주소 연결하기
앱을 시작하고 models.py에 테이블에 들어갈 모델을 만들고 테이블에 정보를 넣어두었다.
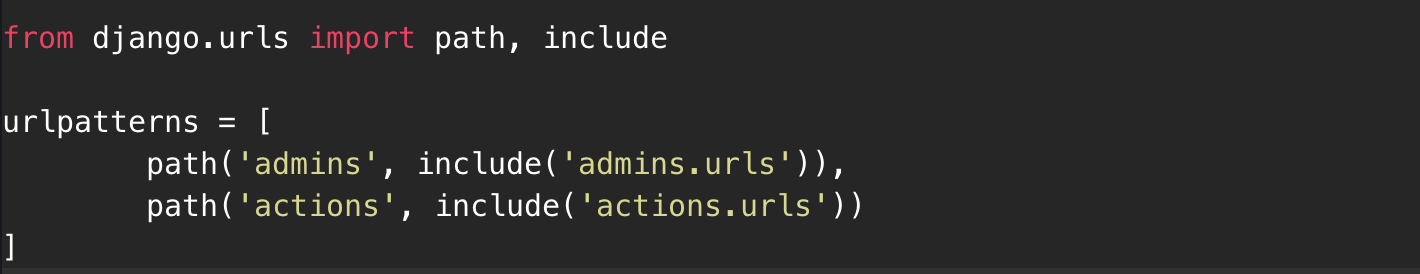
이제 그 정보를 사용하기위한 주소를 연결해보자. 제일 먼저 프로젝트이름/urls.py를 열어보자

이곳에 path로 우리가 만들어준 앱이 연결될 주소를 작성해준다.(편의상 앱과 같은 이름으로 작성하였다.) include에는 앱으로 이동하였을때 연결될 경로를 작성해준다.
연결된 경로인 앱이름/urls.py를 열어보자.

이곳에서 앱의 기능을 나누어 안내를 해준다. 안내하여 연결될 주소를 작성해준다.
작성하기
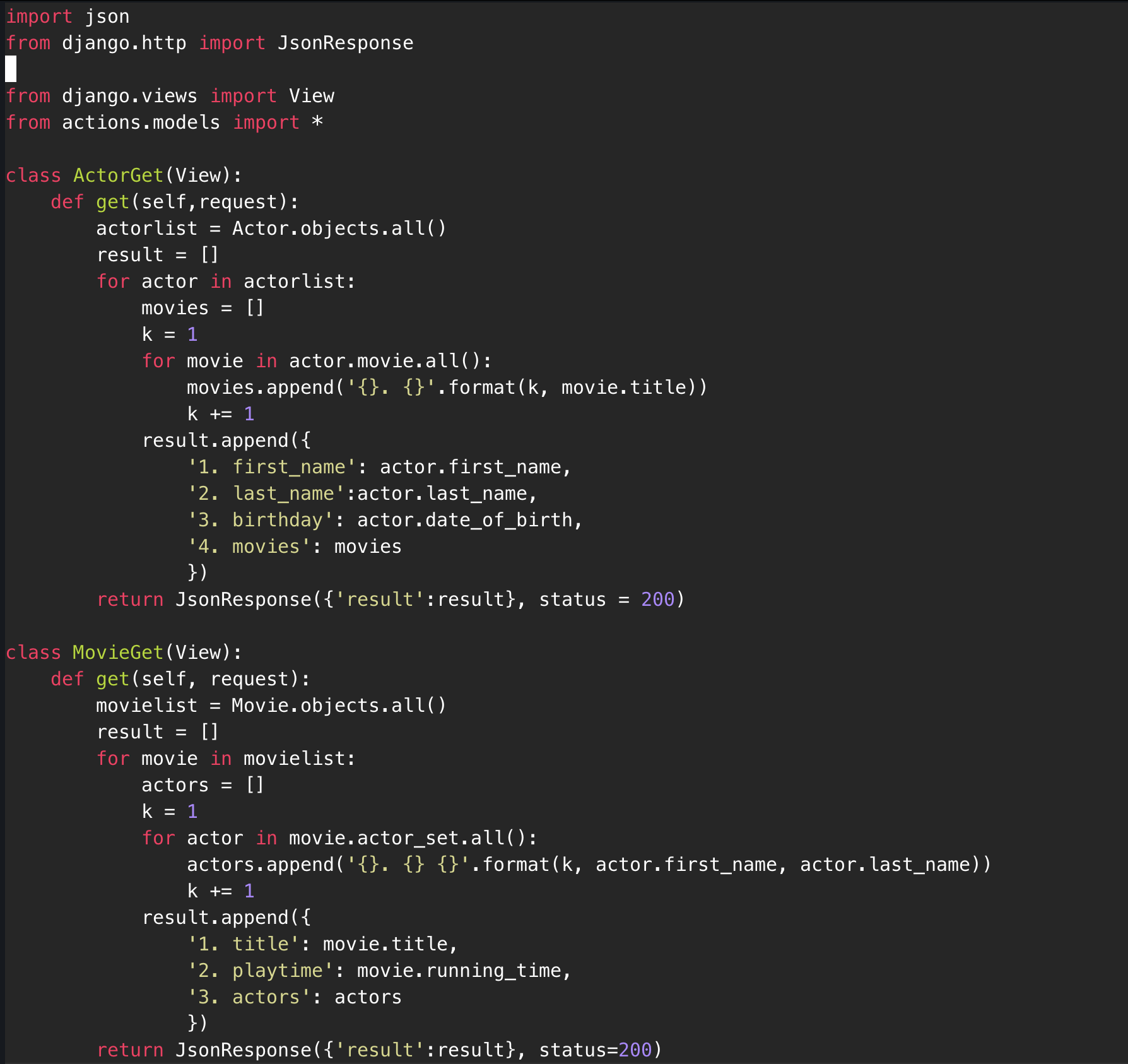
이제 사용자에게 정보를 보여주기 위한 틀을 작성하여야 한다. 앱경로/views.py를 열어보자.

