"어떻게 자바스크립트는 🔜싱글스레드이면서 비동기인 걸까?"에 대한 짧은 답은 자바스크립트 언어는 싱글스레드이고, 비동기 행위들은 엄밀히 말하면 자바스크립트 언어 그 자체의 일부는 아니라고 할 수 있다. 오히려 비동기 행위는 브라우저 내부(혹은 프로그래밍 환경)에 존재하는 자바스크립트 언어의 핵심(core)단의 상위에 만들어져있다. 그리고 브라우저 API를 통해 접근한다.
🔜 싱글스레드(single thread)
하나의 직렬로 처리하는 스레드 방식. 즉, 하나의 요청이 있으면 하나를 처리할 때까지 다음 요청들은 대기하는 것이다.🔜 스레드
어떠한 프로그램이나 프로세스 내에서 실행되는 흐름의 단위.
일반적으로 한 프로그램은 하나의 스레드를 가지고 있지만, 프로그램 환경에 따라 둘 이상의 스레드를 동시에 실행할 수 있다. 이 방식을 멀티 스레드라 한다.
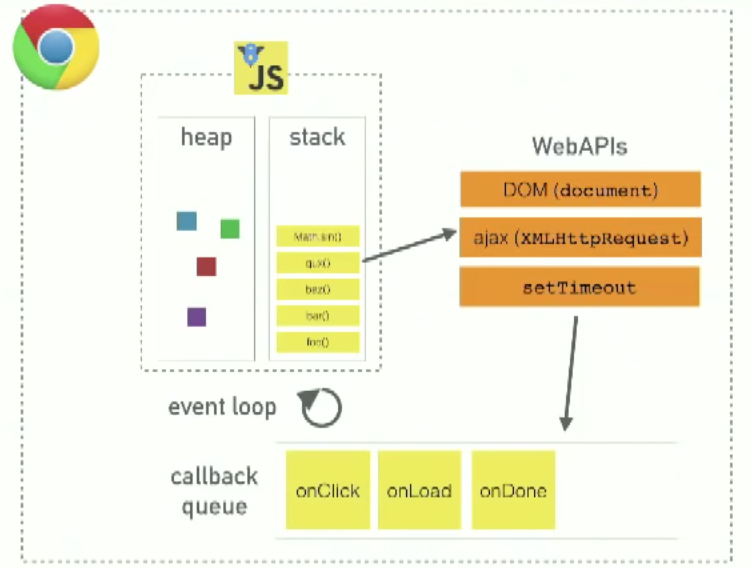
기본 아키텍처

브라우저 내부의 주요 컴포넌트들에 대한 개요
- 힙 영역 : 객체는 메모리에서 대규모이면서 대부분 구조화 되지 않은 메모리 영역인 힙영역 내부에 할당된다.
- 스택 영역 : 자바스크립트 코드 실행을 위해 제공된 싱글 스레드를 나타낸다. 함수 호출은 frame의 스택을 구성한다.
- 브라우저 또는 웹 API : 브라우저와 웹 API는 웹 브라우저 내부에 구성되며 브라우저 혹은 주변 컴퓨터 환경으로부터 데이터를 노출시킬 수 있으며, 이것들을 통해 유용하지만 복잡한 것들도 할 수 있다.
사실 이것들은 자바스크립트 언어 그 자체는 아니지만 오히려 자바스크립트 언어 코어 단의 상위에 만들어져, 자바스크립트 코드 사용시 추가적인 초능력(superpowers)을 제공한다. 예를 들면 Geolocation API는 지역 데이터를 가져오기 위한 간단한 자바스크립트 구조를 제공한다. 그래서 구글맵에 위치를 표기할 수 있다. 백그라운드에서 브라우저는 디바이스의 GPS 하드웨어와 통신하기 위해(또는 위치 데이터를 경정할 수 있는 무엇이든) C++같은 복잡한 로우레벨 코드를 사용하는 중이다. 위치 데이터를 불러오고 코드에서 사용할 수 있도록 브라우저 환경에 이것을 반환한다. 하지만 이런 복잡성은 다시 API에 의해 추상화 되어 있는다.
코드 1: 사고방식 깨우기
function main() {
console.log('A');
setTimeout(
function display() { console.log('B'); }
, 0);
console.log('C');
}
main();
// 출력
// A
// C
// B'A'와 'C'를 콘솔에 로깅하는 2개의 console.log를 가진 main함수가 있다. 그리고 그 사이에 'B'를 콘솔에 로깅하는 0ms의 딜레이를 가진 setTimeout함수를 호출한다.

