this는 함수 호출 방식에 의해 결정된다.
자바스크립트의 함수는 호출될 때, 매개변수로 전달되는 인자값 외에도 arguments객체와 this를 암묵적으로 전달 받는다.
arguments 객체
함수에 전달된 인수에 해당하는 Array 형태의 객체이다.function func1(a, b, c) { console.log(arguments[0]); // expected output: 1 console.log(arguments[1]); // expected output: 2 console.log(arguments[2]); // expected output: 3 } func1(1, 2, 3);
함수 호출 방식에 따른 this 바인딩
자바스크립트의 경우 함수 호출 방식에 따라 this에 바인딩할 객체가 동적으로 결정된다. 즉, 함수를 선언할 때 this가 정적으로 결정되는 것이 아닌, 함수를 호출할 때 어떻게 호출되었는가에 따라 this가 동적으로 결정되는 것이다.
함수의 상위 스코프를 결정하는 방식인 렉시컬 스코프(Lexical scope)는 함수를 선언할 때 결정된다. this 바인딩과 혼동하지 않도록 주의하자.
함수 호출 방식
- 함수 호출
- 메서드 호출
- 생성자 함수 호출
- apply/call/bind 호출
var foo = function () {
console.dir(this);
};
// 1. 함수 호출
foo(); // window
// window.foo();
// 2. 메소드 호출
var obj = { foo: foo };
obj.foo(); // obj
// 3. 생성자 함수 호출
var instance = new foo(); // instance
// 4. apply/call/bind 호출
var bar = { name: 'bar' };
foo.call(bar); // bar
foo.apply(bar); // bar
foo.bind(bar)(); // bar1. 함수 호출
기본적으로 this는 전역객체(Global object)에 바인딩된다. 전역함수는 물론이고 내부함수, 콜백함수의 경우에도 this는 전역객체에 바인딩된다.(외부함수x)
function foo() {
console.log("foo's this: ", this); // window
function bar() {
console.log("bar's this: ", this); // window
}
bar();
}
foo();var value = 1;
var obj = {
value: 100,
foo: function() {
console.log("foo's this: ", this); // obj
console.log("foo's this.value: ", this.value); // 100
function bar() {
console.log("bar's this: ", this); // window
console.log("bar's this.value: ", this.value); // 1
}
bar();
}
};
obj.foo();
// foo: function() {} 속에서 this는 obj를 가리킨다.
// key: value 형태일 경우에는 해당 객체를 전역으로 인식하는 것 같다.
// ===> 아래 "메소드 호출" 형태임!!!내부함수는 일반함수, 메소드, 콜백함수 어디에서 선언되었든 관계없이 this는 전역객체를 바인딩하게 된다.
