실행 컨텍스트는 scope, hoisting, this, function, closure 등의 동작원리를 담고 있는 자바스크립트의 핵심원리이다. 쉽게 말해 실행 컨텍스트란 실행 가능한 코드가 실행되기 위해 필요한 환경이다.
실행코드란 '전역 코드(: 전역 영역에 존재하는 코드)', 'Eval 코드(: eval 함수로 실행되는 코드)', '함수 코드(: 함수 내에 존재하는 코드)'이다. 일반적으로 실행 가능한 코드는 전역 코드와 함수 내 코드이다.
자바스크립트 엔진은 코드를 실행하기 위해 실행에 필요한 여러가지 정보를 알고 있어야 한다. 실행에 필요한 여러가지 정보란 아래와 같은 것들이다.
- 변수 : 전역변수, 지역변수, 매개변수, 객체의 프로퍼티
- 함수 선언
- 변수의 유효범위(Scope)
- this
이와 같이 실행에 필요한 정보를 형상화하고 구분하기 위해 자바스크립트 엔진은 실행 컨텍스트를 물리적 객체의 형태로 관리한다.
var x = 'xxx';
function foo () {
var y = 'yyy';
function bar () {
var z = 'zzz';
console.log(x + y + z);
}
bar();
}
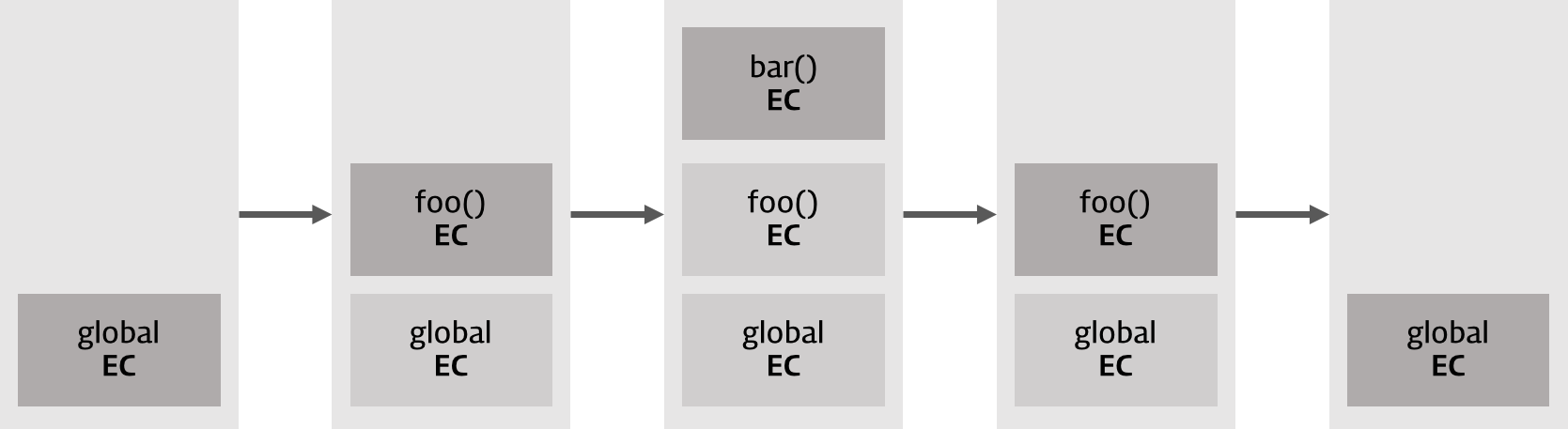
foo();위 코드를 실행하면 아래와 같이 실행 컨텍스트 스택(stack)이 생성되고 소멸한다. 형재 실행 중인 컨텍스트에서 이 컨텍스트와 관련없는 코드가 실행되면 새로운 컨텍스트가 생성된다. 이 컨텍스트는 스택에 쌓이게 되고 컨트롤(제어권)이 이동한다.

위 이미지는 논리적 스택 구조를 가지는 실행 컨텍스트 스택을 표현한 것이다.
실행 컨텍스트의 3가지 객체
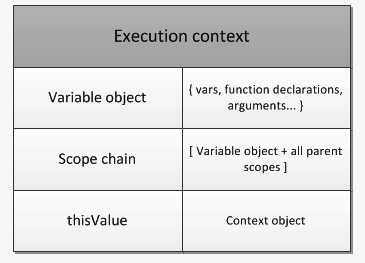
실행 컨텍스트는 실행 가능한 코드를 형상화하고 구분하는 추상적인 개념이지만, 물리적으로는 객체의 형태를 가지며 아래의 3가지 프로퍼티를 소유한다.