import json from django.http import JsonResponse from django.views import View from actions.models import *
import json 을 통해 프론트엔드와 통신하는 json형식의 파일을 읽어들일 준비를 한다.
또한 from django.http import JsonResponse을 통해 우리가 작성한 정보를 프론트엔드에서 읽을수 있는 json형식으로 보낼 준비를 한다.
from django.views import View를 통해 Views.py의 기능을 불러온다.
from actions.models import *을 통해 앞서 만든 앱의 모델을 불러온다. *에는 사용할 테이블만 불러주면된다.(여기서는 전체를 불러왔다.)
이제 class를 호출하고 여기서 urls.py에 연결될 명칭을 작성해준다.
def get(self, request):여기서 get의 경우 필요한 호출에 따라 host, delete 등이 될 수 있다.
이후 작성은 python shell에서 사용한 명령어와 기본 python 기능들을 활용하여 본인이 원하는 구성을 하면 된다.
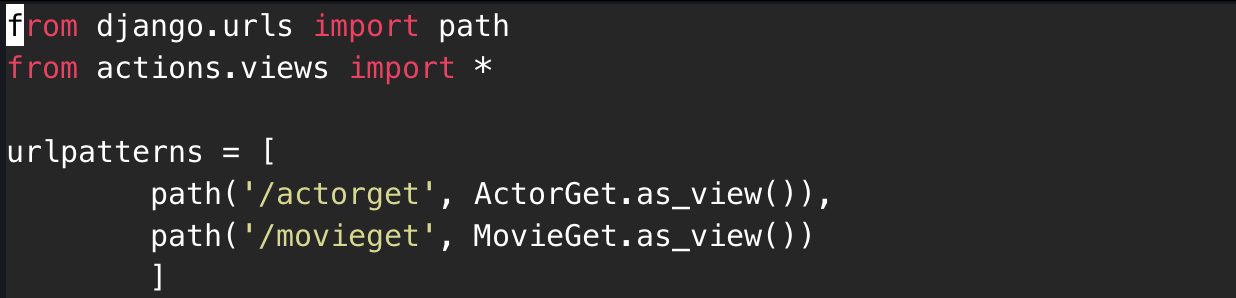
views.py 작성이 끝난후 다시 urls.py를 열어보도록하자.

from actions.views import *이 명령어를 통해 방금 작성한 views파일을 urls.py와 연결한다. 또한 path에 views.py에서 만든 클래스명.as_view()를 작성하여 views.py에서 만든 클래스를 불러와 기능을 수행할 수 있도록 한다.