하지만 이는, 메소드가 내부함수를 사용하여 자신의 작업을 도울 수 없게 한다.(-더글라스 크락포트-) 따라서 this가 전역객체를 참조하는 것을 회피할 수 있다.
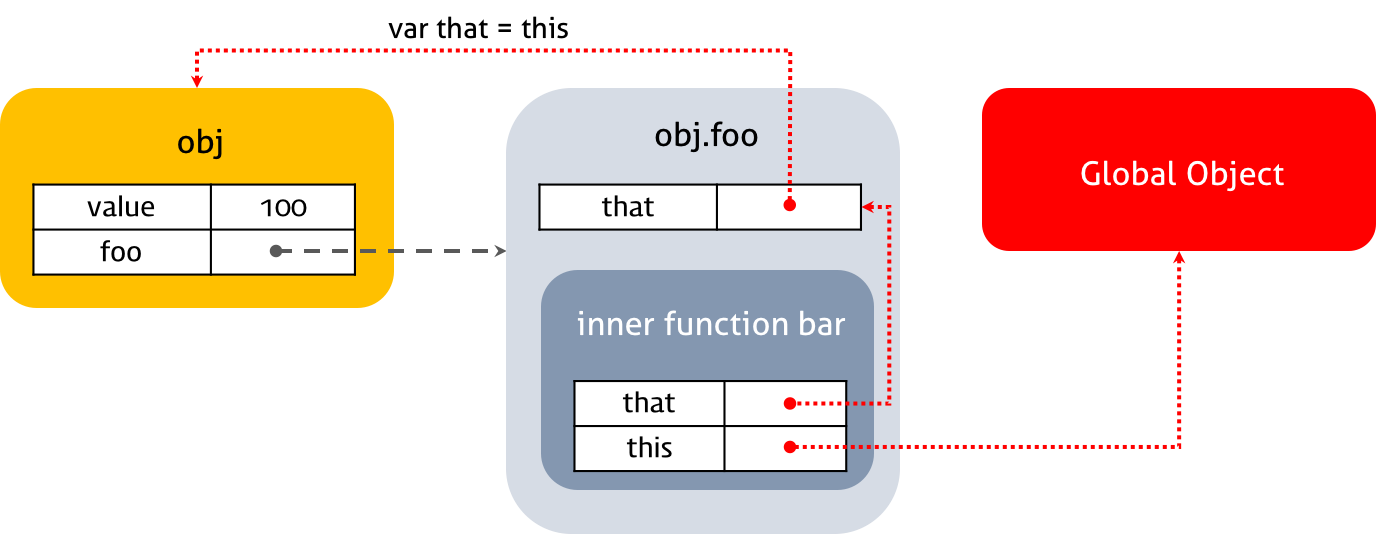
var value = 1;
var obj = {
value: 100,
foo: function() {
var that = this; // Workaround : this === obj
console.log("foo's this: ", this); // obj
console.log("foo's this.value: ", this.value); // 100
function bar() {
console.log("bar's this: ", this); // window
console.log("bar's this.value: ", this.value); // 1
console.log("bar's that: ", that); // obj
console.log("bar's that.value: ", that.value); // 100
}
bar();
}
};
obj.foo();위 예시를 보면, 자기자신을 가리키는 this를 that이라고 선언해서 사용함으로써, 자기자신의 작업을 도울 수 있도록 했다.

위 방법 외에도 자바스크립트는 this를 명시적으로 바인딩할 수 있는 apply, call, bind 메소드를 제공한다.
apply,call,bind
this를 Window가 아닌 다른 객체로 바꿔주는 함수이다.✔️
call과apply
call과apply는 함수를 호출하는 함수이다.
첫 번째 인자에this로 setting하고 싶은 객체를 넘겨주어this를 바꾸고나서 실행한다.
두 번째 인자로call은 해당 함수에 필요한 parameter를 하나씩 입력해주면 된다.
call과 달리apply는 두 번째 인자로 배열을 넣어줘야 한다. 해당 함수에 필요한 parameter를 하나의 배열에 순서대로 넣어주면 된다.✔️
bind
bind함수는 함수가 가리키는 this만 바꾸고 함수를 호출하지는 않는다. bind에 사용하는 나머지 파라미터는 call과 apply와 동일하다.var value = 1; var obj = { value: 100, foo: function() { console.log("foo's this: ", this); // obj console.log("foo's this.value: ", this.value); // 100 function bar(a, b) { console.log("bar's this: ", this); // obj console.log("bar's this.value: ", this.value); // 100 console.log("bar's arguments: ", arguments); } bar.apply(obj, [1, 2]); bar.call(obj, 1, 2); bar.bind(obj)(1, 2); } }; obj.foo();
2. 메소드 호출
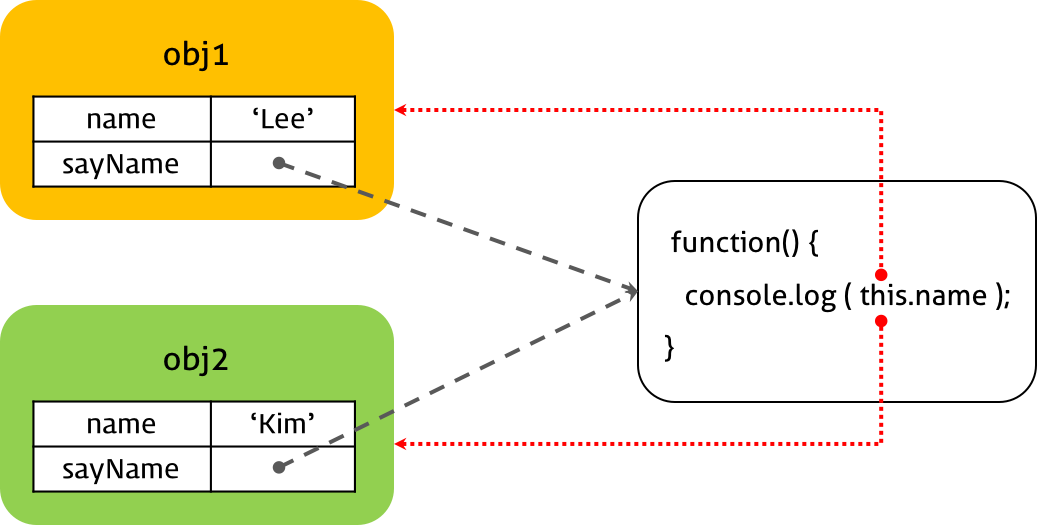
함수가 객체의 프로퍼티 값이면 메소드로서 호출된다. 이때 메소드 내부의 this는 해당 메소드를 쇼유한 객체, 즉 해당 메소드를 호출한 객체에 바인딩된다.
