수 있다.)
-
Global Scope는 최상단 Scope로, 전연변수는 어디서든 접근이 가능하다.
-
지역변수(함수내 변수)는 함수내에서 전역변수(글로벌에 있는 변수)보다 더 높은 우선순위를 가진다.
-
Local Scope 안쪽에서 선언된 변수는 밖에서 사용할 수 없다.
-
Global Scope에서 선언된 함수와 var키워드를 이용해 선언된 변수는 window객체와 연결(전역범위에 많은 변수선언하지 않게 주의)
-
선언없이 초기화된 전역변수는 금지!!
[Scope 종류]
-
Global Scope
-
Function Scope
-
Block Scope : 중괄호로 시작하고 끝나는 단위
[변수]
-
var : function scope/값 재정의 가능/재선언 가능
-
let : block scope/값 재정의 가능/재선언 불가능
-
const : block scope/값 재정의 불가능/재선언 불가능
