※ 본 가이드는 프로젝트 초기 세팅 및 프로젝트 구성 방법에 대해 다루지 않습니다. ※
프로젝트 구성
project_name/
apps/
__init__.py
settings.py
urls.py
wsgi.py
books/
migrations/
templates/
__init__.py
admin.py
apps.py
models.py
tests.py
views.py
urls.py
venv/
manage.pysettings.py 확인 사항

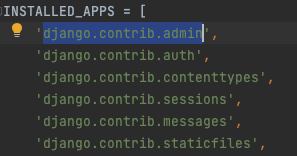
- INSTALLED_APPS 내 django.contrib.admin을 포함하는지 확인해야합니다.
models.py 구성
# books/models.py
from django.db import models
PUBLISHING_CODE = (
(1, ('Pending')),
(2, ('Accepted')),
(3, ('Canceled')),
(4, ('Rejected')),
)
class Author(models.Model):
name = models.CharField(max_length=100)
title = models.CharField(max_length=300)
birth_date = models.DateField(blank=True, null=True)
class Genre(models.Model):
genre_name = models.CharField(max_length=100)
class Book(models.Model):
author = models.ForeignKey(Author, on_delete=models.CASCADE)
title = models.CharField(max_length=100)
genre = models.ForeignKey(Genre, on_delete=models.CASCADE)
status = models.SmallIntegerField(choices=PUBLISHING_CODE, default=2)admin.py 설정
모델 등록하기
# books/admins.py
from django.contrib import admin
from books.models import Author, Genre, Book
admin.site.register(Book)
admin.site.register(Author)
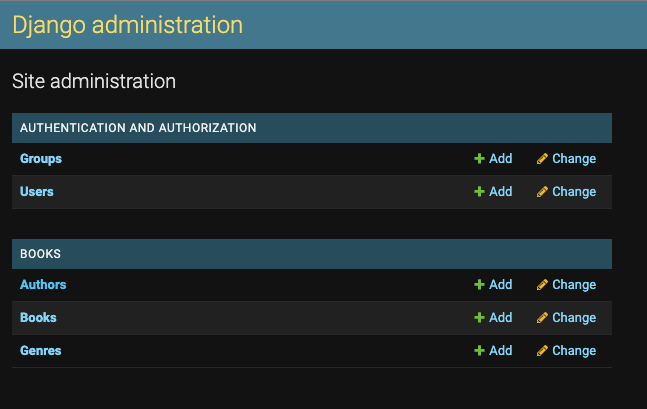
admin.site.register(Genre)모델을 등록하는 것 만으로도 django의 기능을 통해 admin 페이지 구성이 가능합니다.
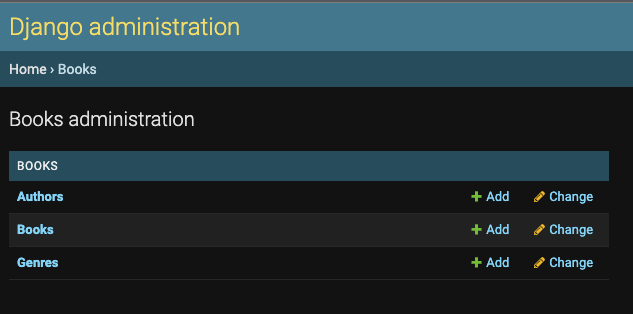
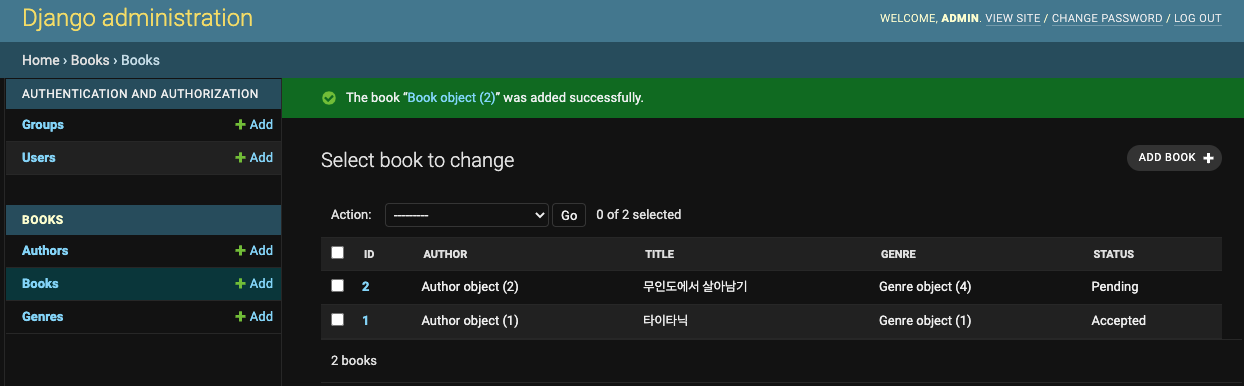
- /admin 을 통해 접속한 모습