var obj1 = {
name: 'Lee',
sayName: function() {
console.log(this.name);
}
}
var obj2 = {
name: 'Kim'
}
obj2.sayName = obj1.sayName;
obj1.sayName(); // 'Lee'
obj2.sayName(); // 'Kim'
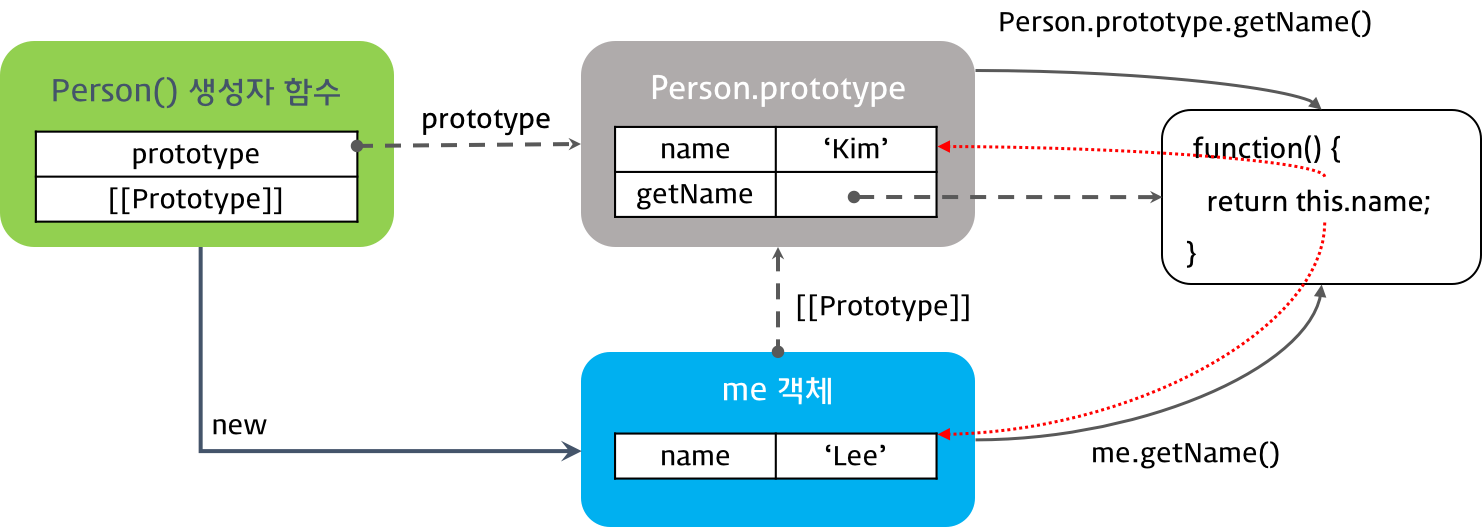
프로토타입 객체도 메소드를 가질 수 있다. 프로토타입 객체 메소드 내부에서 사용된 this도 일반 메소드 방식과 마찬가지로 해당 메소드를 호출한 객체에 바인딩된다.
function Person(name) {
this.name = name;
}
Person.prototype.getName = function() {
return this.name;
}
var me = new Person('Lee');
console.log(me.getName());
Person.prototype.name = 'Kim';
console.log(Person.prototype.getName());
// __proto__는 자신의 부모 객체(프로토타입 객체)의 프로토타입 즉, '부모객체.prototype'을 가리킨다.
// 'me`의 __proto__는 Person()함수의 프로토타입이 된다.( Person.prototype )
3. 생성자 함수 호출
자바스크립트의 생성자 함수는 객체를 생성하는 역할을 한다. 기존 함수에 new 연산자를 붙여서 호출하면 해당 함수는 생성자 함수로 동작하게 된다.
즉, 일반 함수에 new 연산자를 붙여 호출하면 생성자 함수처럼 동작하기 때문에, 생성자 함수명은 첫문자를 대문자로 기술하여 혼란을 방지해야 한다.
