
들어가기전에
Effecive:
형용사원하는 또는 의도된 결과를 생성하는 데 성공적인.
elegent한 TypeScript 코드 작성이라는 결과를 위해 effective TypeScript를 이해와 의문점을 기록으로 남기기 위해 적어도 주 일 회 각 장 별로 포스팅을 합니다.
⚠️ TypeScript를 1도 모르는 상태에서 보기 시작했으며 이해가 미흡하며 틀린 내용이 많을 수 있습니다.
🙏 제가 가진 의문점에 대한 답변 혹은 의견을 댓글로 고견을 남겨주시면 감사하겠습니다.
1장 TypeScript 알아보기
Key Point
- TypeScript는 무엇이고 어떻게 여겨야 하는가?
- TypeScript와 자바스크립트의 관계
- TypeScript의 타입
- TypeScript의 타입 시스템
TypeScript는 사용 방식 면에서 조금 독특합니다.
Python이나 Ruby 같이 인터프리터로 실행되는 것이 아니고, C나 Java 같이 low-level 언어로 컴파일 되는 것도 아닙니다.
TypeScript는 다른 고수준 언어인 JavaScript로 컴파일 되며, runtime 시 JavaScript로 실행됩니다.
그러므로, JS와 TS의 관계는 밀접하며 혼란스러운 일이 왕왕 발생하기 때문에 JS와 TS의 관계를 이해가 선행되어야 합니다.
또한, TypeScript의 타입 시스템 또한 독특한 특징을 가지므로 자세히 알아둬야 합니다.
아이템 1. TypeScript와 JavaScript의 관계 이해하기
TypeScript는 JavaScript의 superset이다.
즉, TypeScript는 JavaScript 상위 집합이다.

TypeScript와 JavaScript의 관계는 집합의 관점에서 살펴봐야합니다.
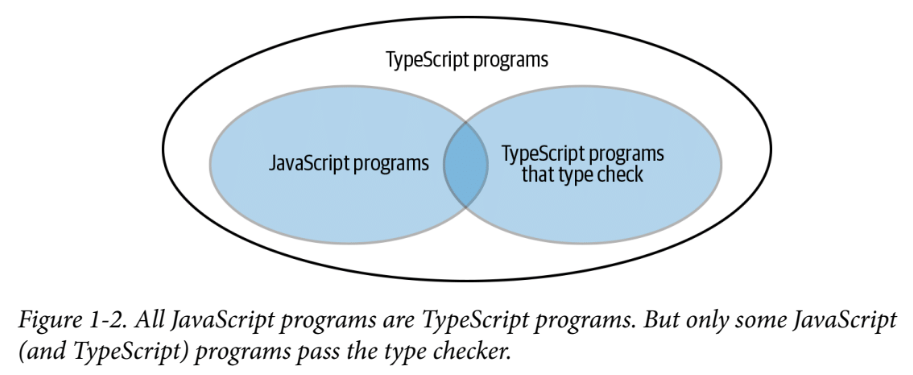
모든 JS 프로그램은 TS (O)
모든 TS 프로그램은 JS (X)
TS는 문법적으로도 JS의 상위 집합입니다.
➡️ JS코드가 문법 오류가 없다면 유효한 TS코드
그런데, JS코드에서 어떤 이슈가 존재한다면 TS(타입 체커)에게 지적을 당할 가능성이 많습니다.
TS는 JS의 상위 집합이기 때문에 .js 파일에 있는 코드는 이미 TS코드라고 할 수 있습니다.
위와 같은 특성은 JS를 TS로 마이그레이션 하는데 엄청난 이점이 됩니다.
기존 JS 코드를 유지하면서 일부분에 TS코드를 적용할 수 있기 때문입니다.
TypeScript의 목표
1. 런타임 이전(컴파일 시점과 코드 작성 중) 런타임에 오류를 발생 시킬 코드를 미리 찾아내는 것
- TypeScript는 '정적'타입 시스템이기 때문에 JS와 이런 기능이 달리 가능할 수 있습니다.
? 의문점 : 정적 타입이기 때문도 맞지만 런타임 이전에 수행 될 수 있기 때문에 가능한 것이 아닌가?
- 그렇지만, 타입 체커가 모든 오류를 찾아내지 않습니다. 오류가 발생하지 않았지만 런타임 시에 의도와 다르게 동작하는 코드가 있을 수 있습니다. ex)

모든 JS는 TS이지만, 일부 JS만이 타입 체크를 통과합니다.
2. TypeScript의 타입 시스템은 JS의 런타임 동작을 모델링 합니다.
JS 런타임 동작을 모델링 하는것은 TS의 기본 원칙입니다.
그러나 단순히 런타임 동작을 모델링 하는 것 뿐 아니라, 의도치 않은 이상한 코드가 오류로 이어질 수도 있다는 점도 고려해야 합니다.
타입 체크 여부는 개발자의 선택에 달렸습니다.
요약
- TS는 JS의 상위 집합. 가장 중요한 전제이자 기준
- TS는 런타임 오류를 발생시키는 코드를 찾아낸다. 하지만, 모든 오류를 찾아 내지는 않는다.
- TS는 문법에 엄격함을 가지고 있다. JS에서는 허용되지만 TS에서는 문제가 되는 경우들이 있다. (ex. 매개변수 개수)
아이템 2. TypeScript 설정 이해하기
TS의 컴파일러는 매우 많은 설정(config)을 가지고 있습니다. 현 시점에서 거의 100개에 이릅니다.
커멘드 라인에서 사용법
$ tsc --noImplicitAny program.tstsconfig.json 설정파일
{
"compilerOptions": {
"noImplicitAny": true
}
}TS를 어떻게 사용할 것인지 명시적으로 기록 할 수 있어, 가급적 설정 파일을 사용하는 것이 좋습니다.
이는 동료들과 다른 도구들이 확인 할 수 있습니다.
설정 파일 생성 방법
$ tsc --initTS는 타입 정보를 가질 때 가장 효과적이기 때문에 any 속성을 지양해야됩니다.
그러므로, noImplicitAny를 서렁하여 코드를 작성할 때마다 타입을 명시하도록 해야합니다.
요약
- TypeScript 컴파일러는 언어의 핵심요소에 영향을 미치는 몇 가지 설정을 가지고 있습니다.
- 설정은 tsconfig.json을 사용하길 권장합니다.
- JS 프로젝트를 타입스크립트로 전환하는 게 아니라면 noImplicitAny를 설정하는 것이 좋습니다.
- 'undefined는 객체가 아닙니다' 같은 런타임 오류를 방지하기 위해 strictNullCheck를 설정하는 것이 좋습니다.
- 엄격한 체크를 하고 싶다면 strict 설정을 고려해야합니다.
- 프로젝트 마다 이처럼 다양한 설정을 활용하는 법을 고려해야할 필요가 있습니다.
아이템 3. 코드 생성과 타입이 관계 없음을 이해하기.
TypeScript compiler의 두 가지 역할
1. 최신 TS/JS를 브라우저에서 동작할 수 있도록 구버전의 JS로 트랜스파일링
2. 코드의 타입 오류 체크
이 두가지 동작은 전혀 관계 없이 독립적인 동작임을 이해해야합니다.
참고
- "이펙티브 타입스크립트", 댄 베터캄
- TypeScirpt 가이드북 (yamoo9)
