
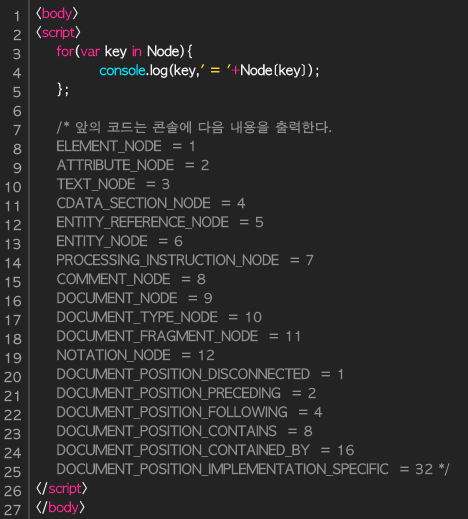
[childNodes]
주어진 요소의 자식 노드 모음( collection )을 반환
-
읽기 전용 속성이다.
-
자식 노드의 NodeList를 리턴
NodeList
-
NodeList 항목은 문자열이 아닌 객체이며 색인 번호를 사용하여 액세스 할 수 있다
-
NodeList은 배열처럼 보이지만 배열이 아니라 유사배열이다
-
NodeList에 valueOf (), push (), pop () 또는 join ()과 같은 배열 메소드를 사용할 수 없다
-
색인 번호로만 액세스 할 수 있다
-
객체 만 속성 노드와 텍스트 노드를 포함 할 수 있다
이미지출처 : https://programmer-seva.tistory.com/53
[children]
호출된 요소의 모든 자식 노드의 elements를 담고있는 실시간 HTMLCollection을 반환
- 각 자식 요소를 컬렉션 안에서 접근하기 위해서 item() 메소드를 이용하거나 Javascript 배열 스타일의 문법을 사용할 수 있다
HTMLCollection
-
HTML 요소의 모음
-
이름, ID 또는 색인 번호로 액세스 할 수 있다