// 생성자 함수
function Person(name) {
this.name = name;
}
var me = new Person('Lee');
console.log(me); // Person {name: "Lee"}
// new 연산자와 함께 생성자 함수를 호출하지 않으면 생성자 함수로 동작하지 않는다.
var you = Person('Kim');
console.log(you); // undefinednew 연산자와 함께 생성자 함수를 호출하면 this 바인딩이 메소드나 함수 호출 때와는 다르게 동작한다.
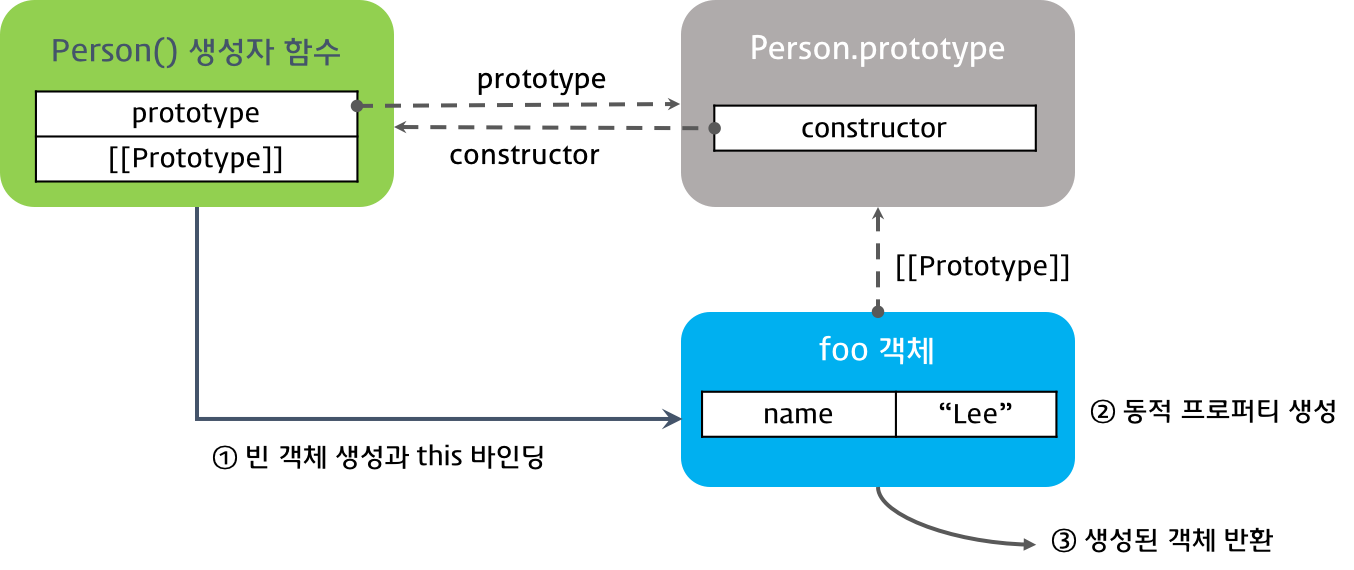
생성자 함수 동작 방식
new 연산자와 함께 생성자 함수를 호출하면 다음과 같은 수순으로 동작한다.
1. 빈 객체 생성 및 this 바인딩
생성자 함수의 코드가 실행되기 전 빈 객체가 생성된다. 이 빈 객체가 생성자 함수가 새로 생성하는 객체가 된다. 이후 생성자 함수 내에서 사용되는 this는 이 빈 객체를 가리킨다. 생성된 빈 객체는 생성자 함수의 prototype 프로퍼티가 가리키는 객체를 자신의 프로토타입 객체로 설정한다.
2. this를 통한 프로퍼티 생성
생성된 빈 객체에 this를 사용하여 동적으로 프로퍼티나 메소드를 생성할 수 있다. this는 새로 생성된 객체를 가리키므로 this를 통해 생성한 프로퍼티와 메소드는 새로 생성된 객체에 추가된다.
3. 생성된 객체 반환
반환문이 없는 경우, this에 바인딩 된 새로 생성한 객체가 반환된다. 명시적으로 this를 반환해도 결과는 같다.
