React
1.[누구든지 하는 리액트] 0. 리액트는 무엇인가

리액트 기초에 해당하는 지식을 배우게 될 것.튜토리얼 문서 \- https://velopert.com/3613HTML, CSS = 정적 페이지를 제작 가능 HTML, CSS + JavaScript = 동적 페이지 제작 가능요즘에는 브라우저 상으로도 자연스러운
2.[누구든지 하는 리액트] 1. 리액트 프로젝트 시작하기

웹프로젝트를 만들 때 전체적으로 파일들을 관리해주는 도구코드들을 의존하는 순서대로 합쳐서 하나 또는 여러 개의 파일로 결과물을 만들어낸다.예를들어, 이미지들을 압출하고 그 결과물로 특정 경로에 특정 이름으로 따로 저장할 수 있도록 해준다. 자바스크립트에서 해당 결과물을
3.[누구든지 하는 리액트] 2. JSX

JSX는 html와 비슷하지만 자바스크립트로 변환된다. 태그는 꼭 닫혀이었야 한다.두 개 이상의 엘리먼트는 하나의 엘리먼트로 감싸져 있어야 한다.하지만, 위 코드처럼 단 두개의 태그 렌더링을 위해 불필요한 태그를 하나 더 감싸줘야 한다. 이를 위해 리액트 16.2에서부
4.[누구든지 하는 리액트] 3. props 와 state

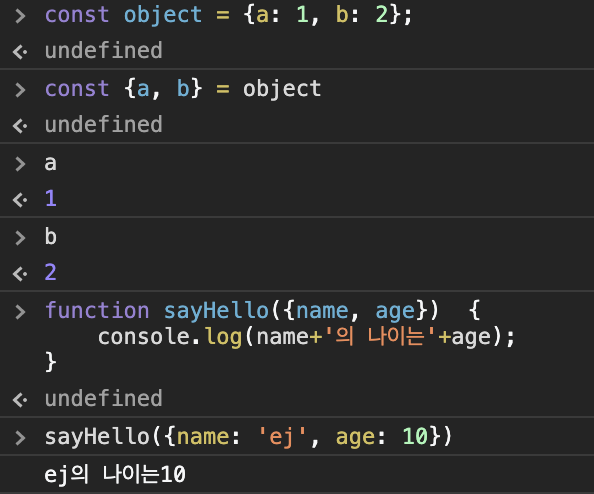
props는 부모 컴포넌트가 자식 컴포넌트한테 값을 전달할 때 사용된다.컴포넌트를 렌더링 할 때 특정 값을 설정해 주는 방식으로 사용하면 된다.자식 컴포넌트 입장에서 props는 읽기 전용 개념이다.안녕하세요! 제 이름은 ej입니다를 화면에 출력한다.props를 작성하
5.[누구든지 하는 리액트] 4. LifeCycle API

