Front-end_javascript_basic
1.JS_basic

반복문/조건문/삼항연산자
2020년 4월 28일
2.JS_기본예제

JS_기본예제
2020년 4월 28일
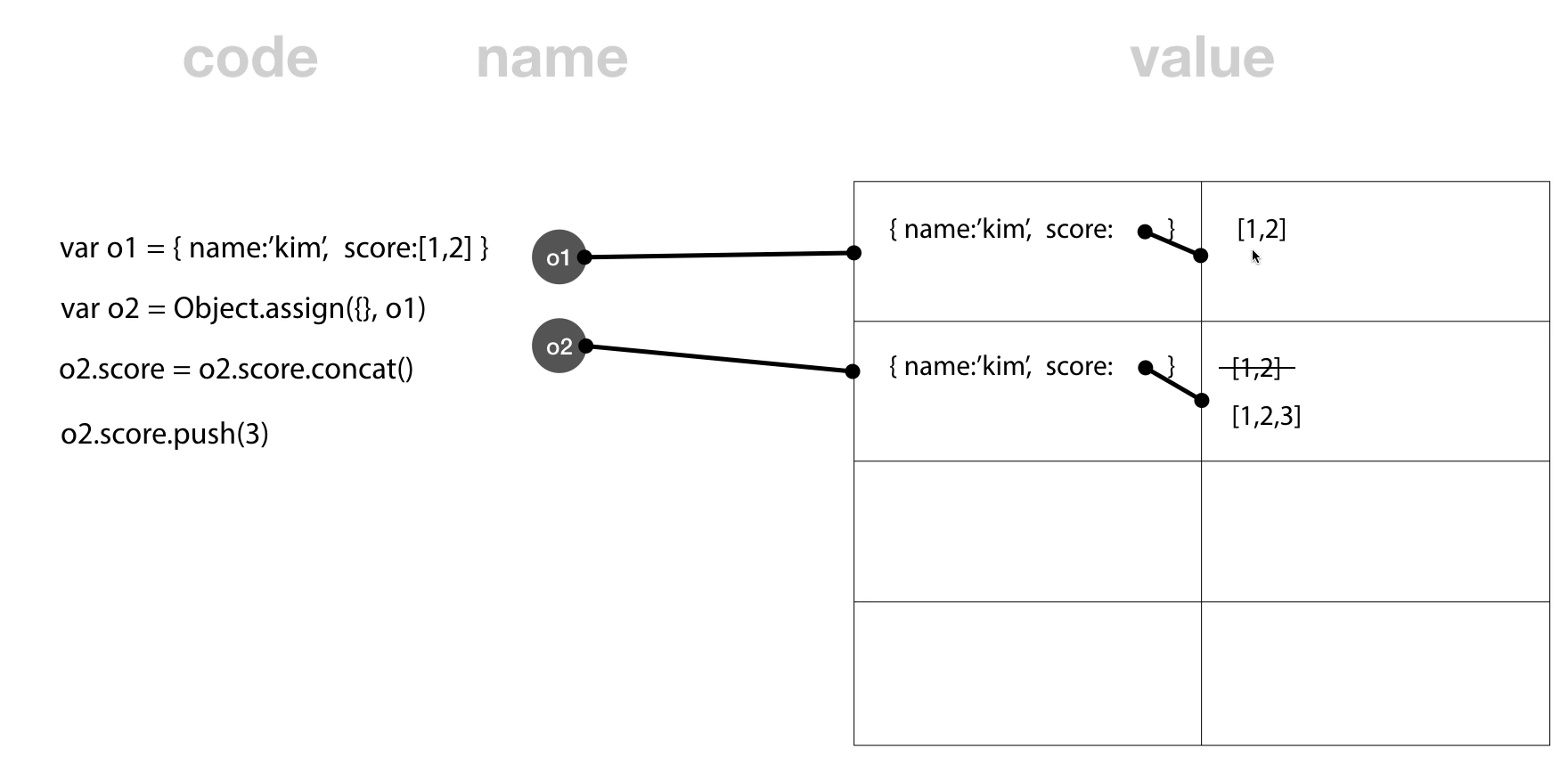
3.JS_생활코딩 - JavaScript Immutability

const : 상수. 값을 바꿀수 없다.var : 값을 자유롭게 변경이 가능하다.원시데이터 : 값이 같으면 boolean값이 true객체데이터 : 값이 같아도 별도의 값으로 여기고 boolean값이 false객체원본 보호를 위해서 복사해서 할당하는 방법중첩된 객체객체를
2020년 5월 24일
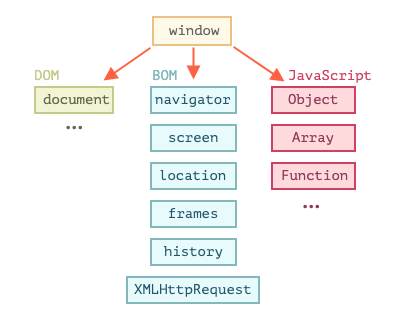
4.JS_BOM(Browser Object Model)

웹브라우저의 창이나 프래임을 추상화해서 프로그래밍적으로 제어할 수 있도록 제공하는 수단전역객체인 Window의 프로퍼티와 메소드들을 통해서 제어할 수 있다
2020년 5월 24일
5.JS_Node

[Node] >Node 객체는 DOM에서 시조와 같은 역할을 한다. 다시 말해서 모든 DOM 객체는 Node 객체를 상속 받는다. 관계 Node.childNodes : 자식을 의미 Node.firstChild :첫번째 자식을 의미 Node.lastChild : 마
2020년 5월 24일
6.JS_이벤트

event target : 이벤트가 발생하는 지점event type : 이벤트의 종류등록방법 : inline방식(태그안에 직접 들어가 있는 것), 프로퍼티리스너방식, addEventListener()방식event.stopPropagation() : 이벤트를 멈출때 사용
2020년 5월 25일