반환문이 this가 아닌 다른 객체를 병시적으로 반환하는 경우, this가 아닌 해당 객체가 반환된다. 이때 this를 반환하지 않은 함수는 생성자 함수로서의 역할을 수행하지 못한다. 따라서 생성자 함수는 반환문을 명시적으로 사용하지 않는다.
function Person(name) {
// 생성자 함수 코드 실행 전 -------- 1
this.name = name; // --------- 2
// 생성된 함수 반환 -------------- 3
}
var me = new Person('Lee');
console.log(me.name);
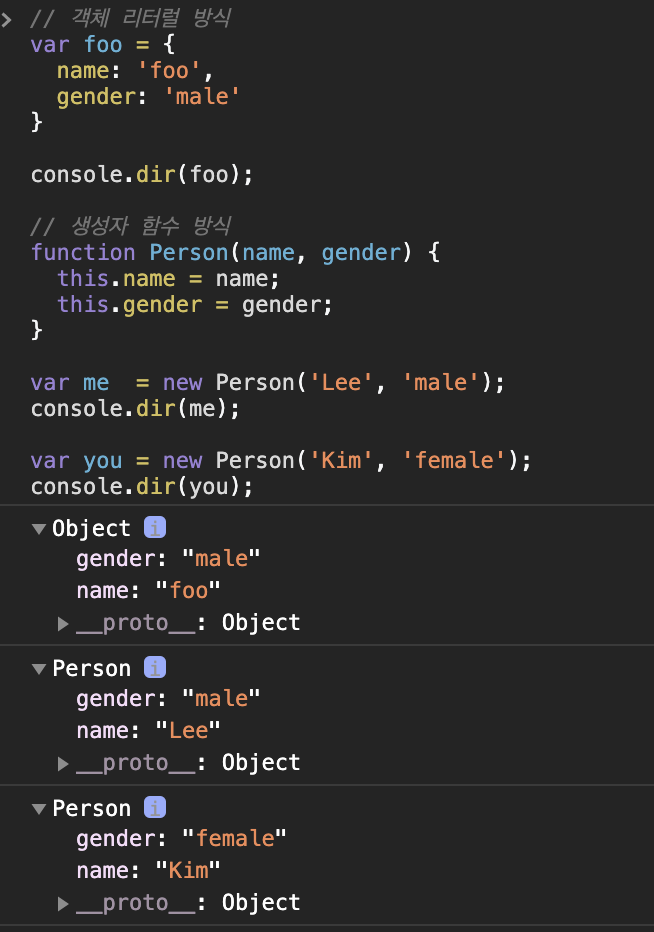
객체 리터럴 방식과 생성자 함수 방식의 차이
아래 코드를 통해 객체 리터럴 방식과 생성자 함수 방식의 차이를 비교해 보자.
// 객체 리터럴 방식
var foo = {
name: 'foo',
gender: 'male'
}
console.dir(foo);
// 생성자 함수 방식
function Person(name, gender) {
this.name = name;
this.gender = gender;
}
var me = new Person('Lee', 'male');
console.dir(me);
var you = new Person('Kim', 'female');
console.dir(you);
객체 리터럴 방식과 생성자 함수 방식의 차이는 프로토타입 객체([[Prototype]])에 있다.
객체 리터럴 방식의 경우, 생성된 객체의 프로토타입 객체는 Object.prototype이다.
생성자 함수 방식의 경우, 생성된 객체의 프로토타입 객체는 Person.prototype이다.
생성자 함수에 new 연산자를 붙이지 않고 호출할 경우
일반 함수와 생성자 함수에 특별한 형식적 차이는 없으며, 함수에 new 연산자를 붙여서 호출하면 생성자 함수로 동작하게 된다.
객체 생성 목적으로 작성한 생성자 함수를 new 없이 호출하거나 일반함수에 new를 붙여 호출하면 오류가 발생할 수 있다. 일반함수와 생성자 함수 호출 시 this 바인딩 방식이 다르기 때문이다.
일반 함수를 호출하면 this는 전역객체에 바인딩되지만 new 연산자와 함께 생성자 함수를 호출하면 this는 생성자 함수가 암묵적으로 생성한 빈 객체에 바인딩된다.
function Person(name) {
// new없이 호출하는 경우, 전역객체에 name 프로퍼티를 추가
this.name = name;
};
// 일반 함수로서 호출되었기 때문에 객체를 암묵적으로 생성하여 반환하지 않는다.
// 일반 함수의 this는 전역객체를 가리킨다.
var me = Person('Lee');
console.log(me); // undefined
console.log(window.name); // Lee생성자 함수를 new 없이 호출할 경우, 함수 Person 내부의 this는 전역객체인 window에 바인딩 된다. 또한 new와 함께 생성자 함수를 호출할 경우에는 암묵적으로 반환하던 this도 반환하지 않으며, 반환문이 없으므로 undefined를 반환하게 된다.