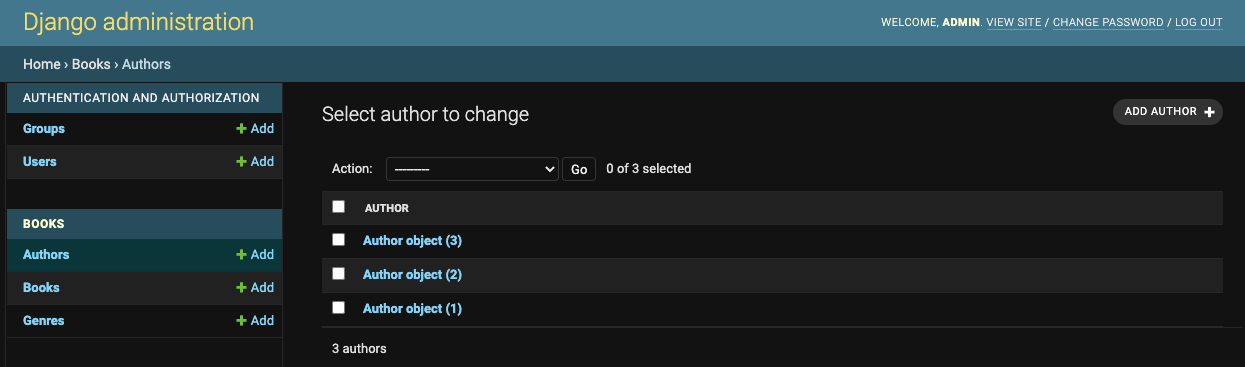
- /admin/(app이름)/ 을 통해 모델 목록을 확인 가능합니다.

- /admin/(app이름)/(모델명)/ 을 통해 table을 확인 가능합니다.

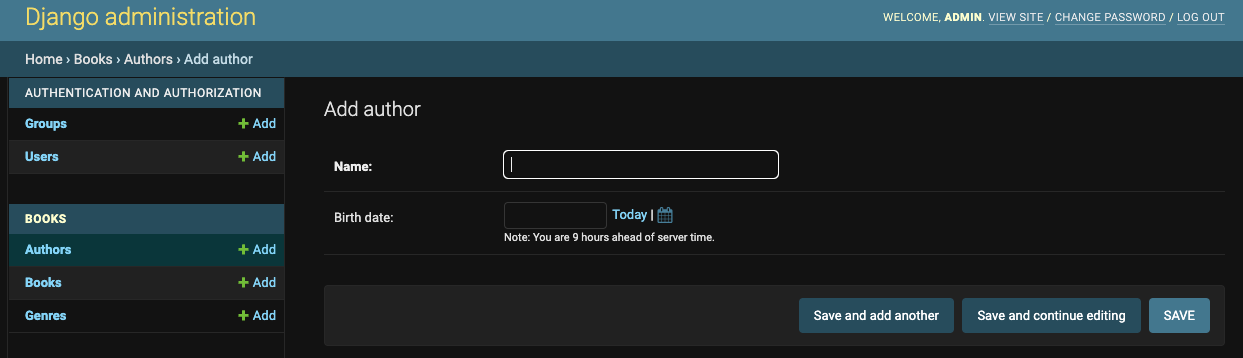
- /admin/(app이름)/(모델명)/add/ 를 통해 데이터를 추가 할 수 있습니다.