1. 변수객체(Variable Object, VO)
실행 컨텍스트가 생성되면 자바스크립트 엔진은 실행에 필요한 여러 정보들을 담을 객체를 생성한다. 이를 변수객체라고 한다. 변수객체는 코드가 실행될 때 엔진에 의해 참조되며 코드에서는 접근할 수 없다.
변수객체는 '변수', '매개변수(parameter)', '인수정보(arguments)', '함수 선언(함수 표현식은 제외)'이라는 정보를 담는 객체이다.
2. Scope Chain(SC)
스코프 체인은 일종의 리스트로서 전역 객체와 중첩된 함수의 스코프 레퍼런스를 차례로 저장하고 있다. 즉, 스코프 체인은 해당 전역 또는 함수가 참조할 수 있는 변수, 함수 선언 등의 정보를 담고 있는 전역 객체(GO) 또는 활성 객체(AO)의 리스트를 가리킨다.
예를 들어 함수 내의 코드에서 변수를 참조하면 엔진은 스코프 체인의 첫 번째 리스트가 가리키는 AO에 접근해 변수를 검색한다. 만일 검색에 실패하면 다음 리스트가 가리키는 AO 또는 GO를 검색한다. 이처럼 순차적으로 스코프 체인에서 변수를 검색하는데 결국 검색에 실패하면 정의되지 않은 변수에 접근하는 것으로 판단해 Reference 에러를 발생시킨다.
스코프 체인은 함수의 프로퍼티인 [[scope]]로 참조할 수 있다.
3. this value
this 프로퍼티에는 this 값이 할당된다. this에 할당되는 값은 함수 호출 패턴에 의해 결정된다.
생성사이클
처음 코드를 실행하는 순간 모든 것을 포함한 전역 컨텍스트가 생긴다. 모든 것을 관리하는 환경이다. 페이지가 종료될 때까지 유지된다. 전역 컨텍스트 외에도 함수 컨텍스트가 있다. 함수를 호출할 때마다 함수 컨텍스트가 하나씩 더 생긴다.
컨텍스트의 원칙 네 가지를 살펴보자.
- 먼저 전역 컨텍스트 하나 생성 후, 함수 호출시 마다 함수 컨텍스트가 생긴다.
- 컨텍스트 생성 시 컨텍스트 안에 변수객체(arguments, variable), scope chain, this가 생성된다.
- 컨텍스트 생성 후 함수가 실행되는데, 사용되는 변수들은 변수 객체 안에서 값을 찾고, 없다면 스코프 체인을 따라 올라가며 찾게된다.
- 함수 실행이 마무리 되면 클로저를 제외한 해당 컨텍스트는 사라진다. 페이지가 종료되면 전역 컨텍스트가 사라진다.
💡 요약
실행 컨텍스트란 코드의 흐름이나 함수 동작에 필요한 환경 정보가 담긴 객체를 의미한다. 좀 더 쉽게 말하자면, 자바스크립트는 내부적으로 하나의 콜 스택을 가지는데, 이 콜 스택 내에 쌓이는 함수에 대한 정보를 실행 컨텍스트라고 하는 것이다.이렇게 쌓여있는 코드를 실행하기 위해서는 '변수', 'Scope chain', 'this'가 필요하다.
자바스크립트에서는 전역 컨텍스트와 함수 컨텍스트가 존재한다.
전역 컨텍스트는 프로그램의 모든 코드와 동작 환경을 포함하는 전역 환경이다. 전역 컨텍스트는 프로그램 혹은 페이지가 종료될 때까지 유지된다.
함수 컨텍스트는 함수를 호출 할 때 지정되는 함수 동작 내부의 환경이다.실행 컨텍스트는 생성단계(Creation Phase), 실행단계(Execution Phase)를 거쳐서 생성된다.
실행 가능한 코드가 실행되면 각각의 독립적인 실행 컨텍스트가 생성된다.(만약 함수가 실행되는 시점이면 해당 함수의 실행 컨텍스트가 생성된다.) 생성 된 실행 컨텍스트는 순서대로 콜 스택에 쌓이게 되고, 가장 마지막에 추가된 실행 컨텍스트부터 하나씩 실행되게 된다(FILO). 이후 작업이 종료되면 해당 실행 컨텍스트는 콜 스택에서 제거되어진다.
실행컨텍스트란 자바스크립트가 어떻게 동작되는가를 보여주는 것.
참고