일반 함수와 생성자 함수의 혼란을 방지하기 위해 생성자 함수명의 첫문자를 대문자로 작성하려는 노력을 한다. 하지만 이러한 규칙을 사용하더라고 실수는 발생할 수 있다.
이러한 위험성을 회피하기위해 사용되는 패턴(Scope-Safe Constructor)은 다음과 같다. 이 패턴은 대부분의 라이브러리에서 광범위하게 사용된다.
참고로 대부분의 빌트인 생성자(Object, Regex, Array 등)는 new 연산자와 함께 호출되었는지를 확인한 후 적절한 값을 반환한다.
new 연산자와 함께 생성자 함수를 호출할 경우, 생성자 함수 내부의 this는 생성자 함수에 의해 생성된 인스턴스를 가리킨다. 따라서 아래 코드의 A 함수가 new 연산자와 함께 생성자 함수로써 호출되면 A 함수 내부의 this는 A 생섯ㅇ자 함수에 의해 생성된 인스턴스를 가리키게 된다
// Scope-Safe Constructor Pattern
function A(arg) {
// 생성자 함수가 new 연산자와 함께 호출되면 함수의 선두에서 빈객체를 생성하고 this에 바인딩한다.
/*
this가 호출된 함수(arguments.callee, 본 예제의 경우 A)의 인스턴스가 아니면 new 연산자를 사용하지 않은 것이므로 이 경우 new와 함께 생성자 함수를 호출하여 인스턴스를 반환한다.
arguments.callee는 호출된 함수의 이름을 나타낸다. 이 예제의 경우 A로 표기하여도 문제없이 동작하지만 특정함수의 이름과 의존성을 없애기 위해서 arguments.callee를 사용하는 것이 좋다.
*/
if (!(this instanceof arguments.callee)) {
return new arguments.callee(arg);
}
// 프로퍼티 생성과 값의 할당
this.value = arg ? arg : 0;
}
var a = new A(100);
var b = A(10);
console.log(a.value); // 100
console.log(b.value); // 10
// console.log(b.value);의 b는 new가 붙지 않았지만, callee를 이용해 생성자함수라고 판단된 것....?callee는 arguments 객체의 프로퍼티로 함수 바디 내에서 현재 실행 중인 함수를 참조할 때 사용한다. 즉, 함수 바디 내에서 현재 실행 중인 함수의 이름을 반환한다.
arguments.callee()
자바스크립트의 함수는 arguments 객체를 가지고 있다. 이를 사용하면 현재 실행중인 함수 개체를 반환하는데 함수 실행시 넘어온 인지(arguments)는 물론 callee()를 사용해 재귀함수로써 반복도 가능하게 된다.var test = function(a, b, c) { return arguments[0] + arguments[1] + arguments[2]; }; test(1,2,3); // 6을 반환위 코드를 실행하면 index인 순번으로 인자 값에 접근이 가능하다.
즉, 함수 내부에서 변수명인 a, b, c를 사용하지 않아도 arguments 객체로 접근이 가능해진다.arguments는 배열의 형태를 하고 있지만 배열은 아니다. 배열이 가지는 기본 프로퍼티와는 다르므로 객체로 보는 것이 옳다.
instanceof
instanceof연산자는 생성자의 prototype 속성이 객체의 프로토타입 체인 어딘가 존재하는지 판별한다.obj instanceof Class
obj가Class에 속하거나Class를 상속받는 클래스에 속하면 true가 반환된다.
4. apply/call/bind 호출
this에 바인딩 될 객체는 함수 호출 패턴에 의해 결정된다. 이는 자바스크립트 엔진이 수행하는 것이다. 이러한 자바스크립트 엔진의 암묵적 this 바인딩 외에 this를 특정 객체에 명시적으로 바인딩하는 방법도 제공된다. 이것을 가능하게 하는 것이 Function.prototype.apply, Function.prototype.call 메소드이다.
apply
func.apply(thisArg, [argsArray])
// thisArg: 함수 내부의 this에 바인딩할 객체
// argsArray: 함수에 전달할 argument의 배열apply() 메소드를 호출하는 주체는 함수이며 apply() 메소드는 this를 특정 객체에 바인딩할 뿐 본질적인 기능은 함수 호출이다.
var Person = function (name) {
this.name = name;
};
var foo = {};
// apply 메소드는 생성자함수 Person을 호출한다. 이때 this에 객체 foo를 바인딩한다.
