HTTP Method와 CRUD란?
HTTP은 클라이언트와 서버사이의 통신규약이다. 이전 블로깅에서 정리를 했지만 추가적으로 정리를 더하고 코드분석을 추가해서 정리하려한다. 먼저 HTTP Method은 MDN에서 확인이 가능하다. 종류는 GET, POST, PUT, PATCH, DELETE, OPTION 등이 있다.
이것과 CRUD을 비교해서 정리하려 한다. CRUD는 대부분의 컴퓨터 소프트웨어가 가지는 기본적인 데이터 처리 기능인 Create, Read, Update, Delete를 묶어서 일컫는 말이다. 자세한 설명은 위키피디아에서 확인이 가능하다.
HTTP Method vs CRUD
-
GET === Read
-
POST === Create
-
PUT, PATCH === Update(멱등성: 여러번요청을 해도 결과값이 변경되지 않는다)
-
DELETE === Delete
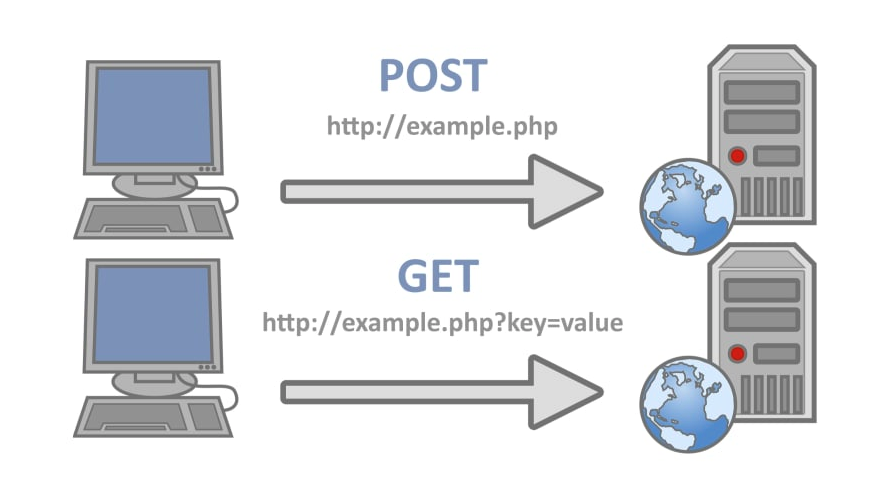
HTTP Method의 POST와 GET의 비교

이미지출처https://dev.to/williamragstad/how-to-use-ajax-3b5e
POST와 GET요청은 클라이언트에서 서버에 요청을 하는 메서드다.
GET 메소드는 주로 데이터를 읽거나(Read) 검색(Retrieve)할 때에 사용되는 메소드이다. 클라이언트 데이터를 URL에 붙여서 전송이 되는 방식이다. 그래서 body에는 내용이 없고 해더의 URL에서 내용이 확인된다. 장점은 빠른 속도와 쉬운방법으로 이용이 가능하다는 점이고 단점으로는 양에 한계가 있다는 점이다.
POST 메소드는 주로 새로운 리소스를 생성(create)할 때 사용되며 데이터전송을 기반으로 한 요청메소드이다. Body에 내용을 포함해서 서버로 전송된다.
서버 생성
서버생성하는 방법은 공식문서https://nodejs.org/ko/docs/guides/anatomy-of-an-http-transaction/을 보고 그대로 복사해서 만들었다. 처음에는 어떤 의미인지 알 수 없었지만 console로 확인하면서 어떤 값이 들어오는지 확인하면서 이해를 했다. 단순하게 요청을 받으면 저장하고 전달하는 것만 기본적으로 만들었지만 서버가 어떻게 코딩되는지 어느정도 흐름을 이해할 수 있었다.
const results = { results: [] };
// DB대신 저장소를 생성한다
// node server 의 requestHandler는 항상 request, response를 인자로 받습니다.
const requestHandler = function (request, response) {
// 아래는 모든 리퀘스트의 메소드와 url을 로깅 해줍니다.
if (request.url === "/messages") {
//messages인경우
if (request.method === "GET") {
//get인 경우
response.writeHead(200, headers);
response.end(JSON.stringify(results));
} else if (request.method === "POST") {
//post인 경우
let body = [];
request
.on("data", (chunk) => {
body.push(chunk);
})
.on("end", () => {
body = Buffer.concat(body).toString();
// 여기서 `body`에 전체 요청 바디가 문자열로 담겨있습니다.
body = JSON.parse(body);
//데이터를 저장한다
results.results.push({ username: body.username, text: body.text });
});
//상태코드를 응답한다
response.writeHead(201, headers);
response.end();
} else {
// 잘못된 요청
response.writeHead(404, headers);
response.end();
}
} else {
//잘못된 요청
response.writeHead(404, headers);
response.end();
}