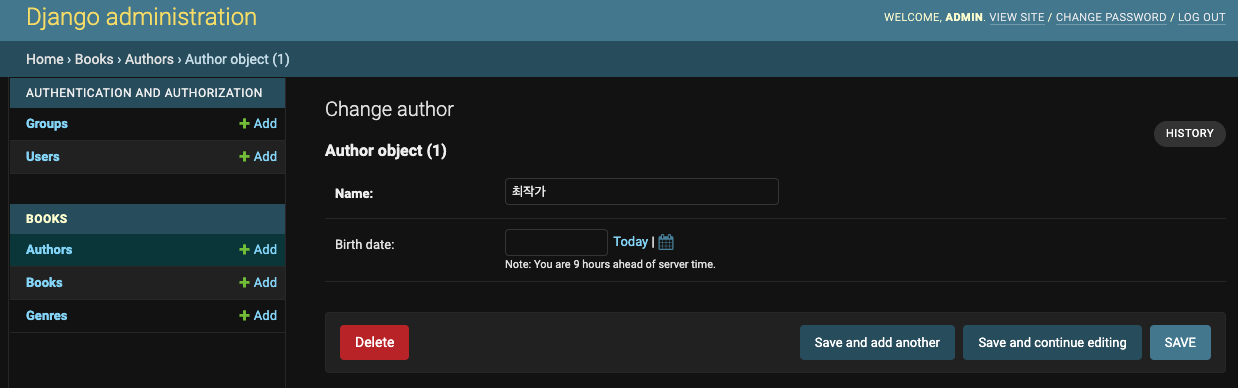
- /admin/(app이름)/(모델명)/(id)/change/ 를 통해 데이터를 수정 할 수 있습니다.

admins.py 커스터마이징
# books/admins.py
from django.contrib import admin
from books.models import Author, Genre, Book
# admin.site.register(Book)
# admin.site.register(Author)
# admin.site.register(Genre)
# 방법 1
class AuthorAdmin(admin.ModelAdmin):
pass
admin.site.register(Author, AuthorAdmin)
# 방법 2
@admin.register(Book)
class BookAdmin(admin.ModelAdmin):
pass
@admin.register(Genre)
class GenreAdmin(admin.ModelAdmin):
passadmin.ModelAdmin를 상속받은 클래스 선언 후 admin.site.register(모델명, 클래스명)을 등록하는것과@admin.register(모델명)을 데코레이터로 등록한 클래스는 기존에 admin.site.register()를 통해 등록한것과 동일한 결과를 보여줍니다.
목록 뷰 설정하기
# books/admins.py
@admin.register(Book)
class BookAdmin(admin.ModelAdmin):
list_display = ('id', 'author', 'title', 'genre', 'status')선언한 AuthorAdmin내에 list_display를 튜플 또는 리스트 형식으로 원하는 컬럼값을 등록해줍니다.
- 변경된 목록 뷰 모습

커스텀 필드명 설정하기
목록 뷰에 필요한 값을 노출시키고 싶다면 models.py에서 선언 후 사용 가능합니다.
# books/models.py
class Book(models.Model):
author = models.ForeignKey(Author, on_delete=models.CASCADE)
title = models.CharField(max_length=100)
genre = models.ForeignKey(Genre, on_delete=models.CASCADE)
status = models.SmallIntegerField(choices=PUBLISHING_CODE, default=2)
def tilte_for_html(self):
return '<b>' + self.title + '</b>'# books/admins.py
@admin.register(Book)
class BookAdmin(admin.ModelAdmin):
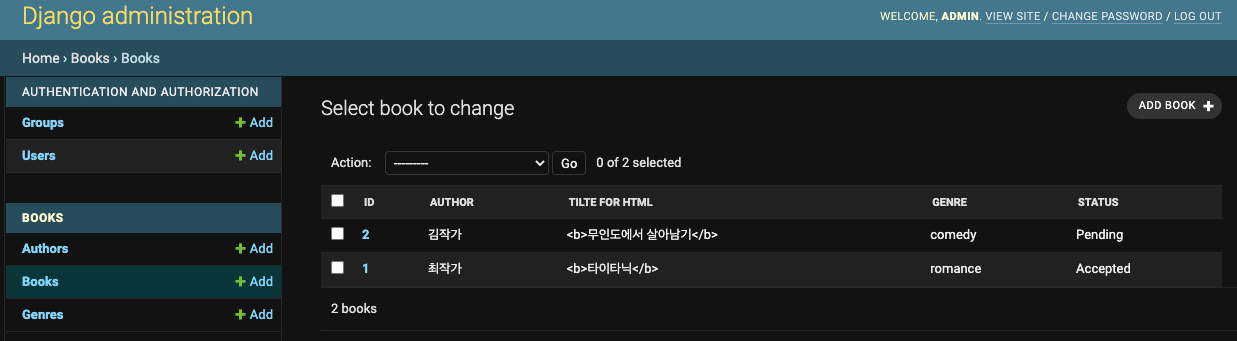
list_display = ('id', 'author', 'tilte_for_html', 'genre', 'status')- 변경된 목록 뷰 모습