Person.apply(foo, ['name']);
console.log(foo); // { name: 'name' }위 코드는 빈 객체 foo를 apply() 메소드의 첫 번째 매개변수에, argument의 배열을 두 번째 매개변수에 전달하면서 Person 함수를 호출했다. Person 함수는 this의 name 프로퍼티에 매개변수 name에 할당된 인수를 할당하는데, this에 바인딩된 foo 객체에는 name 프로퍼티가 없으므로 name 프로퍼티가 동적으로 추가되고 값이 할당된다.
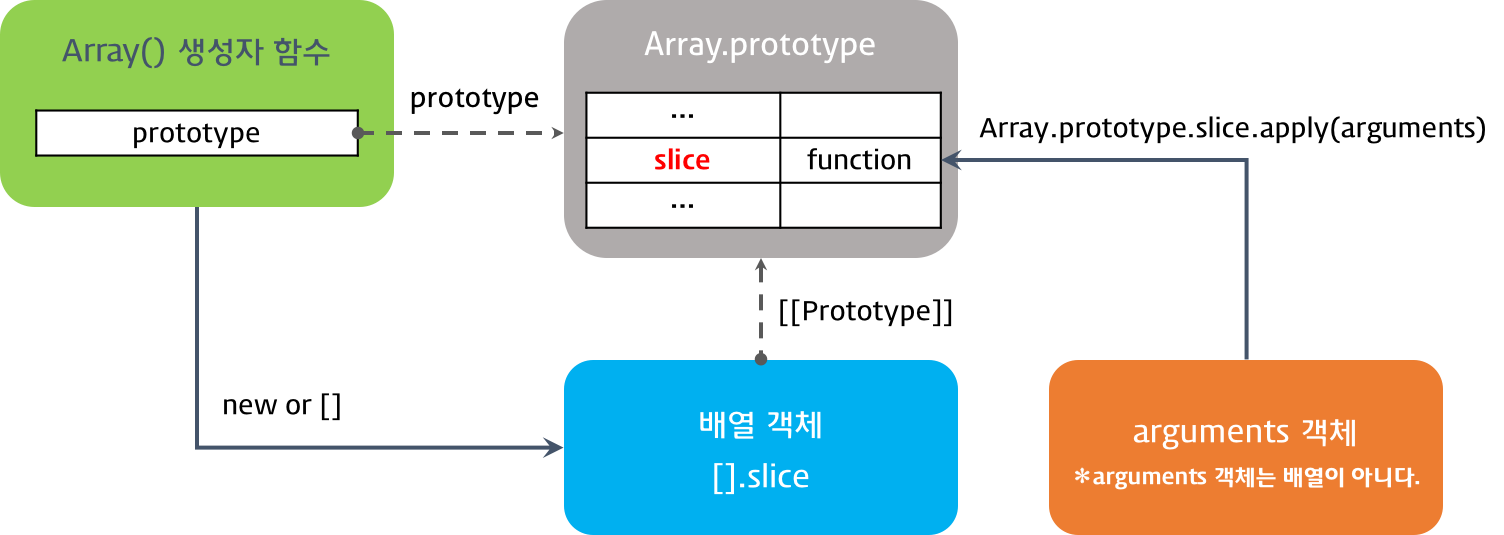
apply() 메소드의 대표적인 용도는 arguments 객체와 같은 유사 배열 객체에 배열 메소드를 사용하는 경우이다. arguments 객체는 배열이 아니기 때문에 slice() 같은 배열의 메소드를 사용할 수 없으나, apply() 메소드를 이용하면 가능해진다.
function convertArgsToArray() {
console.log(arguments);
// arguments 객체를 배열로 변환
// slice: 배열의 특정 부분에 대한 복사본을 생성한다.
var arr = Array.prototype.slice.apply(arguments); // arguments.slice
// var arr = [].slice.apply(arguments);
console.log(arr);
return arr;
}
convertArgsToArray(1, 2, 3);위 코드의 arguments값은 1, 2, 3으로 주어졌기 때문에 타입이 number인 상태이다. 이를 apply() 메서드를 이용해 배열로 변경한 것이다.
Array.prototype.slice.apply(arguments)는 "Array.prototype.slice() 메소드를 호출하라. 단 this는 arguments 객체로 바인딩하라"는 의미가 된다. 결국 Array.prototype.slice() 메소드를 arguments 객체 자신의 메소드인 것처럼 arguments.slice()와 같은 형태로 호출하라는 것이다.

