
Mini Project을 마치며...
IM 6번째주에는 리액트를 공부하고 부족했던 서버의 express를 공부했다. 너무 많은 것들이 한번에 몰려와서 버거웠던 일주일을 보내고 나름 공부도 하고 아팠던 몸을 위해 휴식도 조금 취했다.
그리고 7번째 주에 새롭게 sprint를 들어가기 앞서 mini project를 이틀간 진행이 되었다. 부트캠프인 만큼 힘들거라는 걸 어느정도 예상을 하고 시작했다고 생각했지만 막상 한가운데서 당하고 있으니 멘탈이 남아나지 않고 와장창 무너지기가 반복되고 있다. 이제 어느정도 견뎌낼 수 있다고 생각을 하고 돌아서면 바로 이렇게 응징이 들어온다. 그래도 역시 포기하고 싶다가도 헤결되면 다가오는 그 짜릿함이 중독성있다. mini project 결과만 보면 사실 많은 것을 해내고 있는데 왜 힘들다고 하는가 라는 생각을 할 수 있지만 여기까지 오는동안 너무 많이 울고 너무 많은 내리막길과 오르막길을 만나고 있는 중이다. 그래고 처음에 매일 울면 어쩌나 했는데 매일 울진 않는다🤣 그럼 미니 프로젝트를 하면서 배운것을 정리해보자.
클라이언트 사이드
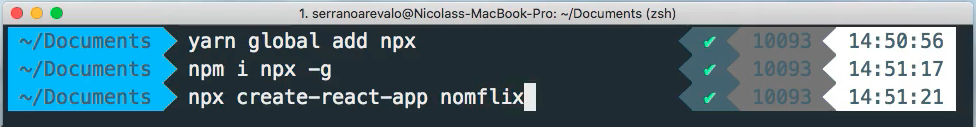
1. npx를 이용해서 create-react-app을 설치한다. 가장 최근의 버전을 가져와 실행하고 끝나면 컴퓨터에서 삭제하는 방법이다. 맨 뒤에는 내가 사용할 디렉토리명을 적어준다.

2. react-router-dom을 설치한다. 리액트에서 router를 만들때 가장 많이 사용하는 컴포넌트 묶음이다. router의 종류는 hash, Browser 등 여러가지가 있다.
3. styled-component를 설치한다. 이것은 필수가 아니다. css폴더를 만들어서 작성해도 되지만 style이 내부에 있는 component를 만들어서 사용을 해보았다.(첫날에는 디자인적인 부분이나 내용도 나름 알차게 적어야하는 줄 알았는데 기본 기능구현만 하는 것이었다...어쩐지 시간이 턱없이 부족했다...)
4. styled-reset설치한다. 이것 역시 필수가 아니다. global style을 설정하기 위해 설치했다.
5. react-typist을 설치해서 타이핑효과를 추가했다.(이런건 나중에 프로젝트에서 했어도 괜찮았는데...다운받아서 적용만 하면 간단하게 기능구현이 가능하다.)
6. 서버와 연결하기 위해서 axios를 설치한다. HTTP request랑 작업하기에 좋다. 비동기로 이용하기 위해서 async, await를 이용해서 서버의 데이터를 요청했다.
async componentDidMount() {
//get 인자 2개 (url, [config])
//post 인자 3개 (url, data, [config])
try {
const res = await axios.get("http://localhost:4000/contact");
this.setState({ comments: res.data.key });
} catch (error) {
console.log(error);
}
}서버 사이드
1. 새로운 폴더에서 서버 프로젝트를 하나 만든다. (npm init -y)
2. express를 설치한다. 공식문서를 보면서 라우터를 설정해서 get과 post를 임의의 데이터에서 전달하고 저장했다.
const express = require("express");
const path = require("path");
const app = express();
const cors = require("cors");
const port = 4000;
app.use(cors());
app.use(express.urlencoded({ extended: true }));
app.use(express.json());
// app.use(express.static("public"));
const Data = {
key: [
"메일로 입사관련 서류를 보냈습니다. 확인부탁드립니다.",
"오늘도 화이팅하세요.",
],
};
app.use(express.static(path.join(__dirname, "public")));
app.get("/*", function (req, res) {
res.sendFile(path.join(__dirname, "public", "index.html"));
});
app.get("/contact", (req, res) => {
res.status(200).json(Data);
});
app.post("/contact", function (req, res) {
Data.key.push(req.body.Data);
console.log(Data.key);
res.status(200).json(Data);
});
app.listen(port, () =>
console.log(`Example app listening at http://localhost:${port}`)
);
가장 최근의 버전을 가져와 실행하고 끝나면 컴퓨에서 삭제하는 방법이다.
컴퓨 -> 컴퓨터
리액트에서 router를 만들때 가장 많이 사용하는 컴토넌트 묶음이다.
컴토넌트 -> 컴포넌트