외래키 이름 설정하기
ForeignKey(xxx objects (1))가 보이는것 또한 변경이 가능합니다.
# books/models.py
class Author(models.Model):
name = models.CharField(max_length=100)
birth_date = models.DateField(blank=True, null=True)
def __str__(self):
return self.name- 변경된 목록 뷰 모습

페이지 별 목록 개수 설정하기
# books/admins.py
@admin.register(Book)
class BookAdmin(admin.ModelAdmin):
list_display = ('id', 'author', 'tilte_for_html', 'genre', 'status')
list_per_page = 10list_per_page 를 통해 페이지 별 목록 개수 설정이 가능합니다.
/(id)/change/ 페이지 내 수정 불가능 하도록 설정하기
# books/admins.py
@admin.register(Book)
class BookAdmin(admin.ModelAdmin):
list_display = ('id', 'author', 'tilte_for_html', 'genre', 'status')
readonly_fields = ('author', 'title', 'genre')
list_per_page = 10- 변경된 수정 페이지 모습

/(id)/change/ 페이지 내 목록 순서 설정하기
# books/admins.py
@admin.register(Book)
class BookAdmin(admin.ModelAdmin):
list_display = ('id', 'author', 'tilte_for_html', 'genre', 'status')
readonly_fields = ('author', 'title', 'genre')
list_per_page = 10
fields = ['author', ('title','genre'), 'status']fields를 선언함으로서 수정 페이지 내 순서 및 수평적 표시가 가능합니다.
- 변경된 수정 페이지 모습

admin 페이지 html 변경하기
settings.py에 STATIC_ROOT 설정 되어있는것을 확인하고 collectstatic 명령어를 통해 django의 정적파일을 모아줍니다.
python manage.py collectstatic(django가 설치된 경로)/contrib/admin/templates 폴더를 내를 확인해보면 admin 폴더와 registration 폴더가 존재합니다.
두 폴더를 복사해서 settings.py에서 templates dir로 설정된 경로에 붙여넣습니다.
project_name/
apps/
__init__.py
settings.py
urls.py
wsgi.py
books/
migrations/
static/
admin/
templates/
admin/
registration/
__init__.py
admin.py
apps.py
models.py
tests.py
views.py
urls.py
venv/
manage.py원하는 페이지의 html파일을 찾아 수정합니다.
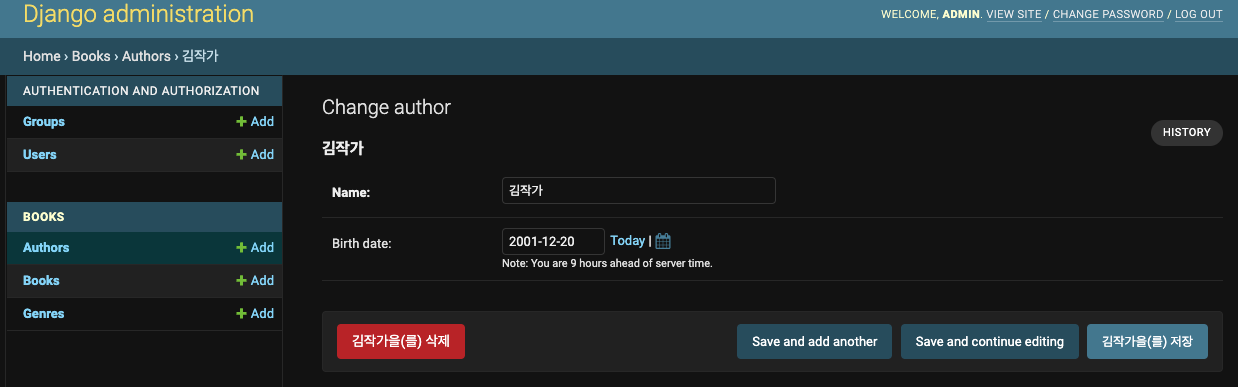
ex) SAVE 버튼, DELETE 버튼 수정하기
# /templates/admin/submit_line.html
...
# line 4
{% if show_save %}<input type="submit" value="{% if original %}{{ original }}을(를) {% endif %}{% translate '저장' %}" class="default" name="_save">{% endif %}
...
# line 7
<p class="deletelink-box"><a href="{% add_preserved_filters delete_url %}" class="deletelink">{% if original %}{{ original }}을(를) {% endif %}{% translate "삭제" %}</a></p>4번줄과 7번줄은 각각 save 버튼과 delete 버튼에 해당되는 부분입니다.
해당부분을 수정하여 원하는 모양으로 변경시켜줍니다.
- 변경된 change 페이지 모습