
⭐ Extension(확장 플러그인) 설치방법
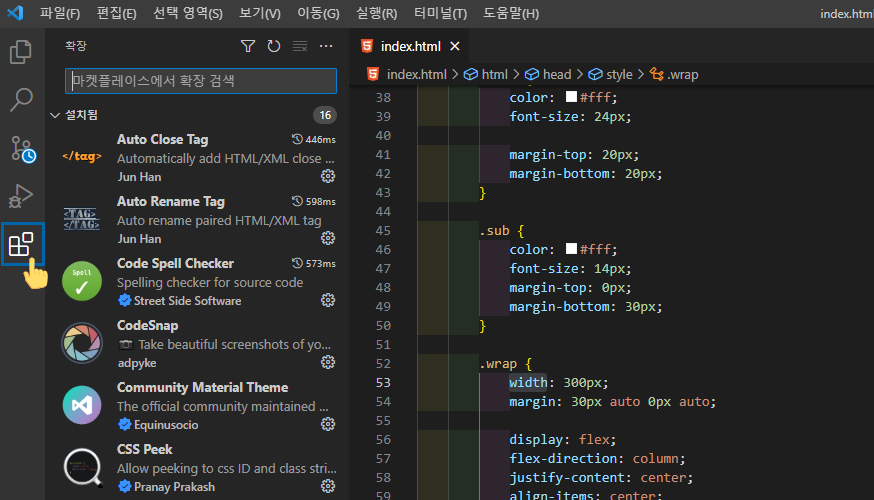
좌측 사이드바 하단 Extension 아이콘 버튼 클릭(Ctrl + Shift + X) 후, 사용하고자 하는 확장 플러그인을 검색하여 설치 Install .

1. Korean Language Pack
한국어 버전으로 VS Code를 사용.

2. Live Server
프로젝트 가상의 웹공간(로컬)에서 업데이트 된 모습 확인 가능.
- VS Code 하단 Go Live를 누르고 localhost:5500 접속.
.HTML파일을 열고 마우스 오른쪽 버튼 클릭.Open with Live Server- 단축키
Alt+L,O


3. Auto Rename Tag
< > 여는 태그와 </> 닫는 태그 중 하나를 수정하면 동시에 다른 한쪽 태그도 자동으로 수정.


4. Auto Close Tag
Auto Rename Tag와 함께 사용하면 유용. < >여는 태그만 입력하면 자동으로 </>닫는 태그가 완성.


5. HTML CSS Support
HTML id/class에서 css 선택자 요소를 쓸 때 자동 완성 기능.

6. CSS Peek
HTML id/class에 적용된 CSS파일로 바로 이동.
Ctrl 키를 누른 상태에서 id 또는 clss명 위를 마우스로 클릭. CSS파일 내용을 팝업창으로 볼 수 있다. 팝업창에서 수정한 내용은 CSS파일에서도 바로 적용되어 수정.

7. indent-rainbow
들여쓰기 부분 색상별 하이라이트 표시(들여쓰기 명확하게 보임)


8. Code Spell Checker
코드 맞춤법 검사기. 사전 파일에 없는 단어에는 구불구불한 밑줄이 표시됩니다.


9. Prettier - Code formatter
사용자 편의를 위해 코드의 줄 간격, 행을 자동으로 정리.

✅ 설치 완료 후, 에디터 밑부분에 Prettier:✔ 표시가 되어있다면 활성화된 것.
10. CodeSnap
- 명령 팔레트(Windows 및 Linux의 경우 Ctrl+Shift+P, OS X의 경우 Cmd+Shift+P)를 열고
CodeSnap. - 스크린샷을 찍고 싶은 코드를 선택.
- 원하는 경우 스크린샷의 너비를 조정.
- 셔터 버튼을 클릭, 스크린샷을 디스크에 저장.