코드 실행 중 내부에서 일어나는 일들
-
메인 함수에 대한 호출이 먼저 프레임으로 stack에 push 된다. 그 후에 브라우저가 메인 함수 내부의 첫 번째 statement(
console.log('A'))를 stack에 넣는다. 이 statement가 실행되고 완료되자마자 해당 프레임은 스택에서 pop된다. 그리고 알파벳 A가 콘솔에 표기된다. -
다음 statement(콜백
display()과 함께 0ms의 딜레이를 가진setTimeout())가 콜스택으로 push되고 실행된다.setTimeout함수는 제공된 콜백을 딜레이하기 위해 브라우저 API를 사용한다. 일단 타이머를 돌리기 위해 콜백이 브라우저로 넘어가면setTimeout()을 가진 프레임은 pop된다. -
브라우저에서
display()실행을 위한 타이머가 돌아가는 도중에console.log('C')가 콜스택에 push된다. 이런 경우에는 제공된 딜레이가 0ms였기 때문에, 콜백은 브라우저가 콜백을 받자마자 메시지 큐에 바로 추가된다.(이상적인 경우) -
메인 함수에서 마지막 statement의 실행 후에
main()프레임은 콜스택 밖으로 pop된다. 그러면서 콜스택은 빈(empty) 상태가 된다. 브라우저가 어떤 메시지를 큐에서 콜스택으로 push하기 위해서는 먼저 콜스택을 반드시 비워야 한다. 이게setTimeout()의 딜레이가 0초였음에도 불구하고,display()로의 콜백이 콜스택에 존재했던 보든 프레임이 실행될 때까지 기다려야 했던 이유이다. -
이제야 콜백
display()가 콜스택에 푸시되고 실행된다. 그 다음 알파벳 C가 콘솔에 나타난다. 이것이 자바스크립트의 이벤트 루프이다.
setTimeout(function, delayTIme)에 들어가는 delay 파라미터는 어떤 함수가 실행된 뒤의 정확한 시간 딜레이를 말하는 것이 아니다. delay 파라미터는 함수가 실행됐을 때의 어떤 지점 이후의 최소 대기시간을 의미하는 것이다.
코드 2: 더 깊은 이해
function main() {
console.log('A');
setTimeout(
function exec() { console.log('B'); }
, 0);
runWhileLoopForNSeconds(3);
console.log('C');
}
main();
function runWhileLoopForNSeconds(sec) {
let start = Date.now(), now = start;
while (now - start < (sec*1000)) {
now = Date.now();
}
}
// Output
// A
// C
// B
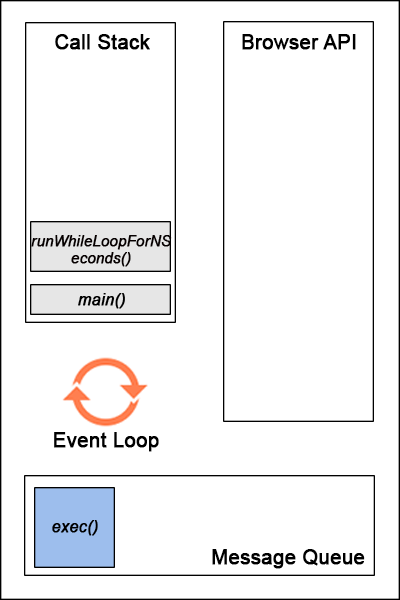
함수 runWhileLoopForNSeconds()는 정확히 이름과 같은 일을 한다. 함수가 호출된 시간에서 경과된 시간을 계속 측정하여 경과된 시간이 함수의 인자로 받은 시간과 일치하는지 계속해서 검증하게 된다. 기억애햐 할 메인포인트는 while 반복문이 콜스택에 상주하면서 브라우저 API를 사용하지 못하게 하는 blocking statement라는 것이다. 이 함수는 실행이 끝날 때까지 뒤에 오는 모든 statements들이 실행되지 못하게 막는다.
그래서 위 코드에서, setTimeout이 0초의 딜레이를 가지고 while 반복문은 3초간 실행되더라도, exec() 콜백은 메시지 큐에 갇혀 있는다. while 반복문은 3초가 지날 때까지 콜스택 위에서 계속 실행된다.(js의 엔진은 싱글스레이기 때문) 3초가 지나 콜스택이 비게 되는 순간에 exec()콜백은 콜스택으로 들어와서 실행된다.
setTimeout()의 딜레이 인자는 실행이 시작되는 타이밍을 보장해주는 것이 아니다. 최소한 얼마정도는 있다가 실행되라 정도의 의미로 보는 것이 옳다.