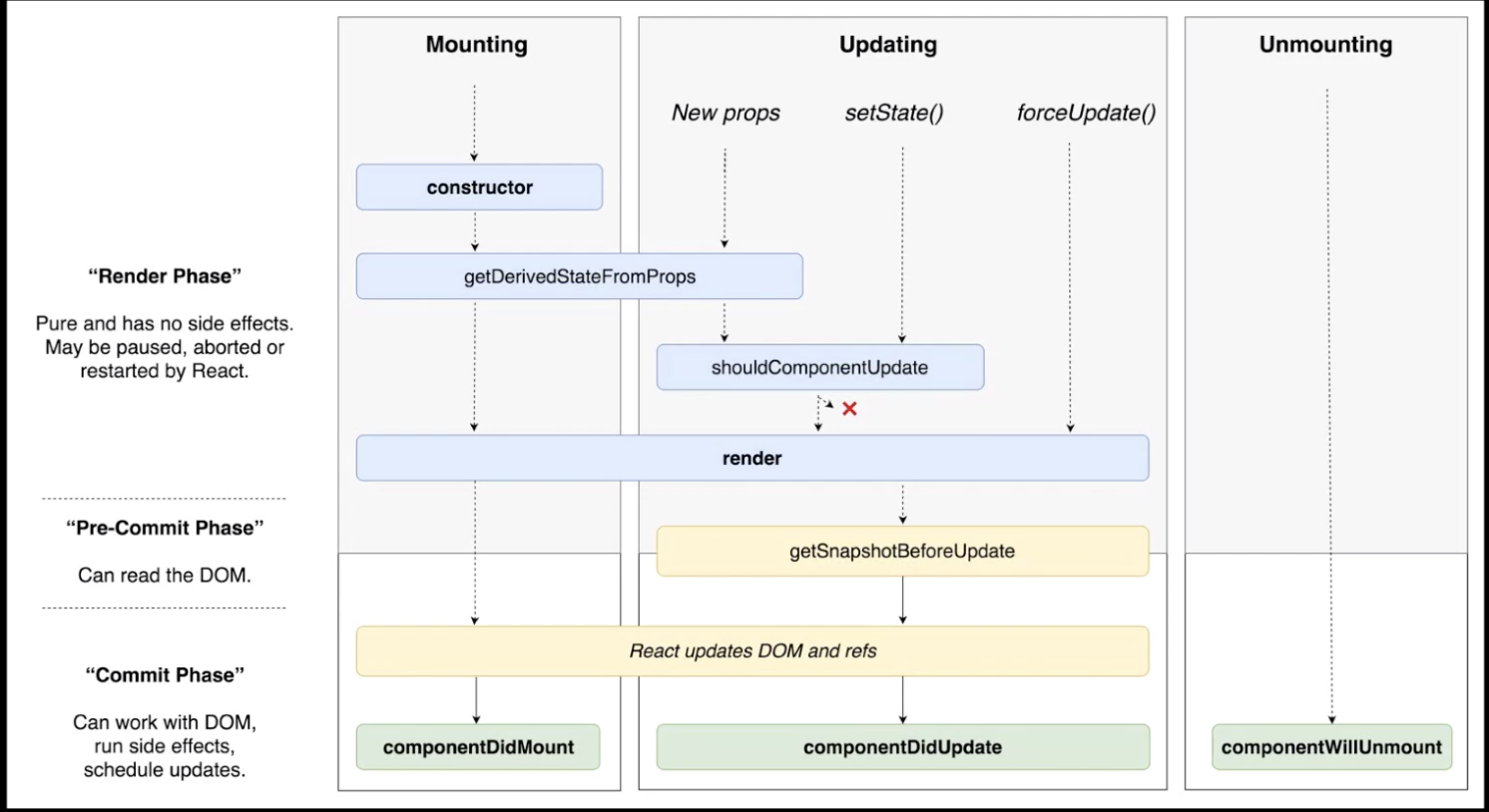
LifeCycle API는 생명주기이다.컴포넌트가 브라우저 상에서 나타날 때, 업데이트 될 때, 사라질 때 중간중간 과정에서 어떤 작업을 하고 싶을 경우 사용한다.컴포넌트가 브라우저 상에 나타날 때.컴포넌트가 처음 브라우저 상에 나타날 때 가장 먼저 실행되는 함수이다.
6.[누구든지 하는 리액트] 5. 리액트 작업환경 직접 설정하기

node.js를 직접적으로 사용하지는 않지만 react 프로젝트를 작성하는 과정에서 필요한 도구인 webpack, babel을 사용하기 위해 필요하다.LTS버전을 설치하자.mvn을 이용해서 설치하면 편리하다.node.js를 설치하면 node 모듈 관리자인 npm이 설치
7.[누구든지 하는 리액트] 6. 인풋 상태 관리

VSCode의 확장 프로그램인 "Reactjs code snippets"를 설치한다. js파일에서 rcc라고 입력하면 class형태로 만들어진 컴포넌트를 한 번에 생성할 수 있다. rsc라고 입력하면 함수형 컴포넌트를 한 번에 생성해준다.📂 React - 누구든지 하
8.[누구든지 하는 리액트] 7-1. 배열 데이터 렌더링 및 관리(배열에 데이터 삽입하기)