✅ 코드를 선택하고 마우스 오른쪽 버튼을 클릭한 다음 CodeSnap을 클릭, CodeSnap을 시작할 수도 있다.
✅ 저장하는 대신 클립보드에 복사하려면 이미지를 클릭하고 복사 키보드 단축키(기본값은 Windows 및 Linux의 경우 Ctrl+C, OS X의 경우 Cmd+C)를 누르거나 설정에서 바인딩 codesnap.shutterAction
⭐ 작업 환경 테마
🎨 Material Theme

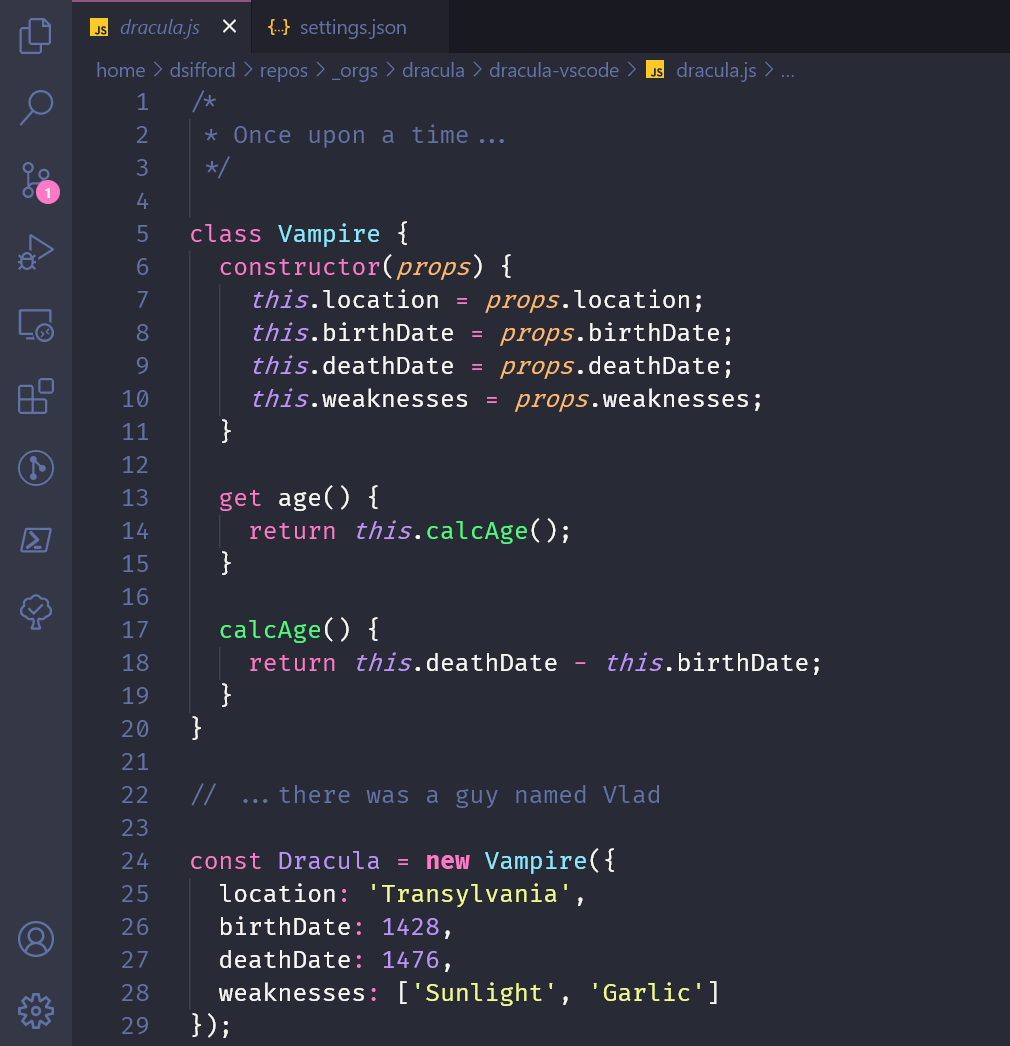
🎨 Dracula Official
어두운 테마. <공식 드라큘라 테마>


⭐ 파일별 아이콘 테마(생동감 있는 아이콘)
🎨 Material Icon Theme

File icons
![]()
Folder icons
![]()
🎨 vscode-icons

![]()
ETC
-
open in browser: 기본 브라우저나 애플리케이션에서 현재 파일을 열 수 있는 플러그인.
-
Color Highlight: rgb 또는 16진수의 색상 코드로 입력하면 해당 색상 코드 색상을 배경 색상으로 보여주는 플러그인.
-
Path Intellisense: 파일이나 이미지 등 경로를 지정할 때 자동으로 경로를 보여주며 선택, 지정할 수 있는 플로그인.
 가볍게 찾아보면서 추가한 플러그인...계속 추가되겠지....?
가볍게 찾아보면서 추가한 플러그인...계속 추가되겠지....?
