
[target¤tTarget]
자바스크립트의 이벤트 중 클릭한 요소를 가져오는 방법
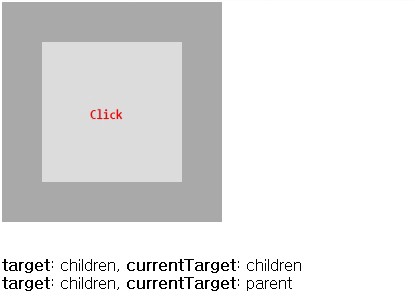
event.target
- 이벤트버블링의 가장 마지막에 위치한 최하위의 요소를 반환
event.currentTarget
- 이벤트 생성 위치
<div onclick="a(event)" id="circle" style="width:100px; height:100px; border:1px solid red;">
<a id="btn">[버튼]</a>
</div>function a(){
console.log(
e.currentTarget.tagName == "DIV", e.target.tagName == "A"
); // true, true
}