call
call() 메소드의 경우 apply()와 기능은 같지만 apply()의 두 번째 인자에서 배열 형태로 넘긴 것을 각각 하나의 인자로 넘긴다.
Person.apply(foo, [1, 2, 3]);
Person.call(foo, 1, 2, 3);apply()와 call() 메소드는 콜백 함수의 this를 위해서 사용되기도 한다.
function Person(name) {
this.name = name;
}
Person.prototype.doSomething = function(callback) {
if(typeof callback == 'function') {
// --------- 1️⃣
callback();
}
};
function foo() {
console.log(this.name); // --------- 2️⃣
}
var p = new Person('Lee');
p.doSomething(foo); // undefined
위 코드를 보면, 1️⃣의 시점에서 this는 Person 객체이다(console로 this.name을 확인하면 인자로 들어간 name이 찍힘). 그러나 2️⃣의 시점에서 this는 전역객체 window를 가리킨다. 콜백함수를 호출하는 외부 함수 내부의 this와 콜백함수 내부의 this가 상이하기 때문에 문맥상 문제가 발생한다. 따라서 콜백 함수 내부의 this를 콜백함수를 호출하는 함수 내부의 this와 일치시켜 주어야 하는 번거로움이 발생한다.
function Person(name) {
this.name = name;
}
Person.prototype.doSomething = function (callback) {
if (typeof callback == 'function') {
callback.call(this);
}
};
function foo() {
console.log(this.name);
}
var p = new Person('Lee');
p.doSomething(foo); // 'Lee'위 코드에서 callback.call(this);으로 this를 명시적으로 바인딩함으로써 this를 일치시켜 주었다.
bind
Function.prototype.bind는 ES5에서 추가되었다. 함수에 인자로 전달한 this가 바인딩된 새로운 함수를 리턴한다. 즉, bind는 apply, call메소드와 달리 함수를 실행하지 않기 때문에 명시적으로 함수를 호출할 필요가 있다.
function Person(name) {
this.name = name;
}
Person.prototype.doSomething = function (callback) {
if (typeof callback == 'function') {
// callback.call(this);
// this가 바인딩된 새로운 함수를 호출
callback.bind(this)();
}
};
function foo() {
console.log('#', this.name);
}
var p = new Person('Lee');
p.doSomething(foo); // 'Lee'위 코드를 보면 callback.bind(this)();를 통해 bind된 함수를 실행시켜주었다.
bind된 함수에 인자를 넣고 싶으면 callback.bind(this)(1, 2, 3);처럼 각각의 인자를 순서대로 넣어주면 된다.
💡 요약
자바스크립트에서는 함수 호출방식에 따라 this에 바인딩할 객체가 동적으로 결정된다. 호출 방식에는 함수호출, 메서드호출, 생성자 함수 호출, apply/call/bind 호출 등이 있다.함수 호출(
function() {...this...})일 경우 this는 전역객체에 바인딩된다. this가 Window를 가리키게 되는 것이다. 내부함수일 경우 일반함수, 메소드, 콜백함수에 관계없이 this는 Window를 바인딩하게 된다. 하지만 이러한 점 때문에 내부함수를 사용해 자기 자신의 작업을 도울 수 없게 된다. 이럴 경우에는 해당 함수 외부에서 자기 자신을 별도로 선언해 준 후에 사용함으로써 자기 자신의 작업을 도울 수 있다.메소드 호출(
obj1.abc();,var obj1 = {abc: function(){...this...}})일 경우 this는 해당 메소드를 호출한 객체에 바인딩된다.생성자 함수 호출일 경우, this는 생성자 함수 내에 새롭게 생성된 빈 객체를 바인딩하게 된다.
this를 특정 객체에 명시적으로 바인딩 할 수도 있다. apply, call, bind를 호출하면 가능하다. apply와 call을 사용하는 방법은 함수 내부의 this에 바인딩할 객체와 함수에 전달할 argument를 인자로 순서대로 넣어주는 것이다. 단, apply는 argument를 배열로 넣어줘야 하고, call은 argument를 각각 하나의 인자로 넘겨야 한다.
bind는 apply, call과 다르게 함수를 실행하지 않기 때문에 명시적으로 함수를 호출해줘야 한다. 따라서 인자로 this에 바인딩할 객체를 넣어주고, 그 뒤에 함수호출(())을 함께 적어주며 함수호출 괄호 안에 argument를 각각의 인자들로 넣어주면 된다.