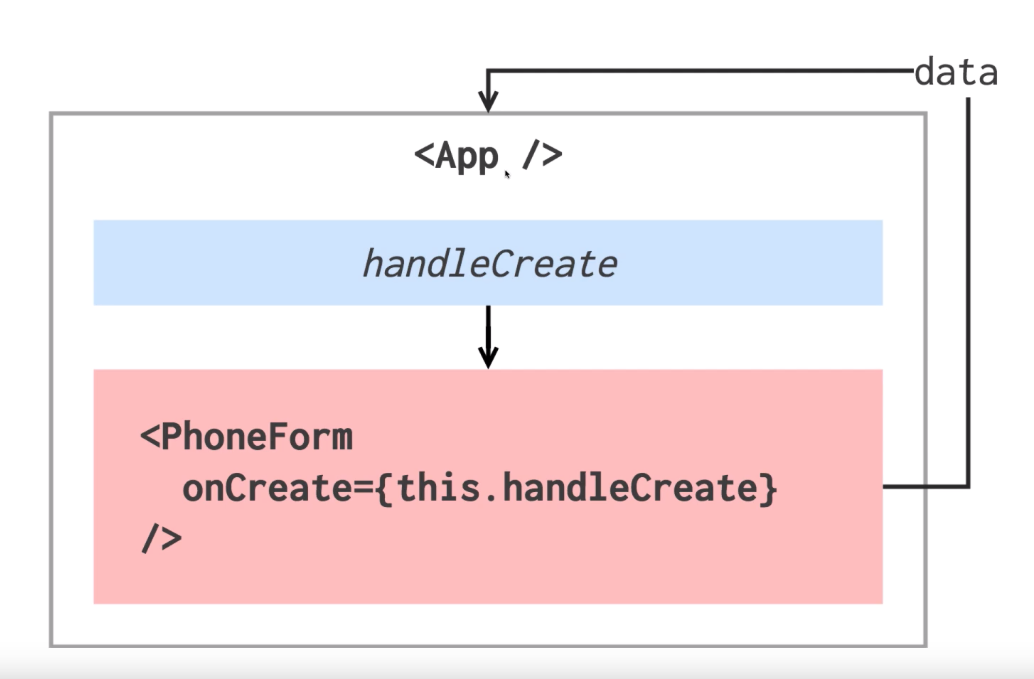
App 컴포넌트 내부에서 handleCreate 메소드를 만든다. 이 메소드를 자식 컴포넌트(PhonrForm.js)에 props로 전달해주고, props로 전달한 함수를 자식 컴포넌트에서 호출시켜서 data값이 App에 전달되도록 하면 된다.App.js에서 handl
9.[누구든지 하는 리액트] 7-2. 배열 데이터 렌더링 및 관리(배열 렌더링하기, 배열 속 데이터 제거/수정하기)

배열 렌더링하기
10.[누구든지 하는 리액트] 8. 최적화, 활용, Ref

불변성을 왜 유지해야 하는지, 컴포넌트 업데이트를 하게 될 때 성능 최적화는 어떻게 하는지 알아보자.App.js 컴포넌트에서 렌더링을 하게 되면 내부에 있는 자식 컴포넌트들에서도 전부 한 번씩 렌더링이 된다. 따라서 shouldComponentUpdate를 이용해 업데
11.[누구든지 하는 리액트] 9. 마무리(앞으로 뭘, 어떻게 공부할까?)

앞으로 뭘, 어떻게 공부할까?코드를 깔끔하게 정리해준다.sass를 사용하거나 css모듈을 사용하거나 styled-componts 등을 사용할 수 있다.불변성을 유지할 때 사용할 수 있는 라이브러리.상태관리 라이브러리.데이터를 관리할 때 데이터 업데이트 로직을 별도의 파
12.React-Router

$ yarn add react-route-dom리액트는 클라이언트 서버 렌더링이다.리액트에서 클라이언트 서버 렌더링을 하기 위해서는 react-route-dom이라는 모듈이 필요하다.$ yarn add react-route-dom명령어를 이용해 설치 가능하다.pages